mirror of
https://github.com/AllanWang/Frost-for-Facebook.git
synced 2024-11-08 12:02:33 +01:00
Update/intro (#550)
* Add edit button to intro * Update readme * Fix video error and cancellation * Update changelog * Hide invalid tab options
This commit is contained in:
parent
b90dcc0437
commit
82f9aca964
11
README.md
11
README.md
@ -11,6 +11,7 @@ Frost is a third party Facebook wrapper geared towards design and functionality.
|
||||
It contains many features, including:
|
||||
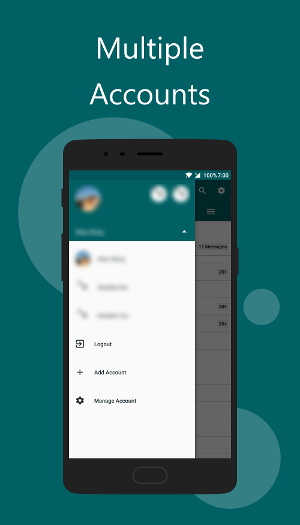
* Support for multiple accounts and fast switching
|
||||
* Full theming across all activities
|
||||
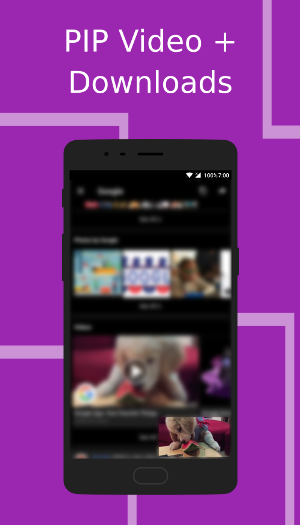
* PIP videos
|
||||
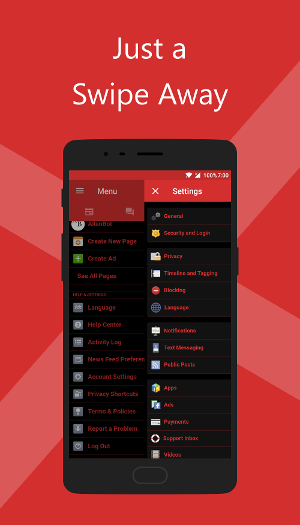
* Overlaying browser to read posts and get right back to your previous task
|
||||
* Extensive notification support, with bundling, filtering, battery friendly scheduling, icons, and multi user support
|
||||
* Context menu from any link via long press
|
||||
@ -22,6 +23,7 @@ Frost is the only third party Facebook app to have:
|
||||
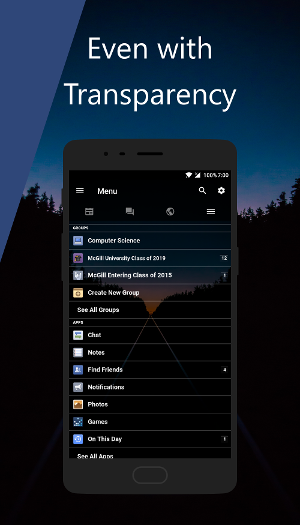
* Transparent themes and a fully customizable theme engine
|
||||
* True multiuser support, along with multiuser notifications
|
||||
* Fully swipable overlays
|
||||
* Fully customizable tabs
|
||||
|
||||
For testers and users without a play store account, test builds can be found [here](https://github.com/AllanWang/Frost-for-Facebook-APK-Builder/releases).
|
||||
Note that these builds occur for every commit, including unstable ones.
|
||||
@ -33,15 +35,16 @@ Typically, those merged into `master` are stable, and those merged into `dev` ha
|
||||

