fix: merge duplicate themes
Merge themes with duplicate user.css to a single theme with different color schemes. This applies to: - CherryBlossom, JarvisBot, DanDrumStone - VPFut, OneDarkish - Lovelace, TychoAwake - Aritim-Dark, Arc-Dark - Bloody, Dark Among themes with the same user.css the older has been kept.
@ -2,10 +2,23 @@
|
||||
|
||||
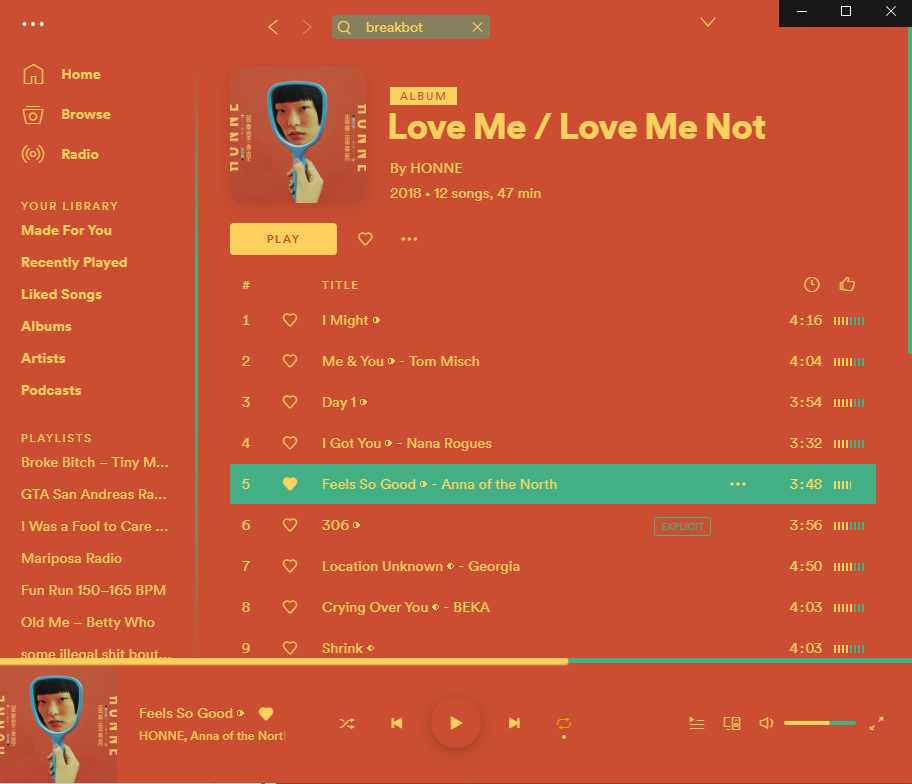
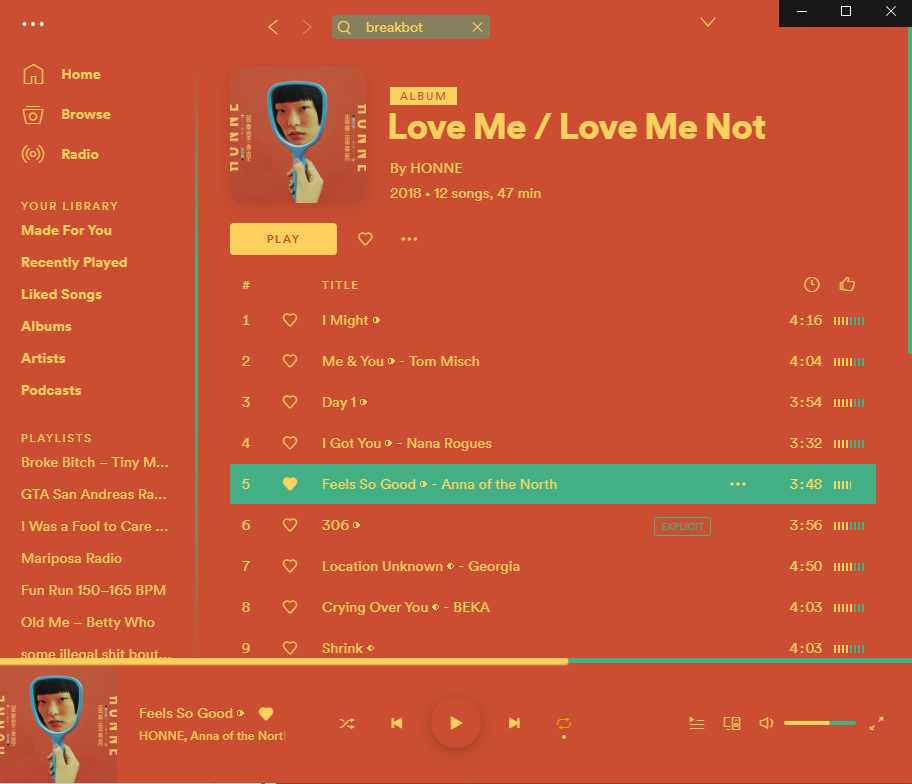
## Screenshots
|
||||
|
||||
### Base
|
||||
|
||||

|
||||
|
||||
### Aritim-Dark
|
||||
|
||||

|
||||
|
||||
## Credits
|
||||
Theme developed by [meliot](https://github.com/meliot/Arc-Dark-Spotify-Theme)
|
||||
|
||||
Arc-Dark developed by [meliot](https://github.com/meliot/Arc-Dark-Spotify-Theme)
|
||||
|
||||
Aritim-Dark developed by [kaluk1321](https://github.com/kaluk1321)
|
||||
|
||||
## Arc Theme
|
||||
Highly inspired by [arc-theme](https://github.com/horst3180/arc-theme)
|
||||
|
||||
Arc-Dark is highly inspired by [arc-theme](https://github.com/horst3180/arc-theme)
|
||||
|
||||
Aritim-Dark highly inspired by [Aritim-Dark](https://github.com/Mrcuve0/Aritim-Dark)
|
||||
|
||||
|
||||
@ -16,3 +16,23 @@ selected_button = 5294E2
|
||||
miscellaneous_bg = 303642
|
||||
miscellaneous_hover_bg = FFFFFF
|
||||
preserve_1 = FFFFFF
|
||||
|
||||
[Aritim-Dark]
|
||||
|
||||
main_fg = F5F6F7
|
||||
secondary_fg = E5E9F0
|
||||
main_bg = 141A21
|
||||
sidebar_and_player_bg = 141A21
|
||||
cover_overlay_and_shadow = 26323F
|
||||
indicator_fg_and_button_bg = 242E3B
|
||||
pressing_fg = 4C566A
|
||||
slider_bg = 303642
|
||||
sidebar_indicator_and_hover_button_bg = 516A86
|
||||
scrollbar_fg_and_selected_row_bg = 303642
|
||||
pressing_button_fg = 516A86
|
||||
pressing_button_bg = 303642
|
||||
selected_button = 516A86
|
||||
miscellaneous_bg = 303642
|
||||
miscellaneous_hover_bg = FFFFFF
|
||||
preserve_1 = FFFFFF
|
||||
|
||||
|
||||
|
Before Width: | Height: | Size: 550 KiB After Width: | Height: | Size: 550 KiB |
@ -1,11 +0,0 @@
|
||||
# Aritim-Dark
|
||||
|
||||
## Screenshots
|
||||
|
||||

|
||||
|
||||
## Credits
|
||||
Theme developed by [kaluk1321](https://github.com/kaluk1321)
|
||||
|
||||
## Aritim-Dark
|
||||
Highly inspired by [Aritim-Dark](https://github.com/Mrcuve0/Aritim-Dark)
|
||||
@ -1,18 +0,0 @@
|
||||
[Base]
|
||||
|
||||
main_fg = F5F6F7
|
||||
secondary_fg = E5E9F0
|
||||
main_bg = 141A21
|
||||
sidebar_and_player_bg = 141A21
|
||||
cover_overlay_and_shadow = 26323F
|
||||
indicator_fg_and_button_bg = 242E3B
|
||||
pressing_fg = 4C566A
|
||||
slider_bg = 303642
|
||||
sidebar_indicator_and_hover_button_bg = 516A86
|
||||
scrollbar_fg_and_selected_row_bg = 303642
|
||||
pressing_button_fg = 516A86
|
||||
pressing_button_bg = 303642
|
||||
selected_button = 516A86
|
||||
miscellaneous_bg = 303642
|
||||
miscellaneous_hover_bg = FFFFFF
|
||||
preserve_1 = FFFFFF
|
||||
@ -1,6 +0,0 @@
|
||||
/*Thinner scrollbar*/
|
||||
::-webkit-scrollbar {
|
||||
height: 6px !important;
|
||||
width: 0px !important;
|
||||
background-color: transparent;
|
||||
}
|
||||
@ -1,10 +0,0 @@
|
||||
# Bloody
|
||||
|
||||
## Screenshots
|
||||
|
||||

|
||||

|
||||
|
||||
## More
|
||||
|
||||
Modification of SpicetifyDark, but with black and red instead of blue and green
|
||||
@ -1,18 +0,0 @@
|
||||
[Base]
|
||||
; Dark red on Black background
|
||||
main_fg = 9C0000
|
||||
secondary_fg = DEDEDE
|
||||
main_bg = 000000
|
||||
sidebar_and_player_bg = 000000
|
||||
cover_overlay_and_shadow = DEDEDE
|
||||
indicator_fg_and_button_bg = 9C0000
|
||||
pressing_fg = FF5C86
|
||||
slider_bg = 3F3C45
|
||||
sidebar_indicator_and_hover_button_bg = BE0000
|
||||
scrollbar_fg_and_selected_row_bg = 282a36
|
||||
pressing_button_fg = 000000
|
||||
pressing_button_bg = 383145
|
||||
selected_button = BE0000
|
||||
miscellaneous_bg = 3F3C45
|
||||
miscellaneous_hover_bg = 383145
|
||||
preserve_1 = FFFFFF
|
||||
669
Bloody/user.css
@ -1,669 +0,0 @@
|
||||
:root {
|
||||
--bar-height: 120px;
|
||||
}
|
||||
|
||||
/*Round corner cover image*/
|
||||
.card-image,
|
||||
.card-placeholder-wrapper,
|
||||
.card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image,
|
||||
.Card:not(.Card--artist) .Card__image-wrapper {
|
||||
border-radius: 10px !important;
|
||||
overflow: hidden !important
|
||||
}
|
||||
|
||||
/*Hide some annoying elements like profile name and pic, upgrade button and device connect bar at bottom, new playlist button*/
|
||||
.profile.content-top-bar__profile-link,
|
||||
.upgrade-button,
|
||||
.view-player .remote-playback-bar,
|
||||
.NewPlaylistButton {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
|
||||
/*Exclude these elements from draggable property because it stops them from clickable*/
|
||||
.profile-items-container,
|
||||
.profile {
|
||||
-webkit-app-region: no-drag !important;
|
||||
}
|
||||
|
||||
/*Thinner scrollbar*/
|
||||
::-webkit-scrollbar {
|
||||
height: 6px !important;
|
||||
width: 6px !important;
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
/*Round corner scrollbar*/
|
||||
::-webkit-scrollbar-thumb {
|
||||
border-radius: 3px !important;
|
||||
}
|
||||
|
||||
/*Hide top and bottom buttons of scrollbar */
|
||||
/*who uses those, lol*/
|
||||
::-webkit-scrollbar-button {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/*Hide cover image overlay*/
|
||||
.card-overlay {
|
||||
visibility: hidden !important;
|
||||
}
|
||||
|
||||
/*Lift up cover when hovering on it*/
|
||||
.card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image-wrapper {
|
||||
transition-property: transform, box-shadow !important;
|
||||
transition-duration: 1s !important;
|
||||
transition-timing-function: cubic-bezier(.3,0,0,1) !important;
|
||||
box-shadow: 0 5px 20px rgba(0,0,0,0.1);
|
||||
}
|
||||
|
||||
.card-image-hit-area:not(.no-hover):hover .card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image-hit-area-counter-scale:hover .Card__image-wrapper {
|
||||
transform: translateY(-10px);
|
||||
box-shadow: 0 15px 30px rgba(0,0,0,0.3);
|
||||
}
|
||||
|
||||
.card-image-hit-area .card-button-add,
|
||||
.card-image-hit-area .card-button-play,
|
||||
.card-image-hit-area .card-button-more,
|
||||
.Card__image-hit-area .card-button-add,
|
||||
.Card__image-hit-area .card-button-play,
|
||||
.Card__image-hit-area .card-button-more,
|
||||
.Card__image-hit-area .Card__play-button,
|
||||
.Card__image-hit-area .Card__add-button,
|
||||
.Card__image-hit-area .Card__more-button,
|
||||
.Card__image-hit-area .Card__overlay {
|
||||
transition-property: all !important;
|
||||
transition-duration: 1s !important;
|
||||
transition-timing-function: cubic-bezier(.3,0,0,1) !important;
|
||||
opacity: 0 !important;
|
||||
}
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-add,
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-play,
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-more,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-add,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-play,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-more {
|
||||
opacity: 1 !important;
|
||||
transform: translateY(-10px);
|
||||
}
|
||||
|
||||
.Card__image-hit-area:hover .Card__play-button,
|
||||
.Card__image-hit-area:hover .Card__add-button,
|
||||
.Card__image-hit-area:hover .Card__more-button,
|
||||
.Card__image-hit-area:hover .Card__overlay {
|
||||
opacity: 1 !important;
|
||||
}
|
||||
|
||||
.glue-page-header__content .glue-page-header__image-inner {
|
||||
border-radius: 10px;
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.glue-page-header__full-description-overlay {
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.card-placeholder-wrapper {
|
||||
background: transparent !important;
|
||||
}
|
||||
|
||||
/*Spice up search input background*/
|
||||
.SearchInput {
|
||||
color: var(--modspotify_main_fg);
|
||||
}
|
||||
.SearchInput__input {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
background-color: rgba(var(--modspotify_rgb_scrollbar_fg_and_selected_row_bg), 0.5) !important;
|
||||
border-radius: 4px !important;
|
||||
padding-left: 34px;
|
||||
}
|
||||
|
||||
.sidebar:hover .sidebar-navbar.sidebar-scroll-element {
|
||||
opacity: 1!important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container,
|
||||
.view-player .player-controls-container .controls {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play{
|
||||
height:50px !important;
|
||||
border-radius:50px !important;
|
||||
background: transparent !important;
|
||||
box-shadow:0 0 0 0 !important;
|
||||
width:50px !important;
|
||||
overflow: visible !important;
|
||||
box-shadow: 0 4px 15px rgba(0,0,0,0.2) !important;
|
||||
transition:none 0.3s cubic-bezier(.3,0,.7,1);
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play:before{
|
||||
font-size:18px !important;
|
||||
padding-left: 16px !important;
|
||||
padding-top: 9px !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play:after {
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container {
|
||||
position: absolute !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls {
|
||||
width: 100% !important;
|
||||
height: 100% !important;
|
||||
align-items: center !important;
|
||||
margin-top : 0px !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Hide the song duration and elapsed text. I dont know where to put those so I just hide them
|
||||
*/
|
||||
.view-player .player-controls-container .progress-container .elapsed,
|
||||
.view-player .player-controls-container .progress-container .remaining {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/* Add round corner for Gerne and Mood cards */
|
||||
.gc-image-container,
|
||||
.gc-image {
|
||||
border-radius: 10px !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Collage of 3 album covers is usually seen in Browse and Chart.
|
||||
*/
|
||||
.card-puff__image-wrapper,
|
||||
.card-puff__info-container,
|
||||
.card-puff__card-image {
|
||||
border-radius: 10px !important;
|
||||
}
|
||||
|
||||
.card-puff__image-wrapper {
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.card-puff__card-image {
|
||||
box-shadow: 5px 0 30px rgba(0,0,0,0.7);
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.card-puff__title-container {
|
||||
background-color: transparent !important;
|
||||
}
|
||||
|
||||
.card-puff.pressed .card-puff__image-wrapper,
|
||||
.card-puff.pressed .card-puff__info-container {
|
||||
opacity: 0.7 !important;
|
||||
}
|
||||
|
||||
.card-puff__title {
|
||||
padding: 5px 10px 5px 10px !important;
|
||||
background-color: var(--modspotify_main_bg) !important;
|
||||
border-radius: 4px;
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
/*
|
||||
We use round corner on cover so they look weird in original
|
||||
form, so I move last cover to the right 20px and first one to the left 20px
|
||||
*/
|
||||
.card-puff__card-image:nth-child(1) {
|
||||
right: 20px;
|
||||
box-shadow: 0 0 0 0 !important;
|
||||
}
|
||||
|
||||
.card-puff__card-image:nth-child(3) {
|
||||
left: 20px;
|
||||
}
|
||||
|
||||
.grid-overlay-label {
|
||||
top: 140px !important;
|
||||
}
|
||||
|
||||
/**/
|
||||
.glue-page-header__background-color {
|
||||
background-image: none !important;
|
||||
background: var(--modspotify_main_bg);
|
||||
}
|
||||
|
||||
/* .glue-page-header__sticky {
|
||||
padding-top: 60px !important;
|
||||
} */
|
||||
|
||||
/*
|
||||
Remove those title, cringy description and
|
||||
meaningless followers number
|
||||
*/
|
||||
|
||||
.carousel .card-info-subtitle-description,
|
||||
.carousel .card-info-subtitle-metadata,
|
||||
.carousel .card:not(.card-type-station).card-info-title,
|
||||
.carousel .card.card-type-playlist.image-loaded .card-info-subtitle-description,
|
||||
.carousel .card.card-type-playlist.image-loaded .card-info-subtitle-metadata {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
|
||||
/*
|
||||
In top of Browse usually has bunch of Playlist or Album cards,
|
||||
and they has .carousel as a wrapper and it hides anything that
|
||||
overflows from its zone, aka our shadow and lifting animation.
|
||||
*/
|
||||
.carousel {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Button with text Play
|
||||
*/
|
||||
