mirror of
https://github.com/morpheusthewhite/spicetify-themes.git
synced 2024-11-21 18:32:45 +01:00
feat(Sleek): add vantablack color scheme (#709)
* test push * feat(Sleek): add VantaBlack Scheme feat(Sleek): add VantaBlack Scheme scope: Sleek subject: added a new darker theme for issue #690 body: It's a darkest theme with gray texts and black background. * added new theme * Create READMD.md * Create READMD.md * Add files via upload * Add files via upload * Create READMD.md * Delete READMD.md * Rename READMD.md to FONTS.md * Add files via upload * feat(Sleek): add vantablack color scheme * new theme deleted Co-authored-by: Victoria <74339421+Ruixi-Zhang@users.noreply.github.com> Co-authored-by: alexcasieri <ajc880@nyu.edu> Co-authored-by: Ian Liao <55819364+ian-Liaozy@users.noreply.github.com>
This commit is contained in:
parent
29a8bb9228
commit
724160e678
612
Dreary/user.css
612
Dreary/user.css
@ -1,567 +1,611 @@
|
||||
/* Dreary Theme*/
|
||||
|
||||
.main-rootlist-rootlistDividerGradient {
|
||||
display: none;
|
||||
visibility: hidden !important;
|
||||
display: none;
|
||||
visibility: hidden !important;
|
||||
}
|
||||
|
||||
.main-rootlist-rootlistDivider {
|
||||
background-color: var(--spice-text) !important;
|
||||
background-color: var(--spice-text) !important;
|
||||
}
|
||||
|
||||
input {
|
||||
background-color: unset !important;
|
||||
border-bottom: solid 1px var(--spice-text) !important;
|
||||
border-radius: 0 !important;
|
||||
padding: 6px 10px 6px 48px;
|
||||
color: var(--spice-text) !important;
|
||||
background-color: unset !important;
|
||||
border-bottom: solid 1px var(--spice-text) !important;
|
||||
border-radius: 0 !important;
|
||||
padding: 6px 10px 6px 48px;
|
||||
color: var(--spice-text) !important;
|
||||
}
|
||||
|
||||
.x-833-searchInput-searchInputSearchIcon {
|
||||
color: var(--spice-text) !important;
|
||||
color: var(--spice-text) !important;
|
||||
}
|
||||
|
||||
.main-home-homeHeader, .x-441-entityHeader-overlay, .main-actionBarBackground-background, .main-entityHeader-overlay, .main-entityHeader-backgroundColor {
|
||||
background-color: unset !important;
|
||||
background-image: unset !important;
|
||||
.main-home-homeHeader,
|
||||
.x-441-entityHeader-overlay,
|
||||
.main-actionBarBackground-background,
|
||||
.main-entityHeader-overlay,
|
||||
.main-entityHeader-backgroundColor {
|
||||
background-color: unset !important;
|
||||
background-image: unset !important;
|
||||
}
|
||||
|
||||
.main-playlistEditDetailsModal-textElement:focus {
|
||||
border: 0;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
.connect-title, .connect-header {
|
||||
display: none;
|
||||
.connect-title,
|
||||
.connect-header {
|
||||
display: none;
|
||||
}
|
||||
|
||||
/* Topbar visibility bug */
|
||||
|
||||
.main-topBar-topbarContent:not(.main-topBar-topbarContentFadeIn)>* {
|
||||
opacity: unset !important;
|
||||
.main-topBar-topbarContent:not(.main-topBar-topbarContentFadeIn) > * {
|
||||
opacity: unset !important;
|
||||
}
|
||||
|
||||
.main-entityHeader-topbarContent:not(.main-entityHeader-topbarContentFadeIn)>* {
|
||||
opacity: 0 !important;
|
||||
.main-entityHeader-topbarContent:not(.main-entityHeader-topbarContentFadeIn)
|
||||
> * {
|
||||
opacity: 0 !important;
|
||||
}
|
||||
|
||||
/* Remove Topbar background colour */
|
||||
|
||||
.main-topBar-background {
|
||||
background-color: unset !important;
|
||||
background-color: unset !important;
|
||||
}
|
||||
|
||||
.main-topBar-overlay {
|
||||
background-color: var(--spice-main);
|
||||
background-color: var(--spice-main);
|
||||
}
|
||||
|
||||
.main-entityHeader-shadow {
|
||||
box-shadow: 0 04px 20px #21212130;
|
||||
box-shadow: 0 04px 20px #21212130;
|
||||
}
|
||||
|
||||
.main-trackList-playingIcon {
|
||||
-webkit-mask-image: url("data:image/svg+xml,%3Csvg id='playing-icon' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 22 24'%3E%3Cdefs%3E%3Cstyle%3E %23playing-icon %7B fill: %2320BC54; %7D @keyframes play %7B 0%25 %7Btransform: scaleY(1);%7D 3.3%25 %7Btransform: scaleY(0.9583);%7D 6.6%25 %7Btransform: scaleY(0.9166);%7D 9.9%25 %7Btransform: scaleY(0.8333);%7D 13.3%25 %7Btransform: scaleY(0.7083);%7D 16.6%25 %7Btransform: scaleY(0.5416);%7D 19.9%25 %7Btransform: scaleY(0.4166);%7D 23.3%25 %7Btransform: scaleY(0.25);%7D 26.6%25 %7Btransform: scaleY(0.1666);%7D 29.9%25 %7Btransform: scaleY(0.125);%7D 33.3%25 %7Btransform: scaleY(0.125);%7D 36.6%25 %7Btransform: scaleY(0.1666);%7D 39.9%25 %7Btransform: scaleY(0.1666);%7D 43.3%25 %7Btransform: scaleY(0.2083);%7D 46.6%25 %7Btransform: scaleY(0.2916);%7D 49.9%25 %7Btransform: scaleY(0.375);%7D 53.3%25 %7Btransform: scaleY(0.5);%7D 56.6%25 %7Btransform: scaleY(0.5833);%7D 59.9%25 %7Btransform: scaleY(0.625);%7D 63.3%25 %7Btransform: scaleY(0.6666);%7D 66.6%25 %7Btransform: scaleY(0.6666);%7D 69.9%25 %7Btransform: scaleY(0.6666);%7D 