mirror of
https://github.com/morpheusthewhite/spicetify-themes.git
synced 2024-11-25 04:12:29 +01:00
feat(Sleek): add vantablack color scheme (#709)
* test push * feat(Sleek): add VantaBlack Scheme feat(Sleek): add VantaBlack Scheme scope: Sleek subject: added a new darker theme for issue #690 body: It's a darkest theme with gray texts and black background. * added new theme * Create READMD.md * Create READMD.md * Add files via upload * Add files via upload * Create READMD.md * Delete READMD.md * Rename READMD.md to FONTS.md * Add files via upload * feat(Sleek): add vantablack color scheme * new theme deleted Co-authored-by: Victoria <74339421+Ruixi-Zhang@users.noreply.github.com> Co-authored-by: alexcasieri <ajc880@nyu.edu> Co-authored-by: Ian Liao <55819364+ian-Liaozy@users.noreply.github.com>
This commit is contained in:
parent
29a8bb9228
commit
724160e678
112
Dreary/user.css
112
Dreary/user.css
@ -21,7 +21,11 @@ input {
|
||||
color: var(--spice-text) !important;
|
||||
}
|
||||
|
||||
.main-home-homeHeader, .x-441-entityHeader-overlay, .main-actionBarBackground-background, .main-entityHeader-overlay, .main-entityHeader-backgroundColor {
|
||||
.main-home-homeHeader,
|
||||
.x-441-entityHeader-overlay,
|
||||
.main-actionBarBackground-background,
|
||||
.main-entityHeader-overlay,
|
||||
.main-entityHeader-backgroundColor {
|
||||
background-color: unset !important;
|
||||
background-image: unset !important;
|
||||
}
|
||||
@ -30,7 +34,8 @@ input {
|
||||
border: 0;
|
||||
}
|
||||
|
||||
.connect-title, .connect-header {
|
||||
.connect-title,
|
||||
.connect-header {
|
||||
display: none;
|
||||
}
|
||||
|
||||
@ -40,7 +45,8 @@ input {
|
||||
opacity: unset !important;
|
||||
}
|
||||
|
||||
.main-entityHeader-topbarContent:not(.main-entityHeader-topbarContentFadeIn)>* {
|
||||
.main-entityHeader-topbarContent:not(.main-entityHeader-topbarContentFadeIn)
|
||||
> * {
|
||||
opacity: 0 !important;
|
||||
}
|
||||
|
||||
@ -74,7 +80,8 @@ span.artist-artistVerifiedBadge-badge svg:nth-child(1) {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.desktoproutes-homepage-takeover-ad-hptoComponent-parentContainer, .desktoproutes-homepage-takeover-ad-hptoComponent-container {