.button.button-green,
|
||||
.GlueButton.GlueButton--style-green {
|
||||
color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Change text color in playlist
|
||||
*/
|
||||
.tl-explicit .label,
|
||||
.tl-premium .label,
|
||||
.tl-cell:not(.tl-number),
|
||||
.tl-cell a:link,
|
||||
.tl-highlight {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
}
|
||||
|
||||
.card-type-album .card-info-title,
|
||||
.card-type-track .card-info-title,
|
||||
.card-type-collection-album .card-info-title,
|
||||
.card-type-episode .card-info-title {
|
||||
font-size: 15px;
|
||||
font-weight: 900 !important;
|
||||
text-align: center !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.card-type-album .card-info-subtitle-links,
|
||||
.card-type-track .card-info-subtitle-links,
|
||||
.card-type-collection-album .card-info-subtitle-links,
|
||||
.card-type-episode .card-info-subtitle-links {
|
||||
text-align: center !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.tracklist-station-container::after {
|
||||
background: transparent !important;
|
||||
}
|
||||
|
||||
.GlueHeader__background-overlay {
|
||||
background: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
/* Move navigation buttons and search field to the right and down */
|
||||
.browser-navigation-top-bar {
|
||||
margin-left: 40px !important;
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.SearchInput__input,
|
||||
.SearchInput__searchIcon,
|
||||
.SearchInput__clearButton {
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.content-top-bar__profile-menu-button {
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.body-container--windows:not(.with-buddy-list):not(.messagebar) .content-top-bar__profile {
|
||||
margin-right: 110px !important;
|
||||
margin-top: -5px;
|
||||
}
|
||||
|
||||
/* Spice up Fullscreen mode */
|
||||
#view-player .album-art .album-art__image {
|
||||
border-radius: 30px !important;
|
||||
box-shadow: 0 10px 70px rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.5) !important;
|
||||
}
|
||||
|
||||
#view-player .album-art .album-art__image .card-image-content-wrapper,
|
||||
#view-player .album-art .album-art__image .card-image-content-wrapper .card-image {
|
||||
border-radius: 30px !important;
|
||||
}
|
||||
|
||||
#video-player .album-art__foreground {
|
||||
flex-direction: row;
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
#video-player .album-art__background {
|
||||
background-color: initial;
|
||||
}
|
||||
|
||||
#video-player .album-art__track-details {
|
||||
padding-left: 50px;
|
||||
line-height: initial;
|
||||
}
|
||||
|
||||
#video-player .album-art__track-title {
|
||||
font-size: 84px;
|
||||
margin-top: 0;
|
||||
line-height: initial;
|
||||
}
|
||||
|
||||
#video-player .album-art__artist-name {
|
||||
font-size: 54px;
|
||||
margin-top: 0;
|
||||
line-height: initial;
|
||||
}
|
||||
|
||||
/* Daily mixes */
|
||||
.carousel .card-info-wrapper.card-info-with-description.card-info-with-metadata {
|
||||
height: 50px !important;
|
||||
}
|
||||
|
||||
/* Remove section divider */
|
||||
.section-divider {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
|
||||
/* Adjust Position of border active tab in Nav bar at top
|
||||
and add little glowing effect
|
||||
*/
|
||||
.nav.navbar-nav {
|
||||
overflow: hidden !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a::after {
|
||||
bottom: 0px !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav .active a::after{
|
||||
box-shadow: 0 0px 20px !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a:focus:not(.button):active::after{
|
||||
background-color: var(--modspotify_pressing_fg) !important;
|
||||
}
|
||||
|
||||
/* Notification bar */
|
||||
#content-wrapper #view-message-bar {
|
||||
position: absolute !important;
|
||||
width: calc(100% - 160px) !important;
|
||||
margin-left: 80px !important;
|
||||
border-radius: 0 0 10px 10px !important;
|
||||
}
|
||||
|
||||
/* Small cover Big cover mechanism */
|
||||
.now-playing.cover-size-transition.active.image-expanded #now-playing-image-small {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.now-playing.cover-size-transition.active.image-expanded .cover-image-link-wrapper {
|
||||
flex: 0 1 10px;
|
||||
}
|
||||
|
||||
#view-now-playing a.image {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/* Profile arrow in top left */
|
||||
.content-top-bar__profile-menu-button .dropdown {
|
||||
position: fixed !important;
|
||||
top: 10px !important;
|
||||
-webkit-app-region: no-drag !important;
|
||||
}
|
||||
|
||||
/* [WINDOWS] Change Profile menu horizontal position */
|
||||
body.body-container--windows .content-top-bar__profile-menu-button .dropdown {
|
||||
right: 190px !important;
|
||||
}
|
||||
|
||||
body:not(.body-container--windows) .content-top-bar__profile-menu-button .dropdown {
|
||||
right: 20px !important;
|
||||
}
|
||||
|
||||
/* Small tooltip */
|
||||
#tooltip {
|
||||
box-shadow: 0 0 10px rgba(0,0,0,0.2) !important;
|
||||
border-radius: 5px !important;
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
padding: 10px 10px;
|
||||
}
|
||||
|
||||
.tooltip-arrow-top, .tooltip-arrow-bottom {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
.lyrics-lines-container,
|
||||
.message-container {
|
||||
color: #FFFFFF !important;
|
||||
}
|
||||
|
||||
/* Home page */
|
||||
.GlueCarousel__grid-wrapper::-webkit-scrollbar-thumb {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.GlueCard__info-wrapper,
|
||||
.Card__info-wrapper {
|
||||
margin-bottom: 30px;
|
||||
}
|
||||
|
||||
.card-horizontal-interior-wrapper .card-info-title {
|
||||
text-align: start !important;
|
||||
}
|
||||
|
||||
.tl-row.selected:hover .tl-cell {
|
||||
background: var(--modspotify_scrollbar_fg_and_selected_row_bg) !important;
|
||||
}
|
||||
|
||||
.GlueTableRow--is-selected {
|
||||
background-color: var(--modspotify_scrollbar_fg_and_selected_row_bg) !important;
|
||||
}
|
||||
|
||||
.tracklist-podcast .tl-progress .row-progress__bar {
|
||||
background-color: var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.Header__background-color{
|
||||
background-color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
.Button--style-green,
|
||||
.button.button-green, .button.button-white {
|
||||
border-radius: 4px;
|
||||
color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
.glue-page-header:not(.glue-page-header--album):not(.glue-page-header--playlist):not(.glue-page-header--artist):not(.glue-page-header--dailymix):not(.glue-page-header--user):not(.glue-page-header--show)
|
||||
.glue-page-header__content-inner .glue-page-header__title-text,
|
||||
.HomeHeader .Header__content-inner .Header__title-text-inner,
|
||||
.MadeForYouHeader .Header__content-inner .Header__title-text-inner,
|
||||
.RecentlyPlayedPage__header .Header__content-inner .Header__title-text-inner {
|
||||
background-color: var(--modspotify_main_bg);
|
||||
padding: 5px 20px;
|
||||
border: 5px solid var(--modspotify_main_fg) !important;
|
||||
border-radius: 6px;
|
||||
box-shadow: 0 4px 12px 0 rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.2);
|
||||
text-transform: uppercase;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--album .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--artist .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--dailymix .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--playlist .glue-page-header__content-inner .glue-page-header__title {
|
||||
margin-top: 10px;
|
||||
}
|
||||
|
||||
span.glue-page-header__title-text {
|
||||
color: var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.glue-page-header .glue-page-header__content-inner .glue-page-header__button {
|
||||
margin-top: 40px;
|
||||
}
|
||||
|
||||
.glue-page-header__content-inner,
|
||||
.glue-page-header__data,
|
||||
.glue-page-header__title,
|
||||
.Header__content-inner,
|
||||
.Header__data,
|
||||
.Header__title,
|
||||
.Header__title-text,
|
||||
.Header__title-text-inner {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/*Force player bar to has fixed height*/
|
||||
.view-player {
|
||||
height: var(--bar-height) !important;
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
.view-player .now-playing {
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
.view-player .cover-image-container {
|
||||
position: fixed !important;
|
||||
left: 0;
|
||||
bottom: 0;
|
||||
}
|
||||
|
||||
.view-player .now-playing .cover-image-link,
|
||||
.view-player .now-playing .cover-image-link figure {
|
||||
width: var(--bar-height);
|
||||
height: var(--bar-height);
|
||||
}
|
||||
|
||||
#now-playing-image-small .cover-image {
|
||||
width: var(--bar-height);
|
||||
height: var(--bar-height);
|
||||
}
|
||||
|
||||
.view-player .now-playing .cover-image-link-wrapper {
|
||||
flex: 0 1 calc(var(--bar-height) + 10px);
|
||||
}
|
||||
|
||||
.text-container {
|
||||
z-index: 3;
|
||||
}
|
||||
|
||||
.view-player .now-playing-container .button-add {
|
||||
color: var(--modspotify_main_fg) !important;
|
||||
}
|
||||
|
||||
.progress-container .progress-bar,
|
||||
.progress-container .inner {
|
||||
top: 0 !important;
|
||||
margin-top: 0 !important;
|
||||
height: 5px;
|
||||
}
|
||||
|
||||
.progress-container .progress-bar-wrapper {
|
||||
top: 0 !important;
|
||||
height: 5px;
|
||||
}
|
||||
|
||||
.progress-container {
|
||||
position: fixed !important;
|
||||
width: 100% !important;
|
||||
bottom: var(--bar-height) !important;
|
||||
margin : 0 !important;
|
||||
}
|
||||
|
||||
.progress-container .inner {
|
||||
border-radius: 0 2px 2px 0 !important;
|
||||
background-color: var(--modspotify_main_fg) !important;
|
||||
box-shadow: 0 2px 2px 0 var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.glue-page-header__p2s-details,
|
||||
.glue-page-header__p2s-followers {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.context-menu {
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
box-shadow: 0 4px 12px 0 rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.2);
|
||||
border-radius: 7px !important;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
#menu-wrapper ::-webkit-scrollbar {
|
||||
display: none;
|
||||
}
|
||||
|
||||
#menu-wrapper {
|
||||
border-right: 3px solid black;
|
||||
border-image: linear-gradient(0deg, transparent , var(--modspotify_scrollbar_fg_and_selected_row_bg) 40%, var(--modspotify_scrollbar_fg_and_selected_row_bg) 60%, transparent 90%) 2 90%;
|
||||
}
|
||||
|
||||
.main-view-wrapper {
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
.Button--style-icon-stroke:after,
|
||||
.Button--style-icon-stroke:hover:after,
|
||||
.Button--style-icon-stroke,
|
||||
.glue-page-header__button .button-icon-with-stroke,
|
||||
.glue-page-header__button .button-icon-with-stroke::after {
|
||||
box-shadow: unset;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--artist .glue-page-header__label {
|
||||
padding-top: 10px;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--artist.has-custom-image .glue-page-header__label {
|
||||
padding-top: 8px;
|
||||
}
|
||||
|
||||
.glue-page-header__content .glue-page-header__label {
|
||||
margin-left: -2px;
|
||||
z-index: 2;
|
||||
}
|
||||
|
||||
.glue-page-header__label span,
|
||||
.Header__label span {
|
||||
background-color: var(--modspotify_main_fg);
|
||||
color: var(--modspotify_main_bg);
|
||||
padding: 2px 10px;
|
||||
}
|
||||
|
||||
.glue-page-header__label .header-verified-check {
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
body.remotebar .view-player .player-bar-wrapper {
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
.SidebarListItem--is-active:after,
|
||||
.RootlistItem--is-active:after,
|
||||
/* For Linux */ #view-navigation-bar .item.active:after {
|
||||
background-color: transparent;
|
||||
background-image: linear-gradient(90deg, var(--modspotify_sidebar_indicator_and_hover_button_bg) , transparent);
|
||||
opacity: 0.2;
|
||||
bottom: unset;
|
||||
top: 5%;
|
||||
height: 90%;
|
||||
width: 100%
|
||||
}
|
||||
|
||||
.Header__image-inner {
|
||||
box-shadow: unset;
|
||||
}
|
||||
@ -1,24 +0,0 @@
|
||||
# CherryBlossom
|
||||
Dark minimal theme based on a Cherry Blossom Wallpaper.
|
||||