73.3%25 %7Btransform: scaleY(0.6666);%7D 76.6%25 %7Btransform: scaleY(0.7083);%7D 79.9%25 %7Btransform: scaleY(0.75);%7D 83.3%25 %7Btransform: scaleY(0.8333);%7D 86.6%25 %7Btransform: scaleY(0.875);%7D 89.9%25 %7Btransform: scaleY(0.9166);%7D 93.3%25 %7Btransform: scaleY(0.9583);%7D 96.6%25 %7Btransform: scaleY(1);%7D %7D %23bar1 %7B transform-origin: bottom; animation: play 0.9s -0.51s infinite; %7D %23bar2 %7B transform-origin: bottom; animation: play 0.9s infinite; %7D %23bar3 %7B transform-origin: bottom; animation: play 0.9s -0.15s infinite; %7D %23bar4 %7B transform-origin: bottom; animation: play 0.9s -0.75s infinite; %7D %3C/style%3E%3C/defs%3E%3Ctitle%3Eplaying-icon%3C/title%3E%3Crect id='bar1' class='cls-1' width='4' height='24'/%3E%3Crect id='bar2' class='cls-1' x='6' width='4' height='24'/%3E%3Crect id='bar3' class='cls-1' x='12' width='4' height='24'/%3E%3Crect id='bar4' class='cls-1' x='18' width='4' height='24'/%3E%3C/svg%3E");
|
||||
background: var(--spice-text);
|
||||
content-visibility: hidden;
|
||||
-webkit-mask-image: url("data:image/svg+xml,%3Csvg id='playing-icon' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 22 24'%3E%3Cdefs%3E%3Cstyle%3E %23playing-icon %7B fill: %2320BC54; %7D @keyframes play %7B 0%25 %7Btransform: scaleY(1);%7D 3.3%25 %7Btransform: scaleY(0.9583);%7D 6.6%25 %7Btransform: scaleY(0.9166);%7D 9.9%25 %7Btransform: scaleY(0.8333);%7D 13.3%25 %7Btransform: scaleY(0.7083);%7D 16.6%25 %7Btransform: scaleY(0.5416);%7D 19.9%25 %7Btransform: scaleY(0.4166);%7D 23.3%25 %7Btransform: scaleY(0.25);%7D 26.6%25 %7Btransform: scaleY(0.1666);%7D 29.9%25 %7Btransform: scaleY(0.125);%7D 33.3%25 %7Btransform: scaleY(0.125);%7D 36.6%25 %7Btransform: scaleY(0.1666);%7D 39.9%25 %7Btransform: scaleY(0.1666);%7D 43.3%25 %7Btransform: scaleY(0.2083);%7D 46.6%25 %7Btransform: scaleY(0.2916);%7D 49.9%25 %7Btransform: scaleY(0.375);%7D 53.3%25 %7Btransform: scaleY(0.5);%7D 56.6%25 %7Btransform: scaleY(0.5833);%7D 59.9%25 %7Btransform: scaleY(0.625);%7D 63.3%25 %7Btransform: scaleY(0.6666);%7D 66.6%25 %7Btransform: scaleY(0.6666);%7D 69.9%25 %7Btransform: scaleY(0.6666);%7D 73.3%25 %7Btransform: scaleY(0.6666);%7D 76.6%25 %7Btransform: scaleY(0.7083);%7D 79.9%25 %7Btransform: scaleY(0.75);%7D 83.3%25 %7Btransform: scaleY(0.8333);%7D 86.6%25 %7Btransform: scaleY(0.875);%7D 89.9%25 %7Btransform: scaleY(0.9166);%7D 93.3%25 %7Btransform: scaleY(0.9583);%7D 96.6%25 %7Btransform: scaleY(1);%7D %7D %23bar1 %7B transform-origin: bottom; animation: play 0.9s -0.51s infinite; %7D %23bar2 %7B transform-origin: bottom; animation: play 0.9s infinite; %7D %23bar3 %7B transform-origin: bottom; animation: play 0.9s -0.15s infinite; %7D %23bar4 %7B transform-origin: bottom; animation: play 0.9s -0.75s infinite; %7D %3C/style%3E%3C/defs%3E%3Ctitle%3Eplaying-icon%3C/title%3E%3Crect id='bar1' class='cls-1' width='4' height='24'/%3E%3Crect id='bar2' class='cls-1' x='6' width='4' height='24'/%3E%3Crect id='bar3' class='cls-1' x='12' width='4' height='24'/%3E%3Crect id='bar4' class='cls-1' x='18' width='4' height='24'/%3E%3C/svg%3E");
|
||||
background: var(--spice-text);
|
||||
content-visibility: hidden;
|
||||
}
|
||||
|
||||
span.artist-artistVerifiedBadge-badge svg:nth-child(1) {
|
||||
fill: black;
|
||||
fill: black;
|
||||
}
|
||||
|
||||
/* Hide Banner Ads */
|
||||
|
||||
.main-leaderboardComponent-container {
|
||||
display: none;
|
||||
display: none;
|
||||
}
|
||||
|
||||
.desktoproutes-homepage-takeover-ad-hptoComponent-parentContainer, .desktoproutes-homepage-takeover-ad-hptoComponent-container {
|
||||
display: none !important;
|
||||
.desktoproutes-homepage-takeover-ad-hptoComponent-parentContainer,
|
||||
.desktoproutes-homepage-takeover-ad-hptoComponent-container {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/* Hide Upgrade Button */
|
||||
|
||||
.main-topBar-UpgradeButton {
|
||||
display: none;
|
||||
display: none;
|
||||
}
|
||||
|
||||
[aria-label="Playing"] {
|
||||
color: var(--spice-text);
|
||||
color: var(--spice-text);
|
||||
}
|
||||
|
||||
/* Fix design fault */
|
||||
|
||||
@media (min-width: 1024px) {
|
||||
.main-trackList-trackListHeader {
|
||||
border-bottom: solid 1px;
|
||||
margin: 10px;
|
||||
}
|
||||
.main-trackList-trackListHeader {
|
||||
border-bottom: solid 1px;
|
||||
margin: 10px;
|
||||
}
|
||||
}
|
||||
|
||||
.main-trackList-trackListHeaderStuck.main-trackList-trackListHeader {
|
||||
background: var(--spice-main);
|
||||
border: 0;
|
||||
background: var(--spice-main);
|
||||
border: 0;
|
||||
}
|
||||
|
||||
.main-trackList-trackListHeaderStuck .main-trackList-trackListHeaderRow {
|
||||
border-bottom: 1px solid rgba(var(--spice-rgb-button-disabled), .8);
|
||||
border-bottom: 1px solid rgba(var(--spice-rgb-button-disabled), 0.8);
|
||||
}
|
||||
|
||||
/* Changing Playback Bar Location */
|
||||
|
||||
.progress-bar__bg, .progress-bar__fg_wrapper {