|
||||
.desktoproutes-homepage-takeover-ad-hptoComponent-parentContainer,
|
||||
.desktoproutes-homepage-takeover-ad-hptoComponent-container {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
@ -103,12 +110,13 @@ span.artist-artistVerifiedBadge-badge svg:nth-child(1) {
|
||||
}
|
||||
|
||||
.main-trackList-trackListHeaderStuck .main-trackList-trackListHeaderRow {
|
||||
border-bottom: 1px solid rgba(var(--spice-rgb-button-disabled), .8);
|
||||
border-bottom: 1px solid rgba(var(--spice-rgb-button-disabled), 0.8);
|
||||
}
|
||||
|
||||
/* Changing Playback Bar Location */
|
||||
|
||||
.progress-bar__bg, .progress-bar__fg_wrapper {
|
||||
.progress-bar__bg,
|
||||
.progress-bar__fg_wrapper {
|
||||
border-radius: 0;
|
||||
z-index: 1;
|
||||
}
|
||||
@ -164,7 +172,10 @@ span.artist-artistVerifiedBadge-badge svg:nth-child(1) {
|
||||
padding: 0 5px;
|
||||
}
|
||||
|
||||
.os-theme-spotify.os-host-transition>.os-scrollbar-vertical>.os-scrollbar-track>.os-scrollbar-handle {
|
||||
.os-theme-spotify.os-host-transition
|
||||
> .os-scrollbar-vertical
|
||||
> .os-scrollbar-track
|
||||
> .os-scrollbar-handle {
|
||||
border-radius: 4px;
|
||||
background-color: var(--spice-text);
|
||||
}
|
||||
@ -195,19 +206,21 @@ span.artist-artistVerifiedBadge-badge svg:nth-child(1) {
|
||||
}
|
||||
|
||||
.main-trackList-trackListHeaderRow {
|
||||
border-bottom: 1px solid rgba(var(--spice-rgb-button-disabled), .8)
|
||||
border-bottom: 1px solid rgba(var(--spice-rgb-button-disabled), 0.8);
|
||||
}
|
||||
|
||||
.main-trackList-trackListHeaderStuck .main-trackList-trackListHeaderRow {
|
||||
border-bottom: 1px solid rgba(var(--spice-rgb-button-disabled), .8);
|
||||
border-bottom: 1px solid rgba(var(--spice-rgb-button-disabled), 0.8);
|
||||
}
|
||||
|
||||
.main-trackList-trackListRow.main-trackList-selected, .main-trackList-trackListRow.main-trackList-selected:hover {
|
||||
background-color: rgba(var(--spice-rgb-selected-row), .8) !important;
|
||||
.main-trackList-trackListRow.main-trackList-selected,
|
||||
.main-trackList-trackListRow.main-trackList-selected:hover {
|