|
||||
Enjoy!
|
||||
|
||||
## Screenshots
|
||||
|
||||
### CherryBlossom
|
||||
|
||||

|
||||

|
||||
|
||||
### Coral
|
||||
|
||||

|
||||

|
||||
|
||||
## More
|
||||
Theme developed by [@toby-wong](github.com/toby-wong)
|
||||
|
||||
If someone can figure out the following issues please let me know :)
|
||||
- corner radius when hovering to edit playlist image
|
||||
- downloaded status is fully colored
|
||||
- connect to device shadow
|
||||
@ -1,51 +0,0 @@
|
||||
[CherryBlossom]
|
||||
main_fg = d98ba1
|
||||
secondary_fg = 816e7c
|
||||
main_bg = 131c26
|
||||
sidebar_and_player_bg = 131c26
|
||||
|
||||
#tl_selected_hover = EEEEEE
|
||||
|
||||
cover_overlay_and_shadow = 816e7c
|
||||
indicator_fg_and_button_bg = d98ba1
|
||||
pressing_fg = d98ba1
|
||||
slider_bg = 131c26
|
||||
sidebar_indicator_and_hover_button_bg = d98ba1
|
||||
scrollbar_fg_and_selected_row_bg = 131c26
|
||||
pressing_button_fg = 816e7c
|
||||
pressing_button_bg = d98ba1
|
||||
selected_button = 816e7c
|
||||
miscellaneous_bg = 131c26
|
||||
miscellaneous_hover_bg = 131c26
|
||||
preserve_1 = 131c26
|
||||
|
||||
[Coral]
|
||||
main_fg = f88379
|
||||
secondary_fg = 8c92ac
|
||||
main_bg = 1d1f28
|
||||
sidebar_and_player_bg = 1d1f28
|
||||
|
||||
#tl_selected_hover = EEEEEE
|
||||
|
||||
cover_overlay_and_shadow = 8c92ac
|
||||
indicator_fg_and_button_bg = f88379
|
||||
pressing_fg = f88379
|
||||
slider_bg = 1d1f28
|
||||
sidebar_indicator_and_hover_button_bg = f88379
|
||||
scrollbar_fg_and_selected_row_bg = 1d1f28
|
||||
pressing_button_fg = 8c92ac
|
||||
pressing_button_bg = f88379
|
||||
selected_button = 8c92ac
|
||||
miscellaneous_bg = 1d1f28
|
||||
miscellaneous_hover_bg = 1d1f28
|
||||
preserve_1 = 1d1f28
|
||||
|
||||
|
||||
#Greyish Pink = #c79da9
|
||||
#Purplish grey = #816e7c
|
||||
#Very dark (mostly black) blue = #131c26
|
||||
|
||||
#NEED TO DO
|
||||
#corner radius when hovering to edit playlist image
|
||||
#downloaded status is fully colored
|
||||
#connect to device shadow
|
||||
@ -1,647 +0,0 @@
|
||||
:root {
|
||||
--bar-height: 120px;
|
||||
}
|
||||
|
||||
/*Round corner cover image*/
|
||||
.card-image,
|
||||
.card-placeholder-wrapper,
|
||||
.card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image,
|
||||
.Card:not(.Card--artist) .Card__image-wrapper {
|
||||
border-radius: 10px !important;
|
||||
overflow: hidden !important
|
||||
}
|
||||
|
||||
/*Hide some annoying elements like profile name and pic, upgrade button and device connect bar at bottom, new playlist button*/
|
||||
.profile.content-top-bar__profile-link,
|
||||
.upgrade-button,
|
||||
.view-player .remote-playback-bar,
|
||||
.NewPlaylistButton {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
|
||||
/*Exclude these elements from draggable property because it stops them from clickable*/
|
||||
.profile-items-container,
|
||||
.profile {
|
||||
-webkit-app-region: no-drag !important;
|
||||
}
|
||||
|
||||
/*Thinner scrollbar*/
|
||||
::-webkit-scrollbar {
|
||||
height: 6px !important;
|
||||
width: 6px !important;
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
/*Round corner scrollbar*/
|
||||
::-webkit-scrollbar-thumb {
|
||||
border-radius: 3px !important;
|
||||
}
|
||||
|
||||
/*Hide top and bottom buttons of scrollbar */
|
||||
/*who uses those, lol*/
|
||||
::-webkit-scrollbar-button {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/*Hide cover image overlay*/
|
||||
.card-overlay {
|
||||
visibility: hidden !important;
|
||||
}
|
||||
|
||||
/*Lift up cover when hovering on it*/
|
||||
.card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image-wrapper {
|
||||
transition-property: transform, box-shadow !important;
|
||||
transition-duration: 1s !important;
|
||||
transition-timing-function: cubic-bezier(.3,0,0,1) !important;
|
||||
box-shadow: 0 5px 20px rgba(0,0,0,0.1);
|
||||
}
|
||||
|
||||
.card-image-hit-area:not(.no-hover):hover .card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image-hit-area-counter-scale:hover .Card__image-wrapper {
|
||||
transform: translateY(-10px);
|
||||
box-shadow: 0 15px 30px rgba(0,0,0,0.3);
|
||||
}
|
||||
|
||||
.card-image-hit-area .card-button-add,
|
||||
.card-image-hit-area .card-button-play,
|
||||
.card-image-hit-area .card-button-more,
|
||||
.Card__image-hit-area .card-button-add,
|
||||
.Card__image-hit-area .card-button-play,
|
||||
.Card__image-hit-area .card-button-more,
|
||||
.Card__image-hit-area .Card__play-button,
|
||||
.Card__image-hit-area .Card__add-button,
|
||||
.Card__image-hit-area .Card__more-button,
|
||||
.Card__image-hit-area .Card__overlay {
|
||||
transition-property: all !important;
|
||||
transition-duration: 1s !important;
|
||||
transition-timing-function: cubic-bezier(.3,0,0,1) !important;
|
||||
opacity: 0 !important;
|
||||
}
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-add,
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-play,
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-more,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-add,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-play,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-more {
|
||||
opacity: 1 !important;
|
||||
transform: translateY(-10px);
|
||||
}
|
||||
|
||||
.Card__image-hit-area:hover .Card__play-button,
|
||||
.Card__image-hit-area:hover .Card__add-button,
|
||||
.Card__image-hit-area:hover .Card__more-button,
|
||||
.Card__image-hit-area:hover .Card__overlay {
|
||||
opacity: 1 !important;
|
||||
}
|
||||
|
||||
.glue-page-header__content .glue-page-header__image-inner {
|
||||
border-radius: 10px;
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.glue-page-header__full-description-overlay {
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.card-placeholder-wrapper {
|
||||
background: transparent !important;
|
||||
}
|
||||
|
||||
/*Spice up search input background*/
|
||||
.SearchInput {
|
||||
color: var(--modspotify_main_fg);
|
||||
}
|
||||
.SearchInput__input {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
background-color: rgba(var(--modspotify_rgb_scrollbar_fg_and_selected_row_bg), 0.5) !important;
|
||||
border-radius: 4px !important;
|
||||
padding-left: 34px;
|
||||
}
|
||||
|
||||
.sidebar:hover .sidebar-navbar.sidebar-scroll-element {
|
||||
opacity: 1!important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container,
|
||||
.view-player .player-controls-container .controls {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play{
|
||||
height:50px !important;
|
||||
border-radius:50px !important;
|
||||
background: transparent !important;
|
||||
box-shadow:0 0 0 0 !important;
|
||||
width:50px !important;
|
||||
overflow: visible !important;
|
||||
box-shadow: 0 4px 15px rgba(0,0,0,0.2) !important;
|
||||
transition:none 0.3s cubic-bezier(.3,0,.7,1);
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play:before{
|
||||
font-size:18px !important;
|
||||
padding-left: 16px !important;
|
||||
padding-top: 9px !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play:after {
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container {
|
||||
position: absolute !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls {
|
||||
width: 100% !important;
|
||||
height: 100% !important;
|
||||
align-items: center !important;
|
||||
margin-top : 0px !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Hide the song duration and elapsed text. I dont know where to put those so I just hide them
|
||||
*/
|
||||
.view-player .player-controls-container .progress-container .elapsed,
|
||||
.view-player .player-controls-container .progress-container .remaining {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/* Add round corner for Gerne and Mood cards */
|
||||
.gc-image-container,
|
||||
.gc-image {
|
||||
border-radius: 10px !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Collage of 3 album covers is usually seen in Browse and Chart.
|
||||
*/
|
||||
.card-puff__image-wrapper,
|
||||
.card-puff__info-container,
|
||||
.card-puff__card-image {
|
||||
border-radius: 10px !important;
|
||||
}
|
||||
|
||||
.card-puff__image-wrapper {
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.card-puff__card-image {
|
||||
box-shadow: 5px 0 30px rgba(0,0,0,0.7);
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.card-puff__title-container {
|
||||
background-color: transparent !important;
|
||||
}
|
||||
|
||||
.card-puff.pressed .card-puff__image-wrapper,
|
||||
.card-puff.pressed .card-puff__info-container {
|
||||
opacity: 0.7 !important;
|
||||
}
|
||||
|
||||
.card-puff__title {
|
||||
padding: 5px 10px 5px 10px !important;
|
||||
background-color: var(--modspotify_main_bg) !important;
|
||||
border-radius: 4px;
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
/*
|
||||
We use round corner on cover so they look weird in original
|
||||
form, so I move last cover to the right 20px and first one to the left 20px
|
||||
*/
|
||||
.card-puff__card-image:nth-child(1) {
|
||||
right: 20px;
|
||||
box-shadow: 0 0 0 0 !important;
|
||||
}
|
||||
|
||||
.card-puff__card-image:nth-child(3) {
|
||||
left: 20px;
|
||||
}
|
||||
|
||||
.grid-overlay-label {
|
||||
top: 140px !important;
|
||||
}
|
||||
|
||||
/**/
|
||||
.glue-page-header__background-color {
|
||||
background-image: none !important;
|
||||
background: var(--modspotify_main_bg);
|
||||
}
|
||||
|
||||
/* .glue-page-header__sticky {
|
||||
padding-top: 60px !important;
|
||||
} */
|
||||
|
||||
/*
|
||||
Remove those title, cringy description and
|
||||
meaningless followers number
|
||||
*/
|
||||
|
||||
.carousel .card-info-subtitle-description,
|
||||
.carousel .card-info-subtitle-metadata,
|
||||
.carousel .card:not(.card-type-station).card-info-title,
|
||||
.carousel .card.card-type-playlist.image-loaded .card-info-subtitle-description,
|
||||
.carousel .card.card-type-playlist.image-loaded .card-info-subtitle-metadata {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
|
||||
/*
|
||||
In top of Browse usually has bunch of Playlist or Album cards,
|
||||
and they has .carousel as a wrapper and it hides anything that
|
||||
overflows from its zone, aka our shadow and lifting animation.
|
||||
*/
|
||||
.carousel {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Button with text Play
|
||||
*/
|
||||
.button.button-green,
|
||||
.GlueButton.GlueButton--style-green {
|
||||
color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Change text color in playlist
|
||||
*/
|
||||
.tl-explicit .label,
|
||||
.tl-premium .label,
|
||||
.tl-cell:not(.tl-number),
|
||||
.tl-cell a:link,
|
||||
.tl-highlight {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
}
|
||||
|
||||
.card-type-album .card-info-title,
|
||||
.card-type-track .card-info-title,
|
||||
.card-type-collection-album .card-info-title,
|
||||
.card-type-episode .card-info-title {
|
||||
font-size: 15px;
|
||||
font-weight: 900 !important;
|
||||
text-align: center !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.card-type-album .card-info-subtitle-links,
|
||||
.card-type-track .card-info-subtitle-links,
|
||||
.card-type-collection-album .card-info-subtitle-links,
|
||||
.card-type-episode .card-info-subtitle-links {
|
||||
text-align: center !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.tracklist-station-container::after {
|
||||
background: transparent !important;
|
||||
}
|
||||
|
||||
.GlueHeader__background-overlay {
|
||||
background: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
/* Move navigation buttons and search field to the right and down */
|
||||
.browser-navigation-top-bar {
|
||||
margin-left: 40px !important;
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.SearchInput__input,
|
||||
.SearchInput__searchIcon,
|
||||
.SearchInput__clearButton {
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.content-top-bar__profile-menu-button {
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.body-container--windows:not(.with-buddy-list):not(.messagebar) .content-top-bar__profile {
|
||||
margin-right: 110px !important;
|
||||
margin-top: -5px;
|
||||
}
|
||||
|
||||
/* Spice up Fullscreen mode */
|
||||
#view-player .album-art .album-art__image {
|
||||
border-radius: 30px !important;
|
||||
box-shadow: 0 10px 70px rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.5) !important;
|
||||
}
|
||||
|
||||
#view-player .album-art .album-art__image .card-image-content-wrapper,
|
||||
#view-player .album-art .album-art__image .card-image-content-wrapper .card-image {
|
||||
border-radius: 30px !important;
|
||||
}
|
||||
|
||||
/* Daily mixes */
|
||||
.carousel .card-info-wrapper.card-info-with-description.card-info-with-metadata {
|
||||
height: 50px !important;
|
||||
}
|
||||
|
||||
/* Remove section divider */
|
||||
.section-divider {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
|
||||
/* Adjust Position of border active tab in Nav bar at top
|
||||
and add little glowing effect
|
||||
*/
|
||||
.nav.navbar-nav {
|
||||
overflow: hidden !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a::after {
|
||||
bottom: 0px !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav .active a::after{
|
||||
box-shadow: 0 0px 20px !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a:focus:not(.button):active::after{
|
||||
background-color: var(--modspotify_pressing_fg) !important;
|
||||
}
|
||||
|
||||
/* Notification bar */
|
||||
#content-wrapper #view-message-bar {
|
||||
position: absolute !important;
|
||||
width: calc(100% - 160px) !important;
|
||||
margin-left: 80px !important;
|
||||
border-radius: 0 0 10px 10px !important;
|
||||
}
|
||||
|
||||
/* Small cover Big cover mechanism */
|
||||
.now-playing.cover-size-transition.active.image-expanded .cover-image {
|
||||
width: 10px !important;
|
||||
height: 10px !important;
|
||||
}
|
||||
.now-playing.cover-size-transition.active.image-expanded .caption {
|
||||
padding-left: 0px !important;
|
||||
}
|
||||
#view-now-playing a.image {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
#view-now-playing.expanded {
|
||||
width: 200px;
|
||||
height: 200px;
|
||||
}
|
||||
|
||||
#now-playing-image-large .cover-image {
|
||||
height: 200px !important;
|
||||
}
|
||||
|
||||
/* Profile arrow in top left */
|
||||
.content-top-bar__profile-menu-button .dropdown {
|
||||
position: fixed !important;
|
||||
top: 10px !important;
|
||||
-webkit-app-region: no-drag !important;
|
||||
}
|
||||
|
||||
body.body-container--windows .content-top-bar__profile-menu-button .dropdown {
|
||||
right: 190px !important;
|
||||
}
|
||||
|
||||
body:not(.body-container--windows) .content-top-bar__profile-menu-button .dropdown {
|
||||
right: 20px !important;
|
||||
}
|
||||
|
||||
/* Small tooltip */
|
||||
#tooltip {
|
||||
box-shadow: 0 0 10px rgba(0,0,0,0.2) !important;
|
||||
border-radius: 5px !important;
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
padding: 10px 10px;
|
||||
}
|
||||
|
||||
.tooltip-arrow-top, .tooltip-arrow-bottom {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
.lyrics-lines-container,
|
||||
.message-container {
|
||||
color: #FFFFFF !important;
|
||||
}
|
||||
|
||||
/* Home page */
|
||||
.GlueCarousel__grid-wrapper::-webkit-scrollbar-thumb {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.GlueCard__info-wrapper,
|
||||
.Card__info-wrapper {
|
||||
margin-bottom: 30px;
|
||||
}
|
||||
|
||||
.card-horizontal-interior-wrapper .card-info-title {
|
||||
text-align: start !important;
|
||||
}
|
||||
|
||||
.tl-row.selected:hover .tl-cell {
|
||||
background: var(--modspotify_scrollbar_fg_and_selected_row_bg) !important;
|
||||
}
|
||||
|
||||
.GlueTableRow--is-selected {
|
||||
background-color: var(--modspotify_scrollbar_fg_and_selected_row_bg) !important;
|
||||
}
|
||||
|
||||
.tracklist-podcast .tl-progress .row-progress__bar {
|
||||
background-color: var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.Header__background-color{
|
||||
background-color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
.Button--style-green,
|
||||
.button.button-green, .button.button-white {
|
||||
border-radius: 4px;
|
||||
color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
.glue-page-header:not(.glue-page-header--album):not(.glue-page-header--playlist):not(.glue-page-header--artist):not(.glue-page-header--dailymix):not(.glue-page-header--user):not(.glue-page-header--show)
|
||||
.glue-page-header__content-inner .glue-page-header__title-text,
|
||||
.HomeHeader .Header__content-inner .Header__title-text-inner,
|
||||
.MadeForYouHeader .Header__content-inner .Header__title-text-inner,
|
||||
.RecentlyPlayedPage__header .Header__content-inner .Header__title-text-inner {
|
||||
background-color: var(--modspotify_main_bg);
|
||||
padding: 5px 20px;
|
||||
border: 5px solid var(--modspotify_main_fg) !important;
|
||||
border-radius: 6px;
|
||||
box-shadow: 0 4px 12px 0 rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.2);
|
||||
text-transform: uppercase;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--album .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--artist .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--dailymix .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--playlist .glue-page-header__content-inner .glue-page-header__title {
|
||||
margin-top: 10px;
|
||||
}
|
||||
|
||||
span.glue-page-header__title-text {
|
||||
color: var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.glue-page-header .glue-page-header__content-inner .glue-page-header__button {
|
||||
margin-top: 40px;
|
||||
}
|
||||
|
||||
.glue-page-header__content-inner,
|
||||
.glue-page-header__data,
|
||||
.glue-page-header__title,
|
||||
.Header__content-inner,
|
||||
.Header__data,
|
||||
.Header__title,
|
||||
.Header__title-text,
|
||||
.Header__title-text-inner {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/*Force player bar to has fixed height*/
|
||||
.view-player {
|
||||
height: var(--bar-height) !important;
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
.view-player .now-playing {
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
.view-player .now-playing .cover-image-link,
|
||||
.view-player .now-playing .cover-image-link figure {
|
||||
width: var(--bar-height);
|
||||
height: var(--bar-height);
|
||||
}
|
||||
|
||||
#now-playing-image-small .cover-image {
|
||||
position: fixed !important;
|
||||
width: var(--bar-height);
|
||||
height: var(--bar-height);
|
||||
left: 0;
|
||||
bottom: 0;
|
||||
}
|
||||
|
||||
.view-player .now-playing .cover-image-link-wrapper {
|
||||
flex: 0 1 calc(var(--bar-height) + 10px);
|
||||
}
|
||||
|
||||
.text-container {
|
||||
z-index: 3;
|
||||
}
|
||||
|
||||
.view-player .now-playing-container .button-add {
|
||||
color: var(--modspotify_main_fg) !important;
|
||||
}
|
||||
|
||||
.progress-container .progress-bar,
|
||||
.progress-container .inner {
|
||||
top: 0 !important;
|
||||
margin-top: 0 !important;
|
||||
height: 5px;
|
||||
}
|
||||
|
||||
.progress-container .progress-bar-wrapper {
|
||||
top: 0 !important;
|
||||
height: 5px;
|
||||
}
|
||||
|
||||
.progress-container {
|
||||
position: fixed !important;
|
||||
width: 100% !important;
|
||||
bottom: var(--bar-height) !important;
|
||||
margin : 0 !important;
|
||||
}
|
||||
|
||||
.progress-container .inner {
|
||||
border-radius: 0 2px 2px 0 !important;
|
||||
background-color: var(--modspotify_main_fg) !important;
|
||||
box-shadow: 0 2px 2px 0 var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.glue-page-header__p2s-details,
|
||||
.glue-page-header__p2s-followers {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.context-menu {
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
box-shadow: 0 4px 12px 0 rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.2);
|
||||
border-radius: 7px !important;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
#menu-wrapper ::-webkit-scrollbar {
|
||||
display: none;
|
||||
}
|
||||
|
||||
#menu-wrapper {
|
||||
border-right: 3px solid black;
|
||||
border-image: linear-gradient(0deg, transparent , var(--modspotify_scrollbar_fg_and_selected_row_bg) 40%, var(--modspotify_scrollbar_fg_and_selected_row_bg) 60%, transparent 90%) 2 90%;
|
||||
}
|
||||
|
||||
.main-view-wrapper {
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
.Button--style-icon-stroke:after,
|
||||
.Button--style-icon-stroke:hover:after,
|
||||
.Button--style-icon-stroke,
|
||||
.glue-page-header__button .button-icon-with-stroke,
|
||||
.glue-page-header__button .button-icon-with-stroke::after {
|
||||
box-shadow: unset;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--artist .glue-page-header__label {
|
||||
padding-top: 10px;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--artist.has-custom-image .glue-page-header__label {
|
||||
padding-top: 8px;
|
||||
}
|
||||
|
||||
.glue-page-header__content .glue-page-header__label {
|
||||
margin-left: -2px;
|
||||
z-index: 2;
|
||||
}
|
||||
|
||||
.glue-page-header__label span,
|
||||
.Header__label span {
|
||||
background-color: var(--modspotify_main_fg);
|
||||
color: var(--modspotify_main_bg);
|
||||
padding: 2px 10px;
|
||||
}
|
||||
|
||||
.glue-page-header__label .header-verified-check {
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
body.remotebar .view-player .player-bar-wrapper {
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
.SidebarListItem--is-active:after,
|
||||
.RootlistItem--is-active:after,
|
||||
/* For Linux */ #view-navigation-bar .item.active:after {
|
||||
background-color: transparent;
|
||||
background-image: linear-gradient(90deg, var(--modspotify_sidebar_indicator_and_hover_button_bg) , transparent);
|
||||
opacity: 0.2;
|
||||
bottom: unset;
|
||||
top: 5%;
|
||||
height: 90%;
|
||||
width: 100%
|
||||
}
|
||||
|
||||
.Header__image-inner {
|
||||
box-shadow: unset;
|
||||
}
|
||||
|
Before Width: | Height: | Size: 1.5 MiB |
@ -1,9 +0,0 @@
|
||||
# DanDrumStone
|
||||
|
||||
## Screenshots
|
||||
|
||||