|
||||
border-radius: 0;
|
||||
z-index: 1;
|
||||
.progress-bar__bg,
|
||||
.progress-bar__fg_wrapper {
|
||||
border-radius: 0;
|
||||
z-index: 1;
|
||||
}
|
||||
|
||||
.playback-bar__progress-time {
|
||||
display: none;
|
||||
display: none;
|
||||
}
|
||||
|
||||
.playback-bar {
|
||||
width: 100%;
|
||||
bottom: 83px;
|
||||
position: absolute;
|
||||
left: -1px;
|
||||
z-index: 1;
|
||||
width: 100%;
|
||||
bottom: 83px;
|
||||
position: absolute;
|
||||
left: -1px;
|
||||
z-index: 1;
|
||||
}
|
||||
|
||||
.main-playbackBarRemainingTime-container {
|
||||
position: absolute;
|
||||
left: 49.68%;
|
||||
top: 60%;
|
||||
border: solid 1px;
|
||||
border-radius: 20px;
|
||||
z-index: 5;
|
||||
color: var(--spice-subtext) !important;
|
||||
padding-left: 5px;
|
||||
position: absolute;
|
||||
left: 49.68%;
|
||||
top: 60%;
|
||||
border: solid 1px;
|
||||
border-radius: 20px;
|
||||
z-index: 5;
|
||||
color: var(--spice-subtext) !important;
|
||||
padding-left: 5px;
|
||||
}
|
||||
|
||||
.player-controls__buttons {
|
||||
transform: translateY(6px);
|
||||
transform: translateY(6px);
|
||||
}
|
||||
|
||||
.main-playPauseButton-button {
|
||||
background-color: var(--spice-main);
|
||||
box-shadow: var(--spice-shadow) 0 5px 9px 0px;
|
||||
--button-size: 50px !important;
|
||||
color: var(--spice-text);
|
||||
background-color: var(--spice-player) !important;
|
||||
cursor: pointer;
|
||||
background-color: var(--spice-main);
|
||||
box-shadow: var(--spice-shadow) 0 5px 9px 0px;
|
||||
--button-size: 50px !important;
|
||||
color: var(--spice-text);
|
||||
background-color: var(--spice-player) !important;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.player-controls__buttons {
|
||||
align-items: center;
|
||||
position: relative;
|
||||
left: 2.3%;
|
||||
align-items: center;
|
||||
position: relative;
|
||||
left: 2.3%;
|
||||
}
|
||||
|
||||
.main-entityTitle-subtitle.main-entityTitle-small.main-entityTitle-uppercase.main-entityTitle-bold {
|
||||
border: 2px var(--spice-text) solid;
|
||||
border-radius: 4px;
|
||||
width: fit-content;
|
||||
display: inline;
|
||||
text-align: center;
|
||||
padding: 0 5px;
|
||||
border: 2px var(--spice-text) solid;
|
||||
border-radius: 4px;
|
||||
width: fit-content;
|
||||
display: inline;
|
||||
text-align: center;
|
||||
padding: 0 5px;
|
||||
}
|
||||
|
||||
.os-theme-spotify.os-host-transition>.os-scrollbar-vertical>.os-scrollbar-track>.os-scrollbar-handle {
|
||||
border-radius: 4px;
|
||||
background-color: var(--spice-text);
|
||||
.os-theme-spotify.os-host-transition
|
||||
> .os-scrollbar-vertical
|
||||
> .os-scrollbar-track
|
||||
> .os-scrollbar-handle {
|
||||
border-radius: 4px;
|
||||
background-color: var(--spice-text);
|
||||
}
|
||||
|
||||
/* Hide Profile Options in Nav Bar */
|
||||
|
||||
.main-userWidget-notificationIndicator {
|
||||
display: none;
|
||||
display: none;
|
||||
}
|
||||
|
||||
.main-avatar-userIcon {
|
||||
color: white;
|
||||
color: white;
|
||||
}
|
||||
|
||||
.main-userWidget-box {
|
||||
background-color: var(--spice-sidebar);
|
||||
text-decoration-line: underline;
|
||||
background-color: var(--spice-sidebar);
|
||||
text-decoration-line: underline;
|
||||
}
|
||||
|
||||
/* Improve Sidebar Buttons */
|
||||
|
||||
.main-likedSongsButton-likedSongsIcon {
|
||||
background: var(--spice-text);
|
||||
background: var(--spice-text);
|
||||
}
|
||||
|
||||
.main-likedSongsButton-likedSongsIcon {
|
||||
color: var(--spice-sidebar);
|
||||
color: var(--spice-sidebar);
|
||||
}
|
||||
|
||||
.main-trackList-trackListHeaderRow {
|
||||
border-bottom: 1px solid rgba(var(--spice-rgb-button-disabled), .8)
|
||||
border-bottom: 1px solid rgba(var(--spice-rgb-button-disabled), 0.8);
|
||||
}
|
||||
|
||||
.main-trackList-trackListHeaderStuck .main-trackList-trackListHeaderRow {
|
||||
border-bottom: 1px solid rgba(var(--spice-rgb-button-disabled), .8);
|
||||
border-bottom: 1px solid rgba(var(--spice-rgb-button-disabled), 0.8);
|
||||
}
|
||||
|
||||
.main-trackList-trackListRow.main-trackList-selected, .main-trackList-trackListRow.main-trackList-selected:hover {
|
||||
background-color: rgba(var(--spice-rgb-selected-row), .8) !important;
|
||||
.main-trackList-trackListRow.main-trackList-selected,
|
||||
.main-trackList-trackListRow.main-trackList-selected:hover {
|
||||
background-color: rgba(var(--spice-rgb-selected-row), 0.8) !important;
|
||||
}
|
||||
|
||||
.main-trackList-trackListRow:focus-within, .main-trackList-trackListRow:hover {
|
||||
background-color: rgba(var(--spice-rgb-selected-row), .4);
|
||||
.main-trackList-trackListRow:focus-within,
|
||||
.main-trackList-trackListRow:hover {
|
||||
background-color: rgba(var(--spice-rgb-selected-row), 0.4);
|
||||
}
|
||||
|
||||
.main-duplicateTracksDialog-container {
|
||||
background-color: var(--spice-card);
|
||||
