mirror of
https://github.com/morpheusthewhite/spicetify-themes.git
synced 2024-11-22 02:42:54 +01:00
commit
c469c1266d
30
THEMES.md
30
THEMES.md
@ -78,10 +78,32 @@ https://user-images.githubusercontent.com/19476925/119483404-84223100-bd87-11eb-
|
||||
|
||||
## Ziro
|
||||
|
||||
#### Blue Dark
|
||||
#### Blue
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Dark | Light |
|
||||
|
||||

|
||||
#### Gray
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Blue Light
|
||||
#### Green
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Dark | Light |
|
||||
|
||||

|
||||
#### Orange
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Purple
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Dark | Light |
|
||||
|
||||
#### Red
|
||||
|  |  |
|
||||
| :-: | :-: |
|
||||
| Dark | Light |
|
||||
|
||||
@ -2,10 +2,28 @@
|
||||
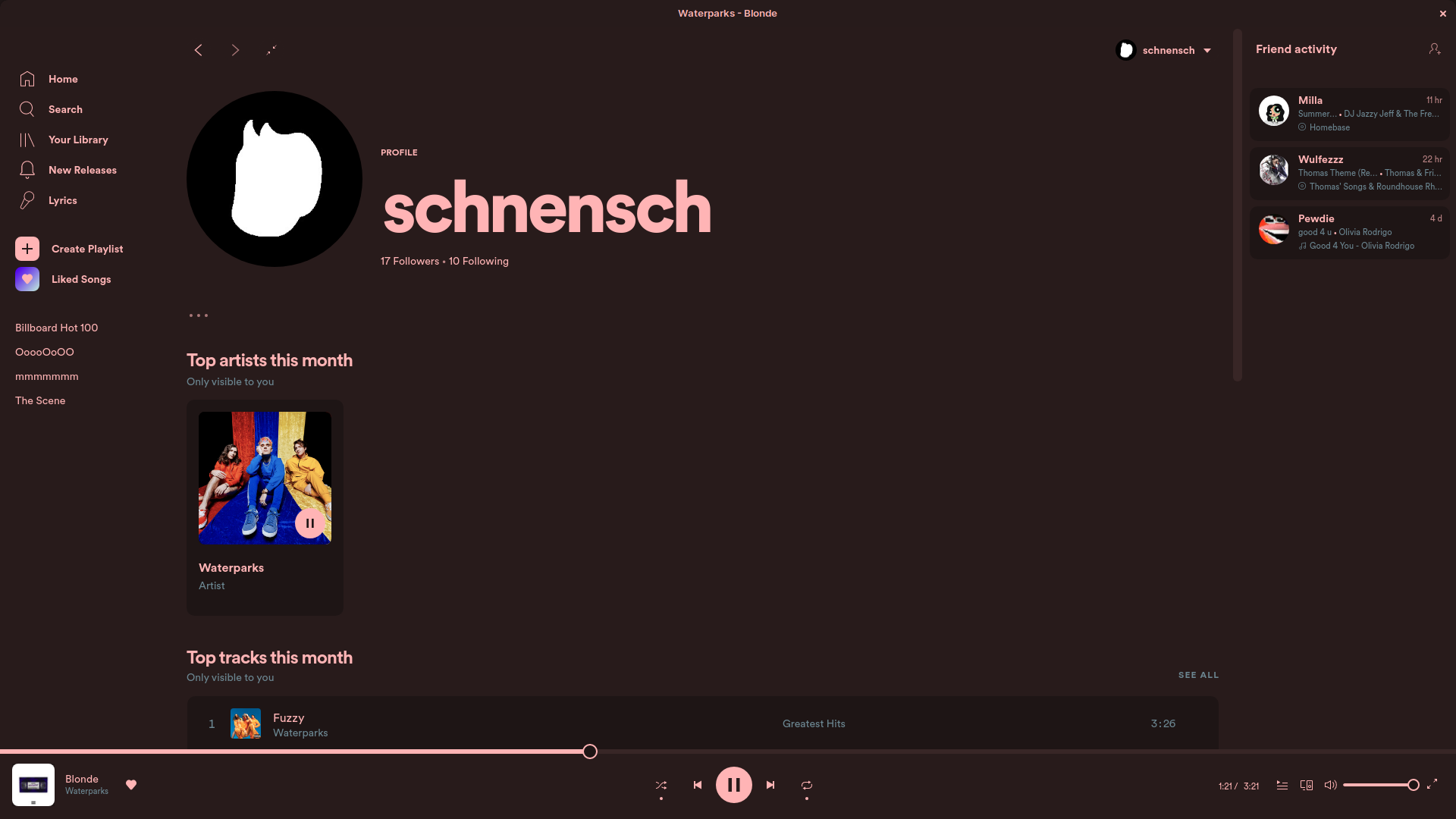
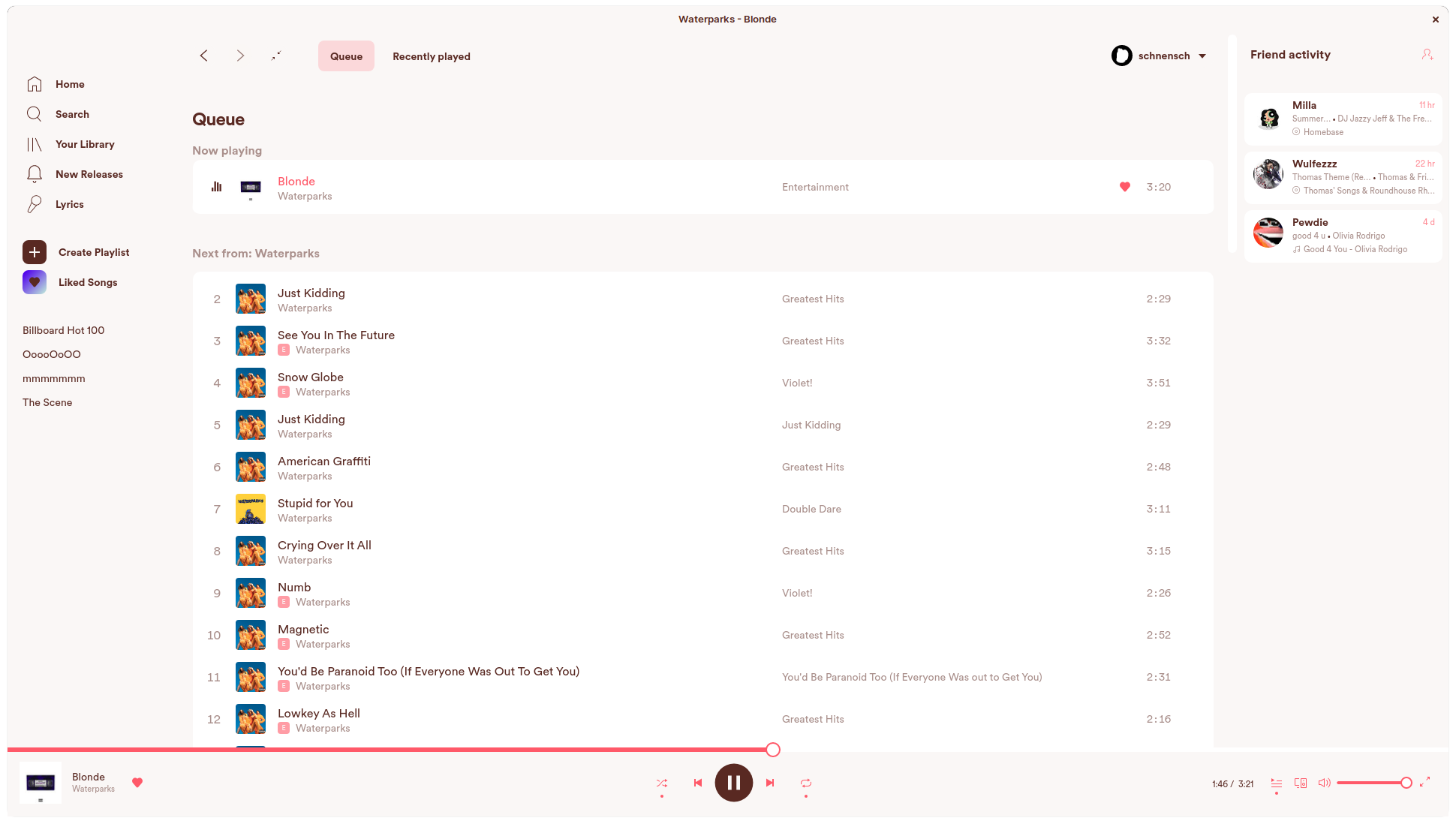
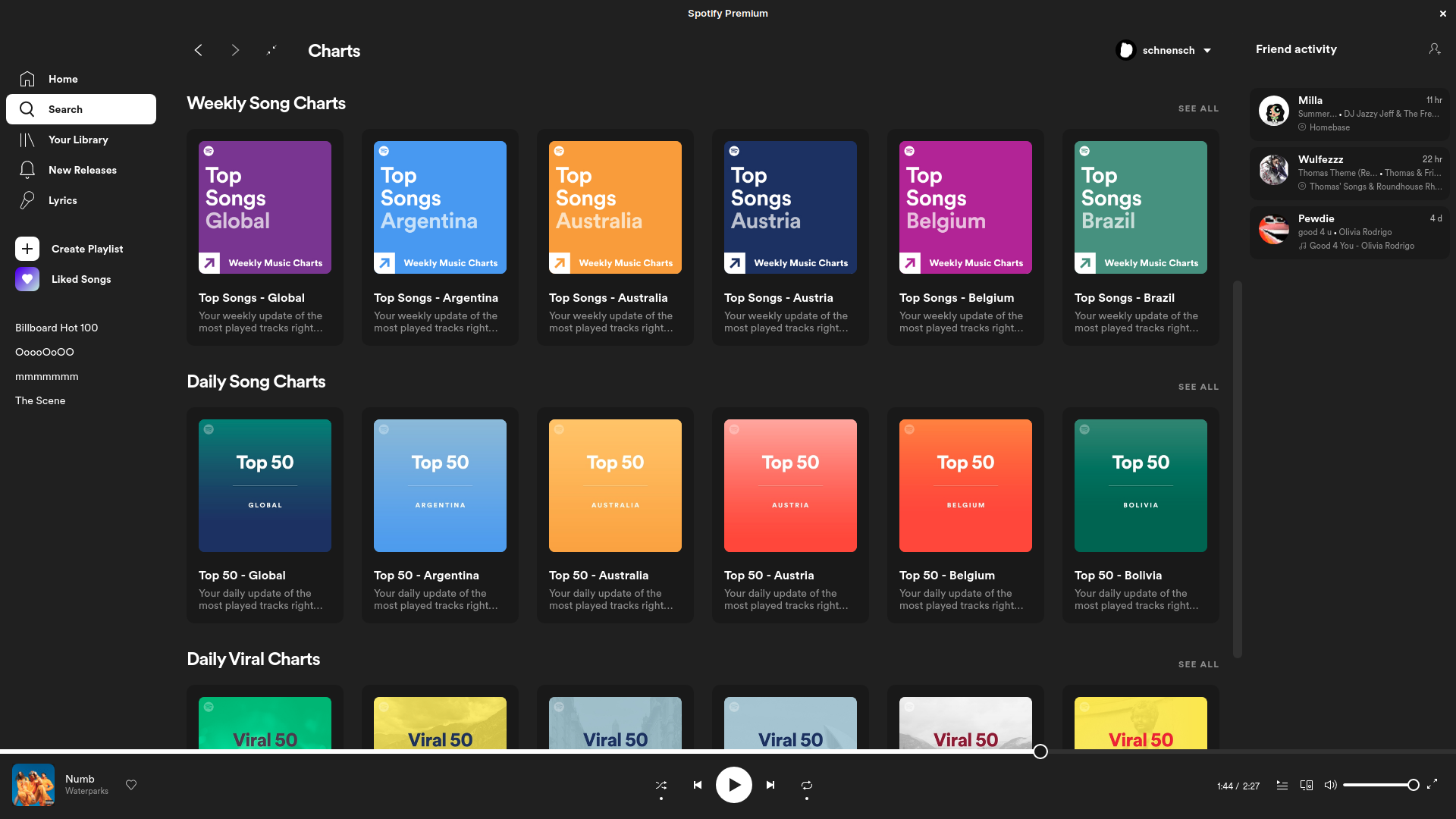
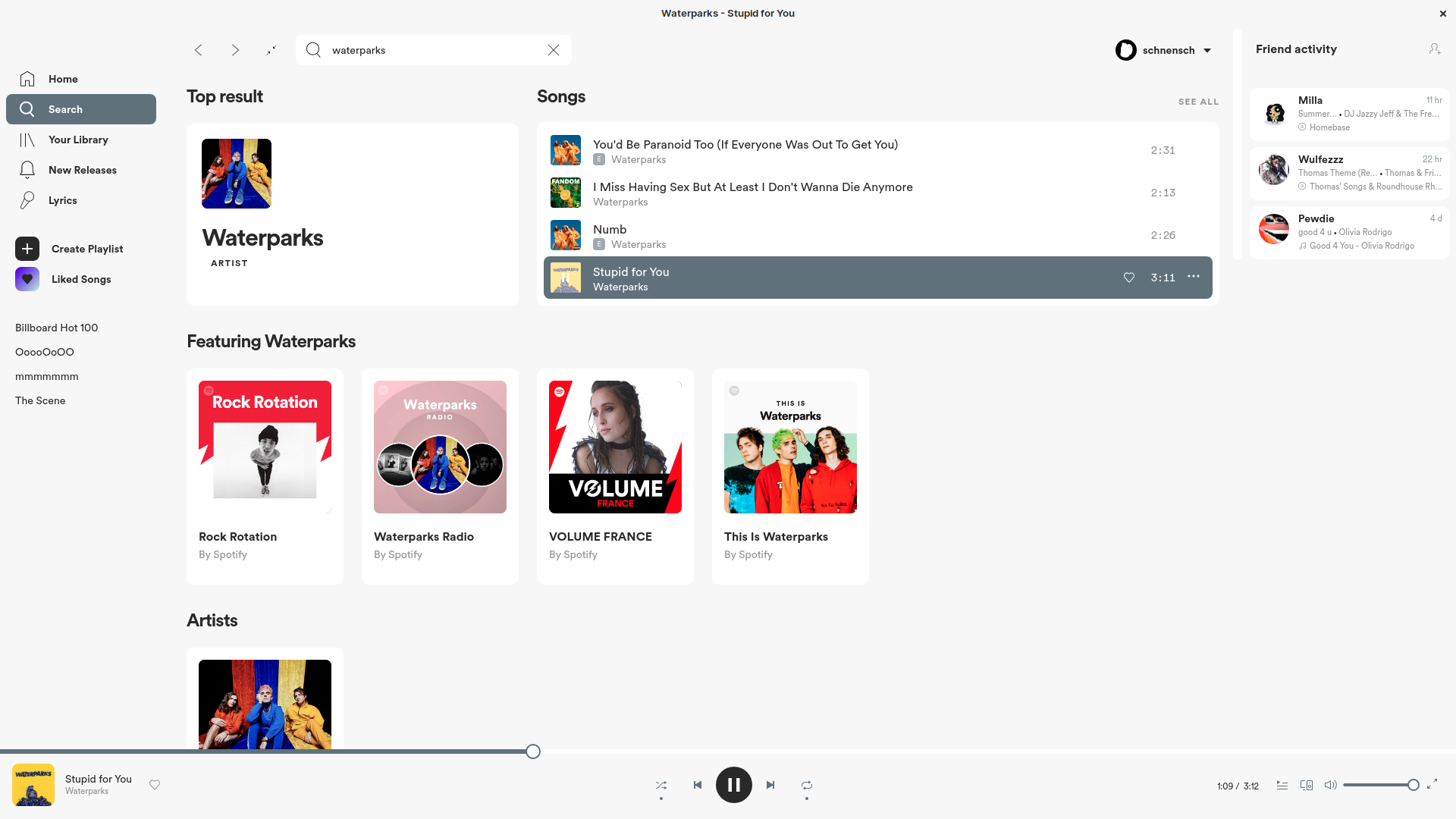
## Screenshots
|
||||
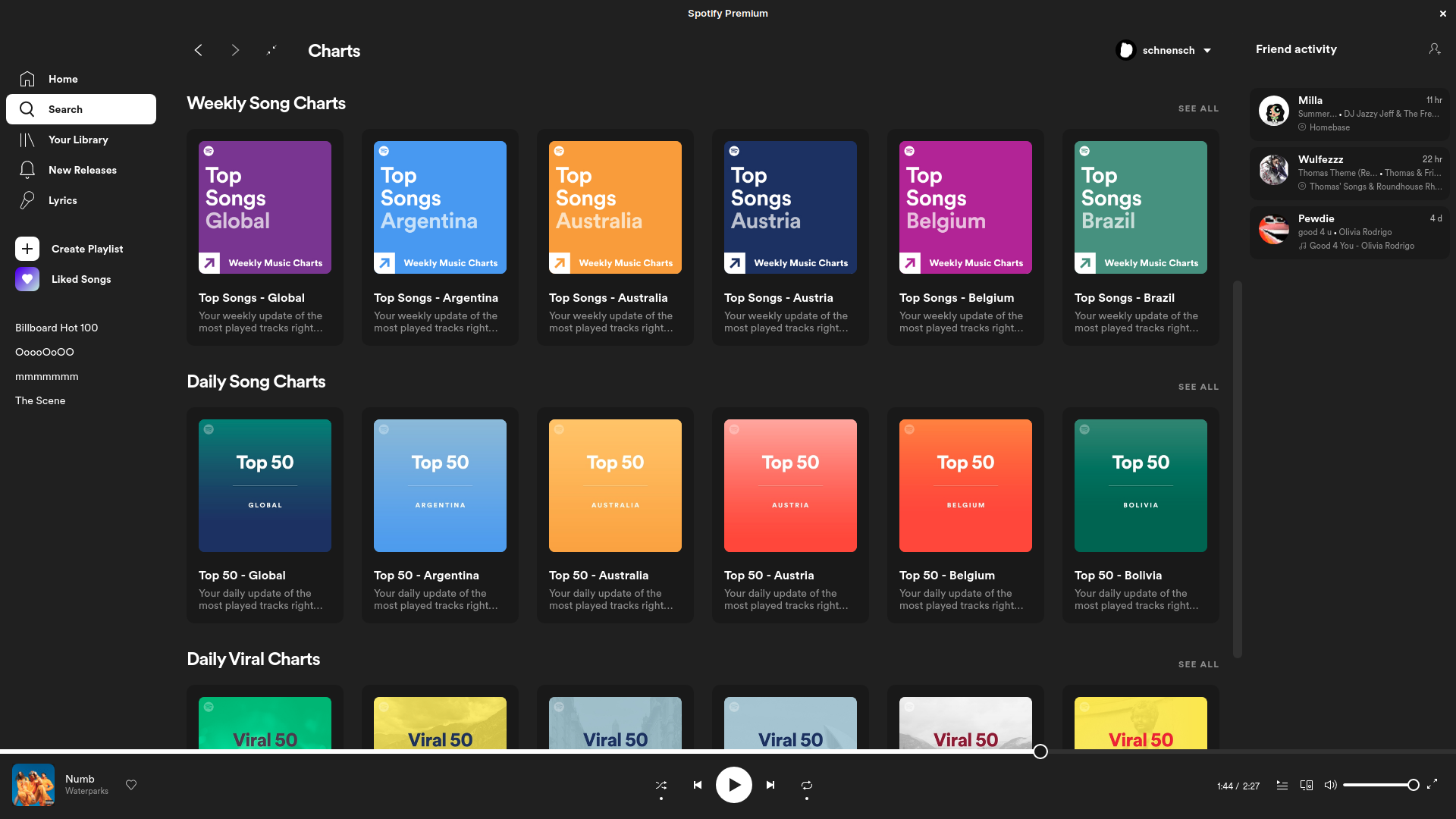
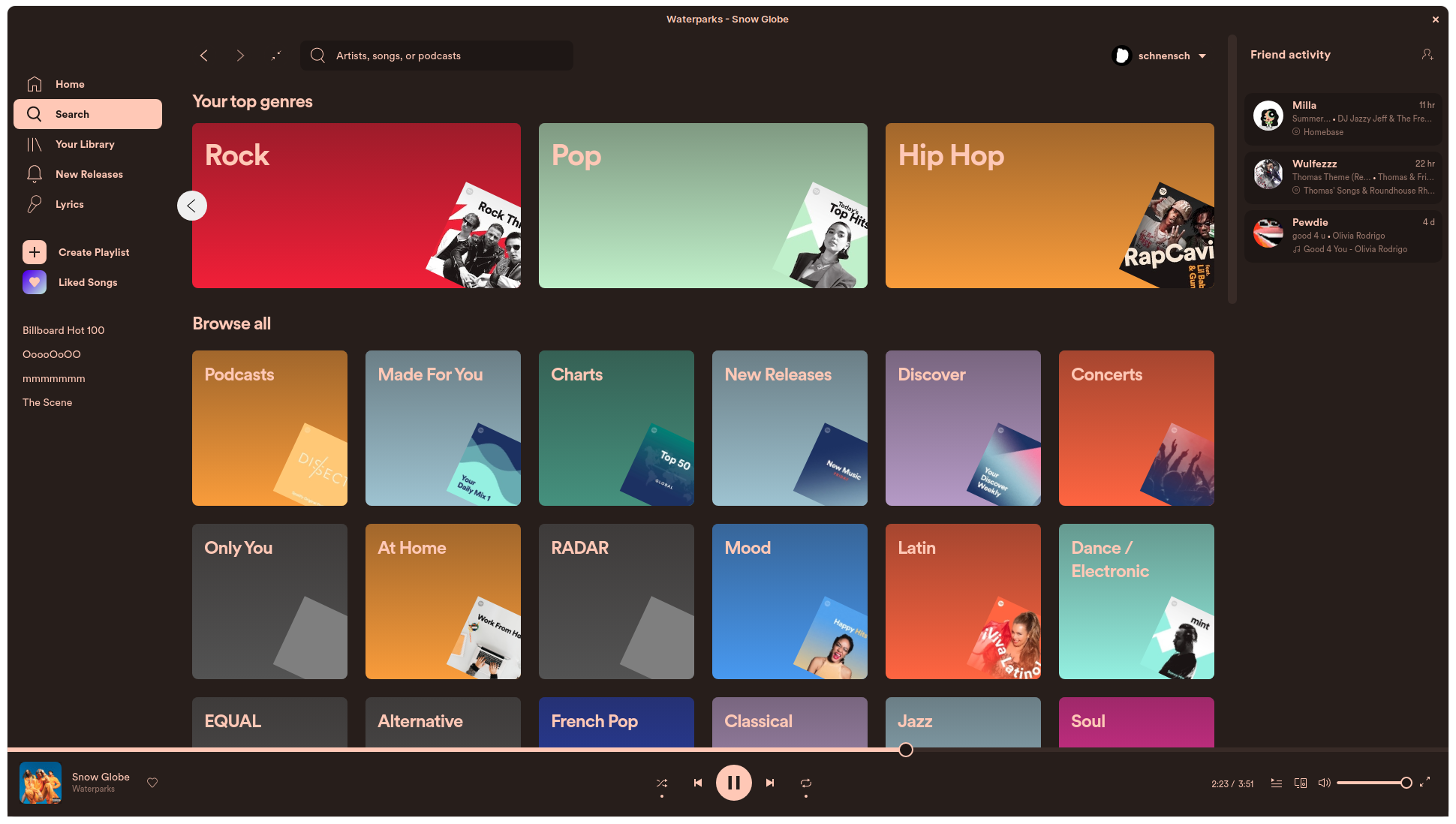
### Blue Dark
|
||||