||||
background-color: rgba(var(--spice-rgb-selected-row), 0.8) !important;
|
||||
}
|
||||
|
||||
.main-trackList-trackListRow:focus-within, .main-trackList-trackListRow:hover {
|
||||
background-color: rgba(var(--spice-rgb-selected-row), .4);
|
||||
.main-trackList-trackListRow:focus-within,
|
||||
.main-trackList-trackListRow:hover {
|
||||
background-color: rgba(var(--spice-rgb-selected-row), 0.4);
|
||||
}
|
||||
|
||||
.main-duplicateTracksDialog-container {
|
||||
@ -223,7 +236,8 @@ span.artist-artistVerifiedBadge-badge svg:nth-child(1) {
|
||||
color: var(--spice-card);
|
||||
}
|
||||
|
||||
.x-sortBox-sortDropdown, .x-filterBox-expandButton {
|
||||
.x-sortBox-sortDropdown,
|
||||
.x-filterBox-expandButton {
|
||||
color: var(--spice-text) !important;
|
||||
}
|
||||
|
||||
@ -262,7 +276,10 @@ span.artist-artistVerifiedBadge-badge svg:nth-child(1) {
|
||||
background-color: var(--spice-main);
|
||||
}
|
||||
|
||||
.main-navBar-navBarLinkActive, .main-navBar-navBarLinkActive:focus, .main-navBar-navBarLinkActive:hover, .logo {
|
||||
.main-navBar-navBarLinkActive,
|
||||
.main-navBar-navBarLinkActive:focus,
|
||||
.main-navBar-navBarLinkActive:hover,
|
||||
.logo {
|
||||
color: var(--spice-text) !important;
|
||||
background-color: var(--spice-selected-row);
|
||||
}
|
||||
@ -276,15 +293,21 @@ span.artist-artistVerifiedBadge-badge svg:nth-child(1) {
|
||||
display: unset !important;
|
||||
}
|
||||
|
||||
a.x-categoryCard-CategoryCard, a.x-heroCategoryCard-HeroCategoryCard {
|
||||
a.x-categoryCard-CategoryCard,
|
||||
a.x-heroCategoryCard-HeroCategoryCard {
|
||||
color: var(--spice-subtext);
|
||||
}
|
||||
|
||||
.main-heroCard-card a, .collection-collectionEntityHeroCard-descriptionContainer {
|
||||
.main-heroCard-card a,
|
||||
.collection-collectionEntityHeroCard-descriptionContainer {
|
||||
color: var(--spice-subtext) !important;
|
||||
}
|
||||
|
||||
.main-buddyFeed-activityMetadata .main-buddyFeed-artistAndTrackName a, .main-buddyFeed-activityMetadata .main-buddyFeed-username a, .main-buddyFeed-activityMetadata .main-buddyFeed-playbackContextLink, p.main-buddyFeed-timestamp.main-type-finale, .main-buddyFeed-findFriendsButton .main-buddyFeed-findFriendsIcon {