color: var(--spice-subtext);
|
||||
background-color: var(--spice-card);
|
||||
color: var(--spice-subtext);
|
||||
}
|
||||
|
||||
.main-duplicateTracksDialog-secondaryButton {
|
||||
color: var(--spice-text);
|
||||
color: var(--spice-text);
|
||||
}
|
||||
|
||||
._9eb5acf729a98d62135ca21777fef244-scss {
|
||||
color: var(--spice-card);
|
||||
color: var(--spice-card);
|
||||
}
|
||||
|
||||
.x-sortBox-sortDropdown, .x-filterBox-expandButton {
|
||||
color: var(--spice-text) !important;
|
||||
.x-sortBox-sortDropdown,
|
||||
.x-filterBox-expandButton {
|
||||
color: var(--spice-text) !important;
|
||||
}
|
||||
|
||||
/* Main Play Button Change */
|
||||
|
||||
.main-playButton-PlayButton.main-playButton-primary {
|
||||
color: var(--spice-main);
|
||||
background-color: var(--spice-playback-bar);
|
||||
cursor: pointer !important;
|
||||
color: var(--spice-main);
|
||||
background-color: var(--spice-playback-bar);
|
||||
cursor: pointer !important;
|
||||
}
|
||||
|
||||
.main-entityHeader-metaDataText.main-type-mesto:nth-child(2) {
|
||||
display: none;
|
||||
display: none;
|
||||
}
|
||||
|
||||
.main-entityHeader-image {
|
||||
border-radius: 10%;
|
||||
border-radius: 10%;
|
||||
}
|
||||
|
||||
.x-downloadButton-button {
|
||||
background: var(--spice-player);
|
||||
border-radius: 50%;
|
||||
background: var(--spice-player);
|
||||
border-radius: 50%;
|
||||
}
|
||||
|
||||
/* Link playback-bar color */
|
||||
|
||||
.playback-bar .progress-bar__fg {
|
||||
background-color: var(--spice-playback-bar);
|
||||
background-color: var(--spice-playback-bar);
|
||||
}
|
||||
|
||||
:not(.no-focus-outline) .progress-bar:focus-within .progress-bar__fg {
|
||||
background-color: var(--spice-playback-bar);
|
||||
background-color: var(--spice-playback-bar);
|
||||
}
|
||||
|
||||
.main-navBar-navBarLinkActive {
|
||||
background-color: var(--spice-main);
|
||||
background-color: var(--spice-main);
|
||||
}
|
||||
|
||||
.main-navBar-navBarLinkActive, .main-navBar-navBarLinkActive:focus, .main-navBar-navBarLinkActive:hover, .logo {
|
||||
color: var(--spice-text) !important;
|
||||
background-color: var(--spice-selected-row);
|
||||
.main-navBar-navBarLinkActive,
|
||||
.main-navBar-navBarLinkActive:focus,
|
||||
.main-navBar-navBarLinkActive:hover,
|
||||
.logo {
|
||||
color: var(--spice-text) !important;
|
||||
background-color: var(--spice-selected-row);
|
||||
}
|
||||
|
||||
.progress-bar__slider {
|
||||
opacity: 1 !important;
|
||||
background-color: var(--spice-sidebar)!important;
|
||||
height: 16px!important;
|
||||
border: solid 2px var(--spice-subtext)!important;
|
||||
width: 16px!important;
|
||||
display: unset !important;
|
||||
opacity: 1 !important;
|
||||
background-color: var(--spice-sidebar) !important;
|
||||
height: 16px !important;
|
||||
border: solid 2px var(--spice-subtext) !important;
|
||||
width: 16px !important;
|
||||
display: unset !important;
|
||||
}
|
||||
|
||||
a.x-categoryCard-CategoryCard, a.x-heroCategoryCard-HeroCategoryCard {
|
||||
color: var(--spice-subtext);
|
||||
a.x-categoryCard-CategoryCard,
|
||||
a.x-heroCategoryCard-HeroCategoryCard {
|
||||
color: var(--spice-subtext);
|
||||
}
|
||||
|
||||
.main-heroCard-card a, .collection-collectionEntityHeroCard-descriptionContainer {
|
||||
color: var(--spice-subtext) !important;
|
||||
.main-heroCard-card a,
|
||||
.collection-collectionEntityHeroCard-descriptionContainer {
|
||||
color: var(--spice-subtext) !important;
|
||||
}
|
||||
|
||||
.main-buddyFeed-activityMetadata .main-buddyFeed-artistAndTrackName a, .main-buddyFeed-activityMetadata .main-buddyFeed-username a, .main-buddyFeed-activityMetadata .main-buddyFeed-playbackContextLink, p.main-buddyFeed-timestamp.main-type-finale, .main-buddyFeed-findFriendsButton .main-buddyFeed-findFriendsIcon {
|
||||
color: var(--spice-subtext);
|
||||
.main-buddyFeed-activityMetadata .main-buddyFeed-artistAndTrackName a,
|
||||
.main-buddyFeed-activityMetadata .main-buddyFeed-username a,
|
||||
.main-buddyFeed-activityMetadata .main-buddyFeed-playbackContextLink,
|
||||
p.main-buddyFeed-timestamp.main-type-finale,
|
||||
.main-buddyFeed-findFriendsButton .main-buddyFeed-findFriendsIcon {
|
||||
color: var(--spice-subtext);
|
||||
}
|
||||
|
||||
/* Recolor sub-buttons */
|
||||
|
||||
.main-moreButton-button {
|
||||
color: var(--spice-sub-button);
|
||||
color: var(--spice-sub-button);
|
||||
}
|
||||
|
||||
.x-downloadButton-button {
|
||||
color: var(--spice-sub-button) !important;
|
||||
color: var(--spice-sub-button) !important;
|
||||
}
|
||||
|
||||
.x-downloadButton-button:hover {
|
||||
color: var(--spice-text) !important;
|
||||
color: var(--spice-text) !important;
|
||||
}
|
||||
|
||||
.main-addButton-button {
|
||||
color: var(--spice-sub-button);
|
||||
color: var(--spice-sub-button);
|
||||
}
|
||||
|
||||
.main-entityHeader-metaDataText {
|
||||