|
||||

|
||||
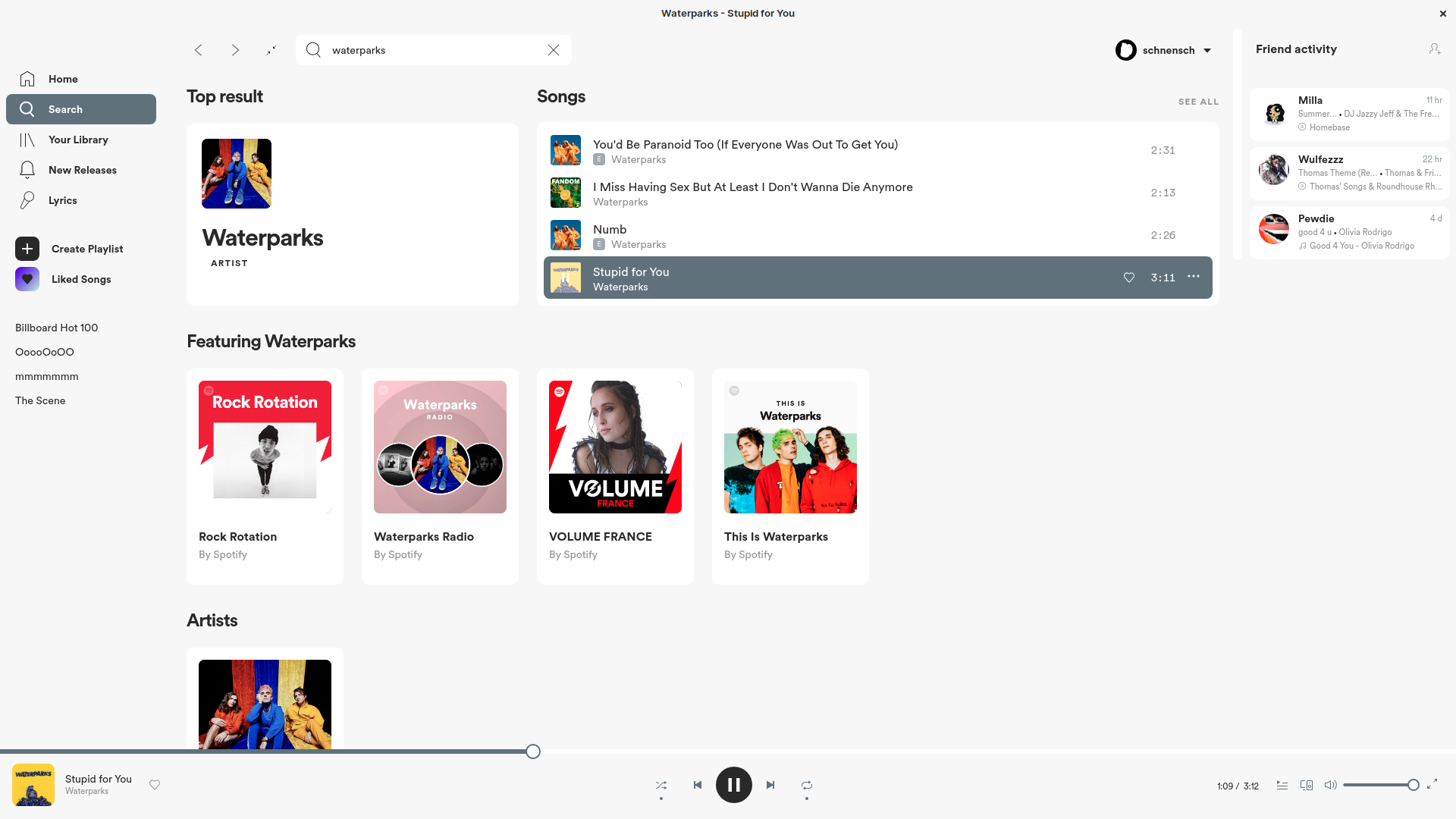
### Blue Light
|
||||

|
||||

|
||||
### Gray Dark
|
||||

|
||||
### Gray Light
|
||||

|
||||
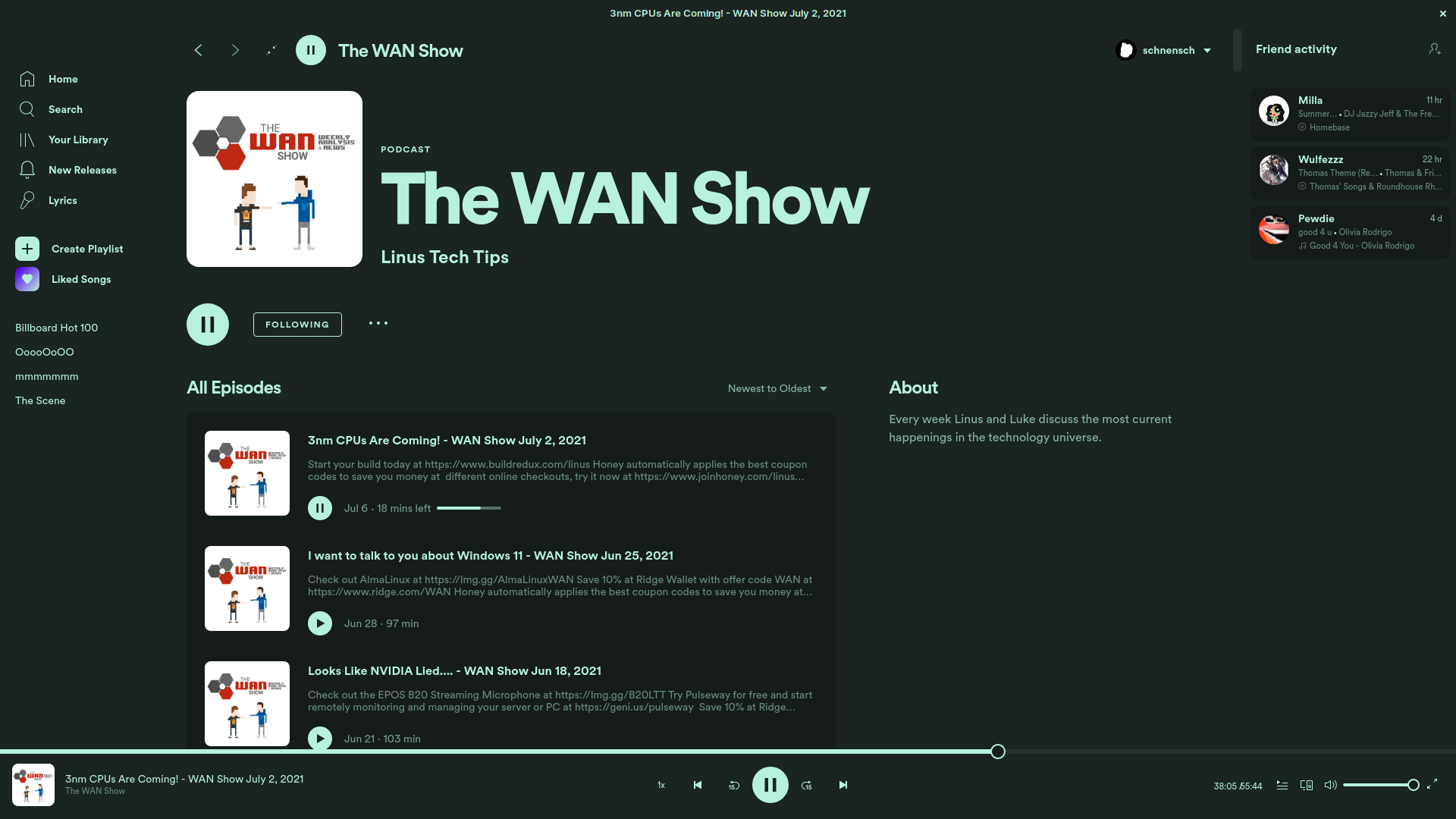