|
||||
|
||||
## More
|
||||
|
||||
Source: https://github.com/DoubleJarvis/SpicetifyThemes
|
||||
@ -1,17 +0,0 @@
|
||||
[Base]
|
||||
main_fg = efbe1c
|
||||
secondary_fg = fdd653
|
||||
main_bg = 0c231e
|
||||
sidebar_and_player_bg = 153c33
|
||||
cover_overlay_and_shadow = FFFFFF
|
||||
indicator_fg_and_button_bg = 22dcb1
|
||||
pressing_fg = f1db3b
|
||||
slider_bg = 181F26
|
||||
sidebar_indicator_and_hover_button_bg = F4E7EA
|
||||
scrollbar_fg_and_selected_row_bg = 0c231e
|
||||
pressing_button_fg = DEDEDE
|
||||
pressing_button_bg = F4E7EA
|
||||
selected_button = F4E7EA
|
||||
miscellaneous_bg = ecd3da
|
||||
miscellaneous_hover_bg = ECD3DA
|
||||
preserve_1 = 3A2E48
|
||||
@ -1,647 +0,0 @@
|
||||
:root {
|
||||
--bar-height: 120px;
|
||||
}
|
||||
|
||||
/*Round corner cover image*/
|
||||
.card-image,
|
||||
.card-placeholder-wrapper,
|
||||
.card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image,
|
||||
.Card:not(.Card--artist) .Card__image-wrapper {
|
||||
border-radius: 10px !important;
|
||||
overflow: hidden !important
|
||||
}
|
||||
|
||||
/*Hide some annoying elements like profile name and pic, upgrade button and device connect bar at bottom, new playlist button*/
|
||||
.profile.content-top-bar__profile-link,
|
||||
.upgrade-button,
|
||||
.view-player .remote-playback-bar,
|
||||
.NewPlaylistButton {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
|
||||
/*Exclude these elements from draggable property because it stops them from clickable*/
|
||||
.profile-items-container,
|
||||
.profile {
|
||||
-webkit-app-region: no-drag !important;
|
||||
}
|
||||
|
||||
/*Thinner scrollbar*/
|
||||
::-webkit-scrollbar {
|
||||
height: 6px !important;
|
||||
width: 6px !important;
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
/*Round corner scrollbar*/
|
||||
::-webkit-scrollbar-thumb {
|
||||
border-radius: 3px !important;
|
||||
}
|
||||
|
||||
/*Hide top and bottom buttons of scrollbar */
|
||||
/*who uses those, lol*/
|
||||
::-webkit-scrollbar-button {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/*Hide cover image overlay*/
|
||||
.card-overlay {
|
||||
visibility: hidden !important;
|
||||
}
|
||||
|
||||
/*Lift up cover when hovering on it*/
|
||||
.card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image-wrapper {
|
||||
transition-property: transform, box-shadow !important;
|
||||
transition-duration: 1s !important;
|
||||
transition-timing-function: cubic-bezier(.3,0,0,1) !important;
|
||||
box-shadow: 0 5px 20px rgba(0,0,0,0.1);
|
||||
}
|
||||
|
||||
.card-image-hit-area:not(.no-hover):hover .card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image-hit-area-counter-scale:hover .Card__image-wrapper {
|
||||
transform: translateY(-10px);
|
||||
box-shadow: 0 15px 30px rgba(0,0,0,0.3);
|
||||
}
|
||||
|
||||
.card-image-hit-area .card-button-add,
|
||||
.card-image-hit-area .card-button-play,
|
||||
.card-image-hit-area .card-button-more,
|
||||
.Card__image-hit-area .card-button-add,
|
||||
.Card__image-hit-area .card-button-play,
|
||||
.Card__image-hit-area .card-button-more,
|
||||
.Card__image-hit-area .Card__play-button,
|
||||
.Card__image-hit-area .Card__add-button,
|
||||
.Card__image-hit-area .Card__more-button,
|
||||
.Card__image-hit-area .Card__overlay {
|
||||
transition-property: all !important;
|
||||
transition-duration: 1s !important;
|
||||
transition-timing-function: cubic-bezier(.3,0,0,1) !important;
|
||||
opacity: 0 !important;
|
||||
}
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-add,
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-play,
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-more,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-add,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-play,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-more {
|
||||
opacity: 1 !important;
|
||||
transform: translateY(-10px);
|
||||
}
|
||||
|
||||
.Card__image-hit-area:hover .Card__play-button,
|
||||
.Card__image-hit-area:hover .Card__add-button,
|
||||
.Card__image-hit-area:hover .Card__more-button,
|
||||
.Card__image-hit-area:hover .Card__overlay {
|
||||
opacity: 1 !important;
|
||||
}
|
||||
|
||||
.glue-page-header__content .glue-page-header__image-inner {
|
||||
border-radius: 10px;
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.glue-page-header__full-description-overlay {
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.card-placeholder-wrapper {
|
||||
background: transparent !important;
|
||||
}
|
||||
|
||||
/*Spice up search input background*/
|
||||
.SearchInput {
|
||||
color: var(--modspotify_main_fg);
|
||||
}
|
||||
.SearchInput__input {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
background-color: rgba(var(--modspotify_rgb_scrollbar_fg_and_selected_row_bg), 0.5) !important;
|
||||
border-radius: 4px !important;
|
||||
padding-left: 34px;
|
||||
}
|
||||
|
||||
.sidebar:hover .sidebar-navbar.sidebar-scroll-element {
|
||||
opacity: 1!important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container,
|
||||
.view-player .player-controls-container .controls {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play{
|
||||
height:50px !important;
|
||||
border-radius:50px !important;
|
||||
background: transparent !important;
|
||||
box-shadow:0 0 0 0 !important;
|
||||
width:50px !important;
|
||||
overflow: visible !important;
|
||||
box-shadow: 0 4px 15px rgba(0,0,0,0.2) !important;
|
||||
transition:none 0.3s cubic-bezier(.3,0,.7,1);
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play:before{
|
||||
font-size:18px !important;
|
||||
padding-left: 16px !important;
|
||||
padding-top: 9px !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play:after {
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container {
|
||||
position: absolute !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls {
|
||||
width: 100% !important;
|
||||
height: 100% !important;
|
||||
align-items: center !important;
|
||||
margin-top : 0px !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Hide the song duration and elapsed text. I dont know where to put those so I just hide them
|
||||
*/
|
||||
.view-player .player-controls-container .progress-container .elapsed,
|
||||
.view-player .player-controls-container .progress-container .remaining {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/* Add round corner for Gerne and Mood cards */
|
||||
.gc-image-container,
|
||||
.gc-image {
|
||||
border-radius: 10px !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Collage of 3 album covers is usually seen in Browse and Chart.
|
||||
*/
|
||||
.card-puff__image-wrapper,
|
||||
.card-puff__info-container,
|
||||
.card-puff__card-image {
|
||||
border-radius: 10px !important;
|
||||
}
|
||||
|
||||
.card-puff__image-wrapper {
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.card-puff__card-image {
|
||||
box-shadow: 5px 0 30px rgba(0,0,0,0.7);
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.card-puff__title-container {
|
||||
background-color: transparent !important;
|
||||
}
|
||||
|
||||
.card-puff.pressed .card-puff__image-wrapper,
|
||||
.card-puff.pressed .card-puff__info-container {
|
||||
opacity: 0.7 !important;
|
||||
}
|
||||
|
||||
.card-puff__title {
|
||||
padding: 5px 10px 5px 10px !important;
|
||||
background-color: var(--modspotify_main_bg) !important;
|
||||
border-radius: 4px;
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
/*
|
||||
We use round corner on cover so they look weird in original
|
||||
form, so I move last cover to the right 20px and first one to the left 20px
|
||||
*/
|
||||
.card-puff__card-image:nth-child(1) {
|
||||
right: 20px;
|
||||
box-shadow: 0 0 0 0 !important;
|
||||
}
|
||||
|
||||
.card-puff__card-image:nth-child(3) {
|
||||
left: 20px;
|
||||
}
|
||||
|
||||
.grid-overlay-label {
|
||||
top: 140px !important;
|
||||
}
|
||||
|
||||
/**/
|
||||
.glue-page-header__background-color {
|
||||
background-image: none !important;
|
||||
background: var(--modspotify_main_bg);
|
||||
}
|
||||
|
||||
/* .glue-page-header__sticky {
|
||||
padding-top: 60px !important;
|
||||
} */
|
||||
|
||||
/*
|
||||
Remove those title, cringy description and
|
||||
meaningless followers number
|
||||
*/
|
||||
|
||||
.carousel .card-info-subtitle-description,
|
||||
.carousel .card-info-subtitle-metadata,
|
||||
.carousel .card:not(.card-type-station).card-info-title,
|
||||
.carousel .card.card-type-playlist.image-loaded .card-info-subtitle-description,
|
||||
.carousel .card.card-type-playlist.image-loaded .card-info-subtitle-metadata {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
|
||||
/*
|
||||
In top of Browse usually has bunch of Playlist or Album cards,
|
||||
and they has .carousel as a wrapper and it hides anything that
|
||||
overflows from its zone, aka our shadow and lifting animation.
|
||||
*/
|
||||
.carousel {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Button with text Play
|
||||
*/
|
||||
.button.button-green,
|
||||
.GlueButton.GlueButton--style-green {
|
||||
color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Change text color in playlist
|
||||
*/
|
||||
.tl-explicit .label,
|
||||
.tl-premium .label,
|
||||
.tl-cell:not(.tl-number),
|
||||
.tl-cell a:link,
|
||||
.tl-highlight {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
}
|
||||
|
||||
.card-type-album .card-info-title,
|
||||
.card-type-track .card-info-title,
|
||||
.card-type-collection-album .card-info-title,
|
||||
.card-type-episode .card-info-title {
|
||||
font-size: 15px;
|
||||
font-weight: 900 !important;
|
||||
text-align: center !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.card-type-album .card-info-subtitle-links,
|
||||
.card-type-track .card-info-subtitle-links,
|
||||
.card-type-collection-album .card-info-subtitle-links,
|
||||
.card-type-episode .card-info-subtitle-links {
|
||||
text-align: center !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.tracklist-station-container::after {
|
||||
background: transparent !important;
|
||||
}
|
||||
|
||||
.GlueHeader__background-overlay {
|
||||
background: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
/* Move navigation buttons and search field to the right and down */
|
||||
.browser-navigation-top-bar {
|
||||
margin-left: 40px !important;
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.SearchInput__input,
|
||||
.SearchInput__searchIcon,
|
||||
.SearchInput__clearButton {
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.content-top-bar__profile-menu-button {
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.body-container--windows:not(.with-buddy-list):not(.messagebar) .content-top-bar__profile {
|
||||
margin-right: 110px !important;
|
||||
margin-top: -5px;
|
||||
}
|
||||
|
||||
/* Spice up Fullscreen mode */
|
||||
#view-player .album-art .album-art__image {
|
||||
border-radius: 30px !important;
|
||||
box-shadow: 0 10px 70px rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.5) !important;
|
||||
}
|
||||
|
||||
#view-player .album-art .album-art__image .card-image-content-wrapper,
|
||||
#view-player .album-art .album-art__image .card-image-content-wrapper .card-image {
|
||||
border-radius: 30px !important;
|
||||
}
|
||||
|
||||
/* Daily mixes */
|
||||
.carousel .card-info-wrapper.card-info-with-description.card-info-with-metadata {
|
||||
height: 50px !important;
|
||||
}
|
||||
|
||||
/* Remove section divider */
|
||||
.section-divider {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
|
||||
/* Adjust Position of border active tab in Nav bar at top
|
||||
and add little glowing effect
|
||||
*/
|
||||
.nav.navbar-nav {
|
||||
overflow: hidden !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a::after {
|
||||
bottom: 0px !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav .active a::after{
|
||||
box-shadow: 0 0px 20px !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a:focus:not(.button):active::after{
|
||||
background-color: var(--modspotify_pressing_fg) !important;
|
||||
}
|
||||
|
||||
/* Notification bar */
|
||||
#content-wrapper #view-message-bar {
|
||||
position: absolute !important;
|
||||
width: calc(100% - 160px) !important;
|
||||
margin-left: 80px !important;
|
||||
border-radius: 0 0 10px 10px !important;
|
||||
}
|
||||
|
||||
/* Small cover Big cover mechanism */
|
||||
.now-playing.cover-size-transition.active.image-expanded .cover-image {
|
||||
width: 10px !important;
|
||||
height: 10px !important;
|
||||
}
|
||||
.now-playing.cover-size-transition.active.image-expanded .caption {
|
||||
padding-left: 0px !important;
|
||||
}
|
||||
#view-now-playing a.image {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
#view-now-playing.expanded {
|
||||
width: 200px;
|
||||
height: 200px;
|
||||
}
|
||||
|
||||
#now-playing-image-large .cover-image {
|
||||
height: 200px !important;
|
||||
}
|
||||
|
||||
/* Profile arrow in top left */
|
||||
.content-top-bar__profile-menu-button .dropdown {
|
||||
position: fixed !important;
|
||||
top: 10px !important;
|
||||
-webkit-app-region: no-drag !important;
|
||||
}
|
||||
|
||||
body.body-container--windows .content-top-bar__profile-menu-button .dropdown {
|
||||
right: 190px !important;
|
||||
}
|
||||
|
||||
body:not(.body-container--windows) .content-top-bar__profile-menu-button .dropdown {
|
||||
right: 20px !important;
|
||||
}
|
||||
|
||||
/* Small tooltip */
|
||||
#tooltip {
|
||||
box-shadow: 0 0 10px rgba(0,0,0,0.2) !important;
|
||||
border-radius: 5px !important;
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
padding: 10px 10px;
|
||||
}
|
||||
|
||||
.tooltip-arrow-top, .tooltip-arrow-bottom {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
.lyrics-lines-container,
|
||||
.message-container {
|
||||
color: #FFFFFF !important;
|
||||
}
|
||||
|
||||
/* Home page */
|
||||
.GlueCarousel__grid-wrapper::-webkit-scrollbar-thumb {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.GlueCard__info-wrapper,
|
||||
.Card__info-wrapper {
|
||||
margin-bottom: 30px;
|
||||
}
|
||||
|
||||
.card-horizontal-interior-wrapper .card-info-title {
|
||||
text-align: start !important;
|
||||
}
|
||||
|
||||
.tl-row.selected:hover .tl-cell {
|
||||
background: var(--modspotify_scrollbar_fg_and_selected_row_bg) !important;
|
||||
}
|
||||
|
||||
.GlueTableRow--is-selected {
|
||||
background-color: var(--modspotify_scrollbar_fg_and_selected_row_bg) !important;
|
||||
}
|
||||
|
||||
.tracklist-podcast .tl-progress .row-progress__bar {
|
||||
background-color: var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.Header__background-color{
|
||||
background-color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
.Button--style-green,
|
||||
.button.button-green, .button.button-white {
|
||||
border-radius: 4px;
|
||||
color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
.glue-page-header:not(.glue-page-header--album):not(.glue-page-header--playlist):not(.glue-page-header--artist):not(.glue-page-header--dailymix):not(.glue-page-header--user):not(.glue-page-header--show)
|
||||
.glue-page-header__content-inner .glue-page-header__title-text,
|
||||
.HomeHeader .Header__content-inner .Header__title-text-inner,
|
||||
.MadeForYouHeader .Header__content-inner .Header__title-text-inner,
|
||||
.RecentlyPlayedPage__header .Header__content-inner .Header__title-text-inner {
|
||||
background-color: var(--modspotify_main_bg);
|
||||
padding: 5px 20px;
|
||||
border: 5px solid var(--modspotify_main_fg) !important;
|
||||
border-radius: 6px;
|
||||
box-shadow: 0 4px 12px 0 rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.2);
|
||||
text-transform: uppercase;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--album .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--artist .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--dailymix .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--playlist .glue-page-header__content-inner .glue-page-header__title {
|
||||
margin-top: 10px;
|
||||
}
|
||||
|
||||
span.glue-page-header__title-text {
|
||||
color: var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.glue-page-header .glue-page-header__content-inner .glue-page-header__button {
|
||||
margin-top: 40px;
|
||||
}
|
||||
|
||||
.glue-page-header__content-inner,
|
||||
.glue-page-header__data,
|
||||
.glue-page-header__title,
|
||||
.Header__content-inner,
|
||||
.Header__data,
|
||||
.Header__title,
|
||||
.Header__title-text,
|
||||
.Header__title-text-inner {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/*Force player bar to has fixed height*/
|
||||
.view-player {
|
||||
height: var(--bar-height) !important;
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
.view-player .now-playing {
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
.view-player .now-playing .cover-image-link,
|
||||
.view-player .now-playing .cover-image-link figure {
|
||||
width: var(--bar-height);
|
||||
height: var(--bar-height);
|
||||
}
|
||||
|
||||
#now-playing-image-small .cover-image {
|
||||
position: fixed !important;
|
||||
width: var(--bar-height);
|
||||
height: var(--bar-height);
|
||||
left: 0;
|
||||
bottom: 0;
|
||||
}
|
||||
|
||||
.view-player .now-playing .cover-image-link-wrapper {
|
||||
flex: 0 1 calc(var(--bar-height) + 10px);
|
||||
}
|
||||
|
||||
.text-container {
|
||||
z-index: 3;
|
||||
}
|
||||
|
||||
.view-player .now-playing-container .button-add {
|
||||
color: var(--modspotify_main_fg) !important;
|
||||
}
|
||||
|
||||
.progress-container .progress-bar,
|
||||
.progress-container .inner {
|
||||
top: 0 !important;
|
||||
margin-top: 0 !important;
|
||||
height: 5px;
|
||||
}
|
||||
|
||||
.progress-container .progress-bar-wrapper {
|
||||
top: 0 !important;
|
||||
height: 5px;
|
||||
}
|
||||
|
||||
.progress-container {
|
||||
position: fixed !important;
|
||||
width: 100% !important;
|
||||
bottom: var(--bar-height) !important;
|
||||
margin : 0 !important;
|
||||
}
|
||||
|
||||
.progress-container .inner {
|
||||
border-radius: 0 2px 2px 0 !important;
|
||||
background-color: var(--modspotify_main_fg) !important;
|
||||
box-shadow: 0 2px 2px 0 var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.glue-page-header__p2s-details,
|
||||
.glue-page-header__p2s-followers {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.context-menu {
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
box-shadow: 0 4px 12px 0 rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.2);
|
||||
border-radius: 7px !important;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
#menu-wrapper ::-webkit-scrollbar {
|
||||
display: none;
|
||||
}
|
||||
|
||||
#menu-wrapper {
|
||||
border-right: 3px solid black;
|
||||
border-image: linear-gradient(0deg, transparent , var(--modspotify_scrollbar_fg_and_selected_row_bg) 40%, var(--modspotify_scrollbar_fg_and_selected_row_bg) 60%, transparent 90%) 2 90%;
|
||||
}
|
||||
|
||||
.main-view-wrapper {
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
.Button--style-icon-stroke:after,
|
||||
.Button--style-icon-stroke:hover:after,
|
||||
.Button--style-icon-stroke,
|
||||
.glue-page-header__button .button-icon-with-stroke,
|
||||
.glue-page-header__button .button-icon-with-stroke::after {
|
||||
box-shadow: unset;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--artist .glue-page-header__label {
|
||||
padding-top: 10px;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--artist.has-custom-image .glue-page-header__label {
|
||||
padding-top: 8px;
|
||||
}
|
||||
|
||||
.glue-page-header__content .glue-page-header__label {
|
||||
margin-left: -2px;
|
||||
z-index: 2;
|
||||
}
|
||||
|
||||
.glue-page-header__label span,
|
||||
.Header__label span {
|
||||
background-color: var(--modspotify_main_fg);
|
||||
color: var(--modspotify_main_bg);
|
||||
padding: 2px 10px;
|
||||
}
|
||||
|
||||
.glue-page-header__label .header-verified-check {
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
body.remotebar .view-player .player-bar-wrapper {
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
.SidebarListItem--is-active:after,
|
||||
.RootlistItem--is-active:after,
|
||||
/* For Linux */ #view-navigation-bar .item.active:after {
|
||||
background-color: transparent;
|
||||
background-image: linear-gradient(90deg, var(--modspotify_sidebar_indicator_and_hover_button_bg) , transparent);
|
||||
opacity: 0.2;
|
||||
bottom: unset;
|
||||
top: 5%;
|
||||
height: 90%;
|
||||
width: 100%
|
||||
}
|
||||
|
||||
.Header__image-inner {
|
||||
box-shadow: unset;
|
||||
}
|
||||
@ -1,15 +1,17 @@
|
||||
# Spicetify Dark
|
||||
# Dark
|
||||
|
||||
## Screenshots
|
||||
|
||||
Window:
|
||||
### Base
|
||||
|
||||

|
||||
|
||||
Full desktop:
|
||||
|
||||

|
||||
|
||||
### Bloody
|
||||
|
||||

|
||||

|
||||
|
||||
## Info
|
||||
|
||||
I'm not sure who the original creator of this theme was. It is featured as a screenshot on the [spicetify-cli repository](https://github.com/khanhas/spicetify-cli) but isn't linked anywhere. It's essentially a dark version of the default spicetify-cli theme.
|
||||
|
||||
@ -16,3 +16,23 @@ selected_button = 00BF76
|
||||
miscellaneous_bg = 3F3C45
|
||||
miscellaneous_hover_bg = 383145
|
||||
preserve_1 = FFFFFF
|
||||
|
||||
[Bloody]
|
||||
; Dark red on Black background
|
||||
main_fg = 9C0000
|
||||
secondary_fg = DEDEDE
|
||||
main_bg = 000000
|
||||
sidebar_and_player_bg = 000000
|
||||
cover_overlay_and_shadow = DEDEDE
|
||||
indicator_fg_and_button_bg = 9C0000
|
||||
pressing_fg = FF5C86
|
||||
slider_bg = 3F3C45
|
||||
sidebar_indicator_and_hover_button_bg = BE0000
|
||||
scrollbar_fg_and_selected_row_bg = 282a36
|
||||
pressing_button_fg = 000000
|
||||
pressing_button_bg = 383145
|
||||
selected_button = BE0000
|
||||
miscellaneous_bg = 3F3C45
|
||||
miscellaneous_hover_bg = 383145
|
||||
preserve_1 = FFFFFF
|
||||
|
||||
|
||||
|
Before Width: | Height: | Size: 431 KiB After Width: | Height: | Size: 431 KiB |
|
Before Width: | Height: | Size: 321 KiB After Width: | Height: | Size: 321 KiB |
@ -1,9 +0,0 @@
|
||||
# Honne
|
||||
|
||||
## Screenshot
|
||||
|
||||