|
||||
.main-buddyFeed-activityMetadata .main-buddyFeed-artistAndTrackName a,
|
||||
.main-buddyFeed-activityMetadata .main-buddyFeed-username a,
|
||||
.main-buddyFeed-activityMetadata .main-buddyFeed-playbackContextLink,
|
||||
p.main-buddyFeed-timestamp.main-type-finale,
|
||||
.main-buddyFeed-findFriendsButton .main-buddyFeed-findFriendsIcon {
|
||||
color: var(--spice-subtext);
|
||||
}
|
||||
|
||||
@ -326,11 +349,13 @@ a.x-categoryCard-CategoryCard, a.x-heroCategoryCard-HeroCategoryCard {
|
||||
color: var(--spice-sub-button) !important;
|
||||
}
|
||||
|
||||
.x-filterBox-expandButton:focus, .x-filterBox-expandButton:hover {
|
||||
.x-filterBox-expandButton:focus,
|
||||
.x-filterBox-expandButton:hover {
|
||||
background-color: var(--spice-selected-row) !important;
|
||||
}
|
||||
|
||||
.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):focus, .main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):hover {
|
||||
.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):focus,
|
||||
.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):hover {
|
||||
background-color: var(--spice-selected-row) !important;
|
||||
}
|
||||
|
||||
@ -338,7 +363,9 @@ a.x-categoryCard-CategoryCard, a.x-heroCategoryCard-HeroCategoryCard {
|
||||
background-color: rgba(var(--spice-rgb-selected-row), 0.6) !important;
|
||||
}
|
||||
|
||||
.view-homeShortcutsGrid-shortcut:focus-within, .view-homeShortcutsGrid-shortcut:hover, .view-homeShortcutsGrid-shortcut[data-context-menu-open=true] {
|
||||
.view-homeShortcutsGrid-shortcut:focus-within,
|
||||
.view-homeShortcutsGrid-shortcut:hover,
|
||||
.view-homeShortcutsGrid-shortcut[data-context-menu-open="true"] {
|
||||
background-color: var(--spice-selected-row) !important;
|
||||
}
|
||||
|
||||
@ -370,8 +397,10 @@ a.x-categoryCard-CategoryCard, a.x-heroCategoryCard-HeroCategoryCard {
|
||||
color: var(--spice-misc) !important;
|
||||
}
|
||||
|
||||
|
||||
.main-repeatButton-button, .main-skipForwardButton-button, .main-skipBackButton-button, .main-shuffleButton-button {
|
||||
.main-repeatButton-button,
|
||||