### Green Dark
|
||||

|
||||
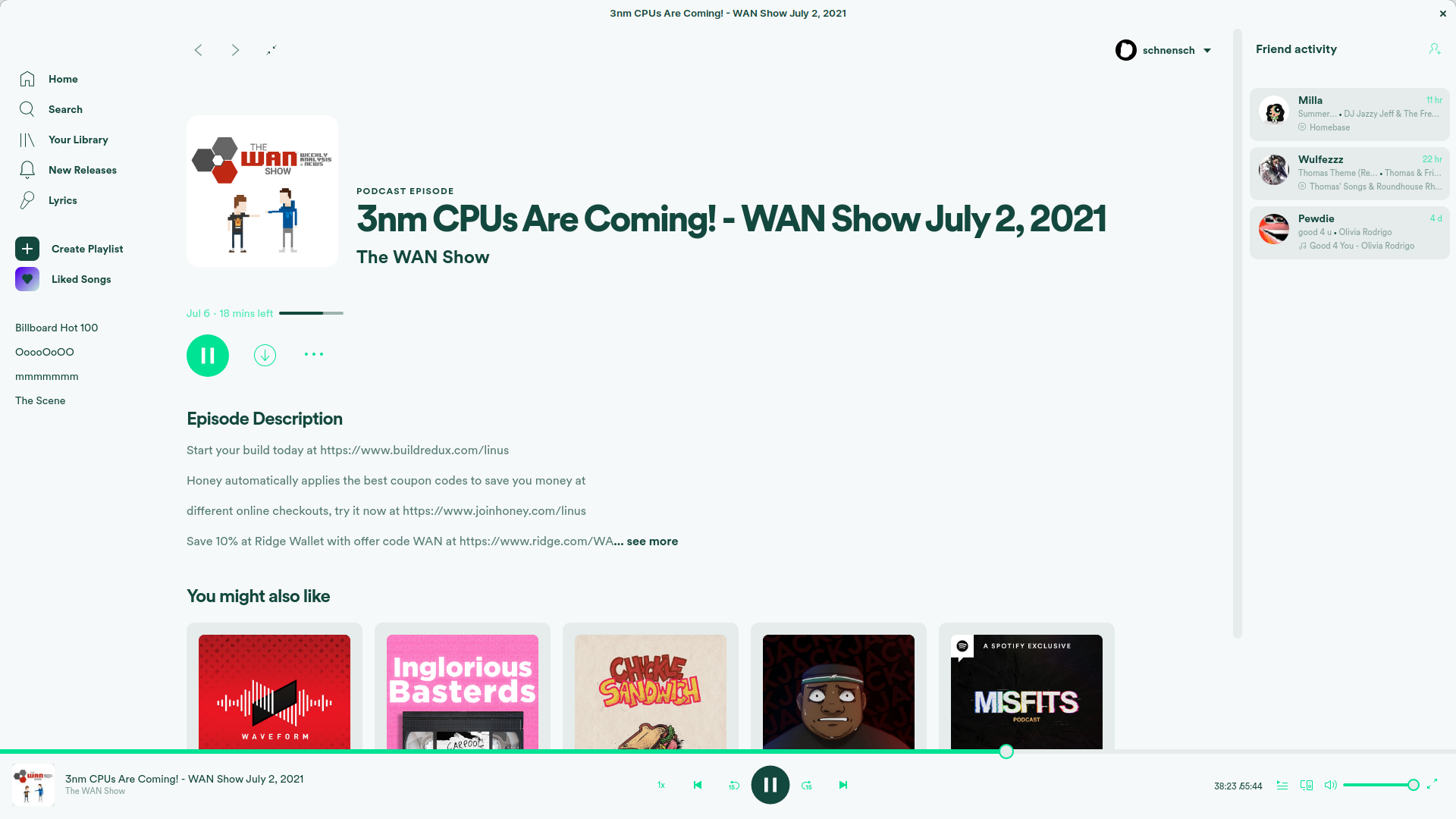
### Green Light
|
||||

|
||||
### Orange Dark
|
||||

|
||||
### Orange Light
|
||||

|
||||