|
||||
|
||||
## More
|
||||
|
||||
Based on the Music Artist Honne ◑by HamLord
|
||||
@ -1,18 +0,0 @@
|
||||
[Base]
|
||||
;
|
||||
main_fg = FCD15E
|
||||
secondary_fg = FCD15E
|
||||
main_bg = CB4E32
|
||||
sidebar_and_player_bg = CB4E32
|
||||
cover_overlay_and_shadow = 43b185
|
||||
indicator_fg_and_button_bg = FCD15E
|
||||
pressing_fg = FF5C86
|
||||
slider_bg = 43b185
|
||||
sidebar_indicator_and_hover_button_bg = DDA601
|
||||
scrollbar_fg_and_selected_row_bg = 43b185
|
||||
pressing_button_fg = DEDEDE
|
||||
pressing_button_bg = CB4E32
|
||||
selected_button = FE6F61
|
||||
miscellaneous_bg = CB4E32
|
||||
miscellaneous_hover_bg = CB4E32
|
||||
preserve_1 = FFFFFF
|
||||
716
Honne/user.css
@ -1,716 +0,0 @@
|
||||
:root {
|
||||
--bar-height: 120px;
|
||||
}
|
||||
|
||||
/*Round corner cover image*/
|
||||
.card-image,
|
||||
.card-placeholder-wrapper,
|
||||
.card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image,
|
||||
.Card:not(.Card--artist) .Card__image-wrapper {
|
||||
border-radius: 10px !important;
|
||||
overflow: hidden !important
|
||||
}
|
||||
|
||||
/*Hide some annoying elements like profile name and pic, upgrade button and device connect bar at bottom, new playlist button*/
|
||||
.profile.content-top-bar__profile-link,
|
||||
.upgrade-button,
|
||||
.view-player .remote-playback-bar,
|
||||
.LeftSidebarNewPlaylistButton__button {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
|
||||
/*Exclude these elements from draggable property because it stops them from clickable*/
|
||||
.profile-items-container,
|
||||
.profile {
|
||||
-webkit-app-region: no-drag !important;
|
||||
}
|
||||
|
||||
/*Thinner scrollbar*/
|
||||
::-webkit-scrollbar {
|
||||
height: 6px !important;
|
||||
width: 6px !important;
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
/*Round corner scrollbar*/
|
||||
::-webkit-scrollbar-thumb {
|
||||
border-radius: 3px !important;
|
||||
}
|
||||
|
||||
/*Hide top and bottom buttons of scrollbar */
|
||||
/*who uses those, lol*/
|
||||
::-webkit-scrollbar-button {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/*Hide cover image overlay*/
|
||||
.card-overlay {
|
||||
visibility: hidden !important;
|
||||
}
|
||||
|
||||
/*Lift up cover when hovering on it*/
|
||||
.card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image-wrapper {
|
||||
transition-property: transform, box-shadow !important;
|
||||
transition-duration: 1s !important;
|
||||
transition-timing-function: cubic-bezier(.3,0,0,1) !important;
|
||||
box-shadow: 0 5px 20px rgba(0,0,0,0.1);
|
||||
}
|
||||
|
||||
.card-image-hit-area:not(.no-hover):hover .card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image-hit-area-counter-scale:hover .Card__image-wrapper {
|
||||
transform: translateY(-10px);
|
||||
box-shadow: 0 15px 30px rgba(0,0,0,0.3);
|
||||
}
|
||||
|
||||
.card-image-hit-area .card-button-add,
|
||||
.card-image-hit-area .card-button-play,
|
||||
.card-image-hit-area .card-button-more,
|
||||
.Card__image-hit-area .card-button-add,
|
||||
.Card__image-hit-area .card-button-play,
|
||||
.Card__image-hit-area .card-button-more,
|
||||
.Card__image-hit-area .Card__play-button,
|
||||
.Card__image-hit-area .Card__add-button,
|
||||
.Card__image-hit-area .Card__more-button,
|
||||
.Card__image-hit-area .Card__overlay {
|
||||
transition-property: all !important;
|
||||
transition-duration: 1s !important;
|
||||
transition-timing-function: cubic-bezier(.3,0,0,1) !important;
|
||||
opacity: 0 !important;
|
||||
}
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-add,
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-play,
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-more,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-add,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-play,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-more {
|
||||
opacity: 1 !important;
|
||||
transform: translateY(-10px);
|
||||
}
|
||||
|
||||
.Card__image-hit-area:hover .Card__play-button,
|
||||
.Card__image-hit-area:hover .Card__add-button,
|
||||
.Card__image-hit-area:hover .Card__more-button,
|
||||
.Card__image-hit-area:hover .Card__overlay {
|
||||
opacity: 1 !important;
|
||||
}
|
||||
|
||||
.glue-page-header__content .glue-page-header__image-inner {
|
||||
border-radius: 10px;
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.glue-page-header__full-description-overlay {
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.card-placeholder-wrapper {
|
||||
background: transparent !important;
|
||||
}
|
||||
|
||||
/*Spice up search input background*/
|
||||
.SearchInput {
|
||||
color: var(--modspotify_main_fg);
|
||||
}
|
||||
.SearchInput__input {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
background-color: rgba(var(--modspotify_rgb_scrollbar_fg_and_selected_row_bg), 0.5) !important;
|
||||
border-radius: 4px !important;
|
||||
padding-left: 34px;
|
||||
}
|
||||
|
||||
.sidebar:hover .sidebar-navbar.sidebar-scroll-element {
|
||||
opacity: 1!important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container,
|
||||
.view-player .player-controls-container .controls {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play{
|
||||
height:50px !important;
|
||||
border-radius:50px !important;
|
||||
background: transparent !important;
|
||||
box-shadow:0 0 0 0 !important;
|
||||
width:50px !important;
|
||||
overflow: visible !important;
|
||||
box-shadow: 0 4px 15px rgba(0,0,0,0.2) !important;
|
||||
transition:none 0.3s cubic-bezier(.3,0,.7,1);
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play:before{
|
||||
font-size:18px !important;
|
||||
padding-left: 16px !important;
|
||||
padding-top: 9px !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play:after {
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container {
|
||||
position: absolute !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls {
|
||||
width: 100% !important;
|
||||
height: 100% !important;
|
||||
align-items: center !important;
|
||||
margin-top : 0px !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Hide the song duration and elapsed text. I dont know where to put those so I just hide them
|
||||
*/
|
||||
.view-player .player-controls-container .progress-container .elapsed,
|
||||
.view-player .player-controls-container .progress-container .remaining {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/* Add round corner for Gerne and Mood cards */
|
||||
.gc-image-container,
|
||||
.gc-image {
|
||||
border-radius: 10px !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Collage of 3 album covers is usually seen in Browse and Chart.
|
||||
*/
|
||||
.card-puff__image-wrapper,
|
||||
.card-puff__info-container,
|
||||
.card-puff__card-image {
|
||||
border-radius: 10px !important;
|
||||
}
|
||||
|
||||
.card-puff__image-wrapper {
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.card-puff__card-image {
|
||||
box-shadow: 5px 0 30px rgba(0,0,0,0.7);
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.card-puff__title-container {
|
||||
background-color: transparent !important;
|
||||
}
|
||||
|
||||
.card-puff.pressed .card-puff__image-wrapper,
|
||||
.card-puff.pressed .card-puff__info-container {
|
||||
opacity: 0.7 !important;
|
||||
}
|
||||
|
||||
.card-puff__title {
|
||||
padding: 5px 10px 5px 10px !important;
|
||||
background-color: var(--modspotify_main_bg) !important;
|
||||
border-radius: 4px;
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
/*
|
||||
We use round corner on cover so they look weird in original
|
||||
form, so I move last cover to the right 20px and first one to the left 20px
|
||||
*/
|
||||
.card-puff__card-image:nth-child(1) {
|
||||
right: 20px;
|
||||
box-shadow: 0 0 0 0 !important;
|
||||
}
|
||||
|
||||
.card-puff__card-image:nth-child(3) {
|
||||
left: 20px;
|
||||
}
|
||||
|
||||
.grid-overlay-label {
|
||||
top: 140px !important;
|
||||
}
|
||||
|
||||
/**/
|
||||
.glue-page-header__background-color {
|
||||
background-image: none !important;
|
||||
background: var(--modspotify_main_bg);
|
||||
}
|
||||
|
||||
/* .glue-page-header__sticky {
|
||||
padding-top: 60px !important;
|
||||
} */
|
||||
|
||||
/*
|
||||
Remove those title, cringy description and
|
||||
meaningless followers number
|
||||
*/
|
||||
|
||||
.carousel .card-info-subtitle-description,
|
||||
.carousel .card-info-subtitle-metadata,
|
||||
.carousel .card:not(.card-type-station).card-info-title,
|
||||
.carousel .card.card-type-playlist.image-loaded .card-info-subtitle-description,
|
||||
.carousel .card.card-type-playlist.image-loaded .card-info-subtitle-metadata {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
|
||||
/*
|
||||
In top of Browse usually has bunch of Playlist or Album cards,
|
||||
and they has .carousel as a wrapper and it hides anything that
|
||||
overflows from its zone, aka our shadow and lifting animation.
|
||||
*/
|
||||
.carousel {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Button with text Play
|
||||
*/
|
||||
.button.button-green,
|
||||
.GlueButton.GlueButton--style-green {
|
||||
color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Change text color in playlist
|
||||
*/
|
||||
.tl-explicit .label,
|
||||
.tl-premium .label,
|
||||
.tl-cell:not(.tl-number),
|
||||
.tl-cell a:link,
|
||||
.tl-highlight {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
}
|
||||
|
||||
.card-type-album .card-info-title,
|
||||
.card-type-track .card-info-title,
|
||||
.card-type-collection-album .card-info-title,
|
||||
.card-type-episode .card-info-title {
|
||||
font-size: 15px;
|
||||
font-weight: 900 !important;
|
||||
}
|
||||
|
||||
.card:not(.card-horizontal).card-type-album .card-info-title,
|
||||
.card:not(.card-horizontal).card-type-album .card-info-subtitle-links,
|
||||
.card:not(.card-horizontal).card-type-track .card-info-title,
|
||||
.card:not(.card-horizontal).card-type-track .card-info-subtitle-links,
|
||||
.card:not(.card-horizontal).card-type-collection-album .card-info-title,
|
||||
.card:not(.card-horizontal).card-type-collection-album .card-info-subtitle-links,
|
||||
.card:not(.card-horizontal).card-type-episode .card-info-title,
|
||||
.card:not(.card-horizontal).card-type-episode .card-info-subtitle-links {
|
||||
text-align: center !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.tracklist-station-container::after {
|
||||
background: transparent !important;
|
||||
}
|
||||
|
||||
.GlueHeader__background-overlay {
|
||||
background: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
/* Move navigation buttons and search field to the right and down */
|
||||
.browser-navigation-top-bar {
|
||||
margin-left: 40px !important;
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
/*.browser-navigation-top-bar .button {
|
||||
font-weight: bold;
|
||||
color: #FE9388
|
||||
}*/
|
||||
|
||||
.SearchInput__input,
|
||||
.SearchInput__searchIcon,
|
||||
.SearchInput__clearButton {
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.content-top-bar__profile-menu-button {
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.body-container--windows:not(.with-buddy-list):not(.messagebar) .content-top-bar__profile {
|
||||
margin-right: 110px !important;
|
||||
margin-top: -5px;
|
||||
}
|
||||
|
||||
/* Spice up Fullscreen mode */
|
||||
#view-player .album-art .album-art__image {
|
||||
border-radius: 30px !important;
|
||||
box-shadow: 0 10px 70px rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.5) !important;
|
||||
}
|
||||
|
||||
#view-player .album-art .album-art__image .card-image-content-wrapper,
|
||||
#view-player .album-art .album-art__image .card-image-content-wrapper .card-image {
|
||||
border-radius: 30px !important;
|
||||
}
|
||||
|
||||
#video-player .album-art__foreground {
|
||||
flex-direction: row;
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
#video-player .album-art__background {
|
||||
background-color: initial;
|
||||
}
|
||||
|
||||
#video-player .album-art__track-details {
|
||||
padding-left: 50px;
|
||||
line-height: initial;
|
||||
}
|
||||
|
||||
#video-player .album-art__track-title {
|
||||
font-size: 84px;
|
||||
margin-top: 0;
|
||||
line-height: initial;
|
||||
}
|
||||
|
||||
#video-player .album-art__artist-name {
|
||||
font-size: 54px;
|
||||
margin-top: 0;
|
||||
line-height: initial;
|
||||
}
|
||||
|
||||
/* Daily mixes */
|
||||
.carousel .card-info-wrapper.card-info-with-description.card-info-with-metadata {
|
||||
height: 50px !important;
|
||||
}
|
||||
|
||||
/* Remove section divider */
|
||||
.section-divider {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
|
||||
/* Adjust Position of border active tab in Nav bar at top
|
||||
and add little glowing effect
|
||||
*/
|
||||
.nav.navbar-nav {
|
||||
overflow: hidden !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a::after {
|
||||
bottom: 0px !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav .active a::after{
|
||||
box-shadow: 0 0px 20px !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a:focus:not(.button):active::after{
|
||||
background-color: var(--modspotify_pressing_fg) !important;
|
||||
}
|
||||
|
||||
/* Notification bar */
|
||||
#content-wrapper #view-message-bar {
|
||||
position: absolute !important;
|
||||
width: calc(100% - 160px) !important;
|
||||
margin-left: 80px !important;
|
||||
border-radius: 0 0 10px 10px !important;
|
||||
}
|
||||
|
||||
/* Small cover Big cover mechanism */
|
||||
.now-playing.cover-size-transition.active.image-expanded #now-playing-image-small {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.now-playing.cover-size-transition.active.image-expanded .cover-image-link-wrapper {
|
||||
flex: 0 1 10px;
|
||||
}
|
||||
|
||||
#view-now-playing a.image {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/* Profile arrow in top left */
|
||||
.content-top-bar__profile-menu-button .dropdown {
|
||||
position: fixed !important;
|
||||
top: 10px !important;
|
||||
-webkit-app-region: no-drag !important;
|
||||
}
|
||||
|
||||
/* [WINDOWS] Change Profile menu horizontal position */
|
||||
body.body-container--windows .content-top-bar__profile-menu-button .dropdown {
|
||||
right: 190px !important;
|
||||
}
|
||||
|
||||
body:not(.body-container--windows) .content-top-bar__profile-menu-button .dropdown {
|
||||
right: 20px !important;
|
||||
}
|
||||
|
||||
/* Small tooltip */
|
||||
#tooltip {
|
||||
box-shadow: 0 0 10px rgba(0,0,0,0.2) !important;
|
||||
border-radius: 5px !important;
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
padding: 10px 10px;
|
||||
}
|
||||
|
||||
.tooltip-arrow-top, .tooltip-arrow-bottom {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
.lyrics-lines-container,
|
||||
.message-container {
|
||||
color: #FFFFFF !important;
|
||||
}
|
||||
|
||||
/* Home page */
|
||||
.GlueCarousel__grid-wrapper::-webkit-scrollbar-thumb {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.GlueCard__info-wrapper,
|
||||
.Card__info-wrapper {
|
||||
margin-bottom: 30px;
|
||||
}
|
||||
|
||||
.card-horizontal-interior-wrapper .card-info-title {
|
||||
text-align: start !important;
|
||||
}
|
||||
|
||||
.tl-row.selected:hover .tl-cell {
|
||||
background: var(--modspotify_scrollbar_fg_and_selected_row_bg) !important;
|
||||
}
|
||||
|
||||
.GlueTableRow--is-selected {
|
||||
background-color: var(--modspotify_scrollbar_fg_and_selected_row_bg) !important;
|
||||
}
|
||||
|
||||
.tracklist-podcast .tl-progress .row-progress__bar {
|
||||
background-color: var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.Header__background-color{
|
||||
background-color: var(--modspotify_main_bg) !important;
|
||||
background-image: unset;
|
||||
}
|
||||
|
||||
.Button--style-green,
|
||||
.button.button-green, .button.button-white {
|
||||
border-radius: 4px;
|
||||
color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
.glue-page-header:not(.glue-page-header--album):not(.glue-page-header--playlist):not(.glue-page-header--artist):not(.glue-page-header--dailymix):not(.glue-page-header--user):not(.glue-page-header--show)
|
||||
.glue-page-header__content-inner .glue-page-header__title-text,
|
||||
.HomeHeader .Header__content-inner .Header__title-text-inner,
|
||||
.MadeForYouHeader .Header__content-inner .Header__title-text-inner,
|
||||
.RecentlyPlayedPage__header .Header__content-inner .Header__title-text-inner {
|
||||
background-color: var(--modspotify_main_bg);
|
||||
padding: 5px 20px;
|
||||
border: 5px solid var(--modspotify_main_fg) !important;
|
||||
border-radius: 6px;
|
||||
box-shadow: 0 4px 12px 0 rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.2);
|
||||
text-transform: uppercase;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--album .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--artist .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--dailymix .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--playlist .glue-page-header__content-inner .glue-page-header__title {
|
||||
margin-top: 10px;
|
||||
}
|
||||
|
||||
span.glue-page-header__title-text {
|
||||
color: var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.glue-page-header .glue-page-header__content-inner .glue-page-header__button {
|
||||
margin-top: 40px;
|
||||
}
|
||||
|
||||
.glue-page-header__content-inner,
|
||||
.glue-page-header__data,
|
||||
.glue-page-header__title,
|
||||
.Header__content-inner,
|
||||
.Header__data,
|
||||
.Header__title,
|
||||
.Header__title-text,
|
||||
.Header__title-text-inner {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/*Force player bar to has fixed height*/
|
||||
.view-player {
|
||||
height: var(--bar-height) !important;
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
.view-player .now-playing {
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
.view-player .cover-image-container {
|
||||
position: fixed !important;
|
||||
left: 0;
|
||||
bottom: 0;
|
||||
}
|
||||
|
||||
.view-player .now-playing .cover-image-link,
|
||||
.view-player .now-playing .cover-image-link figure {
|
||||
width: var(--bar-height);
|
||||
height: var(--bar-height);
|
||||
}
|
||||
|
||||
#now-playing-image-small .cover-image {
|
||||
width: var(--bar-height);
|
||||
height: var(--bar-height);
|
||||
}
|
||||
|
||||
.view-player .now-playing .cover-image-link-wrapper {
|
||||
flex: 0 1 calc(var(--bar-height) + 10px);
|
||||
}
|
||||
|
||||
.text-container {
|
||||
z-index: 3;
|
||||
}
|
||||
|
||||
.view-player .now-playing-container .button-add {
|
||||
color: var(--modspotify_main_fg) !important;
|
||||
}
|
||||
|
||||
.progress-container .progress-bar,
|
||||
.progress-container .inner {
|
||||
top: 0 !important;
|
||||
margin-top: 0 !important;
|
||||
height: 5px;
|
||||
}
|
||||
|
||||
.progress-container .progress-bar-wrapper {
|
||||
top: 0 !important;
|
||||
height: 5px;
|
||||
}
|
||||
|
||||
.progress-container {
|
||||
position: fixed !important;
|
||||
width: 100% !important;
|
||||
bottom: var(--bar-height) !important;
|
||||
margin : 0 !important;
|
||||
}
|
||||
|
||||
.progress-container .inner {
|
||||
border-radius: 0 2px 2px 0 !important;
|
||||
background-color: var(--modspotify_main_fg) !important;
|
||||
box-shadow: 0 2px 2px 0 var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.saber-hilt {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.glue-page-header__p2s-details,
|
||||
.glue-page-header__p2s-followers {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.context-menu {
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
box-shadow: 0 4px 12px 0 rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.2);
|
||||
border-radius: 7px !important;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
#menu-wrapper ::-webkit-scrollbar {
|
||||
display: none;
|
||||
}
|
||||
|
||||
#menu-wrapper {
|
||||
border-right: 3px solid black;
|
||||
border-image: linear-gradient(0deg, transparent , var(--modspotify_scrollbar_fg_and_selected_row_bg) 40%, var(--modspotify_scrollbar_fg_and_selected_row_bg) 60%, transparent 90%) 2 90%;
|
||||
}
|
||||
|
||||
.main-view-wrapper {
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
.Button--style-icon-stroke:after,
|
||||
.Button--style-icon-stroke:hover:after,
|
||||
.Button--style-icon-stroke,
|
||||
.glue-page-header__button .button-icon-with-stroke,
|
||||
.glue-page-header__button .button-icon-with-stroke::after {
|
||||
box-shadow: unset;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--artist .glue-page-header__label {
|
||||
padding-top: 10px;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--artist.has-custom-image .glue-page-header__label {
|
||||
padding-top: 8px;
|
||||
}
|
||||
|
||||
.glue-page-header__content .glue-page-header__label {
|
||||
margin-left: -2px;
|
||||
z-index: 2;
|
||||
}
|
||||
|
||||
.glue-page-header__label span,
|
||||
.Header__label span {
|
||||
background-color: var(--modspotify_main_fg);
|
||||
color: var(--modspotify_main_bg);
|
||||
padding: 2px 10px;
|
||||
}
|
||||
|
||||
.glue-page-header__label .header-verified-check {
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
body.remotebar .view-player .player-bar-wrapper {
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
.SidebarListItem--is-active:after,
|
||||
.RootlistItem--is-active:after {
|
||||
background-color: transparent;
|
||||
background-image: linear-gradient(90deg, var(--modspotify_sidebar_indicator_and_hover_button_bg) , transparent);
|
||||
opacity: 0.2;
|
||||
bottom: unset;
|
||||
top: 5%;
|
||||
height: 90%;
|
||||
width: 100%
|
||||
}
|
||||
|
||||
.Header__image-inner {
|
||||
box-shadow: unset;
|
||||
}
|
||||
|
||||
.Root__nav-bar {
|
||||
background-color: var(--modspotify_main_bg);
|
||||
}
|
||||
|
||||
.Root__main-view .btn,
|
||||
.Root__main-view button {
|
||||
color: var(--modspotify_main_bg);
|
||||
}
|
||||
|
||||
.Root__main-view .track-name-wrapper .tracklist-row__album-name-link,
|
||||
.Root__main-view .track-name-wrapper .tracklist-row__artist-name-link,
|
||||
.Root__main-view .track-row__episode-date {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
}
|
||||
|
||||
.Root__main-view .TrackListHeader__entity-long-description {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
}
|
||||
|
||||
.Root__main-view .mo-meta a:link, .Root__main-view .mo-meta a:visited {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
opacity: 1;
|
||||
}
|
||||
|
||||
.Root__main-view .TrackListRow__explicit-label {
|
||||
background-color: rgba(var(--modspotify_rgb_secondary_fg), 0.6);
|
||||
color: var(--modspotify_secondary_fg);
|
||||
}
|
||||
|
||||
.Root__main-view .main-view-container {
|
||||
background-color: var(--modspotify_main_bg);
|
||||
}
|
||||
|
||||
.concert-title span {
|
||||
color: var(--modspotify_secondary_fg) !important;
|
||||
}
|
||||
@ -2,8 +2,32 @@
|
||||
|
||||
## Screenshots
|
||||
|
||||
### JarvisBot
|
||||
|
||||

|
||||
|
||||
### DanDrumStone
|
||||
|
||||

|
||||
|
||||
### CherryBlossom
|
||||
|
||||

|
||||

|
||||
|
||||
### Coral
|
||||
|
||||

|
||||

|
||||
|
||||
## More
|
||||
|
||||
Source: https://github.com/DoubleJarvis/SpicetifyThemes
|
||||
|
||||
CherryBlossom and Coral developed by [@toby-wong](github.com/toby-wong)
|
||||
|
||||
If someone can figure out the following issues please let me know :)
|
||||
- corner radius when hovering to edit playlist image
|
||||
- downloaded status is fully colored
|
||||
- connect to device shadow
|
||||
|
||||
|
||||
@ -33,3 +33,64 @@ selected_button = F4E7EA
|
||||
miscellaneous_bg = ecd3da
|
||||
miscellaneous_hover_bg = ECD3DA
|
||||
preserve_1 = 3A2E48
|
||||
|
||||
[CherryBlossom]
|
||||
main_fg = d98ba1
|
||||
secondary_fg = 816e7c
|
||||
main_bg = 131c26
|
||||
sidebar_and_player_bg = 131c26
|
||||
|
||||
#tl_selected_hover = EEEEEE
|
||||
|
||||
cover_overlay_and_shadow = 816e7c
|
||||
indicator_fg_and_button_bg = d98ba1
|
||||
pressing_fg = d98ba1
|
||||
slider_bg = 131c26
|
||||
sidebar_indicator_and_hover_button_bg = d98ba1
|
||||
scrollbar_fg_and_selected_row_bg = 131c26
|
||||
pressing_button_fg = 816e7c
|
||||
pressing_button_bg = d98ba1
|
||||
selected_button = 816e7c
|
||||
miscellaneous_bg = 131c26
|
||||
miscellaneous_hover_bg = 131c26
|
||||
preserve_1 = 131c26
|
||||
|
||||
[Coral]
|
||||
main_fg = f88379
|
||||
secondary_fg = 8c92ac
|
||||
main_bg = 1d1f28
|
||||
sidebar_and_player_bg = 1d1f28
|
||||
|
||||
#tl_selected_hover = EEEEEE
|
||||
|
||||
cover_overlay_and_shadow = 8c92ac
|
||||
indicator_fg_and_button_bg = f88379
|
||||
pressing_fg = f88379
|
||||
slider_bg = 1d1f28
|
||||
sidebar_indicator_and_hover_button_bg = f88379
|
||||
scrollbar_fg_and_selected_row_bg = 1d1f28
|
||||
pressing_button_fg = 8c92ac
|
||||
pressing_button_bg = f88379
|
||||
selected_button = 8c92ac
|
||||
miscellaneous_bg = 1d1f28
|
||||
miscellaneous_hover_bg = 1d1f28
|
||||
preserve_1 = 1d1f28
|
||||
|
||||
[DanDrumStone]
|
||||
main_fg = efbe1c
|
||||
secondary_fg = fdd653
|
||||
main_bg = 0c231e
|
||||
sidebar_and_player_bg = 153c33
|
||||
cover_overlay_and_shadow = FFFFFF
|
||||
indicator_fg_and_button_bg = 22dcb1
|
||||
pressing_fg = f1db3b
|
||||
slider_bg = 181F26
|
||||
sidebar_indicator_and_hover_button_bg = F4E7EA
|
||||
scrollbar_fg_and_selected_row_bg = 0c231e
|
||||
pressing_button_fg = DEDEDE
|
||||
pressing_button_bg = F4E7EA
|
||||
selected_button = F4E7EA
|
||||
miscellaneous_bg = ecd3da
|
||||
miscellaneous_hover_bg = ECD3DA
|
||||
preserve_1 = 3A2E48
|
||||
|
||||
|
||||
|
Before Width: | Height: | Size: 1.8 MiB After Width: | Height: | Size: 1.8 MiB |
|
Before Width: | Height: | Size: 854 KiB After Width: | Height: | Size: 854 KiB |
|
Before Width: | Height: | Size: 845 KiB After Width: | Height: | Size: 845 KiB |
|
Before Width: | Height: | Size: 1.8 MiB After Width: | Height: | Size: 1.8 MiB |
@ -1,36 +0,0 @@
|
||||
# Lovelace
|
||||
|
||||
## Screenshots
|
||||
|
||||
### Base
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### Lovepink
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### Mint
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### Neon
|
||||
|
||||