|
||||
|
||||
 
|
||||

|
||||

|
||||
|
||||
 
|
||||
 
|
||||

|
||||
|
||||
## Translations
|
||||
|
||||
Frost depends on translations crowdsourced by the general public.
|
||||
If you would like to contribute, please visit [here](https://crwd.in/frost-for-facebook)
|
||||
Note that this project heavily depends on [KAU](https://github.com/AllanWang/KAU), which also needs to be translated [here](https://crwd.in/kotlin-android-utils)
|
||||
If you would like to contribute, please visit [here](https://crwd.in/frost-for-facebook).
|
||||
Note that this project heavily depends on [KAU](https://github.com/AllanWang/KAU), which also needs to be translated [here](https://crwd.in/kotlin-android-utils).
|
||||
|
||||
Special thanks to the following awesome people for translating significant portions of Frost!
|
||||
|
||||
|
||||
@ -1,12 +1,10 @@
|
||||
package com.pitchedapps.frost
|
||||
|
||||
import android.content.Context
|
||||
import android.os.Bundle
|
||||
import ca.allanwang.kau.internal.KauBaseActivity
|
||||
import com.pitchedapps.frost.activities.LoginActivity
|
||||
import com.pitchedapps.frost.activities.MainActivity
|
||||
import com.pitchedapps.frost.activities.SelectorActivity
|
||||
import com.pitchedapps.frost.activities.TabCustomizerActivity
|
||||
import com.pitchedapps.frost.dbflow.loadFbCookiesAsync
|
||||
import com.pitchedapps.frost.facebook.FbCookie
|
||||
import com.pitchedapps.frost.utils.L
|
||||
|
||||
@ -2,7 +2,6 @@ package com.pitchedapps.frost.activities
|
||||
|
||||
import android.content.res.Configuration
|
||||
import android.os.Bundle
|
||||
import android.transition.Fade
|
||||
import ca.allanwang.kau.internal.KauBaseActivity
|
||||
import ca.allanwang.kau.searchview.SearchViewHolder
|
||||
import com.pitchedapps.frost.contracts.VideoViewHolder
|
||||
|
||||
@ -58,7 +58,7 @@ class TabCustomizerActivity : BaseActivity() {
|
||||
instructions.setTextColor(Prefs.textColor)
|
||||
|
||||
val tabs = loadFbTabs().toMutableList()
|
||||
val remaining = FbItem.values().toMutableList()
|
||||
val remaining = FbItem.values().filter { it.name[0] != '_' }.toMutableList()
|
||||
remaining.removeAll(tabs)
|
||||
tabs.addAll(remaining)
|
||||
|
||||
|
||||
@ -44,7 +44,7 @@ enum class FbItem(
|
||||
inline val fbSearch
|
||||
get() = fbSearch()
|
||||
|
||||
fun fbSearch(query: String = "a") = "${FB_SEARCH}$query"
|
||||
fun fbSearch(query: String = "a") = "$FB_SEARCH$query"
|
||||
|
||||
private const val FB_SEARCH = "${FB_URL_BASE}search/top/?q="
|
||||
fun defaultTabs(): List<FbItem> = listOf(FbItem.FEED, FbItem.MESSAGES, FbItem.NOTIFICATIONS, FbItem.MENU)
|
||||
|
||||
@ -1,6 +1,5 @@
|
||||
package com.pitchedapps.frost.iitems
|
||||
|
||||
import android.graphics.Color
|
||||
import android.view.View
|
||||
import android.widget.ImageView
|
||||
import android.widget.TextView
|
||||
@ -11,7 +10,6 @@ import com.mikepenz.fastadapter.IItem
|
||||
import com.mikepenz.fastadapter_extensions.drag.IDraggable
|
||||
import com.pitchedapps.frost.R
|
||||
import com.pitchedapps.frost.facebook.FbItem
|
||||
import com.pitchedapps.frost.utils.L
|
||||
import com.pitchedapps.frost.utils.Prefs
|
||||
|
||||
/**
|
||||
|
||||
@ -4,20 +4,26 @@ import android.graphics.drawable.Drawable
|
||||
import android.graphics.drawable.LayerDrawable
|
||||
import android.os.Bundle
|
||||
import android.view.View
|
||||
import ca.allanwang.kau.utils.colorToForeground