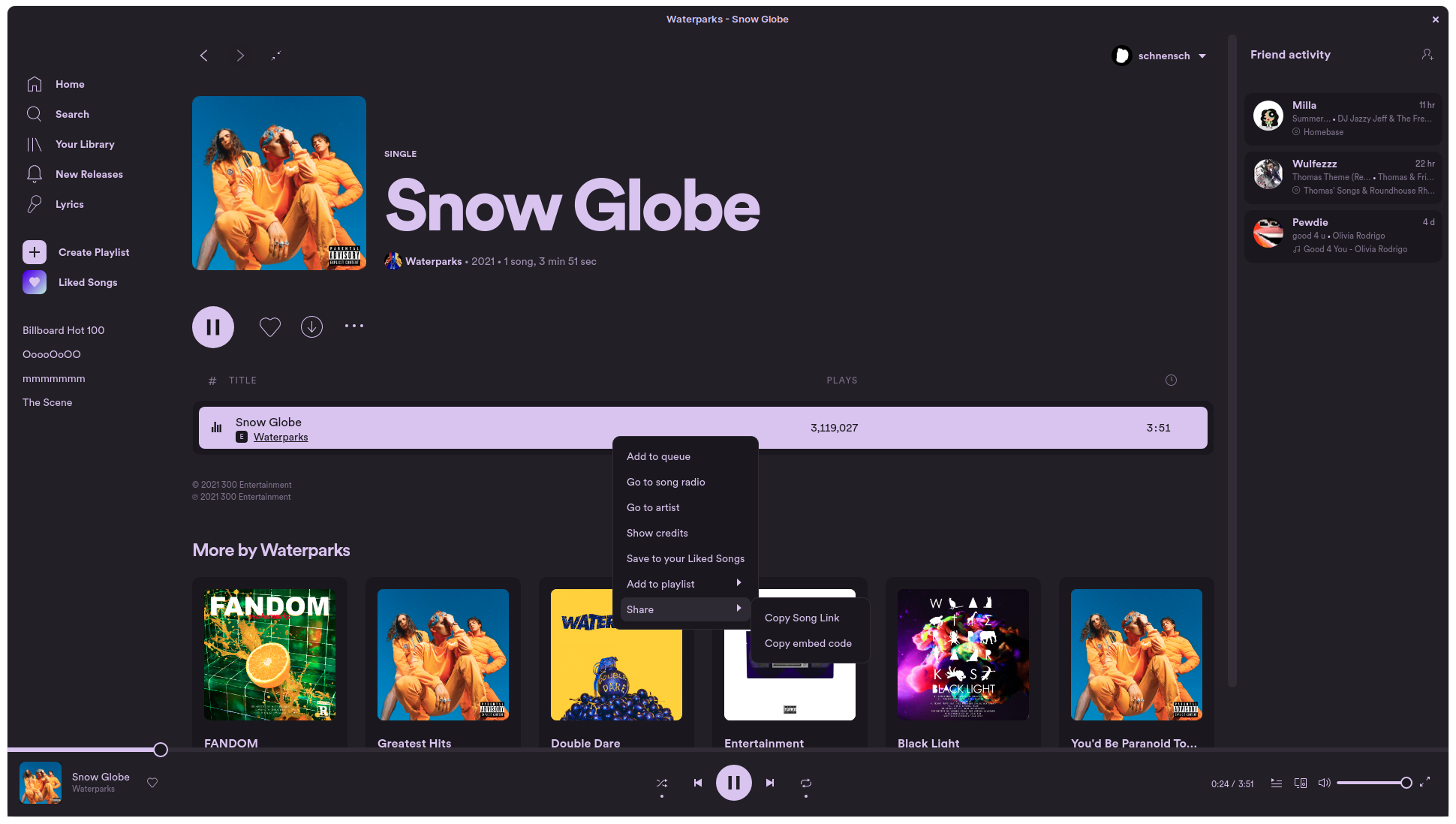
### Purple Dark
|
||||

|
||||
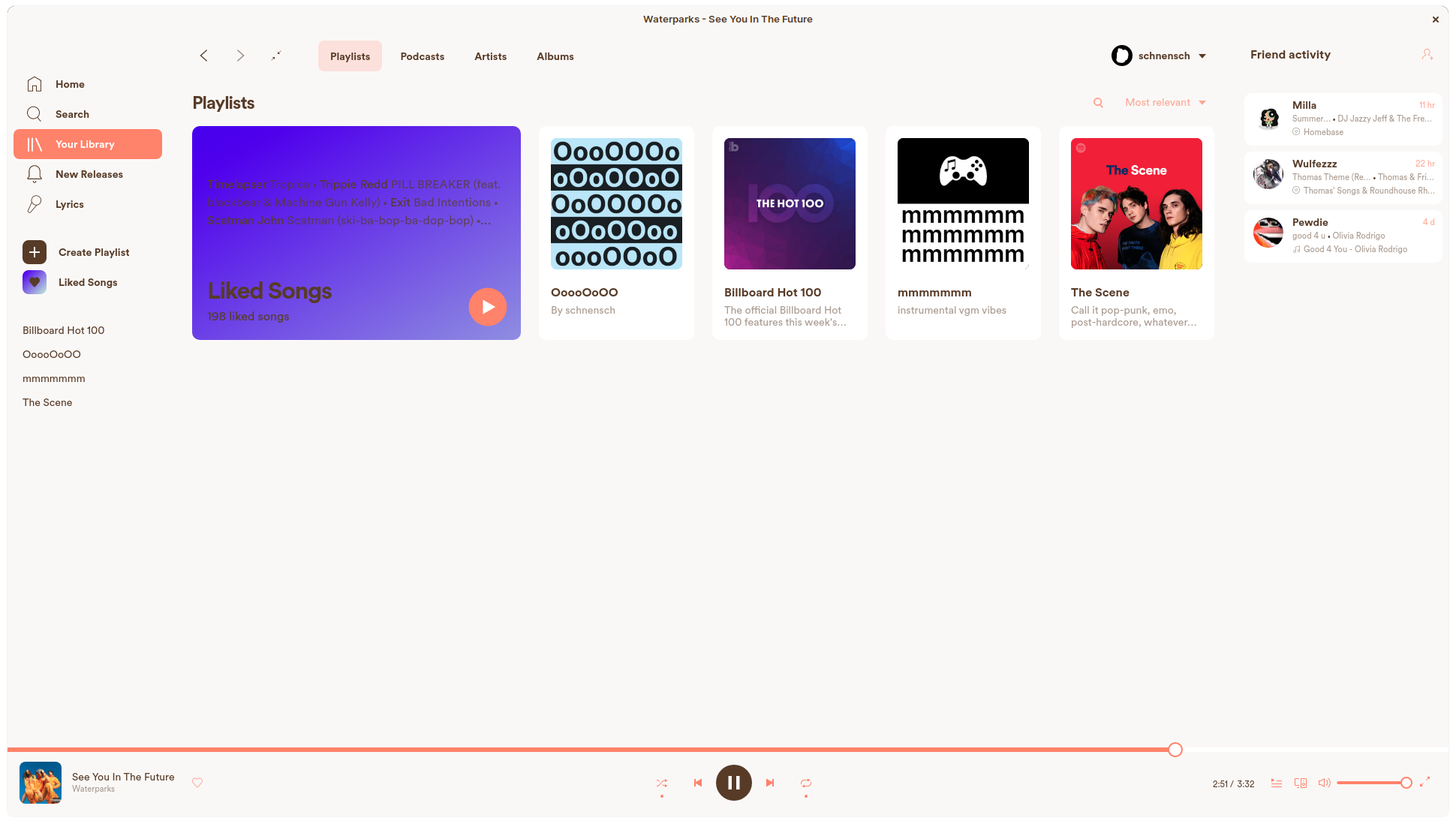
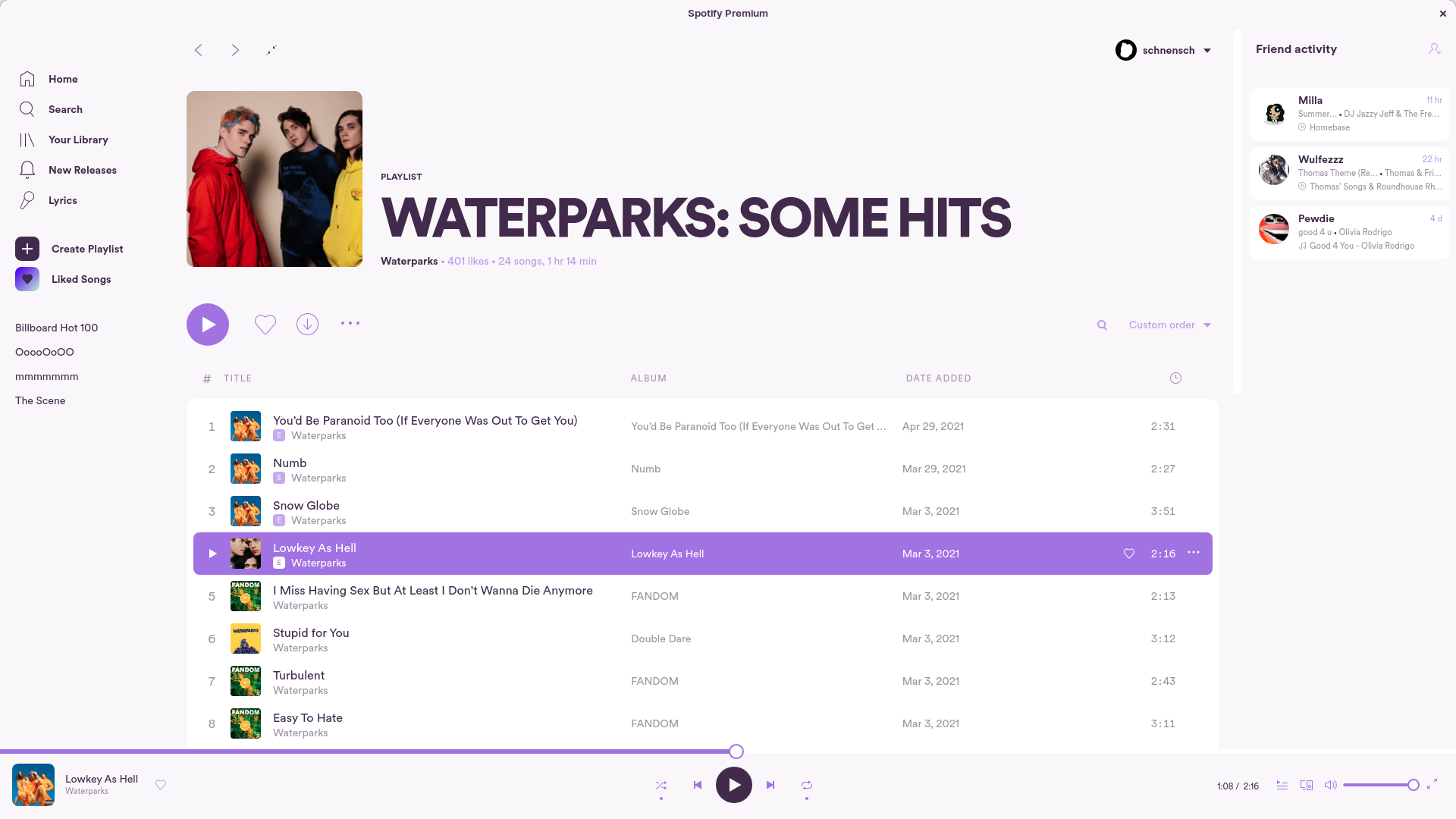
### Purple Light
|
||||