|
||||
|
||||
|
||||

|
||||
|
||||
## More
|
||||
|
||||
Author: [adriankarlen](https://github.com/adriankarlen)<br>Neon dark themes provided by [bBSempai](https://github.com/bbsempai)
|
||||
|
||||
Based on [this](https://raw.githubusercontent.com/mbadolato/iTerm2-Color-Schemes/master/schemes/lovelace.itermcolors) iTerm2 color scheme.
|
||||
|
||||
Also used [TychoAwake](https://github.com/morpheusthewhite/spicetify-themes/tree/master/TychoAwake) as base for the theme.
|
||||
@ -1,71 +0,0 @@
|
||||
[Base]
|
||||
main_fg = ff4971
|
||||
secondary_fg = f37f97
|
||||
main_bg = 282a36
|
||||
sidebar_and_player_bg = 282a36
|
||||
cover_overlay_and_shadow = f37f97
|
||||
indicator_fg_and_button_bg = ff4971
|
||||
pressing_fg = c1ddff
|
||||
slider_bg = 414458
|
||||
sidebar_indicator_and_hover_button_bg = 3fdcee
|
||||
scrollbar_fg_and_selected_row_bg = 414458
|
||||
pressing_button_fg = fdfdfd
|
||||
pressing_button_bg = 3fdcee
|
||||
selected_button = 3fdcee
|
||||
miscellaneous_bg = bebec1
|
||||
miscellaneous_hover_bg = bebec1
|
||||
preserve_1 = 1d1f28
|
||||
|
||||
[Lovepink]
|
||||
main_fg = ff4971
|
||||
secondary_fg = f37f97
|
||||
main_bg = 000000
|
||||
sidebar_and_player_bg = 000000
|
||||
cover_overlay_and_shadow = f37f97
|
||||
indicator_fg_and_button_bg = ff4971
|
||||
pressing_fg = c1ddff
|
||||
slider_bg = 414458
|
||||
sidebar_indicator_and_hover_button_bg = 3fdcee
|
||||
scrollbar_fg_and_selected_row_bg = 414458
|
||||
pressing_button_fg = fdfdfd
|
||||
pressing_button_bg = 3fdcee
|
||||
selected_button = 3fdcee
|
||||
miscellaneous_bg = bebec1
|
||||
miscellaneous_hover_bg = bebec1
|
||||
preserve_1 = 1d1f28
|
||||
|
||||
[Mint]
|
||||
main_fg = 49ff92
|
||||
secondary_fg = 96fabb
|
||||
main_bg = 282a36
|
||||
sidebar_and_player_bg = 282a36
|
||||
cover_overlay_and_shadow = 7ff3bd
|
||||
indicator_fg_and_button_bg = 49ff92
|
||||
pressing_fg = c1ddff
|
||||
slider_bg = 414458
|
||||
sidebar_indicator_and_hover_button_bg = 3fdcee
|
||||
scrollbar_fg_and_selected_row_bg = 414458
|
||||
pressing_button_fg = fdfdfd
|
||||
pressing_button_bg = 3fdcee
|
||||
selected_button = 3fdcee
|
||||
miscellaneous_bg = bebec1
|
||||
miscellaneous_hover_bg = bebec1
|
||||
preserve_1 = 1d1f28
|
||||
|
||||
[Neon]
|
||||
main_fg = 49ff92
|
||||
secondary_fg = 96fabb
|
||||
main_bg = 000000
|
||||
sidebar_and_player_bg = 000000
|
||||
cover_overlay_and_shadow = 7ff3bd
|
||||
indicator_fg_and_button_bg = 49ff92
|
||||
pressing_fg = c1ddff
|
||||
slider_bg = 414458
|
||||
sidebar_indicator_and_hover_button_bg = 3fdcee
|
||||
scrollbar_fg_and_selected_row_bg = 414458
|
||||
pressing_button_fg = fdfdfd
|
||||
pressing_button_bg = 3fdcee
|
||||
selected_button = 3fdcee
|
||||
miscellaneous_bg = bebec1
|
||||
miscellaneous_hover_bg = bebec1
|
||||
preserve_1 = 1d1f28
|
||||
@ -1,647 +0,0 @@
|
||||
:root {
|
||||
--bar-height: 120px;
|
||||
}
|
||||
|
||||
/*Round corner cover image*/
|
||||
.card-image,
|
||||
.card-placeholder-wrapper,
|
||||
.card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image,
|
||||
.Card:not(.Card--artist) .Card__image-wrapper {
|
||||
border-radius: 10px !important;
|
||||
overflow: hidden !important
|
||||
}
|
||||
|
||||
/*Hide some annoying elements like profile name and pic, upgrade button and device connect bar at bottom, new playlist button*/
|
||||
.profile.content-top-bar__profile-link,
|
||||
.upgrade-button,
|
||||
.view-player .remote-playback-bar,
|
||||
.NewPlaylistButton {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
|
||||
/*Exclude these elements from draggable property because it stops them from clickable*/
|
||||
.profile-items-container,
|
||||
.profile {
|
||||
-webkit-app-region: no-drag !important;
|
||||
}
|
||||
|
||||
/*Thinner scrollbar*/
|
||||
::-webkit-scrollbar {
|
||||
height: 6px !important;
|
||||
width: 6px !important;
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
/*Round corner scrollbar*/
|
||||
::-webkit-scrollbar-thumb {
|
||||
border-radius: 3px !important;
|
||||
}
|
||||
|
||||
/*Hide top and bottom buttons of scrollbar */
|
||||
/*who uses those, lol*/
|
||||
::-webkit-scrollbar-button {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/*Hide cover image overlay*/
|
||||
.card-overlay {
|
||||
visibility: hidden !important;
|
||||
}
|
||||
|
||||
/*Lift up cover when hovering on it*/
|
||||
.card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image-wrapper {
|
||||
transition-property: transform, box-shadow !important;
|
||||
transition-duration: 1s !important;
|
||||
transition-timing-function: cubic-bezier(.3,0,0,1) !important;
|
||||
box-shadow: 0 5px 20px rgba(0,0,0,0.1);
|
||||
}
|
||||
|
||||
.card-image-hit-area:not(.no-hover):hover .card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image-hit-area-counter-scale:hover .Card__image-wrapper {
|
||||
transform: translateY(-10px);
|
||||
box-shadow: 0 15px 30px rgba(0,0,0,0.3);
|
||||
}
|
||||
|
||||
.card-image-hit-area .card-button-add,
|
||||
.card-image-hit-area .card-button-play,
|
||||
.card-image-hit-area .card-button-more,
|
||||
.Card__image-hit-area .card-button-add,
|
||||
.Card__image-hit-area .card-button-play,
|
||||
.Card__image-hit-area .card-button-more,
|
||||
.Card__image-hit-area .Card__play-button,
|
||||
.Card__image-hit-area .Card__add-button,
|
||||
.Card__image-hit-area .Card__more-button,
|
||||
.Card__image-hit-area .Card__overlay {
|
||||
transition-property: all !important;
|
||||
transition-duration: 1s !important;
|
||||
transition-timing-function: cubic-bezier(.3,0,0,1) !important;
|
||||
opacity: 0 !important;
|
||||
}
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-add,
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-play,
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-more,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-add,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-play,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-more {
|
||||
opacity: 1 !important;
|
||||
transform: translateY(-10px);
|
||||
}
|
||||
|
||||
.Card__image-hit-area:hover .Card__play-button,
|
||||
.Card__image-hit-area:hover .Card__add-button,
|
||||
.Card__image-hit-area:hover .Card__more-button,
|
||||
.Card__image-hit-area:hover .Card__overlay {
|
||||
opacity: 1 !important;
|
||||
}
|
||||
|
||||
.glue-page-header__content .glue-page-header__image-inner {
|
||||
border-radius: 10px;
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.glue-page-header__full-description-overlay {
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.card-placeholder-wrapper {
|
||||
background: transparent !important;
|
||||
}
|
||||
|
||||
/*Spice up search input background*/
|
||||
.SearchInput {
|
||||
color: var(--modspotify_main_fg);
|
||||
}
|
||||
.SearchInput__input {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
background-color: rgba(var(--modspotify_rgb_scrollbar_fg_and_selected_row_bg), 0.5) !important;
|
||||
border-radius: 4px !important;
|
||||
padding-left: 34px;
|
||||
}
|
||||
|
||||
.sidebar:hover .sidebar-navbar.sidebar-scroll-element {
|
||||
opacity: 1!important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container,
|
||||
.view-player .player-controls-container .controls {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play{
|
||||
height:50px !important;
|
||||
border-radius:50px !important;
|
||||
background: transparent !important;
|
||||
box-shadow:0 0 0 0 !important;
|
||||
width:50px !important;
|
||||
overflow: visible !important;
|
||||
box-shadow: 0 4px 15px rgba(0,0,0,0.2) !important;
|
||||
transition:none 0.3s cubic-bezier(.3,0,.7,1);
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play:before{
|
||||
font-size:18px !important;
|
||||
padding-left: 16px !important;
|
||||
padding-top: 9px !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play:after {
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container {
|
||||
position: absolute !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls {
|
||||
width: 100% !important;
|
||||
height: 100% !important;
|
||||
align-items: center !important;
|
||||
margin-top : 0px !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Hide the song duration and elapsed text. I dont know where to put those so I just hide them
|
||||
*/
|
||||
.view-player .player-controls-container .progress-container .elapsed,
|
||||
.view-player .player-controls-container .progress-container .remaining {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/* Add round corner for Gerne and Mood cards */
|
||||
.gc-image-container,
|
||||
.gc-image {
|
||||
border-radius: 10px !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Collage of 3 album covers is usually seen in Browse and Chart.
|
||||
*/
|
||||
.card-puff__image-wrapper,
|
||||
.card-puff__info-container,
|
||||
.card-puff__card-image {
|
||||
border-radius: 10px !important;
|
||||
}
|
||||
|
||||
.card-puff__image-wrapper {
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.card-puff__card-image {
|
||||
box-shadow: 5px 0 30px rgba(0,0,0,0.7);
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.card-puff__title-container {
|
||||
background-color: transparent !important;
|
||||
}
|
||||
|
||||
.card-puff.pressed .card-puff__image-wrapper,
|
||||
.card-puff.pressed .card-puff__info-container {
|
||||
opacity: 0.7 !important;
|
||||
}
|
||||
|
||||
.card-puff__title {
|
||||
padding: 5px 10px 5px 10px !important;
|
||||
background-color: var(--modspotify_main_bg) !important;
|
||||
border-radius: 4px;
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
/*
|
||||
We use round corner on cover so they look weird in original
|
||||
form, so I move last cover to the right 20px and first one to the left 20px
|
||||
*/
|
||||
.card-puff__card-image:nth-child(1) {
|
||||
right: 20px;
|
||||
box-shadow: 0 0 0 0 !important;
|
||||
}
|
||||
|
||||
.card-puff__card-image:nth-child(3) {
|
||||
left: 20px;
|
||||
}
|
||||
|
||||
.grid-overlay-label {
|
||||
top: 140px !important;
|
||||
}
|
||||
|
||||
/**/
|
||||
.glue-page-header__background-color {
|
||||
background-image: none !important;
|
||||
background: var(--modspotify_main_bg);
|
||||
}
|
||||
|
||||
/* .glue-page-header__sticky {
|
||||
padding-top: 60px !important;
|
||||
} */
|
||||
|
||||
/*
|
||||
Remove those title, cringy description and
|
||||
meaningless followers number
|
||||
*/
|
||||
|
||||
.carousel .card-info-subtitle-description,
|
||||
.carousel .card-info-subtitle-metadata,
|
||||
.carousel .card:not(.card-type-station).card-info-title,
|
||||
.carousel .card.card-type-playlist.image-loaded .card-info-subtitle-description,
|
||||
.carousel .card.card-type-playlist.image-loaded .card-info-subtitle-metadata {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
|
||||
/*
|
||||
In top of Browse usually has bunch of Playlist or Album cards,
|
||||
and they has .carousel as a wrapper and it hides anything that
|
||||
overflows from its zone, aka our shadow and lifting animation.
|
||||
*/
|
||||
.carousel {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Button with text Play
|
||||
*/
|
||||
.button.button-green,
|
||||
.GlueButton.GlueButton--style-green {
|
||||
color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Change text color in playlist
|
||||
*/
|
||||
.tl-explicit .label,
|
||||
.tl-premium .label,
|
||||
.tl-cell:not(.tl-number),
|
||||
.tl-cell a:link,
|
||||
.tl-highlight {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
}
|
||||
|
||||
.card-type-album .card-info-title,
|
||||
.card-type-track .card-info-title,
|
||||
.card-type-collection-album .card-info-title,
|
||||
.card-type-episode .card-info-title {
|
||||
font-size: 15px;
|
||||
font-weight: 900 !important;
|
||||
text-align: center !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.card-type-album .card-info-subtitle-links,
|
||||
.card-type-track .card-info-subtitle-links,
|
||||
.card-type-collection-album .card-info-subtitle-links,
|
||||
.card-type-episode .card-info-subtitle-links {
|
||||
text-align: center !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.tracklist-station-container::after {
|
||||
background: transparent !important;
|
||||
}
|
||||
|
||||
.GlueHeader__background-overlay {
|
||||
background: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
/* Move navigation buttons and search field to the right and down */
|
||||
.browser-navigation-top-bar {
|
||||
margin-left: 40px !important;
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.SearchInput__input,
|
||||
.SearchInput__searchIcon,
|
||||
.SearchInput__clearButton {
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.content-top-bar__profile-menu-button {
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.body-container--windows:not(.with-buddy-list):not(.messagebar) .content-top-bar__profile {
|
||||
margin-right: 110px !important;
|
||||
margin-top: -5px;
|
||||
}
|
||||
|
||||
/* Spice up Fullscreen mode */
|
||||
#view-player .album-art .album-art__image {
|
||||
border-radius: 30px !important;
|
||||
box-shadow: 0 10px 70px rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.5) !important;
|
||||
}
|
||||
|
||||
#view-player .album-art .album-art__image .card-image-content-wrapper,
|
||||
#view-player .album-art .album-art__image .card-image-content-wrapper .card-image {
|
||||
border-radius: 30px !important;
|
||||
}
|
||||
|
||||
/* Daily mixes */
|
||||
.carousel .card-info-wrapper.card-info-with-description.card-info-with-metadata {
|
||||
height: 50px !important;
|
||||
}
|
||||
|
||||
/* Remove section divider */
|
||||
.section-divider {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
|
||||
/* Adjust Position of border active tab in Nav bar at top
|
||||
and add little glowing effect
|
||||
*/
|
||||
.nav.navbar-nav {
|
||||
overflow: hidden !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a::after {
|
||||
bottom: 0px !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav .active a::after{
|
||||
box-shadow: 0 0px 20px !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a:focus:not(.button):active::after{
|
||||
background-color: var(--modspotify_pressing_fg) !important;
|
||||
}
|
||||
|
||||
/* Notification bar */
|
||||
#content-wrapper #view-message-bar {
|
||||
position: absolute !important;
|
||||
width: calc(100% - 160px) !important;
|
||||
margin-left: 80px !important;
|
||||
border-radius: 0 0 10px 10px !important;
|
||||
}
|
||||
|
||||
/* Small cover Big cover mechanism */
|
||||
.now-playing.cover-size-transition.active.image-expanded .cover-image {
|
||||
width: 10px !important;
|
||||
height: 10px !important;
|
||||
}
|
||||
.now-playing.cover-size-transition.active.image-expanded .caption {
|
||||
padding-left: 0px !important;
|
||||
}
|
||||
#view-now-playing a.image {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
#view-now-playing.expanded {
|
||||
width: 200px;
|
||||
height: 200px;
|
||||
}
|
||||
|
||||
#now-playing-image-large .cover-image {
|
||||
height: 200px !important;
|
||||
}
|
||||
|
||||
/* Profile arrow in top left */
|
||||
.content-top-bar__profile-menu-button .dropdown {
|
||||
position: fixed !important;
|
||||
top: 10px !important;
|
||||
-webkit-app-region: no-drag !important;
|
||||
}
|
||||
|
||||
body.body-container--windows .content-top-bar__profile-menu-button .dropdown {
|
||||
right: 190px !important;
|
||||
}
|
||||
|
||||
body:not(.body-container--windows) .content-top-bar__profile-menu-button .dropdown {
|
||||
right: 20px !important;
|
||||
}
|
||||
|
||||
/* Small tooltip */
|
||||
#tooltip {
|
||||
box-shadow: 0 0 10px rgba(0,0,0,0.2) !important;
|
||||
border-radius: 5px !important;
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
padding: 10px 10px;
|
||||
}
|
||||
|
||||
.tooltip-arrow-top, .tooltip-arrow-bottom {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
.lyrics-lines-container,
|
||||
.message-container {
|
||||
color: #FFFFFF !important;
|
||||
}
|
||||
|
||||
/* Home page */
|
||||
.GlueCarousel__grid-wrapper::-webkit-scrollbar-thumb {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.GlueCard__info-wrapper,
|
||||
.Card__info-wrapper {
|
||||
margin-bottom: 30px;
|
||||
}
|
||||
|
||||
.card-horizontal-interior-wrapper .card-info-title {
|
||||
text-align: start !important;
|
||||
}
|
||||
|
||||
.tl-row.selected:hover .tl-cell {
|
||||
background: var(--modspotify_scrollbar_fg_and_selected_row_bg) !important;
|
||||
}
|
||||
|
||||
.GlueTableRow--is-selected {
|
||||
background-color: var(--modspotify_scrollbar_fg_and_selected_row_bg) !important;
|
||||
}
|
||||
|
||||
.tracklist-podcast .tl-progress .row-progress__bar {
|
||||
background-color: var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.Header__background-color{
|
||||
background-color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
.Button--style-green,
|
||||
.button.button-green, .button.button-white {
|
||||
border-radius: 4px;
|
||||
color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
.glue-page-header:not(.glue-page-header--album):not(.glue-page-header--playlist):not(.glue-page-header--artist):not(.glue-page-header--dailymix):not(.glue-page-header--user):not(.glue-page-header--show)
|
||||
.glue-page-header__content-inner .glue-page-header__title-text,
|
||||
.HomeHeader .Header__content-inner .Header__title-text-inner,
|
||||
.MadeForYouHeader .Header__content-inner .Header__title-text-inner,
|
||||
.RecentlyPlayedPage__header .Header__content-inner .Header__title-text-inner {
|
||||
background-color: var(--modspotify_main_bg);
|
||||
padding: 5px 20px;
|
||||
border: 5px solid var(--modspotify_main_fg) !important;
|
||||
border-radius: 6px;
|
||||
box-shadow: 0 4px 12px 0 rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.2);
|
||||
text-transform: uppercase;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--album .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--artist .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--dailymix .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--playlist .glue-page-header__content-inner .glue-page-header__title {
|
||||
margin-top: 10px;
|
||||
}
|
||||
|
||||
span.glue-page-header__title-text {
|
||||
color: var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.glue-page-header .glue-page-header__content-inner .glue-page-header__button {
|
||||
margin-top: 40px;
|
||||
}
|
||||
|
||||
.glue-page-header__content-inner,
|
||||
.glue-page-header__data,
|
||||
.glue-page-header__title,
|
||||
.Header__content-inner,
|
||||
.Header__data,
|
||||
.Header__title,
|
||||
.Header__title-text,
|
||||
.Header__title-text-inner {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/*Force player bar to has fixed height*/
|
||||
.view-player {
|
||||
height: var(--bar-height) !important;
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
.view-player .now-playing {
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
.view-player .now-playing .cover-image-link,
|
||||
.view-player .now-playing .cover-image-link figure {
|
||||
width: var(--bar-height);
|
||||
height: var(--bar-height);
|
||||
}
|
||||
|
||||
#now-playing-image-small .cover-image {
|
||||
position: fixed !important;
|
||||
width: var(--bar-height);
|
||||
height: var(--bar-height);
|
||||
left: 0;
|
||||
bottom: 0;
|
||||
}
|
||||
|
||||
.view-player .now-playing .cover-image-link-wrapper {
|
||||
flex: 0 1 calc(var(--bar-height) + 10px);
|
||||
}
|
||||
|
||||
.text-container {
|
||||
z-index: 3;
|
||||
}
|
||||
|
||||
.view-player .now-playing-container .button-add {
|
||||
color: var(--modspotify_main_fg) !important;
|
||||
}
|
||||
|
||||
.progress-container .progress-bar,
|
||||
.progress-container .inner {
|
||||
top: 0 !important;
|
||||
margin-top: 0 !important;
|
||||
height: 5px;
|
||||
}
|
||||
|
||||
.progress-container .progress-bar-wrapper {
|
||||
top: 0 !important;
|
||||
height: 5px;
|
||||
}
|
||||
|
||||
.progress-container {
|
||||
position: fixed !important;
|
||||
width: 100% !important;
|
||||
bottom: var(--bar-height) !important;
|
||||
margin : 0 !important;
|
||||
}
|
||||
|
||||
.progress-container .inner {
|
||||
border-radius: 0 2px 2px 0 !important;
|
||||
background-color: var(--modspotify_main_fg) !important;
|
||||
box-shadow: 0 2px 20px 0 var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.glue-page-header__p2s-details,
|
||||
.glue-page-header__p2s-followers {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.context-menu {
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
box-shadow: 0 4px 12px 0 rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.2);
|
||||
border-radius: 7px !important;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
#menu-wrapper ::-webkit-scrollbar {
|
||||
display: none;
|
||||
}
|
||||
|
||||
#menu-wrapper {
|
||||
border-right: 3px solid black;
|
||||
border-image: linear-gradient(0deg, transparent , var(--modspotify_scrollbar_fg_and_selected_row_bg) 40%, var(--modspotify_scrollbar_fg_and_selected_row_bg) 60%, transparent 90%) 2 90%;
|
||||
}
|
||||
|
||||
.main-view-wrapper {
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
.Button--style-icon-stroke:after,
|
||||
.Button--style-icon-stroke:hover:after,
|
||||
.Button--style-icon-stroke,
|
||||
.glue-page-header__button .button-icon-with-stroke,
|
||||
.glue-page-header__button .button-icon-with-stroke::after {
|
||||
box-shadow: unset;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--artist .glue-page-header__label {
|
||||
padding-top: 10px;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--artist.has-custom-image .glue-page-header__label {
|
||||
padding-top: 8px;
|
||||
}
|
||||
|
||||
.glue-page-header__content .glue-page-header__label {
|
||||
margin-left: -2px;
|
||||
z-index: 2;
|
||||
}
|
||||
|
||||
.glue-page-header__label span,
|
||||
.Header__label span {
|
||||
background-color: var(--modspotify_main_fg);
|
||||
color: var(--modspotify_main_bg);
|
||||
padding: 2px 10px;
|
||||
}
|
||||
|
||||
.glue-page-header__label .header-verified-check {
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
body.remotebar .view-player .player-bar-wrapper {
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
.SidebarListItem--is-active:after,
|
||||
.RootlistItem--is-active:after,
|
||||
/* For Linux */ #view-navigation-bar .item.active:after {
|
||||
background-color: transparent;
|
||||
background-image: linear-gradient(90deg, var(--modspotify_sidebar_indicator_and_hover_button_bg) , transparent);
|
||||
opacity: 0.2;
|
||||
bottom: unset;
|
||||
top: 5%;
|
||||
height: 90%;
|
||||
width: 100%
|
||||
}
|
||||
|
||||
.Header__image-inner {
|
||||
box-shadow: unset;
|
||||
}
|
||||
@ -1,10 +1,17 @@
|
||||
# OneDarkish
|
||||
|
||||
## Screenshots
|
||||
### Base
|
||||
|
||||