color: var(--spice-sub-button);
|
||||
color: var(--spice-sub-button);
|
||||
}
|
||||
|
||||
.main-duration-container {
|
||||
color: var(--spice-sub-button);
|
||||
color: var(--spice-sub-button);
|
||||
}
|
||||
|
||||
.main-tag-container {
|
||||
background-color: var(--spice-sub-button);
|
||||
background-color: var(--spice-sub-button);
|
||||
}
|
||||
|
||||
.x-sortBox-sortDropdown {
|
||||
background-color: var(--spice-selected-row) !important;
|
||||
background-color: var(--spice-selected-row) !important;
|
||||
}
|
||||
|
||||
.x-filterBox-searchIconContainer {
|
||||
color: var(--spice-sub-button) !important;
|
||||
color: var(--spice-sub-button) !important;
|
||||
}
|
||||
|
||||
.x-filterBox-expandButton:focus, .x-filterBox-expandButton:hover {
|
||||
background-color: var(--spice-selected-row) !important;
|
||||
.x-filterBox-expandButton:focus,
|
||||
.x-filterBox-expandButton:hover {
|
||||
background-color: var(--spice-selected-row) !important;
|
||||
}
|
||||
|
||||
.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):focus, .main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):hover {
|
||||
background-color: var(--spice-selected-row) !important;
|
||||
.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):focus,
|
||||
.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):hover {
|
||||
background-color: var(--spice-selected-row) !important;
|
||||
}
|
||||
|
||||
.view-homeShortcutsGrid-shortcut {
|
||||
background-color: rgba(var(--spice-rgb-selected-row), 0.6) !important;
|
||||
background-color: rgba(var(--spice-rgb-selected-row), 0.6) !important;
|
||||
}
|
||||
|
||||
.view-homeShortcutsGrid-shortcut:focus-within, .view-homeShortcutsGrid-shortcut:hover, .view-homeShortcutsGrid-shortcut[data-context-menu-open=true] {
|
||||
background-color: var(--spice-selected-row) !important;
|
||||
.view-homeShortcutsGrid-shortcut:focus-within,
|
||||
.view-homeShortcutsGrid-shortcut:hover,
|
||||
.view-homeShortcutsGrid-shortcut[data-context-menu-open="true"] {
|
||||
background-color: var(--spice-selected-row) !important;
|
||||
}
|
||||
|
||||
.main-rootlist-textWrapper.main-type-viola {
|
||||
cursor: pointer !important;
|
||||
cursor: pointer !important;
|
||||
}
|
||||
|
||||
.main-navBar-navBar {
|
||||
border-right: 2px solid var(--spice-misc);
|
||||
border-right: 2px solid var(--spice-misc);
|
||||
}
|
||||
|
||||
.cMigZB * {
|
||||
color: var(--spice-misc) !important;
|
||||
color: var(--spice-misc) !important;
|
||||
}
|
||||
|
||||
.main-trackInfo-name a {
|
||||
color: var(--spice-misc) !important;
|
||||
color: var(--spice-misc) !important;
|
||||
}
|
||||
|
||||
.main-trackInfo-artists a:link {
|
||||
color: var(--spice-misc) !important;
|
||||
color: var(--spice-misc) !important;
|
||||
}
|
||||
|
||||
[class*=" spoticon-"]:before {
|
||||
color: var(--spice-misc) !important;
|
||||
color: var(--spice-misc) !important;
|
||||
}
|
||||
|
||||
.main-connectToFacebook-headerTitle {
|
||||
color: var(--spice-misc) !important;
|
||||
color: var(--spice-misc) !important;
|
||||
}
|
||||
|
||||
|
||||
.main-repeatButton-button, .main-skipForwardButton-button, .main-skipBackButton-button, .main-shuffleButton-button {
|
||||
cursor: pointer !important;
|
||||
.main-repeatButton-button,
|
||||
.main-skipForwardButton-button,
|
||||
.main-skipBackButton-button,
|
||||
.main-shuffleButton-button {
|
||||
cursor: pointer !important;
|
||||
}
|
||||
|
||||
#spicetify-playlist-list {
|
||||
display: inline;
|
||||
height: 10%;
|
||||
align-items: center;
|
||||
box-sizing: border-box;
|
||||
position: relative;
|
||||
left: -40px;
|
||||
top: 50px;
|
||||
overflow: hidden;
|
||||
overflow-y: scroll;
|
||||
display: inline;
|
||||
height: 10%;
|
||||
align-items: center;
|
||||
box-sizing: border-box;
|
||||
position: relative;
|
||||
left: -40px;
|
||||
top: 50px;
|
||||
overflow: hidden;
|
||||
overflow-y: scroll;
|
||||
}
|
||||
|
||||
#spicetify-playlist-list > div > div:nth-child(2) > li {
|
||||
margin: 4px 3.2vw;
|
||||
width: 84%;
|
||||
flex-shrink: 0;
|
||||
padding-top: 10%;
|
||||
padding-bottom: 10%;
|
||||
box-sizing: border-box;
|
||||
position: relative;
|
||||
margin-bottom: -1px;
|
||||
border-radius: 10px;
|
||||
border: 2px solid var(--spice-text);
|
||||
display: flex;
|
||||
text-align: center;
|
||||
flex-direction: column;
|
||||
transition: all 500ms;
|
||||
margin: 4px 3.2vw;
|
||||
width: 84%;
|
||||
flex-shrink: 0;
|
||||
padding-top: 10%;
|
||||
padding-bottom: 10%;
|
||||
box-sizing: border-box;
|
||||
position: relative;
|
||||
margin-bottom: -1px;
|
||||
border-radius: 10px;
|
||||
border: 2px solid var(--spice-text);
|
||||
display: flex;
|
||||
text-align: center;
|
||||
flex-direction: column;
|
||||
transition: all 500ms;
|
||||
}
|
||||
|
||||
#spicetify-playlist-list > div > div:nth-child(2) > li:hover {
|
||||
border-color: var(--spice-button);