|
||||
### Red Dark
|
||||

|
||||
### Red Light
|
||||

|
||||
|
||||
## More
|
||||
Inspired by the [Zorin Blue Dark](https://github.com/ZorinOS/zorin-desktop-themes/tree/master/ZorinBlue-Dark)/[Light](https://github.com/ZorinOS/zorin-desktop-themes/tree/master/ZorinBlue-Light) GTK theme and [spot](https://github.com/xou816/spot)
|
||||
Inspired by the [Zorin GTK theme](https://github.com/ZorinOS/zorin-desktop-themes) and [spot](https://github.com/xou816/spot)
|
||||
|
||||
208
Ziro/color.ini
208
Ziro/color.ini
@ -1,43 +1,213 @@
|
||||
; COLOR EXPLANATION
|
||||
; main, sidebar, player = background
|
||||
; card = cards, tracklist, dropdowns, input fields
|
||||
; shadow = text on button, tab active, selected row
|
||||
; shadow = text on button, tab active & selected row
|
||||
; selected row = selected song & tab
|
||||
; button-active = play button, outline on focused input
|
||||
; button = all other buttons
|
||||
; button-disabled = volume & seekbar background, scrollbar handle, borders
|
||||
; everything else = self-explanatory
|
||||
|
||||
[Blue-Dark]
|
||||
[blue-dark]
|
||||
text = bde6fb
|
||||
subtext = 6d8692
|
||||
main = 191f22
|
||||
sidebar = 191f22
|
||||
player = 191f22
|
||||
card = 131719
|
||||
shadow = 131719
|
||||
main = 1e2529
|
||||
sidebar = 1e2529
|
||||
player = 1e2529
|
||||
card = 171d20
|
||||
shadow = 171d20
|
||||
selected-row = bde6fb
|
||||
button = bde6fb
|
||||
button-active = bde6fb
|
||||
button-disabled = 252e32
|
||||
button-disabled = 2a3439
|
||||
tab-active = bde6fb
|
||||
notification = 131719
|
||||
notification = 171d20
|
||||
notification-error = fb7c7c
|
||||
misc = 191f22
|
||||
misc = 1e2529
|
||||
|
||||
[Blue-Light]
|
||||
[blue-light]
|
||||
text = 123354
|
||||
subtext = 8495a7
|
||||
main = e4e8ee
|
||||
sidebar = e4e8ee
|
||||
player = e4e8ee
|
||||
card = f5f7fa
|
||||
shadow = 123354
|
||||
main = f5f7fa
|
||||
sidebar = f5f7fa
|
||||
player = f5f7fa
|
||||
card = ffffff
|
||||
shadow = ffffff
|
||||
selected-row = 22c5fd
|
||||
button = 22c5fd
|
||||
button-active = 22c5fd
|
||||
button-disabled = f5f7fa
|
||||
button-disabled = ffffff
|
||||
tab-active = 22c5fd
|
||||
notification = f5f7fa
|
||||
notification = ffffff
|
||||
notification-error = fb7c7c
|
||||
misc = e4e8ee
|
||||
misc = f5f7fa
|
||||
|
||||
[gray-dark]
|
||||
text = ffffff
|
||||
subtext = 909090
|
||||
main = 202020
|
||||
sidebar = 202020
|
||||
player = 202020
|
||||
card = 191919
|
||||
shadow = 191919
|
||||
selected-row = ffffff
|
||||
button = ffffff
|
||||
button-active = ffffff
|
||||
button-disabled = 313131
|
||||
tab-active = ffffff
|
||||
notification = 191919
|
||||
notification-error = fb7c7c
|
||||
misc = 202020
|
||||
|
||||
[gray-light]
|
||||
text = 29292a
|
||||
subtext = 909091
|
||||
main = f7f7f7
|
||||
sidebar = f7f7f7
|
||||
player = f7f7f7
|
||||
card = ffffff
|
||||
shadow = ffffff
|
||||
selected-row = 61717c
|
||||
button = 61717c
|
||||
button-active = 61717c
|
||||
button-disabled = ffffff
|
||||
tab-active = 61717c
|
||||
notification = ffffff
|
||||
notification-error = fb7c7c
|
||||
misc = f7f7f7
|
||||
|
||||
[green-dark]
|
||||
text = bbf1dd
|
||||
subtext = 6b8a7f
|
||||
main = 1b2421
|
||||
sidebar = 1b2421
|
||||
player = 1b2421
|
||||
card = 151c19
|
||||
shadow = 151c19
|
||||
selected-row = bbf1dd
|
||||
button = bbf1dd
|
||||
button-active = bbf1dd
|
||||
button-disabled = 27332f
|
||||
tab-active = bbf1dd
|
||||
notification = 151c19
|
||||
notification-error = fb7c7c
|
||||
misc = 1b2421
|
||||
|
||||
[green-light]
|
||||
text = 19483e
|
||||
subtext = 88a19c
|
||||
main = f6f9f9
|
||||
sidebar = f6f9f9
|
||||
player = f6f9f9
|
||||
card = e5eceb
|
||||
shadow = ffffff
|
||||
selected-row = 2ae18e
|
||||
button = 2ae18e
|
||||
button-active = 2ae18e
|
||||
button-disabled = e5eceb
|
||||
tab-active = 2ae18e
|
||||
notification = e5eceb
|
||||
notification-error = fb7c7c
|
||||
misc = f6f9f9
|
||||
|
||||
[orange-dark]
|
||||
text = fcc8b4
|
||||
subtext = 927367
|
||||
main = 271e1b
|
||||
sidebar = 271e1b
|
||||
player = 271e1b
|
||||
card = 1e1715
|
||||
shadow = 1e1715
|
||||
selected-row = fcc8b4
|
||||
button = fcc8b4
|
||||
button-active = fcc8b4
|
||||
button-disabled = 372b26
|
||||
tab-active = fcc8b4
|
||||
notification = 1e1715
|
||||
notification-error = fb7c7c
|
||||
misc = 271e1b
|
||||
|
||||
[orange-light]
|
||||
text = 563b25
|
||||
subtext = a89a8e
|
||||
main = faf8f7
|
||||
sidebar = faf8f7
|
||||
player = faf8f7
|
||||
card = ffffff
|
||||
shadow = ffffff
|
||||
selected-row = ff8265
|
||||
button = ff8265
|
||||
button-active = ff8265
|
||||
button-disabled = ffffff
|
||||
tab-active = ff8265
|
||||
notification = ffffff
|
||||
notification-error = fb7c7c
|
||||
misc = faf8f7
|
||||
|
||||
[purple-dark]
|
||||
text = d8c4f1
|
||||
subtext = 7d718c
|
||||
main = 221f26
|
||||
sidebar = 221f26
|
||||
player = 221f26
|
||||
card = 1a181e
|
||||
shadow = 1a181e
|
||||
selected-row = d8c4f1
|
||||
button = d8c4f1
|
||||
button-active = d8c4f1
|
||||
button-disabled = 302b36
|
||||
tab-active = d8c4f1
|
||||
notification = 1a181e
|
||||
notification-error = fb7c7c
|
||||
misc = 221f26
|
||||
|
||||
[purple-light]
|
||||
text = 402b4d
|
||||
subtext = 9d91a3
|
||||
main = f9f7f9
|
||||
sidebar = f9f7f9
|
||||
player = f9f7f9
|
||||
card = ffffff
|
||||
shadow = ffffff
|
||||
selected-row = 9f74e7
|
||||
button = 9f74e7
|
||||
button-active = 9f74e7
|
||||
button-disabled = ffffff
|
||||
tab-active = 9f74e7
|
||||
notification = ffffff
|
||||
notification-error = fb7c7c
|
||||
misc = f9f7f9
|
||||
|
||||
[red-dark]
|
||||
text = fdb4b4
|
||||
subtext = 6d8692
|
||||
main = 271b1b
|
||||
sidebar = 271b1b
|
||||
player = 271b1b
|
||||
card = 1e1515
|
||||
shadow = 1e1515
|
||||
selected-row = fdb4b4
|
||||
button = fdb4b4
|
||||
button-active = fdb4b4
|
||||
button-disabled = 372626
|
||||
tab-active = fdb4b4
|
||||
notification = 1e1515
|
||||
notification-error = fb7c7c
|
||||
misc = 271b1b
|
||||
|
||||
[red-light]
|
||||
text = 572920
|
||||
subtext = a9908b
|
||||
main = faf7f6
|
||||
sidebar = faf7f6
|
||||
player = faf7f6
|
||||
card = ffffff
|
||||
shadow = ffffff
|
||||
selected-row = ff5966
|
||||
button = ff5966
|
||||
button-active = ff5966
|
||||
button-disabled = ffffff