.main-skipForwardButton-button,
|
||||
.main-skipBackButton-button,
|
||||
.main-shuffleButton-button {
|
||||
cursor: pointer !important;
|
||||
}
|
||||
|
||||
@ -408,8 +437,8 @@ a.x-categoryCard-CategoryCard, a.x-heroCategoryCard-HeroCategoryCard {
|
||||
border-color: var(--spice-button);
|
||||
}
|
||||
|
||||
|
||||
.main-connectToFacebook-text, .main-connectToFacebook-disclaimer {
|
||||
.main-connectToFacebook-text,
|
||||
.main-connectToFacebook-disclaimer {
|
||||
color: unset !important;
|
||||
}
|
||||
|
||||
@ -417,11 +446,13 @@ a.x-categoryCard-CategoryCard, a.x-heroCategoryCard-HeroCategoryCard {
|
||||
color: var(--spice-button);
|
||||
}
|
||||
|
||||
.main-rootlist-rootlistItemLink.main-rootlist-rootlistItemLinkActive, .main-rootlist-rootlistItemLink {
|
||||
.main-rootlist-rootlistItemLink.main-rootlist-rootlistItemLinkActive,
|
||||
.main-rootlist-rootlistItemLink {
|
||||
transition: 500ms;
|
||||
}
|
||||
|
||||
.main-rootlist-rootlistItemLink.main-rootlist-rootlistItemLinkActive, .main-rootlist-rootlistItemLink:focus {
|
||||
.main-rootlist-rootlistItemLink.main-rootlist-rootlistItemLinkActive,
|
||||
.main-rootlist-rootlistItemLink:focus {
|
||||
color: var(--spice-text);
|
||||
}
|
||||
|
||||
@ -443,11 +474,13 @@ a.x-categoryCard-CategoryCard, a.x-heroCategoryCard-HeroCategoryCard {
|
||||
border-radius: 27px !important;
|
||||
}
|
||||
|
||||
.view-homeShortcutsGrid-shortcut:hover, .main-card-card .main-card-cardLink:hover {
|
||||
.view-homeShortcutsGrid-shortcut:hover,
|
||||
.main-card-card .main-card-cardLink:hover {
|
||||
border-color: var(--spice-button);
|
||||
}
|
||||
|
||||
.main-createPlaylistButton-button, .main-collectionLinkButton-collectionLinkButton{
|
||||
.main-createPlaylistButton-button,
|
||||
.main-collectionLinkButton-collectionLinkButton {
|
||||
padding-left: 16px !important;
|
||||
padding-top: 8px;
|
||||
}
|
||||
@ -458,7 +491,7 @@ padding-top: 8px;
|
||||
|
||||
.main-contextMenu-menu {
|
||||
max-height: 400px;
|
||||
opacity: .9676;
|
||||
opacity: 0.9676;
|
||||
}
|
||||
.main-trackList-trackList {
|
||||
border-radius: 30px;
|
||||
@ -492,7 +525,11 @@ padding-top: 8px;