|
||||
border-color: var(--spice-button);
|
||||
}
|
||||
|
||||
|
||||
.main-connectToFacebook-text, .main-connectToFacebook-disclaimer {
|
||||
color: unset !important;
|
||||
.main-connectToFacebook-text,
|
||||
.main-connectToFacebook-disclaimer {
|
||||
color: unset !important;
|
||||
}
|
||||
|
||||
.main-type-mesto {
|
||||
color: var(--spice-button);
|
||||
color: var(--spice-button);
|
||||
}
|
||||
|
||||
.main-rootlist-rootlistItemLink.main-rootlist-rootlistItemLinkActive, .main-rootlist-rootlistItemLink {
|
||||
transition: 500ms;
|
||||
.main-rootlist-rootlistItemLink.main-rootlist-rootlistItemLinkActive,
|
||||
.main-rootlist-rootlistItemLink {
|
||||
transition: 500ms;
|
||||
}
|
||||
|
||||
.main-rootlist-rootlistItemLink.main-rootlist-rootlistItemLinkActive, .main-rootlist-rootlistItemLink:focus {
|
||||
color: var(--spice-text);
|
||||
.main-rootlist-rootlistItemLink.main-rootlist-rootlistItemLinkActive,
|
||||
.main-rootlist-rootlistItemLink:focus {
|
||||
color: var(--spice-text);
|
||||
}
|
||||
|
||||
.view-homeShortcutsGrid-shortcut {
|
||||
background-color: rgba(var(--spice-rgb-selected-row), 0.6) !important;
|
||||
border: solid 3px var(--spice-text);
|
||||
border-radius: 10px;
|
||||
padding-bottom: 80.7px;
|
||||
transition: 500ms;
|
||||
background-color: rgba(var(--spice-rgb-selected-row), 0.6) !important;
|
||||
border: solid 3px var(--spice-text);
|
||||
border-radius: 10px;
|
||||
padding-bottom: 80.7px;
|
||||
transition: 500ms;
|
||||
}
|
||||
|
||||
.main-card-card .main-card-cardLink {
|
||||
border: solid 3px;
|
||||
transition: 500ms;
|
||||
border-radius: 27px;
|
||||
border: solid 3px;
|
||||
transition: 500ms;
|
||||
border-radius: 27px;
|
||||
}
|
||||
|
||||
.main-card-card {
|
||||
border-radius: 27px!important;
|
||||
border-radius: 27px !important;
|
||||
}
|
||||
|
||||
.view-homeShortcutsGrid-shortcut:hover, .main-card-card .main-card-cardLink:hover {
|
||||
border-color: var(--spice-button);
|
||||
.view-homeShortcutsGrid-shortcut:hover,
|
||||
.main-card-card .main-card-cardLink:hover {
|
||||
border-color: var(--spice-button);
|
||||
}
|
||||
|
||||
.main-createPlaylistButton-button, .main-collectionLinkButton-collectionLinkButton{
|
||||
padding-left: 16px !important;
|
||||
padding-top: 8px;
|
||||
.main-createPlaylistButton-button,
|
||||
.main-collectionLinkButton-collectionLinkButton {
|
||||
padding-left: 16px !important;
|
||||
padding-top: 8px;
|
||||
}
|
||||
|
||||
|
||||
.main-trackCreditsModal-closeBtn {
|
||||
color: var(--spice-button-disabled) !important;
|
||||
color: var(--spice-button-disabled) !important;
|
||||
}
|
||||
|
||||
.main-contextMenu-menu {
|
||||
max-height: 400px;
|
||||
opacity: .9676;
|
||||
max-height: 400px;
|
||||
opacity: 0.9676;
|
||||
}
|
||||
.main-trackList-trackList {
|
||||
border-radius: 30px;
|
||||
background-color: var(--spice-player);
|
||||
border: 1px solid;
|
||||
}
|
||||
.main-buddyFeed-friendsFeedContainer {
|
||||
border-left: solid 2px var(--spice-text);
|
||||
}
|
||||
.main-yourEpisodesButton-yourEpisodesIcon {
|
||||
background: var(--spice-text);
|
||||
}
|
||||
.main-yourEpisodesButton-yourEpisodesIcon path {
|
||||
fill: var(--spice-player);
|
||||
opacity: 0.7;
|
||||
}
|
||||
.main-navBar-entryPoints > div:first-of-type {
|
||||
margin-top: 20px;
|
||||
}
|
||||
.cMigZB {
|
||||
cursor: pointer;
|
||||
}
|
||||
.control-button {
|
||||
color: var(--spice-misc);
|
||||
}
|
||||
.main-buddyFeed-buddyFeed {
|
||||
-webkit-box-shadow: none;
|
||||
box-shadow: none;
|
||||
}
|
||||
.main-buddyFeed-friendActivity {
|
||||
border-bottom: solid 1px;
|
||||
}
|
||||
.collection-collectionEntityHeroCard-likedSongs {
|
||||
background: linear-gradient(
|
||||
149.46deg,
|
||||
var(--spice-sidebar),
|
||||
var(--spice-main) 99.16%
|
||||
) !important;
|
||||
}
|
||||
.main-trackList-trackList {
|
||||
border-radius: 30px;
|
||||
background-color: var(--spice-player);
|
||||
border: 1px solid;
|
||||
}
|
||||
.main-buddyFeed-friendsFeedContainer {
|
||||
border-left: solid 2px var(--spice-text);
|
||||
}
|
||||
.main-yourEpisodesButton-yourEpisodesIcon {
|
||||
background: var(--spice-text);
|
||||
}
|
||||
.main-yourEpisodesButton-yourEpisodesIcon path {
|
||||
fill: var(--spice-player);
|
||||
opacity: 0.7;
|
||||
}
|
||||
.main-navBar-entryPoints>div:first-of-type {
|
||||
margin-top: 20px;
|
||||
}
|
||||
.cMigZB {
|
||||
cursor: pointer;
|
||||
}
|
||||
.control-button {
|
||||
color: var(--spice-misc);
|
||||
}
|
||||
.main-buddyFeed-buddyFeed {
|
||||
-webkit-box-shadow: none;
|
||||
box-shadow: none;
|
||||
}
|
||||
.main-buddyFeed-friendActivity {
|
||||
border-bottom: solid 1px;
|
||||
}
|
||||
.collection-collectionEntityHeroCard-likedSongs {
|
||||
background: linear-gradient(149.46deg, var(--spice-sidebar), var(--spice-main) 99.16%) !important;
|
||||
}
|
||||
|
||||