|
||||
tab-active = ff5966
|
||||
notification = ffffff
|
||||
notification-error = fb7c7c
|
||||
misc = faf7f6
|
||||
|
||||
@ -135,6 +135,9 @@ button.switch {
|
||||
._6b5bc370e9834a4932f57284a96a0748-scss, .main-createPlaylistButton-button, .main-createPlaylistButton-svg, .ac0df040748287f39652cc42e3b762ba-scss, .main-collectionLinkButton-collectionLinkButton {
|
||||
border-radius: var(--border-radius-2) !important;
|
||||
}
|
||||
.main-createPlaylistButton-createPlaylistIcon, .main-likedSongsButton-likedSongsIcon, .main-yourEpisodesButton-yourEpisodesIcon {
|
||||
border-radius: var(--border-radius-3);
|
||||
}
|
||||
.main-rootlist-rootlistItemLink:link, .main-rootlist-rootlistItemLink:visited, .main-rootlist-rootlistPlaylistHeader {
|
||||
color: var(--spice-text);
|
||||
}
|
||||
@ -246,20 +249,15 @@ button.switch {
|
||||
.main-trackList-statusChangeUp {
|
||||
color: var(--green);
|
||||
}
|
||||
/* dark mode */
|
||||
/* big thanks to CharlieS and harbassan for providing the svg */
|
||||
.main-trackList-playingIcon {
|
||||
content: url(https://raw.githubusercontent.com/schnensch0/ziro/main/img/equalizer-animated-bde6fb.gif);
|
||||
-webkit-mask-image: url("data:image/svg+xml,%3Csvg id='playing-icon' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cdefs%3E%3Cstyle%3E %23playing-icon %7B fill: %2320BC54; %7D @keyframes play %7B 0%25 %7Btransform: scaleY(1);%7D 3.3%25 %7Btransform: scaleY(0.9583);%7D 6.6%25 %7Btransform: scaleY(0.9166);%7D 9.9%25 %7Btransform: scaleY(0.8333);%7D 13.3%25 %7Btransform: scaleY(0.7083);%7D 16.6%25 %7Btransform: scaleY(0.5416);%7D 19.9%25 %7Btransform: scaleY(0.4166);%7D 23.3%25 %7Btransform: scaleY(0.25);%7D 26.6%25 %7Btransform: scaleY(0.1666);%7D 29.9%25 %7Btransform: scaleY(0.125);%7D 33.3%25 %7Btransform: scaleY(0.125);%7D 36.6%25 %7Btransform: scaleY(0.1666);%7D 39.9%25 %7Btransform: scaleY(0.1666);%7D 43.3%25 %7Btransform: scaleY(0.2083);%7D 46.6%25 %7Btransform: scaleY(0.2916);%7D 49.9%25 %7Btransform: scaleY(0.375);%7D 53.3%25 %7Btransform: scaleY(0.5);%7D 56.6%25 %7Btransform: scaleY(0.5833);%7D 59.9%25 %7Btransform: scaleY(0.625);%7D 63.3%25 %7Btransform: scaleY(0.6666);%7D 66.6%25 %7Btransform: scaleY(0.6666);%7D 69.9%25 %7Btransform: scaleY(0.6666);%7D 73.3%25 %7Btransform: scaleY(0.6666);%7D 76.6%25 %7Btransform: scaleY(0.7083);%7D 79.9%25 %7Btransform: scaleY(0.75);%7D 83.3%25 %7Btransform: scaleY(0.8333);%7D 86.6%25 %7Btransform: scaleY(0.875);%7D 89.9%25 %7Btransform: scaleY(0.9166);%7D 93.3%25 %7Btransform: scaleY(0.9583);%7D 96.6%25 %7Btransform: scaleY(1);%7D %7D %23bar1 %7B transform-origin: bottom; animation: play 0.9s -0.51s infinite; %7D %23bar2 %7B transform-origin: bottom; animation: play 0.9s infinite; %7D %23bar3 %7B transform-origin: bottom; animation: play 0.9s -0.15s infinite; %7D %23bar4 %7B transform-origin: bottom; animation: play 0.9s -0.75s infinite; %7D %3C/style%3E%3C/defs%3E%3Ctitle%3Eplaying-icon%3C/title%3E%3Crect id='bar1' class='cls-1' width='4' height='24'/%3E%3Crect id='bar2' class='cls-1' x='6' width='4' height='24'/%3E%3Crect id='bar3' class='cls-1' x='12' width='4' height='24'/%3E%3Crect id='bar4' class='cls-1' x='18' width='4' height='24'/%3E%3C/svg%3E");
|
||||
background: var(--spice-text);
|
||||
content-visibility: hidden;
|
||||
}
|
||||
.main-trackList-selected .main-trackList-playingIcon {
|
||||
content: url(https://raw.githubusercontent.com/schnensch0/ziro/main/img/equalizer-animated-123345.gif);
|
||||
background: var(--spice-shadow);
|
||||
}
|
||||
/* light mode
|
||||
.main-trackList-playingIcon {
|
||||
content: url(https://raw.githubusercontent.com/schnensch0/ziro/main/img/equalizer-animated-123345.gif);
|
||||
}
|
||||
.main-trackList-selected .main-trackList-playingIcon {
|
||||
content: url(https://raw.githubusercontent.com/schnensch0/ziro/main/img/equalizer-animated-bde6fb.gif);
|
||||
} */
|
||||
/* headers */
|
||||
.main-entityHeader-image:not(.main-entityHeader-circle) {
|
||||
border-radius: var(--border-radius-1);
|
||||
@ -349,20 +347,23 @@ path[d="M23 0C10.298 0 0 10.297 0 23c0 12.702 10.298 23 23 23 12.703 0 23-10.298
|
||||
background-color: var(--spice-main) !important;
|
||||
border-radius: var(--border-radius-1) !important;
|
||||
}
|
||||
.main-playlistEditDetailsModal-titleInput, .main-playlistEditDetailsModal-descriptionTextarea, .main-playlistEditDetailsModal-titleInput:focus, .main-playlistEditDetailsModal-descriptionTextarea:focus {
|
||||
.main-playlistEditDetailsModal-titleInput, .main-playlistEditDetailsModal-descriptionTextarea, .main-playlistEditDetailsModal-titleInput:focus, .main-playlistEditDetailsModal-descriptionTextarea:focus, .playlist-inlineSearchBox-filterInput {
|
||||
background-color: var(--spice-card);
|
||||
}
|
||||
.profile-userEditDetails-nameInput, .profile-userEditDetails-textElement:focus {
|
||||
background: var(--spice-card) !important;
|
||||
}
|
||||
.main-playlistEditDetailsModal-titleInput:focus, .main-playlistEditDetailsModal-descriptionTextarea:focus, .profile-userEditDetails-textElement:focus {
|
||||
border-color: var(--spice-button-active) !important;
|
||||
.main-playlistEditDetailsModal-titleInput:focus, .main-playlistEditDetailsModal-descriptionTextarea:focus, .profile-userEditDetails-textElement:focus, .playlist-inlineSearchBox-filterInput:focus {
|
||||
border: 1px solid var(--spice-button-active) !important;
|
||||
}
|
||||
.main-playlistEditDetailsModal-titleInput, .main-playlistEditDetailsModal-descriptionTextarea, .profile-userEditDetails-nameInput {
|
||||
.playlist-inlineSearchBox-filterInput {
|
||||
border: 1px solid var(--spice-card);
|
||||
}
|
||||
.main-playlistEditDetailsModal-titleInput, .main-playlistEditDetailsModal-descriptionTextarea, .profile-userEditDetails-nameInput, .playlist-inlineSearchBox-filterInput {
|
||||
border-radius: var(--border-radius-2) !important;
|
||||
}
|
||||
.main-playlistEditDetailsModal-labelText, .profile-userEditDetails-labelText {
|
||||
bottom: 8px;
|
||||
.profile-userEditDetails-labelText:before {
|
||||
bottom: 8px !important;
|
||||
}
|
||||
.main-playlistEditDetailsModal-titleInput::placeholder, .main-playlistEditDetailsModal-descriptionTextarea::placeholder {
|
||||
color: var(--spice-text);
|
||||
|
||||
Loading…
Reference in New Issue
Block a user