|
||||
border-bottom: solid 1px;
|
||||
}
|
||||
.collection-collectionEntityHeroCard-likedSongs {
|
||||
background: linear-gradient(149.46deg, var(--spice-sidebar), var(--spice-main) 99.16%) !important;
|
||||
background: linear-gradient(
|
||||
149.46deg,
|
||||
var(--spice-sidebar),
|
||||
var(--spice-main) 99.16%
|
||||
) !important;
|
||||
}
|
||||
|
||||
.main-repeatButton-button[disabled] {
|
||||
@ -523,7 +560,6 @@ padding-top: 8px;
|
||||
display: flex !important;
|
||||
bottom: 2% !important;
|
||||
padding: unset !important;
|
||||
|
||||
}
|
||||
#spicetify-playlist-list > div {
|
||||
scroll-behavior: smooth;
|
||||
@ -533,13 +569,21 @@ padding-top: 8px;
|
||||
height: fit-content !important;
|
||||
padding-bottom: 10px;
|
||||
}
|
||||
div.main-cardImage-imageWrapper.main-cardImage-roundedCorners > div > div > svg > path {
|
||||
div.main-cardImage-imageWrapper.main-cardImage-roundedCorners
|
||||
> div
|
||||
> div
|
||||
> svg
|
||||
> path {
|
||||
color: blue;
|
||||
background-color: blue;
|
||||
fill: var(--spice-sidebar);
|
||||
opacity: 0.7;
|
||||
}
|
||||
div.main-cardImage-imageWrapper.main-cardImage-roundedCorners > div > div > svg > path {
|
||||
div.main-cardImage-imageWrapper.main-cardImage-roundedCorners
|
||||
> div
|
||||
> div
|
||||
> svg
|
||||
> path {
|
||||
color: blue;
|
||||
background-color: blue;
|
||||
fill: var(--spice-sidebar);
|
||||
|
||||
@ -1,37 +1,67 @@
|
||||
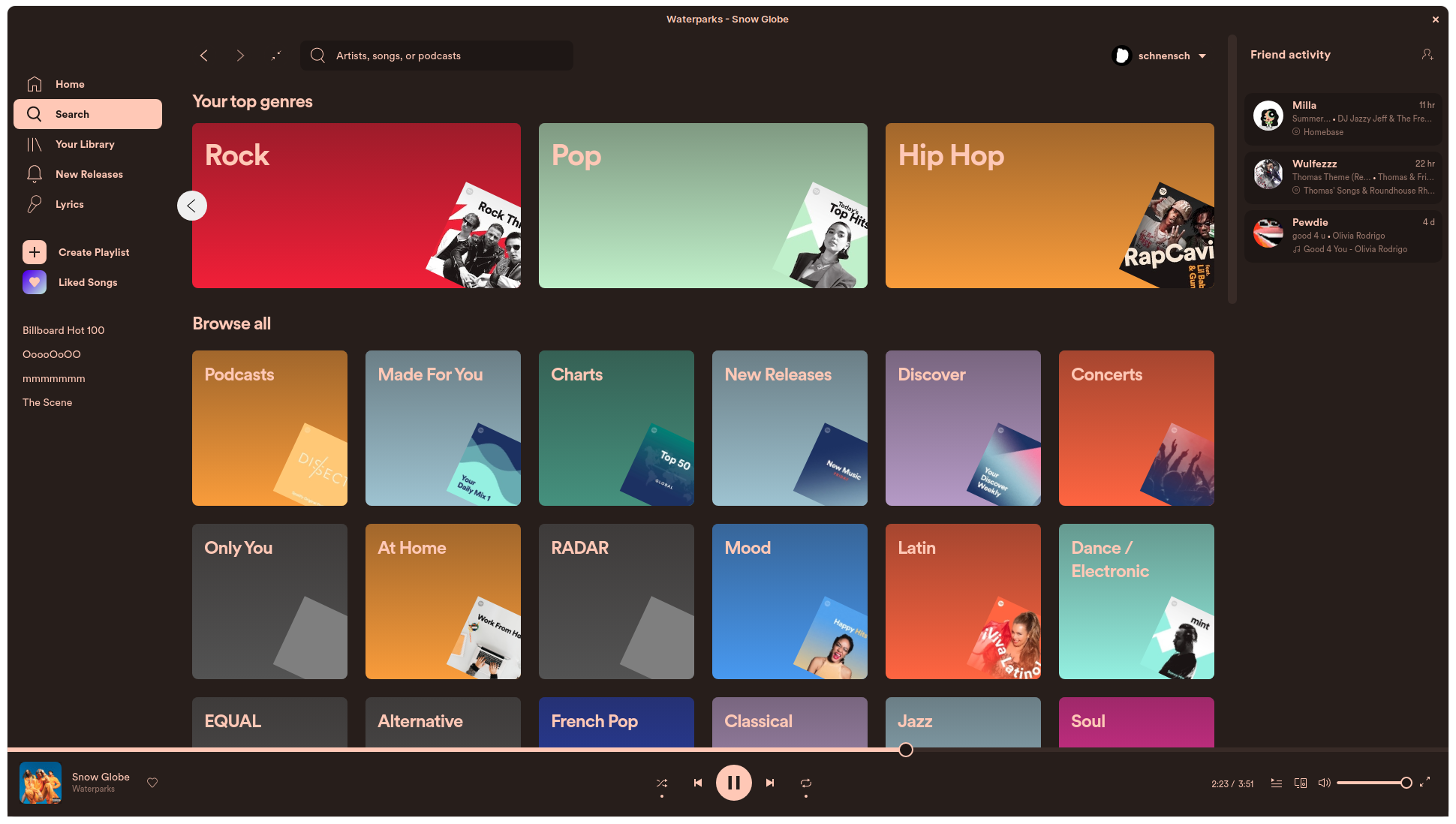
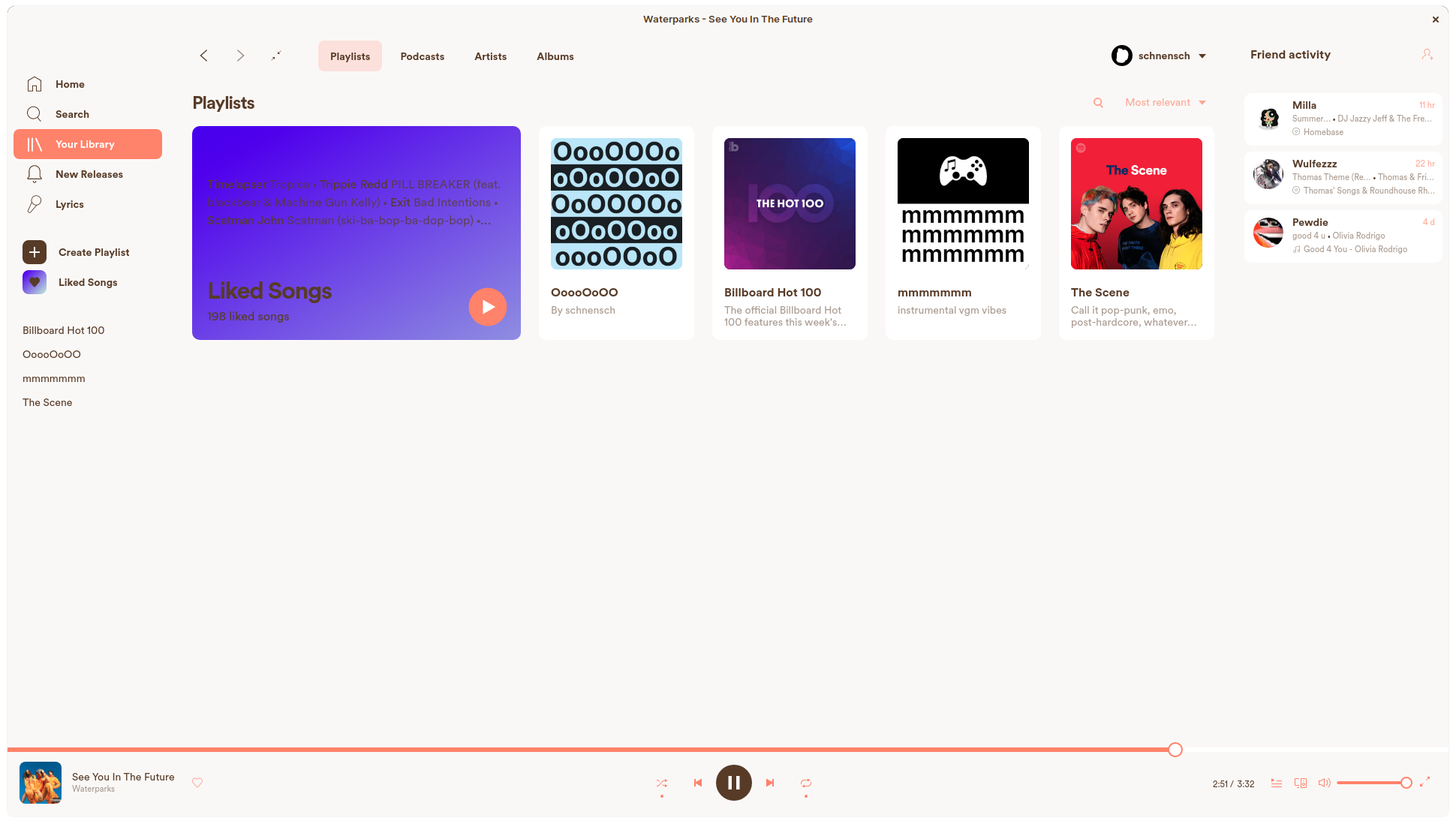
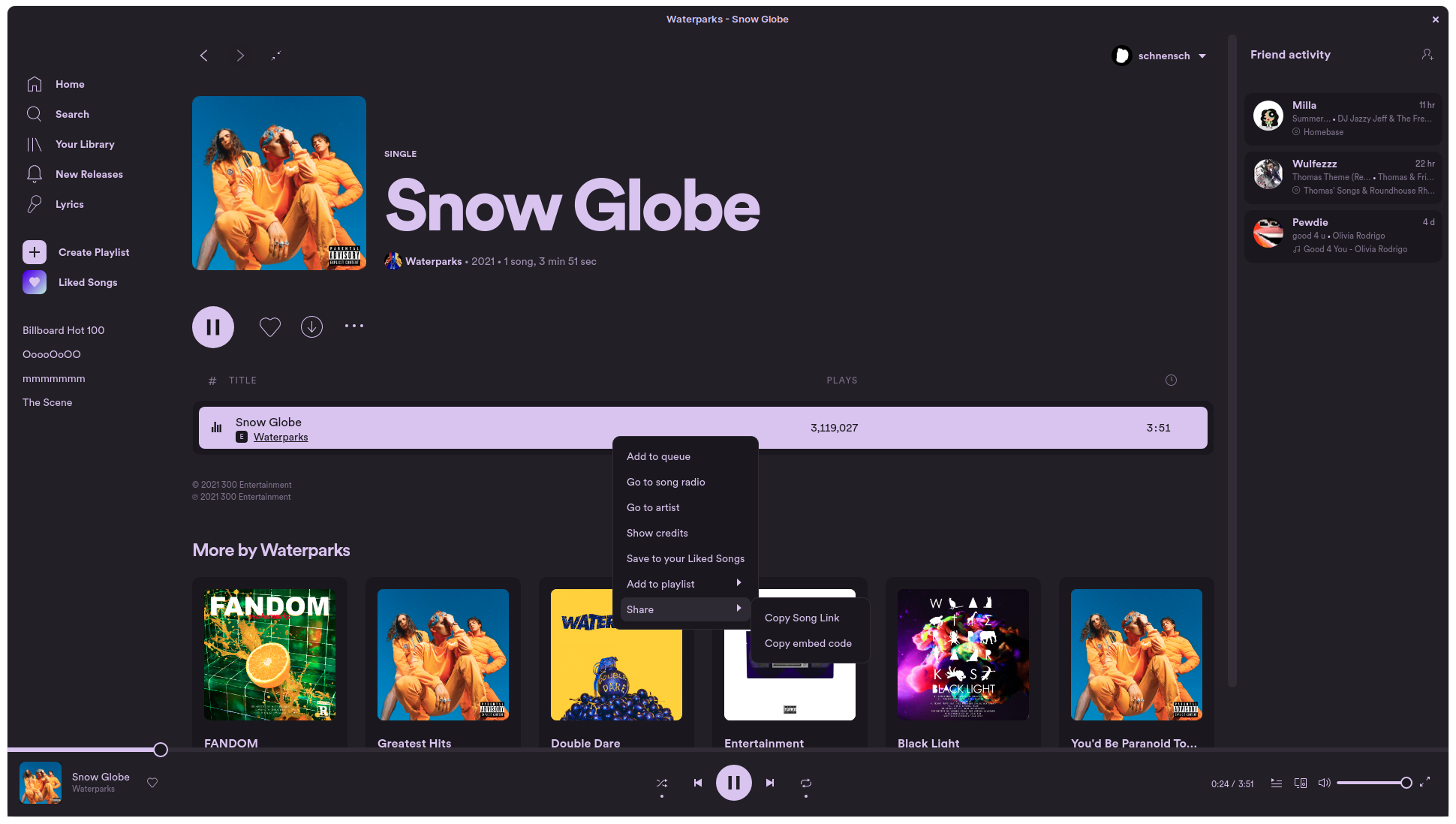
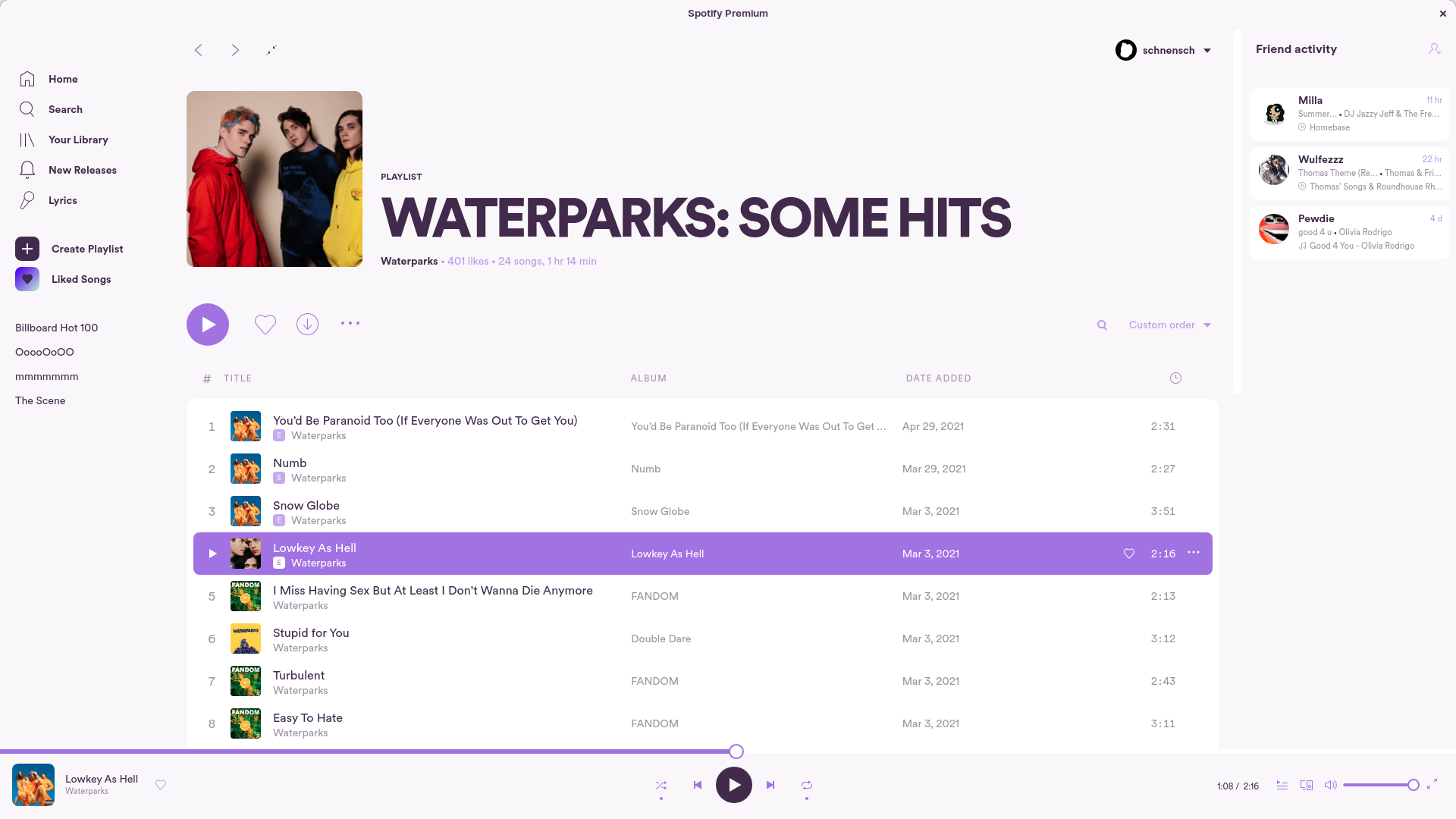
# Sleek
|
||||
|
||||
### BladeRunner
|
||||
|
||||

|
||||
|
||||
### Cherry
|
||||
|
||||

|
||||
|
||||
### Coral
|
||||
|
||||

|
||||
|
||||
### Deep
|
||||
|
||||

|
||||
|
||||
### Deeper
|
||||
|
||||

|
||||
|
||||
### Elementary
|
||||
|
||||

|
||||
|
||||
### Futura
|
||||
|
||||

|
||||
|
||||
### Nord
|
||||
|
||||

|
||||
|
||||
### Psycho
|
||||
|
||||

|
||||
|
||||
### UltraBlack
|
||||
|
||||

|
||||
|
||||
### Wealthy
|
||||
|
||||

|
||||
|
||||
### Dracula
|
||||
|
||||

|
||||
|
||||
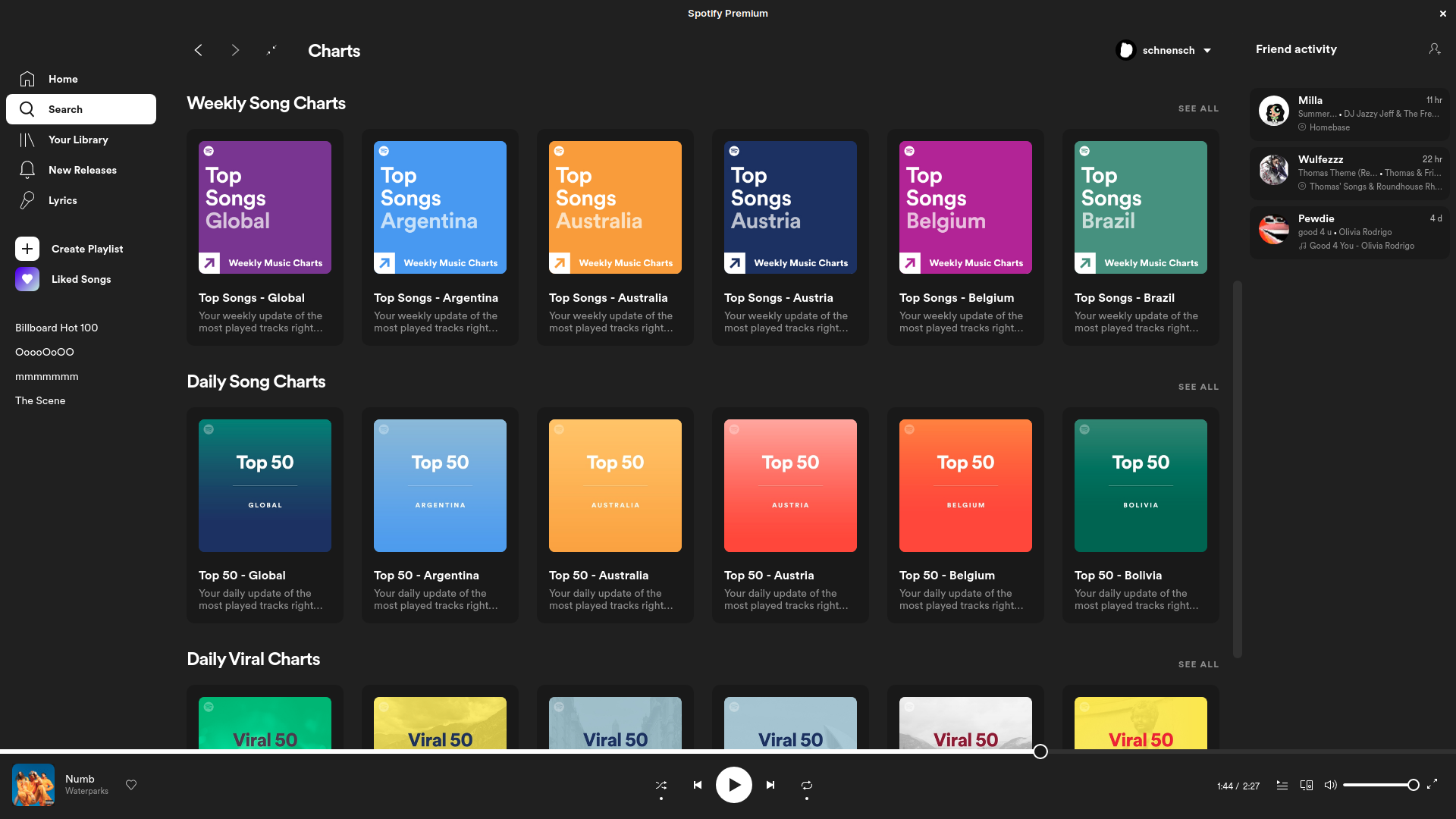