.main-repeatButton-button[disabled] {
|
||||
color: var(--spice-button);
|
||||
}
|
||||
.main-shuffleButton-button[disabled] {
|
||||
color: var(--spice-button);
|
||||
}
|
||||
.progress-bar_bg {
|
||||
z-index: 20;
|
||||
}
|
||||
.main-deletePlaylistDialog-secondaryButton{
|
||||
color:var(--spice-subbutton-text);
|
||||
}
|
||||
.main-connectToFacebook-facebookButton {
|
||||
color: var(--spice-subbutton-text);
|
||||
.main-repeatButton-button[disabled] {
|
||||
color: var(--spice-button);
|
||||
}
|
||||
.div.GlueDropTarget.personal-library >*.active {
|
||||
background: var(--spice-selected-row);
|
||||
.main-shuffleButton-button[disabled] {
|
||||
color: var(--spice-button);
|
||||
}
|
||||
.progress-bar_bg {
|
||||
z-index: 20;
|
||||
}
|
||||
.main-deletePlaylistDialog-secondaryButton {
|
||||
color: var(--spice-subbutton-text);
|
||||
}
|
||||
.main-connectToFacebook-facebookButton {
|
||||
color: var(--spice-subbutton-text);
|
||||
}
|
||||
.div.GlueDropTarget.personal-library > *.active {
|
||||
background: var(--spice-selected-row);
|
||||
}
|
||||
.main-connectBar-connectBar {
|
||||
overflow: visible !important;
|
||||
--triangle-position: 147px !important;
|
||||
align-items: unset !important;
|
||||
height: 0px !important;
|
||||
position: absolute !important;
|
||||
left: 80% !important;
|
||||
display: flex !important;
|
||||
bottom: 2% !important;
|
||||
padding: unset !important;
|
||||
|
||||
overflow: visible !important;
|
||||
--triangle-position: 147px !important;
|
||||
align-items: unset !important;
|
||||
height: 0px !important;
|
||||
position: absolute !important;
|
||||
left: 80% !important;
|
||||
display: flex !important;
|
||||
bottom: 2% !important;
|
||||
padding: unset !important;
|
||||
}
|
||||
#spicetify-playlist-list > div {
|
||||
scroll-behavior: smooth;
|
||||
overflow-y: scroll;
|
||||
overflow: hidden;
|
||||
contain: unset !important;
|
||||
height: fit-content !important;
|
||||
padding-bottom: 10px;
|
||||
scroll-behavior: smooth;
|
||||
overflow-y: scroll;
|
||||
overflow: hidden;
|
||||
contain: unset !important;
|
||||
height: fit-content !important;
|
||||
padding-bottom: 10px;
|
||||
}
|
||||
div.main-cardImage-imageWrapper.main-cardImage-roundedCorners > div > div > svg > path {
|
||||
color: blue;
|
||||
background-color: blue;
|
||||
fill: var(--spice-sidebar);
|
||||
opacity: 0.7;
|
||||
div.main-cardImage-imageWrapper.main-cardImage-roundedCorners
|
||||
> div
|
||||
> div
|
||||
> svg
|
||||
> path {
|
||||
color: blue;
|
||||
background-color: blue;
|
||||
fill: var(--spice-sidebar);
|
||||
opacity: 0.7;
|
||||
}
|
||||
div.main-cardImage-imageWrapper.main-cardImage-roundedCorners > div > div > svg > path {
|
||||
color: blue;
|
||||
background-color: blue;
|
||||
fill: var(--spice-sidebar);
|
||||
opacity: 0.7;
|
||||
div.main-cardImage-imageWrapper.main-cardImage-roundedCorners
|
||||
> div
|
||||
> div
|
||||
> svg
|
||||
> path {
|
||||
color: blue;
|
||||
background-color: blue;
|
||||
fill: var(--spice-sidebar);
|
||||
opacity: 0.7;
|
||||
}
|
||||
.main-yourEpisodes-coverContainer{
|
||||
background-color: var(--spice-text);
|
||||
.main-yourEpisodes-coverContainer {
|
||||
background-color: var(--spice-text);
|
||||
}
|
||||
.playback-bar__progress-time-elapsed {
|
||||
visibility: hidden;
|
||||
width: 0px;
|
||||
height: 0px;
|
||||
padding: 0px;
|
||||
margin: 0px;
|
||||
position: absolute;
|
||||
visibility: hidden;
|
||||
width: 0px;
|
||||
height: 0px;
|
||||
padding: 0px;
|
||||
margin: 0px;
|
||||
position: absolute;
|
||||
}
|
||||
.Root__nav-bar{
|
||||
min-width: 281px !important;
|
||||
.Root__nav-bar {
|
||||
min-width: 281px !important;
|
||||
}
|
||||
.playback-bar__progress-time-elapsed {
|
||||
display:none !important;
|
||||
}
|
||||
#spicetify-playlist-list > div{
|
||||
height: 100% !important;
|
||||
}
|
||||
display: none !important;
|
||||
}
|
||||
#spicetify-playlist-list > div {
|
||||
height: 100% !important;
|
||||
}
|
||||
|
||||
@ -1,38 +1,68 @@
|
||||
# Sleek
|
||||
|
||||
### BladeRunner
|
||||
|
||||

|
||||
|
||||
### Cherry
|
||||
|
||||

|
||||
|
||||
### Coral
|
||||
|
||||

|
||||
|
||||
### Deep
|
||||
|
||||

|
||||
|
||||
### Deeper
|
||||
|
||||

|
||||
|
||||
### Elementary
|
||||
|
||||

|
||||
|
||||
### Futura
|
||||
|
||||

|
||||
|
||||
### Nord
|
||||
|
||||

|
||||
|
||||
### Psycho
|
||||
|
||||

|
||||
|
||||
### UltraBlack
|
||||
|
||||

|
||||
|
||||
### Wealthy
|
||||
|
||||

|
||||
|
||||
### Dracula
|
||||
|
||||

|
||||
|
||||
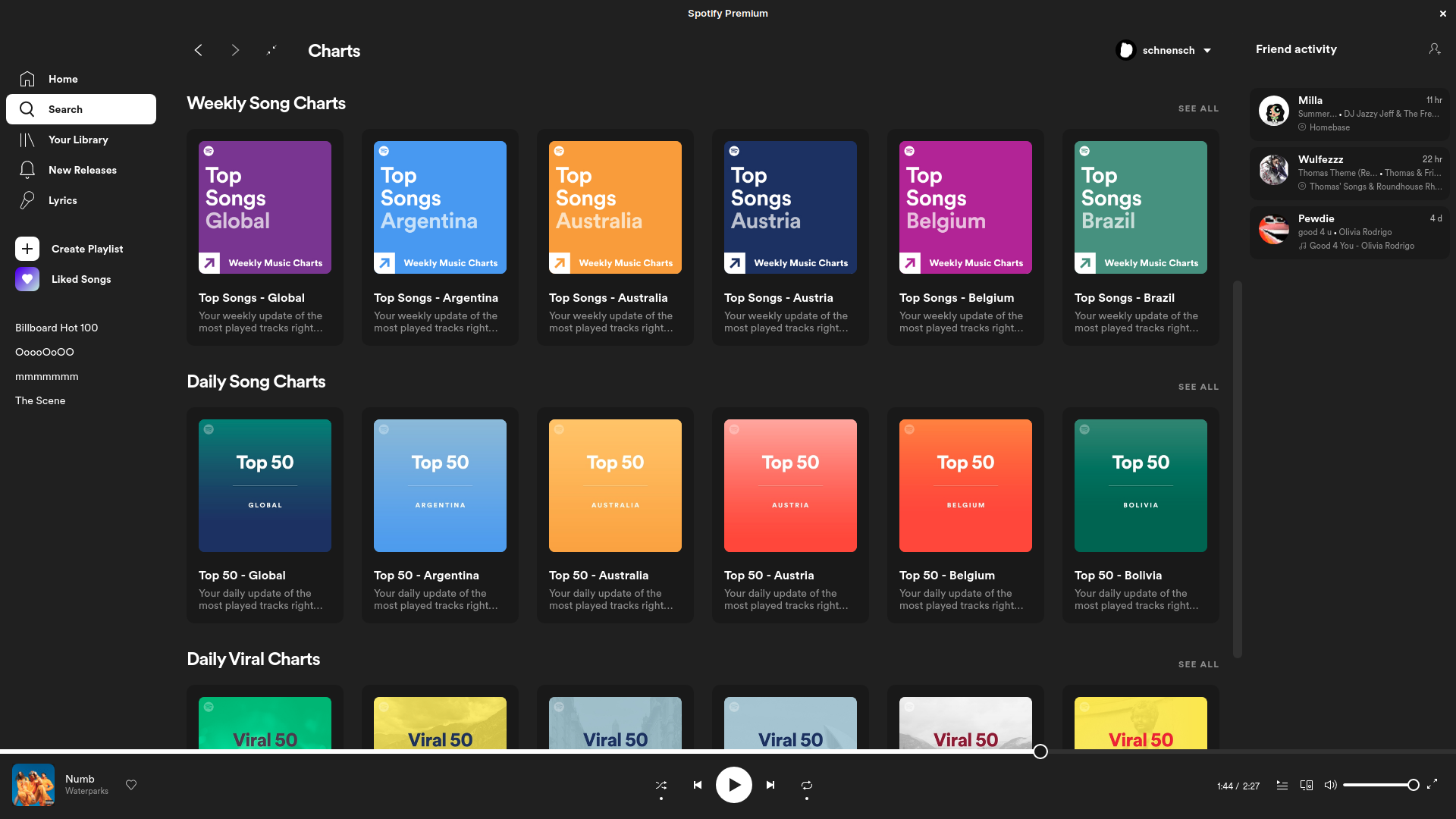
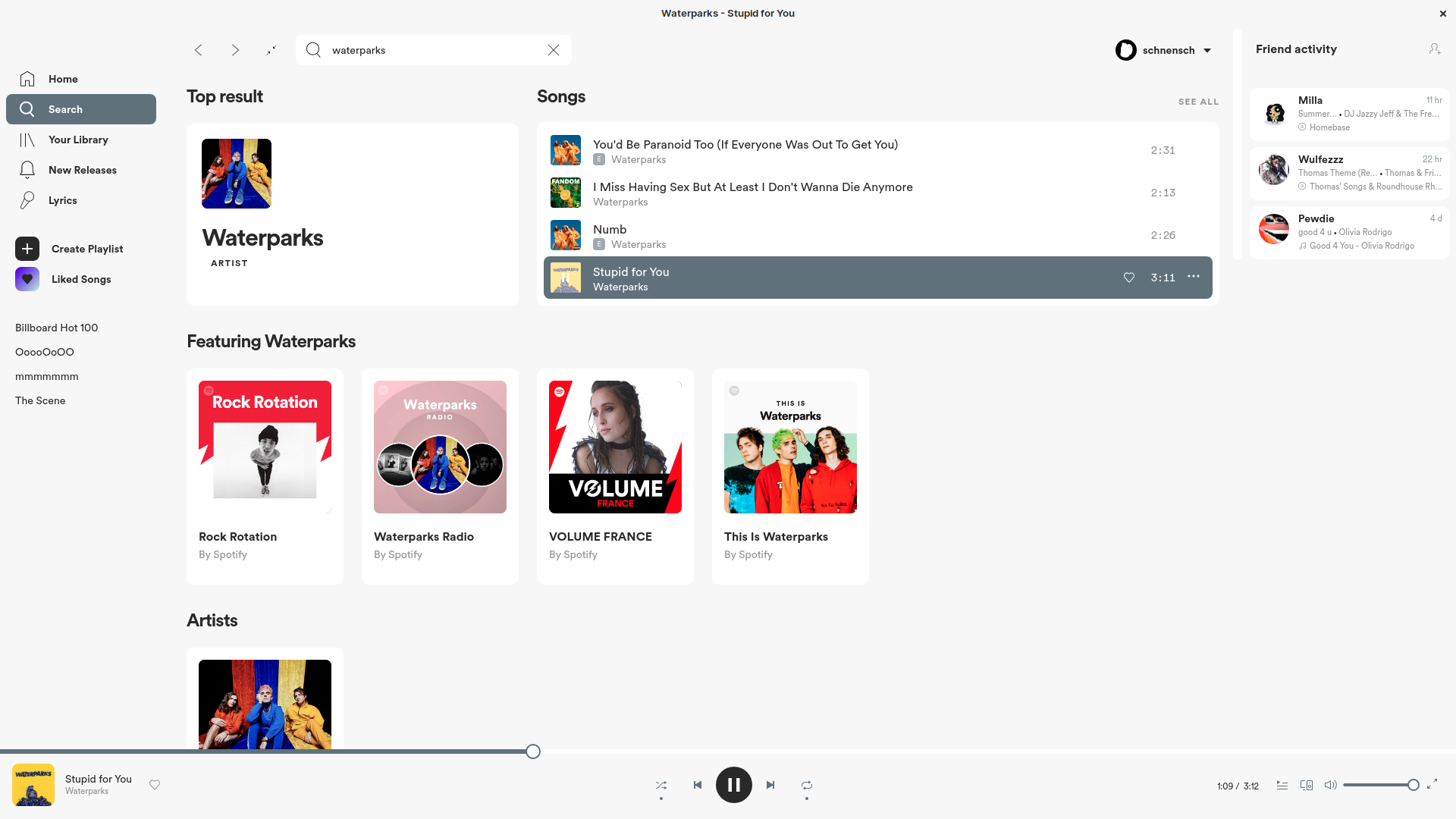
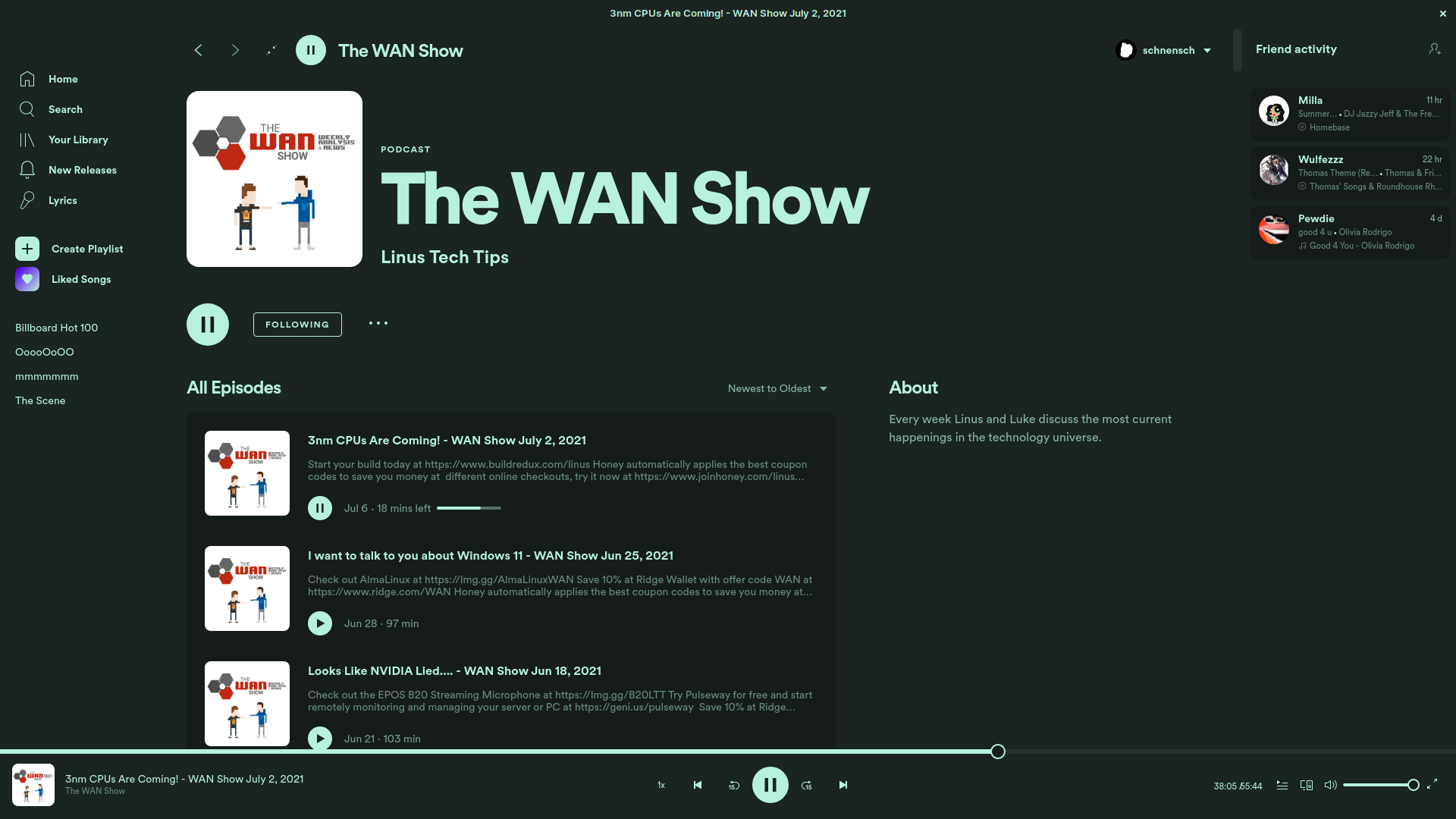
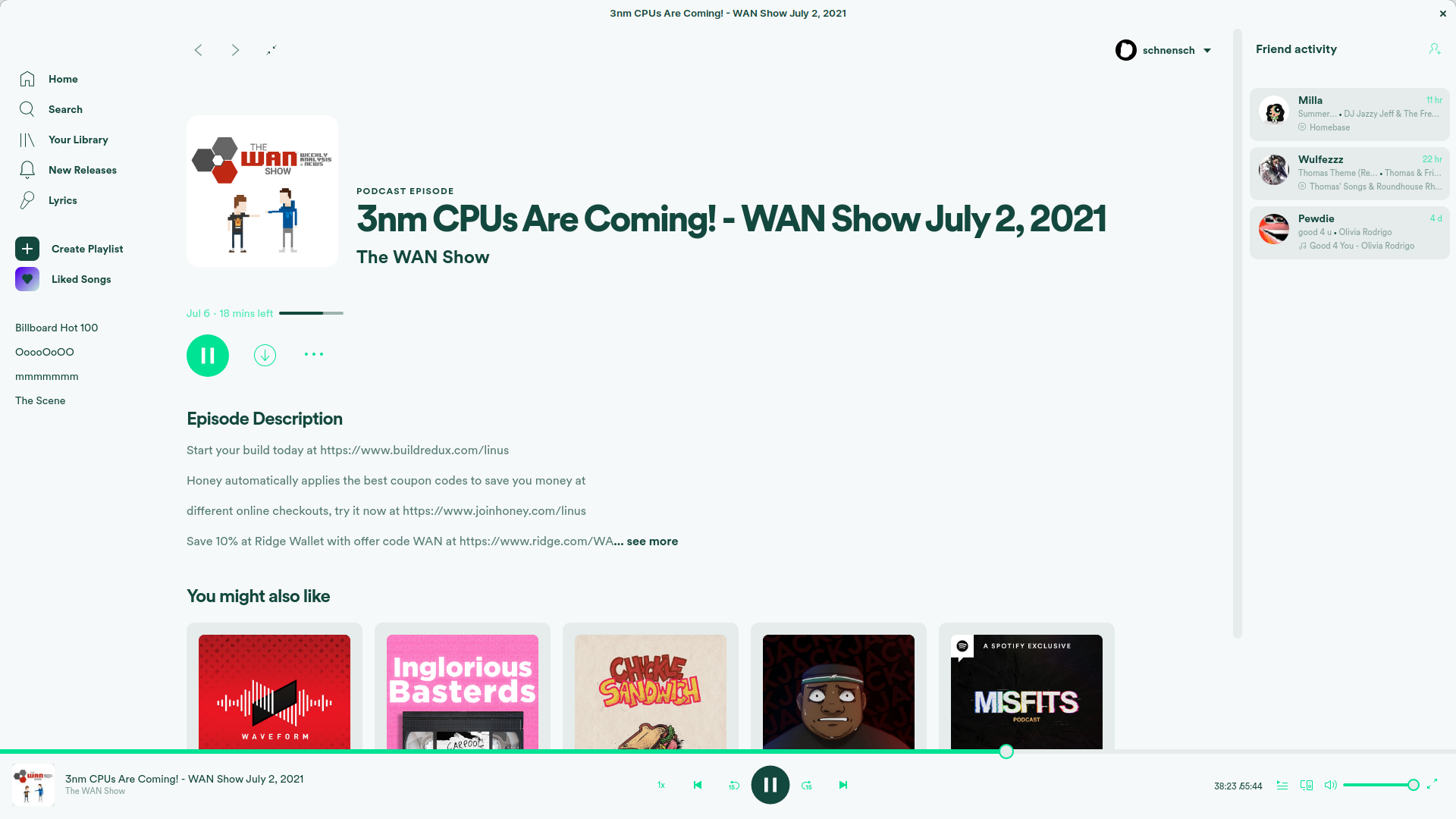
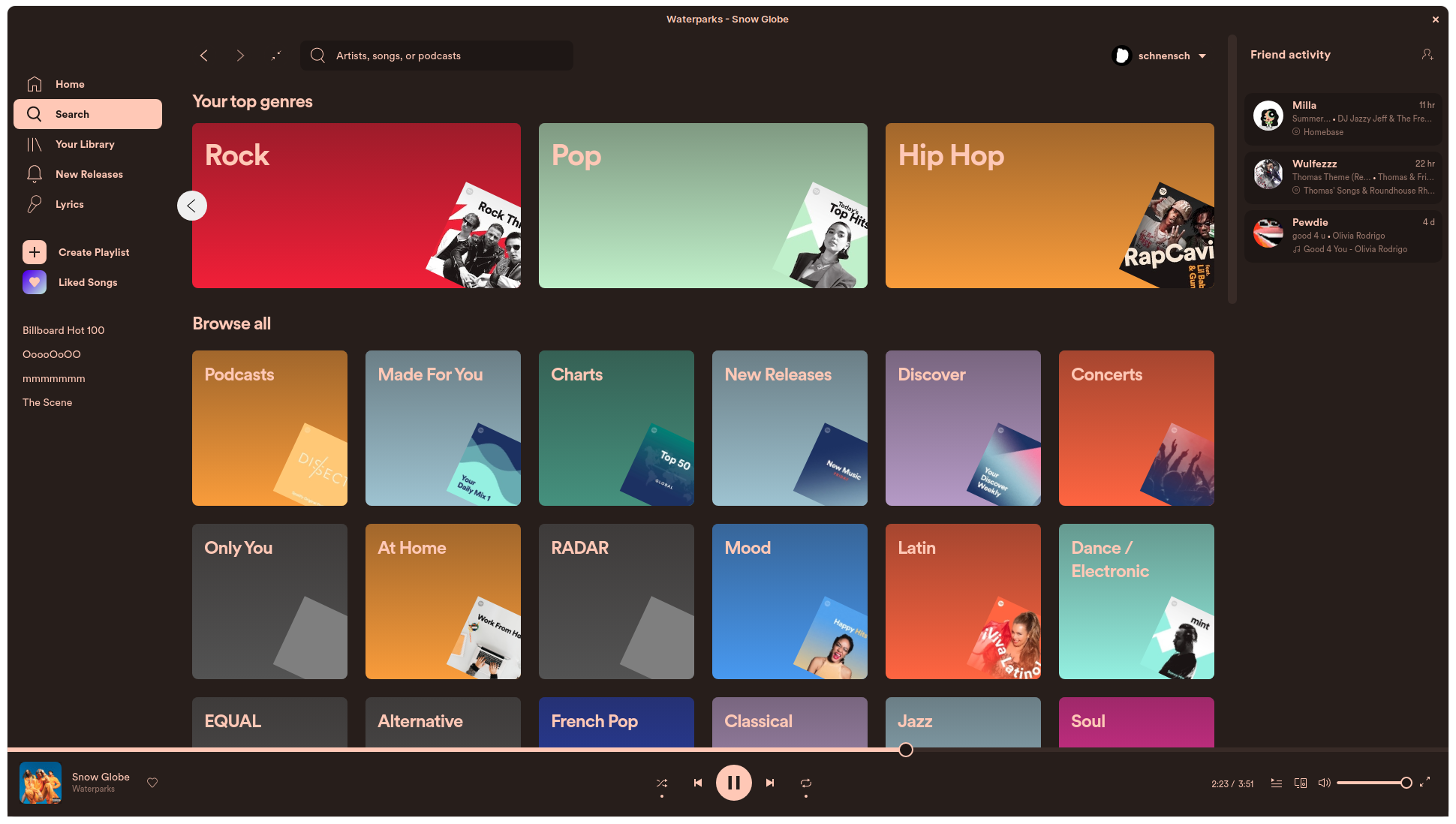
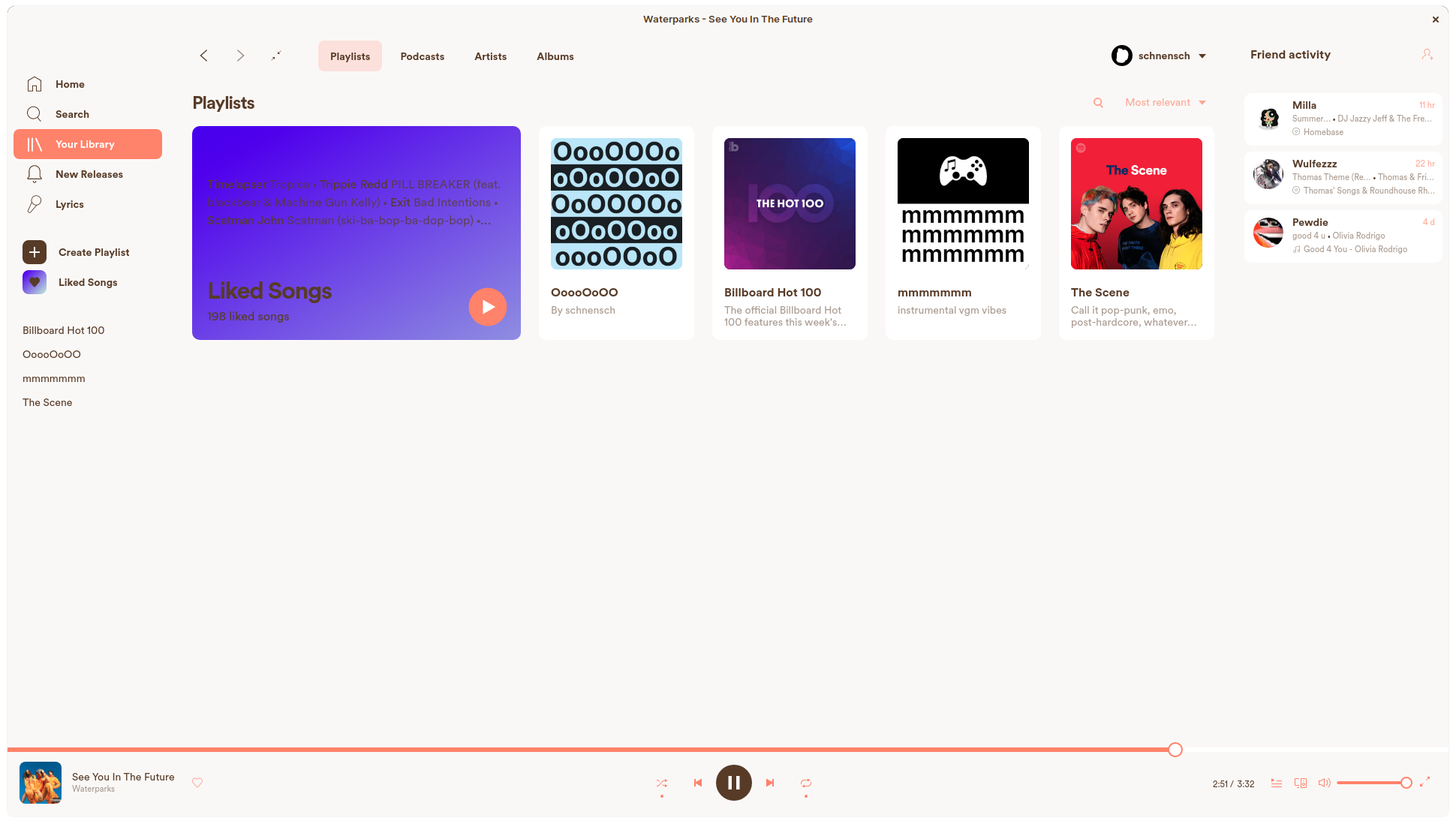
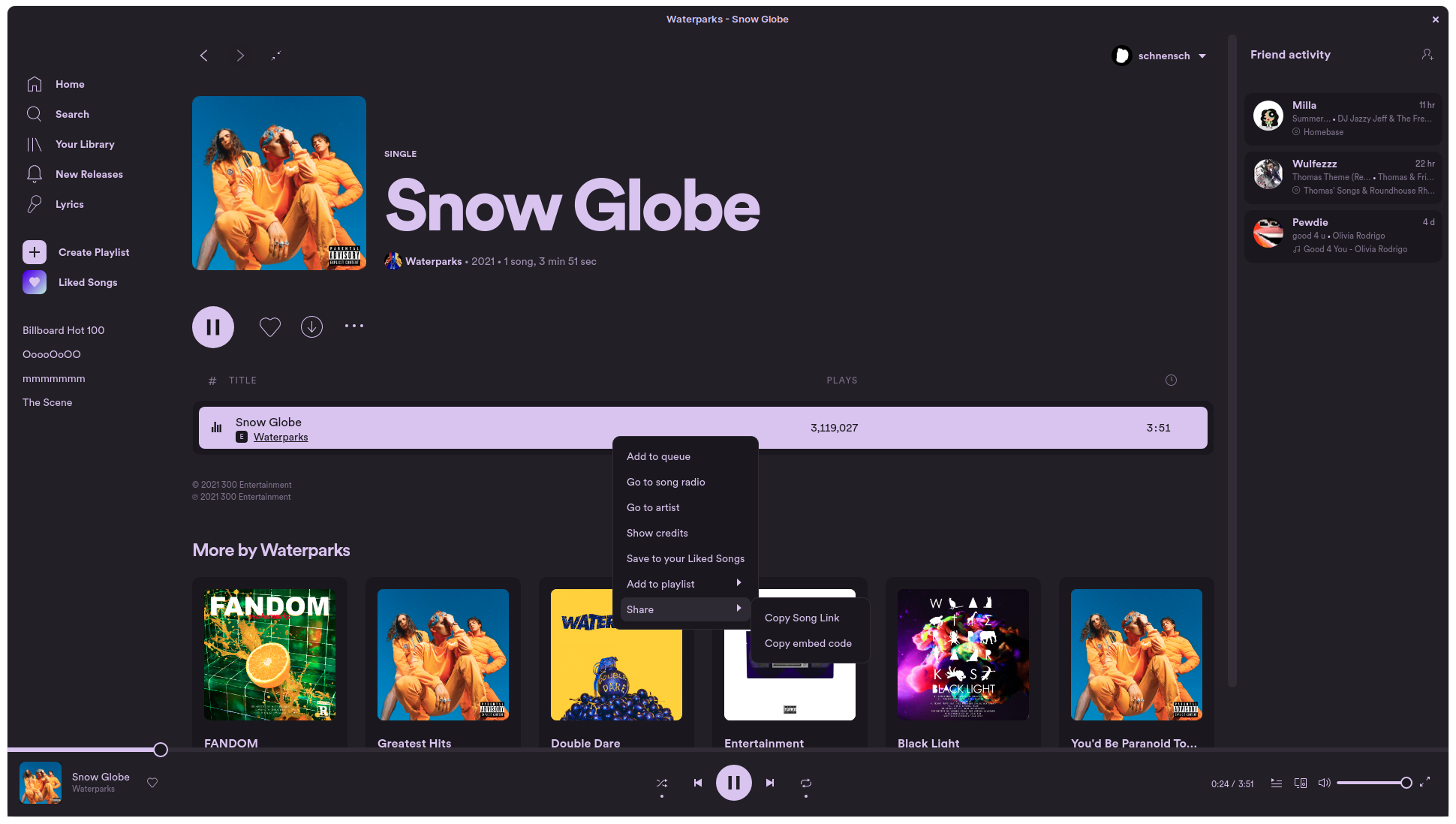
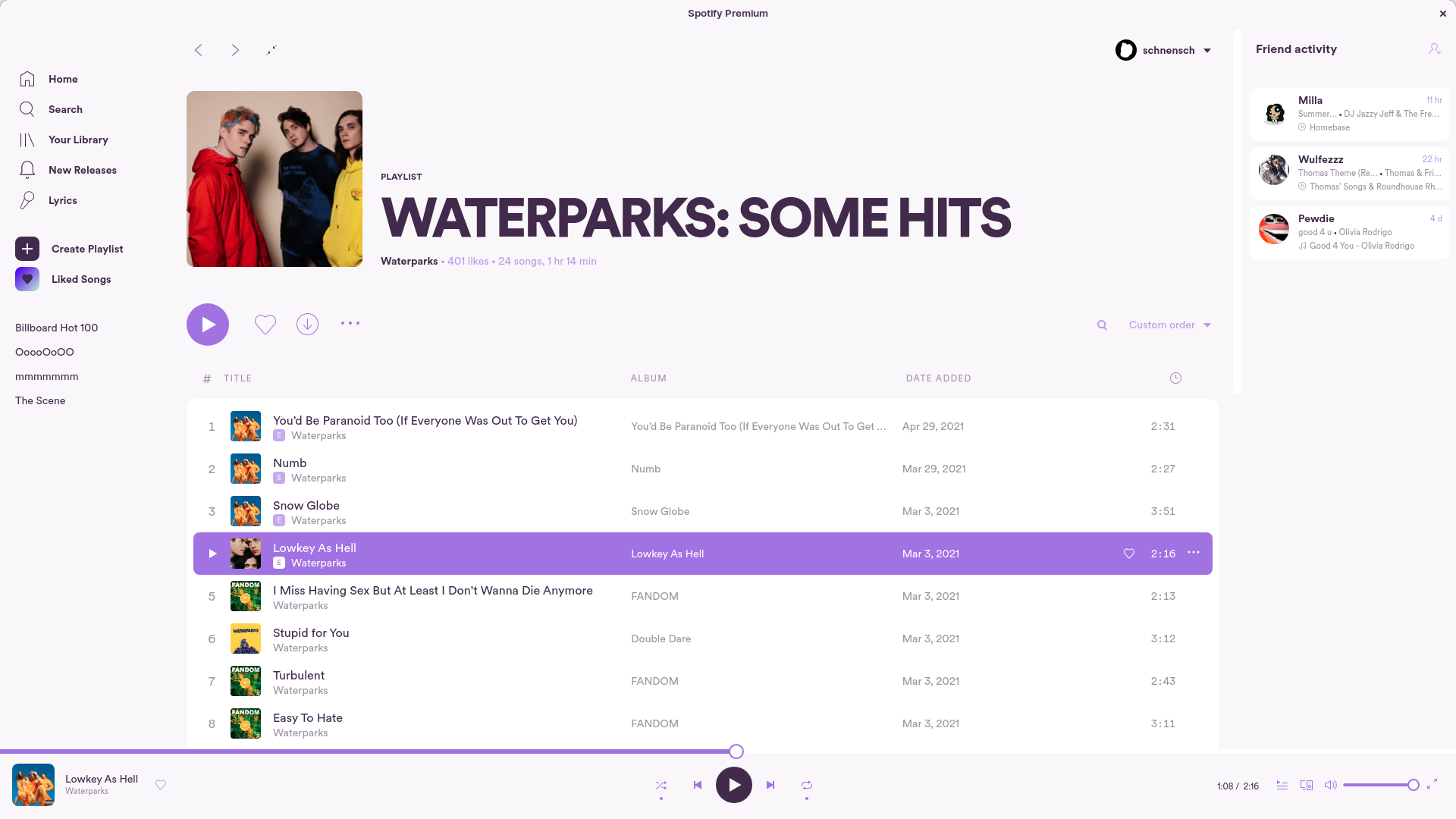
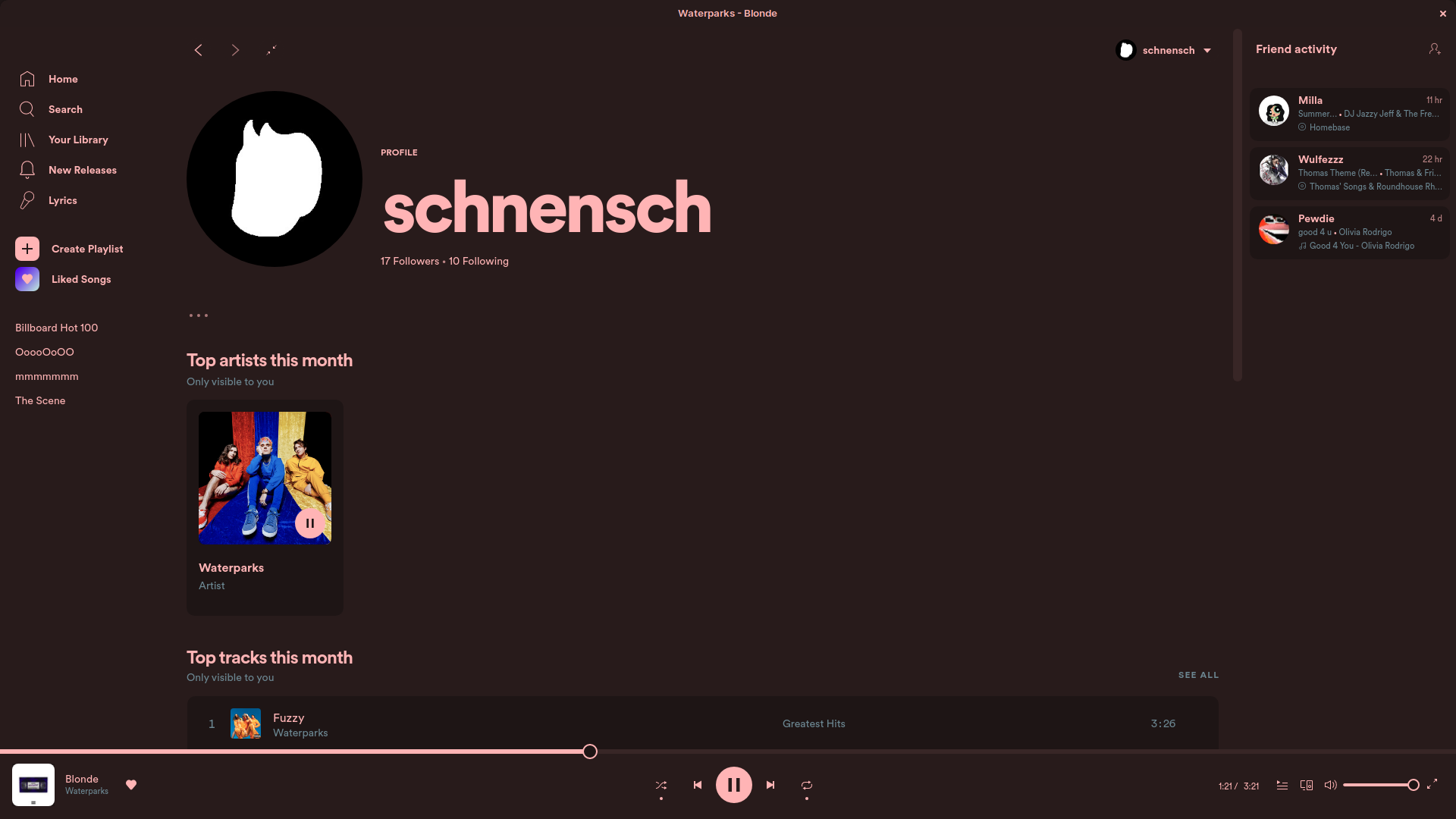