|
||||
import ca.allanwang.kau.utils.tint
|
||||
import ca.allanwang.kau.utils.withAlpha
|
||||
import android.widget.ImageView
|
||||
import ca.allanwang.kau.utils.*
|
||||
import com.mikepenz.google_material_typeface_library.GoogleMaterial
|
||||
import com.pitchedapps.frost.R
|
||||
import com.pitchedapps.frost.utils.Prefs
|
||||
import com.pitchedapps.frost.utils.launchTabCustomizerActivity
|
||||
|
||||
/**
|
||||
* Created by Allan Wang on 2017-07-28.
|
||||
*/
|
||||
abstract class BaseImageIntroFragment(val titleRes: Int, val imageRes: Int, val descRes: Int) : BaseIntroFragment(R.layout.intro_image) {
|
||||
abstract class BaseImageIntroFragment(
|
||||
val titleRes: Int,
|
||||
val imageRes: Int,
|
||||
val descRes: Int
|
||||
) : BaseIntroFragment(R.layout.intro_image) {
|
||||
|
||||
val imageDrawable: LayerDrawable by lazyResettableRegistered { image.drawable as LayerDrawable }
|
||||
val phone: Drawable by lazyResettableRegistered { imageDrawable.findDrawableByLayerId(R.id.intro_phone) }
|
||||
val screen: Drawable by lazyResettableRegistered { imageDrawable.findDrawableByLayerId(R.id.intro_phone_screen) }
|
||||
val icon: ImageView by bindViewResettable(R.id.intro_button)
|
||||
|
||||
override fun viewArray(): Array<Array<out View>>
|
||||
= arrayOf(arrayOf(title), arrayOf(desc))
|
||||
@ -83,6 +89,14 @@ class IntroTabTouchFragment : BaseImageIntroFragment(
|
||||
R.string.intro_easy_navigation, R.drawable.intro_phone_tab, R.string.intro_easy_navigation_desc
|
||||
) {
|
||||
|
||||
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
|
||||
super.onViewCreated(view, savedInstanceState)
|
||||
icon.visible().setIcon(GoogleMaterial.Icon.gmd_edit, 24)
|
||||
icon.setOnClickListener {
|
||||
activity?.launchTabCustomizerActivity()
|
||||
}
|
||||
}
|
||||
|
||||
override fun themeFragmentImpl() {
|
||||
super.themeFragmentImpl()
|
||||
themeImageComponent(Prefs.iconColor, R.id.intro_phone_icon_1, R.id.intro_phone_icon_2, R.id.intro_phone_icon_3, R.id.intro_phone_icon_4)
|
||||
|
||||
@ -36,7 +36,7 @@ fun SettingsActivity.getDebugPrefs(): KPrefAdapterBuilder.() -> Unit = {
|
||||
Debugger.values().forEach {
|
||||
plainText(it.data.titleId) {
|
||||
iicon = it.data.icon
|
||||
onClick = { it.debug(itemView.context) }
|
||||
onClick = { it.debug(itemView.context) }
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
@ -7,7 +7,6 @@ import android.util.AttributeSet
|
||||
import android.widget.ImageView
|
||||
import android.widget.TextView
|
||||
import ca.allanwang.kau.utils.*
|
||||
import com.mikepenz.iconics.IconicsDrawable
|
||||
import com.mikepenz.iconics.typeface.IIcon
|
||||
import com.pitchedapps.frost.R
|
||||
import com.pitchedapps.frost.utils.Prefs
|
||||
|
||||
@ -8,11 +8,14 @@ import android.util.AttributeSet
|
||||
import android.view.GestureDetector
|
||||
import android.view.MotionEvent
|
||||
import android.view.View
|
||||
import android.widget.Toast
|
||||
import ca.allanwang.kau.ui.ProgressAnimator
|
||||
import ca.allanwang.kau.utils.AnimHolder
|
||||
import ca.allanwang.kau.utils.dpToPx
|
||||
import ca.allanwang.kau.utils.scaleXY
|
||||
import ca.allanwang.kau.utils.toast
|
||||
import com.devbrackets.android.exomedia.ui.widget.VideoView
|
||||
import com.pitchedapps.frost.R
|
||||
import com.pitchedapps.frost.utils.L
|
||||
|
||||
/**
|
||||
@ -58,8 +61,6 @@ class FrostVideoView @JvmOverloads constructor(
|
||||