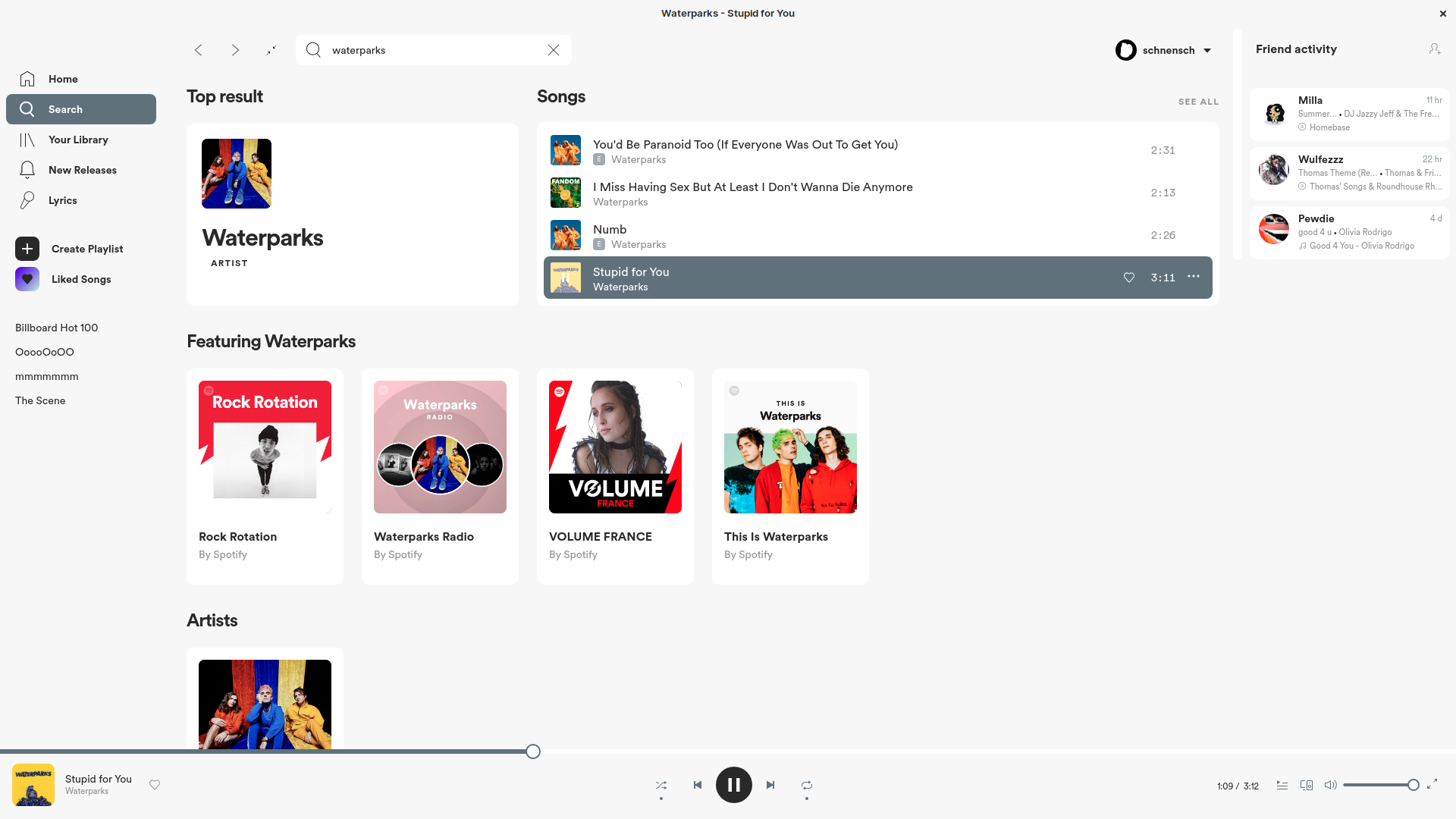
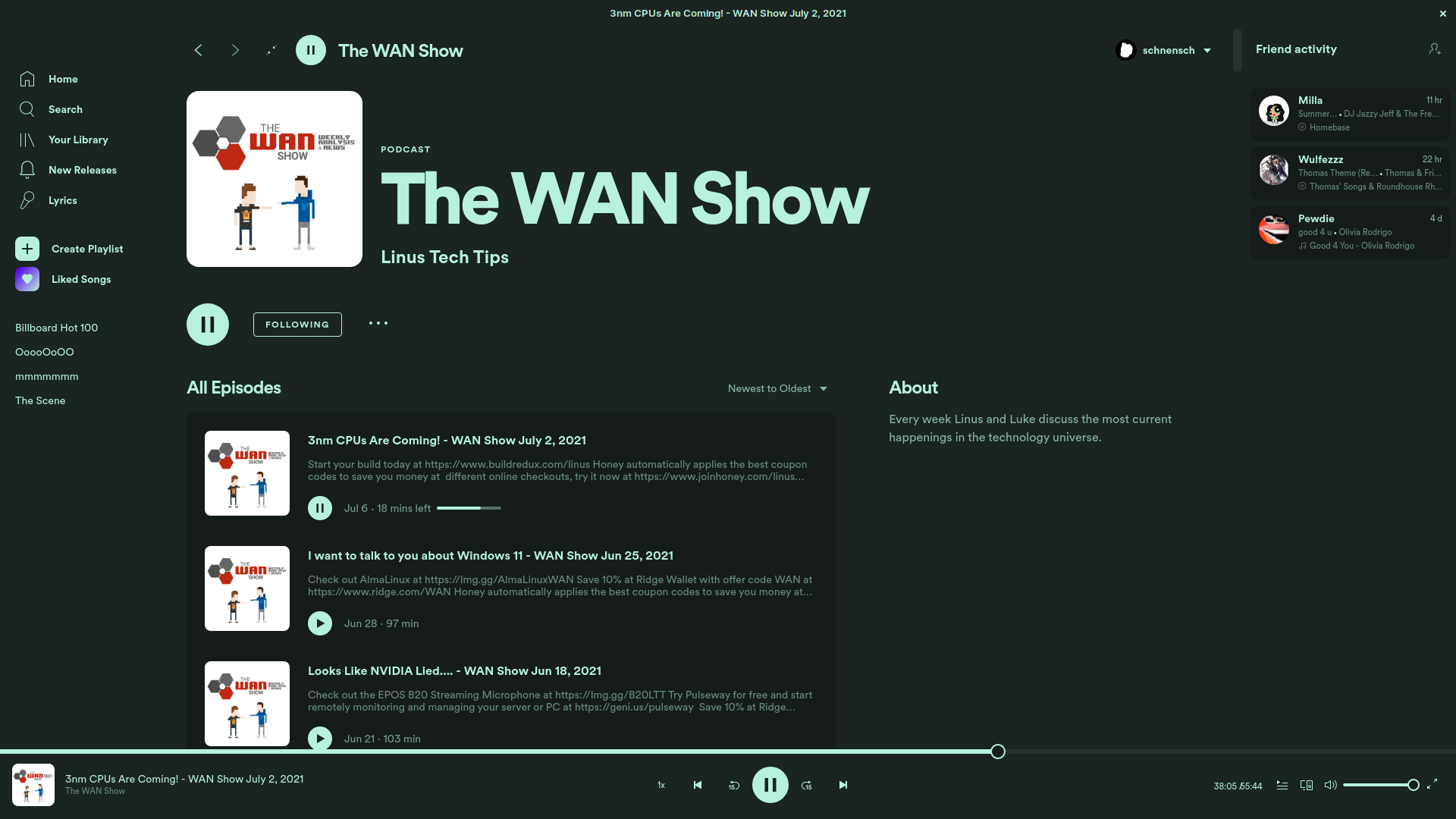
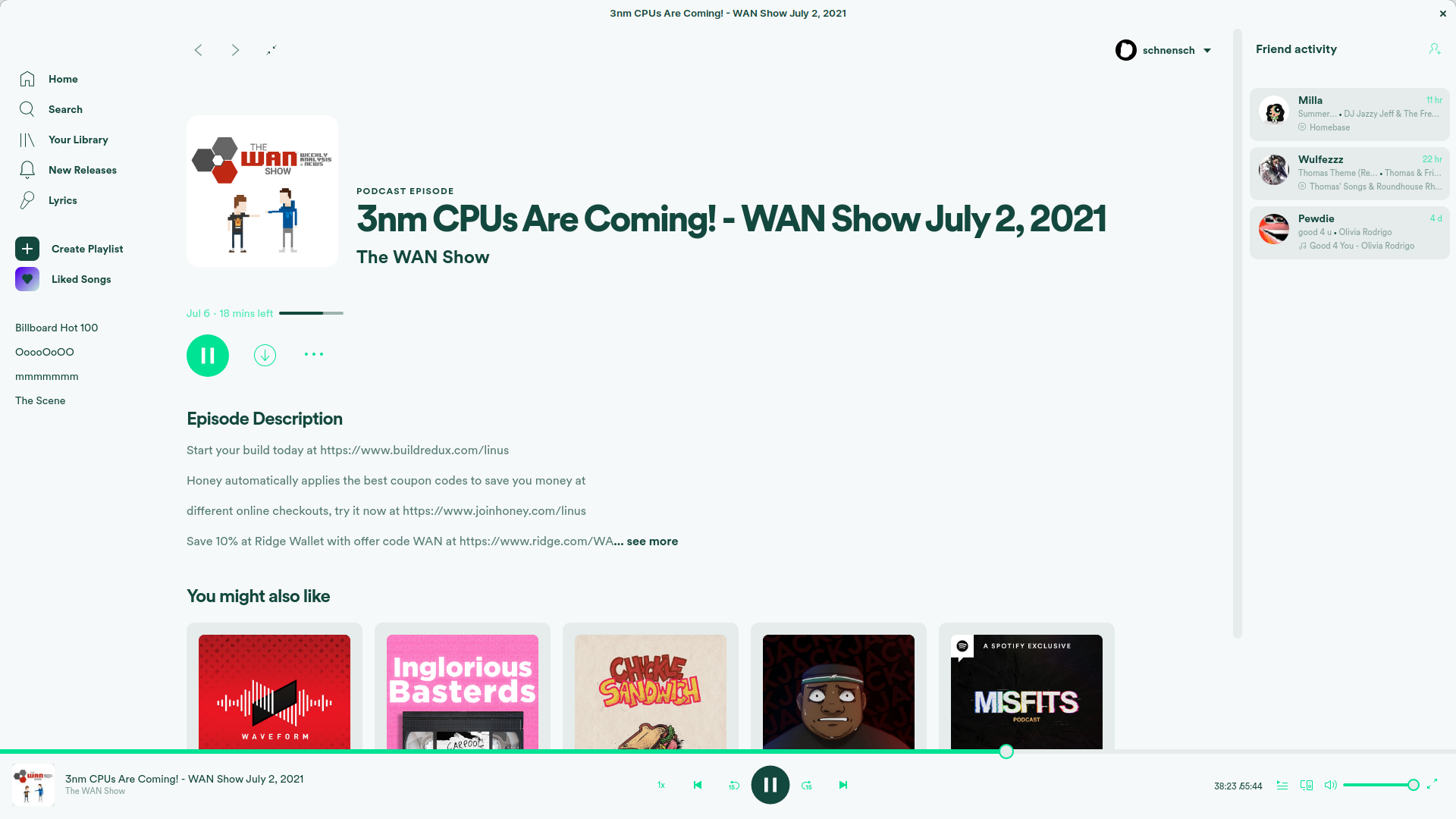
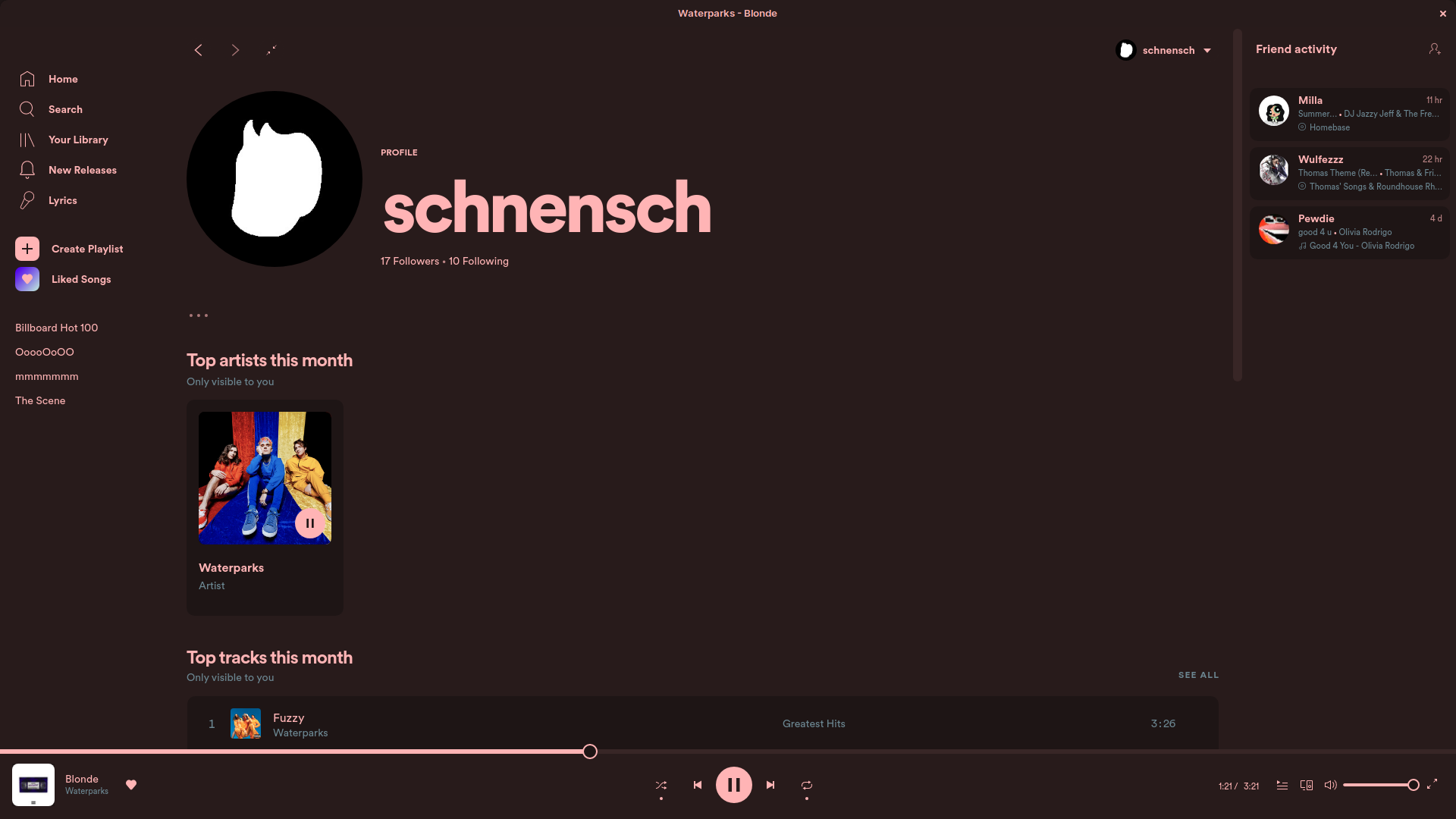
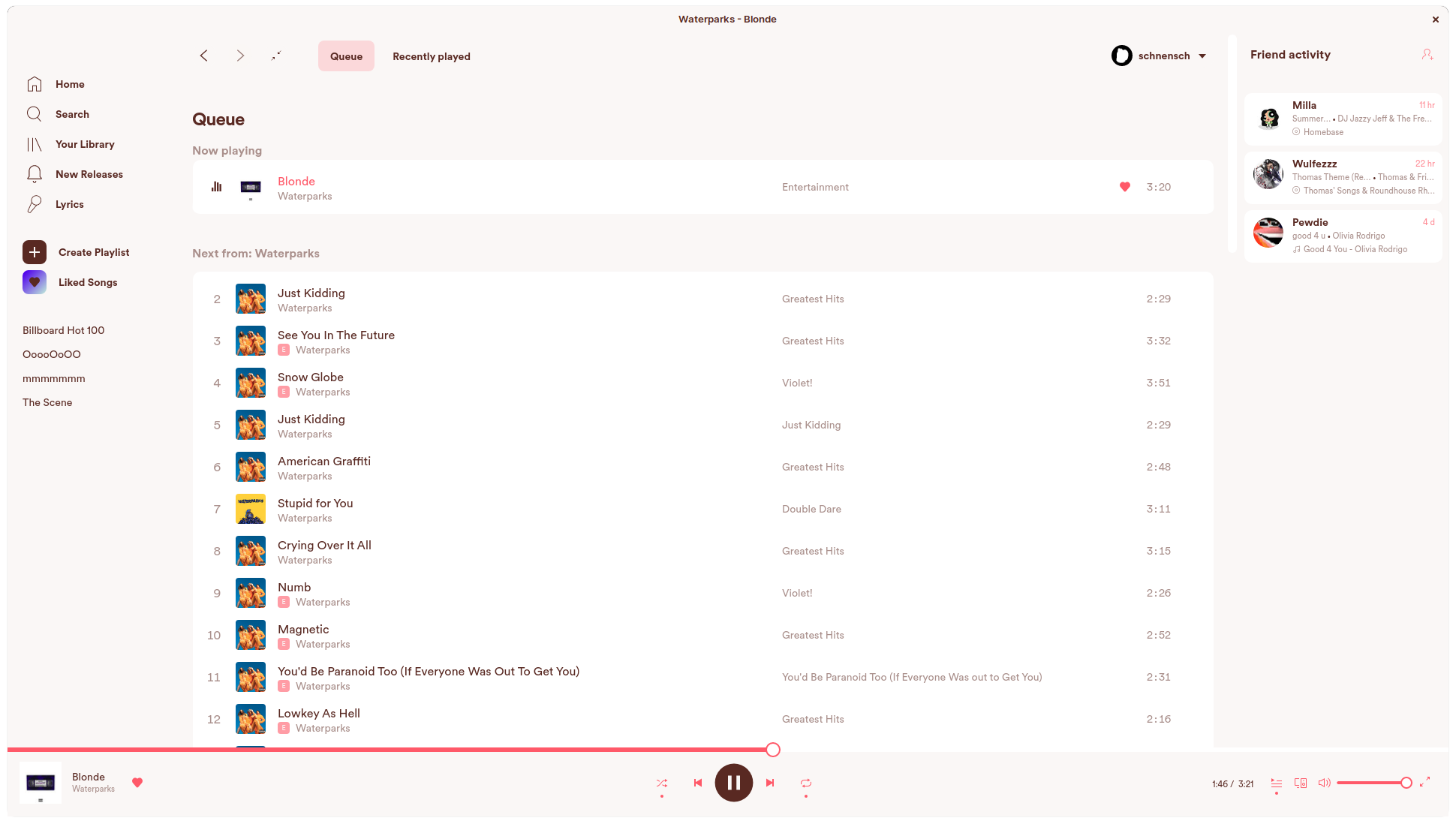
### VantaBlack
|
||||
|
||||

|
||||
|
||||
## Info
|
||||
|
||||
A simple, 'sleek' theme that builds upon the basic Spotify UI to create a more stylised experience. Also removes all annoyances from free version, including banner advertisements and upgrade buttons.
|
||||
|
||||
Created by [@harbassan](https://github.com/harbassan)
|
||||
|
||||
### Changing Color Schemes
|
||||
|
||||
Change the scheme with these commands:
|
||||
|
||||
```
|
||||
spicetify config color_scheme <scheme name>
|
||||
spicetify apply
|
||||
|
||||
@ -274,6 +274,29 @@ notification-error = 1c1e26
|
||||
playback-bar = 50fa7b
|
||||
misc = FFFFFF
|
||||
|
||||
[VantaBlack]
|
||||
; Gray on black background
|
||||
text = 666666
|
||||
subtext = 666666
|
||||
nav-active-text = 666666
|
||||
main = 000000
|
||||
sidebar = 000000
|
||||
player = 000000
|
||||
card = 000000
|
||||
shadow = 333333
|
||||
main-secondary = 000000
|
||||
button = 000000
|
||||
button-secondary = 000000
|
||||
button-active = 333333
|
||||
button-disabled = 000000
|
||||
nav-active = 333333
|
||||
play-button = 000000
|
||||
tab-active = 333333
|
||||
notification = 000000
|
||||
notification-error = 000000
|
||||
playback-bar = 000000
|
||||
misc = 000000
|
||||
|
||||
; Description
|
||||
|
||||
; text = main text, playlist names in main field, name of playlist selected in sidebar, headings
|
||||
|
||||
BIN
Sleek/vantablack.png
Normal file
BIN
Sleek/vantablack.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 681 KiB |
35
THEMES.md
35
THEMES.md
@ -13,21 +13,27 @@ Here you can find a preview of all the themes. Some of them may have different c
|
||||
## Dreary
|
||||
|
||||
#### BIB
|
||||
|
||||

|
||||
|
||||
#### Psycho
|
||||
|
||||

|
||||
|
||||
#### Deeper
|
||||
|
||||

|
||||
|
||||
#### Mono
|
||||
|
||||

|
||||
|
||||
#### Golden
|
||||
|
||||

|
||||
|
||||
#### Graytone-Blue
|
||||
|
||||

|
||||
|
||||
## Dribbblish
|
||||