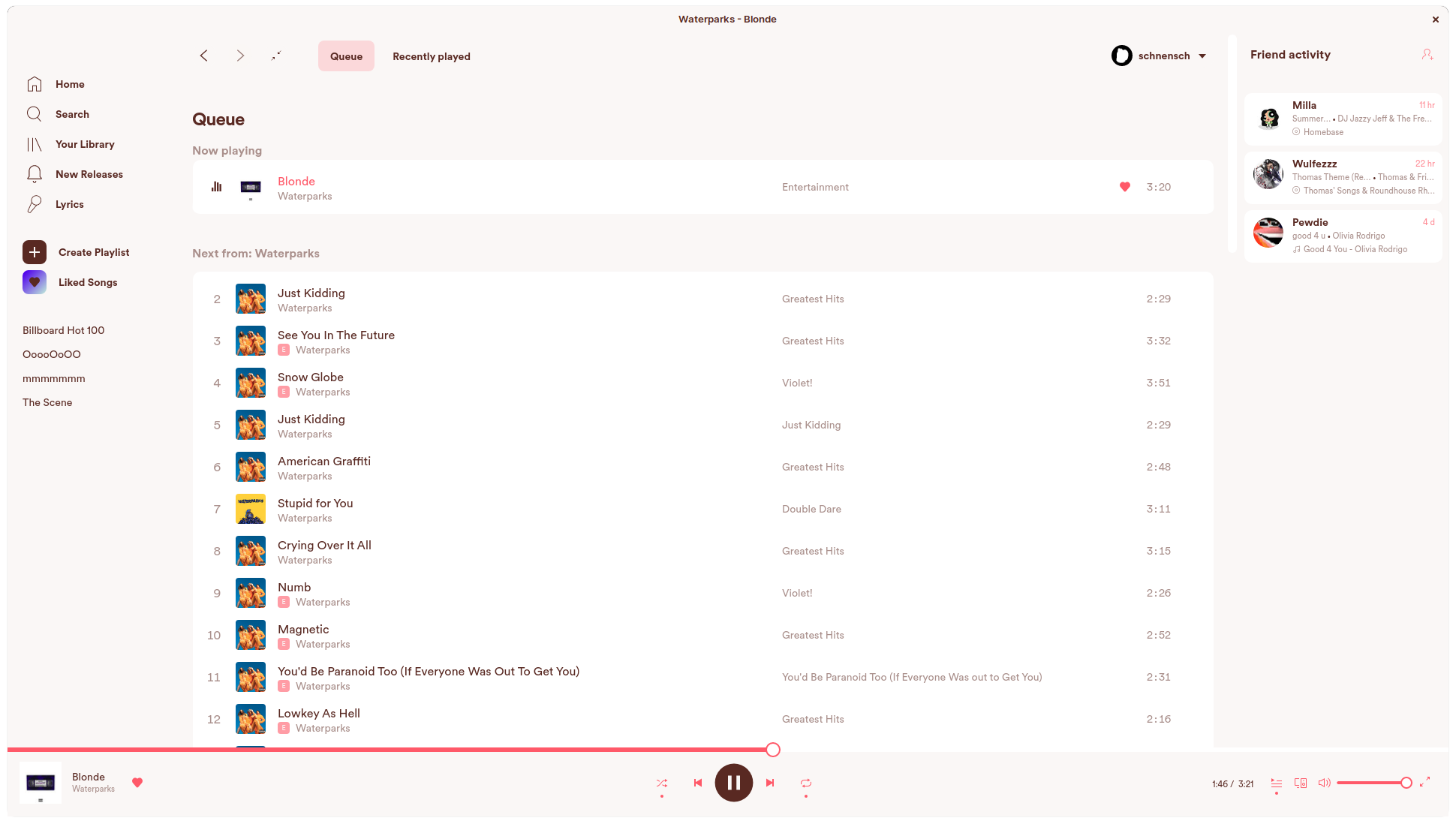
### VantaBlack
|
||||
|
||||

|
||||
|
||||
## Info
|
||||
|
||||
A simple, 'sleek' theme that builds upon the basic Spotify UI to create a more stylised experience. Also removes all annoyances from free version, including banner advertisements and upgrade buttons.
|
||||
|
||||
Created by [@harbassan](https://github.com/harbassan)
|
||||
|
||||
### Changing Color Schemes
|
||||
|
||||
Change the scheme with these commands:
|
||||
|
||||
```
|
||||
spicetify config color_scheme <scheme name>
|
||||
spicetify apply
|
||||
```
|
||||
```
|
||||
|
||||
@ -274,6 +274,29 @@ notification-error = 1c1e26
|
||||
playback-bar = 50fa7b
|
||||
misc = FFFFFF
|
||||
|
||||
[VantaBlack]
|
||||
; Gray on black background
|
||||
text = 666666
|
||||
subtext = 666666
|
||||
nav-active-text = 666666
|
||||
main = 000000
|
||||
sidebar = 000000
|
||||
player = 000000
|
||||
card = 000000
|
||||
shadow = 333333
|
||||
main-secondary = 000000
|
||||
button = 000000
|
||||
button-secondary = 000000
|
||||
button-active = 333333
|
||||
button-disabled = 000000
|
||||
nav-active = 333333
|
||||
play-button = 000000
|
||||
tab-active = 333333
|
||||
notification = 000000
|
||||
notification-error = 000000
|
||||
playback-bar = 000000
|
||||
misc = 000000
|
||||
|
||||
; Description
|
||||
|
||||
; text = main text, playlist names in main field, name of playlist selected in sidebar, headings
|
||||
|
||||
BIN
Sleek/vantablack.png
Normal file
BIN
Sleek/vantablack.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 681 KiB |
79
THEMES.md
79
THEMES.md
@ -13,21 +13,27 @@ Here you can find a preview of all the themes. Some of them may have different c
|
||||
## Dreary
|
||||
|
||||
#### BIB
|
||||
|
||||

|
||||
|
||||
#### Psycho
|
||||
|
||||

|
||||
|
||||
#### Deeper
|
||||
|
||||

|
||||
|
||||
#### Mono
|
||||
|
||||

|
||||
|
||||
#### Golden
|
||||
|
||||

|
||||
|
||||
#### Graytone-Blue
|
||||
|
||||

|
||||
|
||||
## Dribbblish
|
||||
@ -67,14 +73,16 @@ Here you can find a preview of all the themes. Some of them may have different c
|
||||
## Glaze
|
||||
|
||||
### Base
|
||||
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/base.png" alt="img" >
|
||||
|
||||
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/base.png" alt="img" >
|
||||
|
||||
### Dark
|
||||
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/dark.png" alt="img" >
|
||||
|
||||
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/dark.png" alt="img" >
|
||||
|
||||
### Gray
|
||||
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/gray.png" alt="img" >
|
||||
|
||||
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/gray.png" alt="img" >
|
||||
|
||||
## Onepunch
|
||||
|
||||
@ -88,20 +96,22 @@ Here you can find a preview of all the themes. Some of them may have different c
|
||||
|
||||
## Sleek
|
||||
|
||||
| | |
|
||||
|:-:|:-:|
|
||||
|  |  |
|
||||
| BladeRunner | Cherry |
|
||||
|  |  |
|
||||
| Coral | Deep |
|
||||
|  |  |
|
||||
| Deeper | Elementary |
|
||||
|  |  |
|
||||
| Futura | Nord |
|
||||
|  |  |
|
||||
| Psycho | UltraBlack |
|
||||
|  |  |
|
||||
| Wealthy | Dracula |
|
||||
| | |
|
||||
| :-----------------------------------: | :---------------------------------: |
|
||||
|  |  |
|
||||
| BladeRunner | Cherry |
|
||||
|  |  |
|
||||
| Coral | Deep |
|
||||
|  |  |
|
||||
| Deeper | Elementary |
|
||||
|  |  |
|
||||
| Futura | Nord |
|
||||
|  |  |
|
||||
| Psycho | UltraBlack |
|
||||
|  |  |
|
||||
| Wealthy | Dracula |
|
||||
|  |
|
||||
| VantaBlack |
|
||||
|
||||
## Turntable
|
||||
|
||||
@ -110,36 +120,43 @@ Here you can find a preview of all the themes. Some of them may have different c
|
||||
## Ziro
|
||||
|
||||
#### Blue
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Dark | Light |
|
||||
| :------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Gray
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Dark | Light |
|
||||
| :------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Green
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Dark | Light |
|
||||
| :-----------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Orange
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Dark | Light |
|
||||
| :----------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Purple
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Dark | Light |
|
||||
| :----------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Red
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Dark | Light |
|
||||
| :---------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Rose Pine
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Moon | Dawn |
|
||||
| :-----------------------------------------------: | :-----------------------------------------------: |
|
||||
| Moon | Dawn |
|
||||
|
||||
Loading…
Reference in New Issue
Block a user