|
||||

|
||||
|
||||
### VPFut
|
||||
|
||||

|
||||
|
||||
## More
|
||||
|
||||
Inspired by [One Dark UI](https://atom.io/themes/one-dark-ui). Feedback is always appreciated :).
|
||||
|
||||
VPFut color scheme developed by [Caio Domingues](https://github.com/caiodomingues)
|
||||
|
||||
|
||||
@ -16,3 +16,23 @@ selected_button = A3BE8C
|
||||
miscellaneous_bg = 74707D
|
||||
miscellaneous_hover_bg = A3BE8C
|
||||
preserve_1 = FFFFFF
|
||||
|
||||
[VPFut]
|
||||
main_fg = 009e3d
|
||||
secondary_fg = bacfc7
|
||||
main_bg = 181818
|
||||
sidebar_and_player_bg = 181818
|
||||
#tl_selected_hover = EEEEEE
|
||||
cover_overlay_and_shadow = bacfc7
|
||||
indicator_fg_and_button_bg = 009e3d
|
||||
pressing_fg = 009e3d
|
||||
slider_bg = 181818
|
||||
sidebar_indicator_and_hover_button_bg = 009e3d
|
||||
scrollbar_fg_and_selected_row_bg = 181818
|
||||
pressing_button_fg = bacfc7
|
||||
pressing_button_bg = 009e3d
|
||||
selected_button = bacfc7
|
||||
miscellaneous_bg = 181818
|
||||
miscellaneous_hover_bg = 181818
|
||||
preserve_1 = 181818
|
||||
|
||||
|
||||
|
Before Width: | Height: | Size: 116 KiB After Width: | Height: | Size: 116 KiB |
@ -16,3 +16,23 @@ selected_button = FE6F61
|
||||
miscellaneous_bg = 3F3C45
|
||||
miscellaneous_hover_bg = 383145
|
||||
preserve_1 = FFFFFF
|
||||
|
||||
[Honne]
|
||||
;
|
||||
main_fg = FCD15E
|
||||
secondary_fg = FCD15E
|
||||
main_bg = CB4E32
|
||||
sidebar_and_player_bg = CB4E32
|
||||
cover_overlay_and_shadow = 43b185
|
||||
indicator_fg_and_button_bg = FCD15E
|
||||
pressing_fg = FF5C86
|
||||
slider_bg = 43b185
|
||||
sidebar_indicator_and_hover_button_bg = DDA601
|
||||
scrollbar_fg_and_selected_row_bg = 43b185
|
||||
pressing_button_fg = DEDEDE
|
||||
pressing_button_bg = CB4E32
|
||||
selected_button = FE6F61
|
||||
miscellaneous_bg = CB4E32
|
||||
miscellaneous_hover_bg = CB4E32
|
||||
preserve_1 = FFFFFF
|
||||
|
||||
|
||||
|
Before Width: | Height: | Size: 114 KiB After Width: | Height: | Size: 114 KiB |
@ -1,10 +1,22 @@
|
||||
# Otto
|
||||
|
||||
## Screenshots
|
||||
### Base
|
||||
|
||||

|
||||

|
||||
## More
|
||||
Based on [@jomada](https://github.com/jomada)'s Otto theme for KDE ([Link](https://store.kde.org/p/1358262/) and [Reddit post](https://www.reddit.com/r/unixporn/comments/flve55/kde_plasma_otto/))
|
||||
|
||||
Works best with the Friends tab disabled (Settings > Display Options > disable "Show Friends Activity")
|
||||
### Honne
|
||||
|
||||

|
||||
|
||||
## More
|
||||
|
||||
Based on [@jomada](https://github.com/jomada)'s Otto theme for KDE
|
||||
([Link](https://store.kde.org/p/1358262/) and [Reddit
|
||||
post](https://www.reddit.com/r/unixporn/comments/flve55/kde_plasma_otto/))
|
||||
|
||||
Works best with the Friends tab disabled (Settings > Display Options > disable
|
||||
"Show Friends Activity")
|
||||
|
||||
Honne color scheme based on the Music Artist Honne ◑by HamLord
|
||||
|
||||
|
||||
@ -1,9 +1,34 @@
|
||||
# TychoAwake
|
||||
|
||||
## Screenshots
|
||||
### Base
|
||||
|
||||

|
||||
|
||||
### Lovelace
|
||||
|
||||

|
||||

|
||||
|
||||
### Lovepink
|
||||
|
||||

|
||||

|
||||
|
||||
### Mint
|
||||
|
||||

|
||||

|
||||
|
||||
### Neon
|
||||
|
||||

|
||||

|
||||
|
||||
## More
|
||||
|
||||
Source: https://github.com/DoubleJarvis/SpicetifyThemes
|
||||
|
||||
Author of Lovelace color scheme: [adriankarlen](https://github.com/adriankarlen)<br>Neon dark themes provided by [bBSempai](https://github.com/bbsempai)
|
||||
|
||||
Based on [this](https://raw.githubusercontent.com/mbadolato/iTerm2-Color-Schemes/master/schemes/lovelace.itermcolors) iTerm2 color scheme.
|
||||
|
||||
|
||||
|
Before Width: | Height: | Size: 510 KiB After Width: | Height: | Size: 510 KiB |
|
Before Width: | Height: | Size: 446 KiB After Width: | Height: | Size: 446 KiB |
|
Before Width: | Height: | Size: 512 KiB After Width: | Height: | Size: 512 KiB |
|
Before Width: | Height: | Size: 549 KiB After Width: | Height: | Size: 549 KiB |
@ -15,3 +15,76 @@ selected_button = 9C6B67
|
||||
miscellaneous_bg = ecd3da
|
||||
miscellaneous_hover_bg = ECD3DA
|
||||
preserve_1 = 3A2E48
|
||||
|
||||
[Lovelace]
|
||||
main_fg = ff4971
|
||||
secondary_fg = f37f97
|
||||
main_bg = 282a36
|
||||
sidebar_and_player_bg = 282a36
|
||||
cover_overlay_and_shadow = f37f97
|
||||
indicator_fg_and_button_bg = ff4971
|
||||
pressing_fg = c1ddff
|
||||
slider_bg = 414458
|
||||
sidebar_indicator_and_hover_button_bg = 3fdcee
|
||||
scrollbar_fg_and_selected_row_bg = 414458
|
||||
pressing_button_fg = fdfdfd
|
||||
pressing_button_bg = 3fdcee
|
||||
selected_button = 3fdcee
|
||||
miscellaneous_bg = bebec1
|
||||
miscellaneous_hover_bg = bebec1
|
||||
preserve_1 = 1d1f28
|
||||
|
||||
[Lovepink]
|
||||
main_fg = ff4971
|
||||
secondary_fg = f37f97
|
||||
main_bg = 000000
|
||||
sidebar_and_player_bg = 000000
|
||||
cover_overlay_and_shadow = f37f97
|
||||
indicator_fg_and_button_bg = ff4971
|
||||
pressing_fg = c1ddff
|
||||
slider_bg = 414458
|
||||
sidebar_indicator_and_hover_button_bg = 3fdcee
|
||||
scrollbar_fg_and_selected_row_bg = 414458
|
||||
pressing_button_fg = fdfdfd
|
||||
pressing_button_bg = 3fdcee
|
||||
selected_button = 3fdcee
|
||||
miscellaneous_bg = bebec1
|
||||
miscellaneous_hover_bg = bebec1
|
||||
preserve_1 = 1d1f28
|
||||
|
||||
[Mint]
|
||||
main_fg = 49ff92
|
||||
secondary_fg = 96fabb
|
||||
main_bg = 282a36
|
||||
sidebar_and_player_bg = 282a36
|
||||
cover_overlay_and_shadow = 7ff3bd
|
||||
indicator_fg_and_button_bg = 49ff92
|
||||
pressing_fg = c1ddff
|
||||
slider_bg = 414458
|
||||
sidebar_indicator_and_hover_button_bg = 3fdcee
|
||||
scrollbar_fg_and_selected_row_bg = 414458
|
||||
pressing_button_fg = fdfdfd
|
||||
pressing_button_bg = 3fdcee
|
||||
selected_button = 3fdcee
|
||||
miscellaneous_bg = bebec1
|
||||
miscellaneous_hover_bg = bebec1
|
||||
preserve_1 = 1d1f28
|
||||
|
||||
[Neon]
|
||||
main_fg = 49ff92
|
||||
secondary_fg = 96fabb
|
||||
main_bg = 000000
|
||||
sidebar_and_player_bg = 000000
|
||||
cover_overlay_and_shadow = 7ff3bd
|
||||
indicator_fg_and_button_bg = 49ff92
|
||||
pressing_fg = c1ddff
|
||||
slider_bg = 414458
|
||||
sidebar_indicator_and_hover_button_bg = 3fdcee
|
||||
scrollbar_fg_and_selected_row_bg = 414458
|
||||
pressing_button_fg = fdfdfd
|
||||
pressing_button_bg = 3fdcee
|
||||
selected_button = 3fdcee
|
||||
miscellaneous_bg = bebec1
|
||||
miscellaneous_hover_bg = bebec1
|
||||
preserve_1 = 1d1f28
|
||||
|
||||
|
||||
|
Before Width: | Height: | Size: 323 KiB After Width: | Height: | Size: 323 KiB |
|
Before Width: | Height: | Size: 188 KiB After Width: | Height: | Size: 188 KiB |
|
Before Width: | Height: | Size: 319 KiB After Width: | Height: | Size: 319 KiB |
|
Before Width: | Height: | Size: 303 KiB After Width: | Height: | Size: 303 KiB |
@ -1,8 +0,0 @@
|
||||
# VPFut
|
||||
|
||||
## Screenshots
|
||||
|
||||