@ -67,13 +73,15 @@ Here you can find a preview of all the themes. Some of them may have different c
|
||||
## Glaze
|
||||
|
||||
### Base
|
||||
|
||||
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/base.png" alt="img" >
|
||||
|
||||
|
||||
### Dark
|
||||
|
||||
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/dark.png" alt="img" >
|
||||
|
||||
### Gray
|
||||
|
||||
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/gray.png" alt="img" >
|
||||
|
||||
## Onepunch
|
||||
@ -89,7 +97,7 @@ Here you can find a preview of all the themes. Some of them may have different c
|
||||
## Sleek
|
||||
|
||||
| | |
|
||||
|:-:|:-:|
|
||||
| :-----------------------------------: | :---------------------------------: |
|
||||
|  |  |
|
||||
| BladeRunner | Cherry |
|
||||
|  |  |
|
||||
@ -102,6 +110,8 @@ Here you can find a preview of all the themes. Some of them may have different c
|
||||
| Psycho | UltraBlack |
|
||||
|  |  |
|
||||
| Wealthy | Dracula |
|
||||
|  |
|
||||
| VantaBlack |
|
||||
|
||||
## Turntable
|
||||
|
||||
@ -110,36 +120,43 @@ Here you can find a preview of all the themes. Some of them may have different c
|
||||
## Ziro
|
||||
|
||||
#### Blue
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| :------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Gray
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| :------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Green
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| :-----------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Orange
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| :----------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Purple
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| :----------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Red
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| :---------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Rose Pine
|
||||
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| :-----------------------------------------------: | :-----------------------------------------------: |
|
||||
| Moon | Dawn |
|
||||
|
||||
Loading…
Reference in New Issue
Block a user