var isExpanded: Boolean = true
|
||||
set(value) {
|
||||
if (field == value) return
|
||||
if (videoDimensions.x <= 0f || videoDimensions.y <= 0f)
|
||||
return L.d("Attempted to toggle video expansion when points have not been finalized")
|
||||
field = value
|
||||
val origX = translationX
|
||||
val origY = translationY
|
||||
@ -96,6 +97,11 @@ class FrostVideoView @JvmOverloads constructor(
|
||||
* and return the necessary transitions to get there
|
||||
*/
|
||||
private fun mapBounds(): Triple<Float, Float, Float> {
|
||||
if (videoDimensions.x <= 0f || videoDimensions.y <= 0f) {
|
||||
L.d("Attempted to toggle video expansion when points have not been finalized")
|
||||
val dimen = Math.min(height, width).toFloat()
|
||||
videoDimensions.set(dimen, dimen)
|
||||
}
|
||||
val portrait = height > width
|
||||
val scale = Math.min(height / (if (portrait) 4f else 2.3f) / videoDimensions.y, width / (if (portrait) 2.3f else 4f) / videoDimensions.x)
|
||||
val desiredHeight = scale * videoDimensions.y
|
||||
@ -124,6 +130,11 @@ class FrostVideoView @JvmOverloads constructor(
|
||||
start()
|
||||
if (isExpanded) showControls()
|
||||
}
|
||||
setOnErrorListener {
|
||||
toast(R.string.video_load_failed, Toast.LENGTH_SHORT)
|
||||
destroy()
|
||||
true
|
||||
}
|
||||
setOnCompletionListener {
|
||||
if (repeat) restart()
|
||||
else viewerContract.onVideoComplete()
|
||||
|
||||
@ -30,6 +30,17 @@
|
||||
app:layout_constraintTop_toBottomOf="@id/intro_title"
|
||||
tools:layout_editor_absoluteX="112dp" />
|
||||
|
||||
<ImageView
|
||||
android:id="@id/intro_button"
|
||||
android:layout_width="48dp"
|
||||
android:layout_height="48dp"
|
||||
android:padding="12dp"
|
||||
android:visibility="gone"
|
||||
app:layout_constraintBottom_toBottomOf="@id/intro_image"
|
||||
app:layout_constraintEnd_toEndOf="@id/intro_image"
|
||||
app:layout_constraintStart_toStartOf="@id/intro_image"
|
||||
app:layout_constraintTop_toTopOf="@id/intro_image" />
|
||||
|
||||
<TextView
|
||||
android:id="@id/intro_desc"
|
||||
style="@style/IntroSubTitle"
|
||||
|
||||
@ -8,6 +8,7 @@
|
||||
<item name="intro_phone_screen" type="id" />
|
||||
<item name="intro_title" type="id" />
|
||||
<item name="intro_image" type="id" />
|
||||
<item name="intro_button" type="id" />
|
||||
<item name="intro_desc" type="id" />
|
||||
|
||||
<!--Extra menu ids; see OverlayContext-->
|
||||
|
||||
@ -7,4 +7,5 @@
|
||||
<string name="no_download_manager">No Download Manager</string>
|
||||
<string name="no_download_manager_desc">The download manager is not enabled. Would you like to enable it to allow downloads?</string>
|
||||
<string name="error_generic">An error occurred.</string>
|
||||
<string name="video_load_failed">Failed to load video</string>
|
||||
</resources>
|
||||
@ -11,7 +11,7 @@
|
||||
<item text="Optimize scripts" />
|
||||
<item text="Add more theme components" />
|
||||
<item text="Fixed issue with deleting posts" />
|
||||
<item text="" />
|
||||
<item text="Automatically close video player if url cannot be loaded" />
|
||||
<item text="" />
|
||||
<item text="" />
|
||||
<item text="" />
|
||||
|
||||
@ -5,6 +5,7 @@
|
||||
* Optimize scripts
|
||||
* Add more theme components
|
||||
* Fixed issue with deleting posts
|
||||
* Automatically close video player if url cannot be loaded
|
||||
|
||||
## v1.6.7
|
||||
* Fix icons in tablets
|
||||
|
||||
Loading…
Reference in New Issue
Block a user