|
||||
|
||||
## Credits
|
||||
Theme developed by [Caio Domingues](https://github.com/caiodomingues)
|
||||
@ -1,51 +0,0 @@
|
||||
[CherryBlossom]
|
||||
main_fg = 009e3d
|
||||
secondary_fg = bacfc7
|
||||
main_bg = 181818
|
||||
sidebar_and_player_bg = 181818
|
||||
|
||||
#tl_selected_hover = EEEEEE
|
||||
|
||||
cover_overlay_and_shadow = bacfc7
|
||||
indicator_fg_and_button_bg = 009e3d
|
||||
pressing_fg = 009e3d
|
||||
slider_bg = 181818
|
||||
sidebar_indicator_and_hover_button_bg = 009e3d
|
||||
scrollbar_fg_and_selected_row_bg = 181818
|
||||
pressing_button_fg = bacfc7
|
||||
pressing_button_bg = 009e3d
|
||||
selected_button = bacfc7
|
||||
miscellaneous_bg = 181818
|
||||
miscellaneous_hover_bg = 181818
|
||||
preserve_1 = 181818
|
||||
|
||||
[Coral]
|
||||
main_fg = f88379
|
||||
secondary_fg = 8c92ac
|
||||
main_bg = 1d1f28
|
||||
sidebar_and_player_bg = 1d1f28
|
||||
|
||||
#tl_selected_hover = EEEEEE
|
||||
|
||||
cover_overlay_and_shadow = 8c92ac
|
||||
indicator_fg_and_button_bg = f88379
|
||||
pressing_fg = f88379
|
||||
slider_bg = 1d1f28
|
||||
sidebar_indicator_and_hover_button_bg = f88379
|
||||
scrollbar_fg_and_selected_row_bg = 1d1f28
|
||||
pressing_button_fg = 8c92ac
|
||||
pressing_button_bg = f88379
|
||||
selected_button = 8c92ac
|
||||
miscellaneous_bg = 1d1f28
|
||||
miscellaneous_hover_bg = 1d1f28
|
||||
preserve_1 = 1d1f28
|
||||
|
||||
|
||||
#Greyish Pink = #c79da9
|
||||
#Purplish grey = #bacfc7
|
||||
#Very dark (mostly black) blue = #181818
|
||||
|
||||
#NEED TO DO
|
||||
#corner radius when hovering to edit playlist image
|
||||
#downloaded status is fully colored
|
||||
#connect to device shadow
|
||||
718
VPFut/user.css
@ -1,718 +0,0 @@
|
||||
:root {
|
||||
--bar-height: 120px;
|
||||
}
|
||||
|
||||
/*Round corner cover image*/
|
||||
.card-image,
|
||||
.card-placeholder-wrapper,
|
||||
.card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image,
|
||||
.Card:not(.Card--artist) .Card__image-wrapper {
|
||||
border-radius: 10px !important;
|
||||
overflow: hidden !important
|
||||
}
|
||||
|
||||
/*Hide some annoying elements like profile name and pic, upgrade button and device connect bar at bottom, new playlist button*/
|
||||
.profile.content-top-bar__profile-link,
|
||||
.upgrade-button,
|
||||
.view-player .remote-playback-bar,
|
||||
.LeftSidebarNewPlaylistButton__button {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
|
||||
/*Exclude these elements from draggable property because it stops them from clickable*/
|
||||
.profile-items-container,
|
||||
.profile {
|
||||
-webkit-app-region: no-drag !important;
|
||||
}
|
||||
|
||||
/*Thinner scrollbar*/
|
||||
::-webkit-scrollbar {
|
||||
height: 6px !important;
|
||||
width: 6px !important;
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
/*Round corner scrollbar*/
|
||||
::-webkit-scrollbar-thumb {
|
||||
border-radius: 3px !important;
|
||||
}
|
||||
|
||||
/*Hide top and bottom buttons of scrollbar */
|
||||
/*who uses those, lol*/
|
||||
::-webkit-scrollbar-button {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/*Hide cover image overlay*/
|
||||
.card-overlay {
|
||||
visibility: hidden !important;
|
||||
}
|
||||
|
||||
/*Lift up cover when hovering on it*/
|
||||
.card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image-wrapper {
|
||||
transition-property: transform, box-shadow !important;
|
||||
transition-duration: 1s !important;
|
||||
transition-timing-function: cubic-bezier(.3,0,0,1) !important;
|
||||
box-shadow: 0 5px 20px rgba(0,0,0,0.1);
|
||||
}
|
||||
|
||||
.card-image-hit-area:not(.no-hover):hover .card-image-content-wrapper,
|
||||
.Card:not(.Card--artist) .Card__image-hit-area-counter-scale:hover .Card__image-wrapper {
|
||||
transform: translateY(-10px);
|
||||
box-shadow: 0 15px 30px rgba(0,0,0,0.3);
|
||||
}
|
||||
|
||||
.card-image-hit-area .card-button-add,
|
||||
.card-image-hit-area .card-button-play,
|
||||
.card-image-hit-area .card-button-more,
|
||||
.Card__image-hit-area .card-button-add,
|
||||
.Card__image-hit-area .card-button-play,
|
||||
.Card__image-hit-area .card-button-more,
|
||||
.Card__image-hit-area .Card__play-button,
|
||||
.Card__image-hit-area .Card__add-button,
|
||||
.Card__image-hit-area .Card__more-button,
|
||||
.Card__image-hit-area .Card__overlay {
|
||||
transition-property: all !important;
|
||||
transition-duration: 1s !important;
|
||||
transition-timing-function: cubic-bezier(.3,0,0,1) !important;
|
||||
opacity: 0 !important;
|
||||
}
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-add,
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-play,
|
||||
.card-image-hit-area:not(.no-hover):hover .card-button-more,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-add,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-play,
|
||||
.Card__image-hit-area:not(.no-hover):hover .card-button-more {
|
||||
opacity: 1 !important;
|
||||
transform: translateY(-10px);
|
||||
}
|
||||
|
||||
.Card__image-hit-area:hover .Card__play-button,
|
||||
.Card__image-hit-area:hover .Card__add-button,
|
||||
.Card__image-hit-area:hover .Card__more-button,
|
||||
.Card__image-hit-area:hover .Card__overlay {
|
||||
opacity: 1 !important;
|
||||
}
|
||||
|
||||
.glue-page-header__content .glue-page-header__image-inner {
|
||||
border-radius: 10px;
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.glue-page-header__full-description-overlay {
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.card-placeholder-wrapper {
|
||||
background: transparent !important;
|
||||
}
|
||||
|
||||
/*Spice up search input background*/
|
||||
.SearchInput {
|
||||
color: var(--modspotify_main_fg);
|
||||
}
|
||||
.SearchInput__input {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
background-color: rgba(var(--modspotify_rgb_scrollbar_fg_and_selected_row_bg), 0.5) !important;
|
||||
border-radius: 4px !important;
|
||||
padding-left: 34px;
|
||||
}
|
||||
|
||||
.sidebar:hover .sidebar-navbar.sidebar-scroll-element {
|
||||
opacity: 1!important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container,
|
||||
.view-player .player-controls-container .controls {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play{
|
||||
height:50px !important;
|
||||
border-radius:50px !important;
|
||||
background: transparent !important;
|
||||
box-shadow:0 0 0 0 !important;
|
||||
width:50px !important;
|
||||
overflow: visible !important;
|
||||
box-shadow: 0 4px 15px rgba(0,0,0,0.2) !important;
|
||||
transition:none 0.3s cubic-bezier(.3,0,.7,1);
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play:before{
|
||||
font-size:18px !important;
|
||||
padding-left: 16px !important;
|
||||
padding-top: 9px !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls .button-play:after {
|
||||
box-shadow: unset !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container {
|
||||
position: absolute !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.view-player .player-controls-container .controls {
|
||||
width: 100% !important;
|
||||
height: 100% !important;
|
||||
align-items: center !important;
|
||||
margin-top : 0px !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Hide the song duration and elapsed text. I dont know where to put those so I just hide them
|
||||
*/
|
||||
.view-player .player-controls-container .progress-container .elapsed,
|
||||
.view-player .player-controls-container .progress-container .remaining {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/* Add round corner for Gerne and Mood cards */
|
||||
.gc-image-container,
|
||||
.gc-image {
|
||||
border-radius: 10px !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Collage of 3 album covers is usually seen in Browse and Chart.
|
||||
*/
|
||||
.card-puff__image-wrapper,
|
||||
.card-puff__info-container,
|
||||
.card-puff__card-image {
|
||||
border-radius: 10px !important;
|
||||
}
|
||||
|
||||
.card-puff__image-wrapper {
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.card-puff__card-image {
|
||||
box-shadow: 5px 0 30px rgba(0,0,0,0.7);
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.card-puff__title-container {
|
||||
background-color: transparent !important;
|
||||
}
|
||||
|
||||
.card-puff.pressed .card-puff__image-wrapper,
|
||||
.card-puff.pressed .card-puff__info-container {
|
||||
opacity: 0.7 !important;
|
||||
}
|
||||
|
||||
.card-puff__title {
|
||||
padding: 5px 10px 5px 10px !important;
|
||||
background-color: var(--modspotify_main_bg) !important;
|
||||
border-radius: 4px;
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
/*
|
||||
We use round corner on cover so they look weird in original
|
||||
form, so I move last cover to the right 20px and first one to the left 20px
|
||||
*/
|
||||
.card-puff__card-image:nth-child(1) {
|
||||
right: 20px;
|
||||
box-shadow: 0 0 0 0 !important;
|
||||
}
|
||||
|
||||
.card-puff__card-image:nth-child(3) {
|
||||
left: 20px;
|
||||
}
|
||||
|
||||
.grid-overlay-label {
|
||||
top: 140px !important;
|
||||
}
|
||||
|
||||
/**/
|
||||
.glue-page-header__background-color {
|
||||
background-image: none !important;
|
||||
background: var(--modspotify_main_bg);
|
||||
}
|
||||
|
||||
/* .glue-page-header__sticky {
|
||||
padding-top: 60px !important;
|
||||
} */
|
||||
|
||||
/*
|
||||
Remove those title, cringy description and
|
||||
meaningless followers number
|
||||
*/
|
||||
|
||||
.carousel .card-info-subtitle-description,
|
||||
.carousel .card-info-subtitle-metadata,
|
||||
.carousel .card:not(.card-type-station).card-info-title,
|
||||
.carousel .card.card-type-playlist.image-loaded .card-info-subtitle-description,
|
||||
.carousel .card.card-type-playlist.image-loaded .card-info-subtitle-metadata {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
|
||||
/*
|
||||
In top of Browse usually has bunch of Playlist or Album cards,
|
||||
and they has .carousel as a wrapper and it hides anything that
|
||||
overflows from its zone, aka our shadow and lifting animation.
|
||||
*/
|
||||
.carousel {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Button with text Play
|
||||
*/
|
||||
.button.button-green,
|
||||
.GlueButton.GlueButton--style-green {
|
||||
color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
/*
|
||||
Change text color in playlist
|
||||
*/
|
||||
.tl-explicit .label,
|
||||
.tl-premium .label,
|
||||
.tl-cell:not(.tl-number),
|
||||
.tl-cell a:link,
|
||||
.tl-highlight {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
}
|
||||
|
||||
.tl-row.unavailable .tl-cell,
|
||||
.tl-row.unavailable .tl-cell a:link,
|
||||
.tl-row.unavailable .tl-highlight {
|
||||
color: var(--modspotify_preserve_1) !important;
|
||||
}
|
||||
|
||||
.card-type-album .card-info-title,
|
||||
.card-type-track .card-info-title,
|
||||
.card-type-collection-album .card-info-title,
|
||||
.card-type-episode .card-info-title {
|
||||
font-size: 15px;
|
||||
font-weight: 900 !important;
|
||||
}
|
||||
|
||||
.card:not(.card-horizontal).card-type-album .card-info-title,
|
||||
.card:not(.card-horizontal).card-type-album .card-info-subtitle-links,
|
||||
.card:not(.card-horizontal).card-type-track .card-info-title,
|
||||
.card:not(.card-horizontal).card-type-track .card-info-subtitle-links,
|
||||
.card:not(.card-horizontal).card-type-collection-album .card-info-title,
|
||||
.card:not(.card-horizontal).card-type-collection-album .card-info-subtitle-links,
|
||||
.card:not(.card-horizontal).card-type-episode .card-info-title,
|
||||
.card:not(.card-horizontal).card-type-episode .card-info-subtitle-links {
|
||||
text-align: center !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.tracklist-station-container::after {
|
||||
background: transparent !important;
|
||||
}
|
||||
|
||||
.GlueHeader__background-overlay {
|
||||
background: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
/* Move navigation buttons and search field to the right and down */
|
||||
.browser-navigation-top-bar {
|
||||
margin-left: 40px !important;
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.SearchInput__input,
|
||||
.SearchInput__searchIcon,
|
||||
.SearchInput__clearButton {
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.content-top-bar__profile-menu-button {
|
||||
margin-top: 15px !important;
|
||||
}
|
||||
|
||||
.body-container--windows:not(.with-buddy-list):not(.messagebar) .content-top-bar__profile {
|
||||
margin-right: 110px !important;
|
||||
margin-top: -5px;
|
||||
}
|
||||
|
||||
/* Spice up Fullscreen mode */
|
||||
#view-player .album-art .album-art__image {
|
||||
border-radius: 30px !important;
|
||||
box-shadow: 0 10px 70px rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.5) !important;
|
||||
}
|
||||
|
||||
#view-player .album-art .album-art__image .card-image-content-wrapper,
|
||||
#view-player .album-art .album-art__image .card-image-content-wrapper .card-image {
|
||||
border-radius: 30px !important;
|
||||
}
|
||||
|
||||
#video-player .album-art__foreground {
|
||||
flex-direction: row;
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
#video-player .album-art__background {
|
||||
background-color: initial;
|
||||
}
|
||||
|
||||
#video-player .album-art__track-details {
|
||||
padding-left: 50px;
|
||||
line-height: initial;
|
||||
}
|
||||
|
||||
#video-player .album-art__track-title {
|
||||
font-size: 84px;
|
||||
margin-top: 0;
|
||||
line-height: initial;
|
||||
}
|
||||
|
||||
#video-player .album-art__artist-name {
|
||||
font-size: 54px;
|
||||
margin-top: 0;
|
||||
line-height: initial;
|
||||
}
|
||||
|
||||
/* Daily mixes */
|
||||
.carousel .card-info-wrapper.card-info-with-description.card-info-with-metadata {
|
||||
height: 50px !important;
|
||||
}
|
||||
|
||||
/* Remove section divider */
|
||||
.section-divider {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
|
||||
/* Adjust Position of border active tab in Nav bar at top
|
||||
and add little glowing effect
|
||||
*/
|
||||
.nav.navbar-nav {
|
||||
overflow: hidden !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a::after {
|
||||
bottom: 0px !important;
|
||||
width: 100% !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav .active a::after{
|
||||
box-shadow: 0 0px 20px !important;
|
||||
}
|
||||
|
||||
.nav.navbar-nav a:focus:not(.button):active::after{
|
||||
background-color: var(--modspotify_pressing_fg) !important;
|
||||
}
|
||||
|
||||
/* Notification bar */
|
||||
#content-wrapper #view-message-bar {
|
||||
position: absolute !important;
|
||||
width: calc(100% - 160px) !important;
|
||||
margin-left: 80px !important;
|
||||
border-radius: 0 0 10px 10px !important;
|
||||
}
|
||||
|
||||
/* Small cover Big cover mechanism */
|
||||
.now-playing.cover-size-transition.active.image-expanded #now-playing-image-small {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.now-playing.cover-size-transition.active.image-expanded .cover-image-link-wrapper {
|
||||
flex: 0 1 10px;
|
||||
}
|
||||
|
||||
#view-now-playing a.image {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/* Profile arrow in top left */
|
||||
.content-top-bar__profile-menu-button .dropdown {
|
||||
position: fixed !important;
|
||||
top: 10px !important;
|
||||
-webkit-app-region: no-drag !important;
|
||||
}
|
||||
|
||||
/* [WINDOWS] Change Profile menu horizontal position */
|
||||
body.body-container--windows .content-top-bar__profile-menu-button .dropdown {
|
||||
right: 190px !important;
|
||||
}
|
||||
|
||||
body:not(.body-container--windows) .content-top-bar__profile-menu-button .dropdown {
|
||||
right: 20px !important;
|
||||
}
|
||||
|
||||
/* Small tooltip */
|
||||
#tooltip {
|
||||
box-shadow: 0 0 10px rgba(0,0,0,0.2) !important;
|
||||
border-radius: 5px !important;
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
padding: 10px 10px;
|
||||
}
|
||||
|
||||
.tooltip-arrow-top, .tooltip-arrow-bottom {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
.lyrics-lines-container,
|
||||
.message-container {
|
||||
color: #FFFFFF !important;
|
||||
}
|
||||
|
||||
/* Home page */
|
||||
.GlueCarousel__grid-wrapper::-webkit-scrollbar-thumb {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.GlueCard__info-wrapper,
|
||||
.Card__info-wrapper {
|
||||
margin-bottom: 30px;
|
||||
}
|
||||
|
||||
.card-horizontal-interior-wrapper .card-info-title {
|
||||
text-align: start !important;
|
||||
}
|
||||
|
||||
.tl-row.selected:hover .tl-cell {
|
||||
background: var(--modspotify_scrollbar_fg_and_selected_row_bg) !important;
|
||||
}
|
||||
|
||||
.GlueTableRow--is-selected {
|
||||
background-color: var(--modspotify_scrollbar_fg_and_selected_row_bg) !important;
|
||||
}
|
||||
|
||||
.tracklist-podcast .tl-progress .row-progress__bar {
|
||||
background-color: var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.Header__background-color{
|
||||
background-color: var(--modspotify_main_bg) !important;
|
||||
background-image: unset;
|
||||
}
|
||||
|
||||
.Button--style-green,
|
||||
.button.button-green, .button.button-white {
|
||||
border-radius: 4px;
|
||||
color: var(--modspotify_main_bg) !important;
|
||||
}
|
||||
|
||||
.glue-page-header:not(.glue-page-header--album):not(.glue-page-header--playlist):not(.glue-page-header--artist):not(.glue-page-header--dailymix):not(.glue-page-header--user):not(.glue-page-header--show)
|
||||
.glue-page-header__content-inner .glue-page-header__title-text,
|
||||
.HomeHeader .Header__content-inner .Header__title-text-inner,
|
||||
.MadeForYouHeader .Header__content-inner .Header__title-text-inner,
|
||||
.RecentlyPlayedPage__header .Header__content-inner .Header__title-text-inner {
|
||||
background-color: var(--modspotify_main_bg);
|
||||
padding: 5px 20px;
|
||||
border: 5px solid var(--modspotify_main_fg) !important;
|
||||
border-radius: 6px;
|
||||
box-shadow: 0 4px 12px 0 rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.2);
|
||||
text-transform: uppercase;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--album .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--artist .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--dailymix .glue-page-header__content-inner .glue-page-header__title,
|
||||
.glue-page-header.glue-page-header--playlist .glue-page-header__content-inner .glue-page-header__title {
|
||||
margin-top: 10px;
|
||||
}
|
||||
|
||||
span.glue-page-header__title-text {
|
||||
color: var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.glue-page-header .glue-page-header__content-inner .glue-page-header__button {
|
||||
margin-top: 40px;
|
||||
}
|
||||
|
||||
.glue-page-header__content-inner,
|
||||
.glue-page-header__data,
|
||||
.glue-page-header__title,
|
||||
.Header__content-inner,
|
||||
.Header__data,
|
||||
.Header__title,
|
||||
.Header__title-text,
|
||||
.Header__title-text-inner {
|
||||
overflow: visible !important;
|
||||
}
|
||||
|
||||
/*Force player bar to has fixed height*/
|
||||
.view-player {
|
||||
height: var(--bar-height) !important;
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
.view-player .now-playing {
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
.view-player .cover-image-container {
|
||||
position: fixed !important;
|
||||
left: 0;
|
||||
bottom: 0;
|
||||
}
|
||||
|
||||
.view-player .now-playing .cover-image-link,
|
||||
.view-player .now-playing .cover-image-link figure {
|
||||
width: var(--bar-height);
|
||||
height: var(--bar-height);
|
||||
}
|
||||
|
||||
#now-playing-image-small .cover-image {
|
||||
width: var(--bar-height);
|
||||
height: var(--bar-height);
|
||||
}
|
||||
|
||||
.view-player .now-playing .cover-image-link-wrapper {
|
||||
flex: 0 1 calc(var(--bar-height) + 10px);
|
||||
}
|
||||
|
||||
.text-container {
|
||||
z-index: 3;
|
||||
}
|
||||
|
||||
.view-player .now-playing-container .button-add {
|
||||
color: var(--modspotify_main_fg) !important;
|
||||
}
|
||||
|
||||
.progress-container .progress-bar,
|
||||
.progress-container .inner {
|
||||
top: 0 !important;
|
||||
margin-top: 0 !important;
|
||||
height: 5px;
|
||||
}
|
||||
|
||||
.progress-container .progress-bar-wrapper {
|
||||
top: 0 !important;
|
||||
height: 5px;
|
||||
}
|
||||
|
||||
.progress-container {
|
||||
position: fixed !important;
|
||||
width: 100% !important;
|
||||
bottom: var(--bar-height) !important;
|
||||
margin : 0 !important;
|
||||
}
|
||||
|
||||
.progress-container .inner {
|
||||
border-radius: 0 2px 2px 0 !important;
|
||||
background-color: var(--modspotify_main_fg) !important;
|
||||
box-shadow: 0 2px 2px 0 var(--modspotify_main_fg);
|
||||
}
|
||||
|
||||
.saber-hilt {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.glue-page-header__p2s-details,
|
||||
.glue-page-header__p2s-followers {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.context-menu {
|
||||
border: 2px solid var(--modspotify_main_fg);
|
||||
box-shadow: 0 4px 12px 0 rgba(var(--modspotify_rgb_cover_overlay_and_shadow),.2);
|
||||
border-radius: 7px !important;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
#menu-wrapper ::-webkit-scrollbar {
|
||||
display: none;
|
||||
}
|
||||
|
||||
#menu-wrapper {
|
||||
border-right: 3px solid black;
|
||||
border-image: linear-gradient(0deg, transparent , var(--modspotify_scrollbar_fg_and_selected_row_bg) 40%, var(--modspotify_scrollbar_fg_and_selected_row_bg) 60%, transparent 90%) 2 90%;
|
||||
}
|
||||
|
||||
.main-view-wrapper {
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
.Button--style-icon-stroke:after,
|
||||
.Button--style-icon-stroke:hover:after,
|
||||
.Button--style-icon-stroke,
|
||||
.glue-page-header__button .button-icon-with-stroke,
|
||||
.glue-page-header__button .button-icon-with-stroke::after {
|
||||
box-shadow: unset;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--artist .glue-page-header__label {
|
||||
padding-top: 10px;
|
||||
}
|
||||
|
||||
.glue-page-header.glue-page-header--artist.has-custom-image .glue-page-header__label {
|
||||
padding-top: 8px;
|
||||
}
|
||||
|
||||
.glue-page-header__content .glue-page-header__label {
|
||||
margin-left: -2px;
|
||||
z-index: 2;
|
||||
}
|
||||
|
||||
.glue-page-header__label span,
|
||||
.Header__label span {
|
||||
background-color: var(--modspotify_main_fg);
|
||||
color: var(--modspotify_main_bg);
|
||||
padding: 2px 10px;
|
||||
}
|
||||
|
||||
.glue-page-header__label .header-verified-check {
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
body.remotebar .view-player .player-bar-wrapper {
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
.SidebarListItem--is-active:after,
|
||||
.RootlistItem--is-active:after {
|
||||
background-color: transparent;
|
||||
background-image: linear-gradient(90deg, var(--modspotify_sidebar_indicator_and_hover_button_bg) , transparent);
|
||||
opacity: 0.2;
|
||||
bottom: unset;
|
||||
top: 5%;
|
||||
height: 90%;
|
||||
width: 100%
|
||||
}
|
||||
|
||||
.Header__image-inner {
|
||||
box-shadow: unset;
|
||||
}
|
||||
|
||||
.Root__nav-bar {
|
||||
background-color: var(--modspotify_main_bg);
|
||||
}
|
||||
|
||||
.Root__main-view .btn,
|
||||
.Root__main-view button {
|
||||
color: var(--modspotify_main_bg);
|
||||
}
|
||||
|
||||
.Root__main-view .track-name-wrapper .tracklist-row__album-name-link,
|
||||
.Root__main-view .track-name-wrapper .tracklist-row__artist-name-link,
|
||||
.Root__main-view .track-row__episode-date {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
}
|
||||
|
||||
.Root__main-view .TrackListHeader__entity-long-description {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
}
|
||||
|
||||
.Root__main-view .mo-meta a:link, .Root__main-view .mo-meta a:visited {
|
||||
color: var(--modspotify_secondary_fg);
|
||||
opacity: 1;
|
||||
}
|
||||
|
||||
.Root__main-view .TrackListRow__explicit-label {
|
||||
background-color: rgba(var(--modspotify_rgb_secondary_fg), 0.6);
|
||||
color: var(--modspotify_secondary_fg);
|
||||
}
|
||||
|
||||
.Root__main-view .main-view-container {
|
||||
background-color: var(--modspotify_main_bg);
|
||||
}
|
||||
|
||||
.concert-title span {
|
||||
color: var(--modspotify_secondary_fg) !important;
|
||||
}
|
||||