mirror of
https://github.com/morpheusthewhite/spicetify-themes.git
synced 2024-11-21 10:22:51 +01:00
| .. | ||
| screenshots | ||
| color.ini | ||
| README.md | ||
| user.css | ||
text
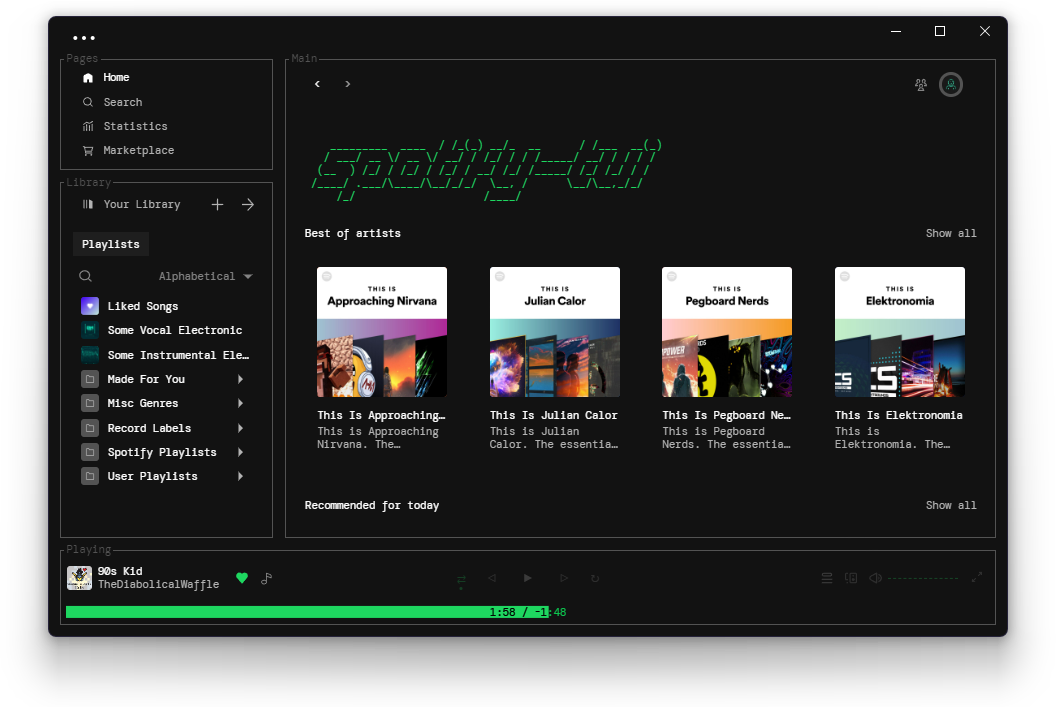
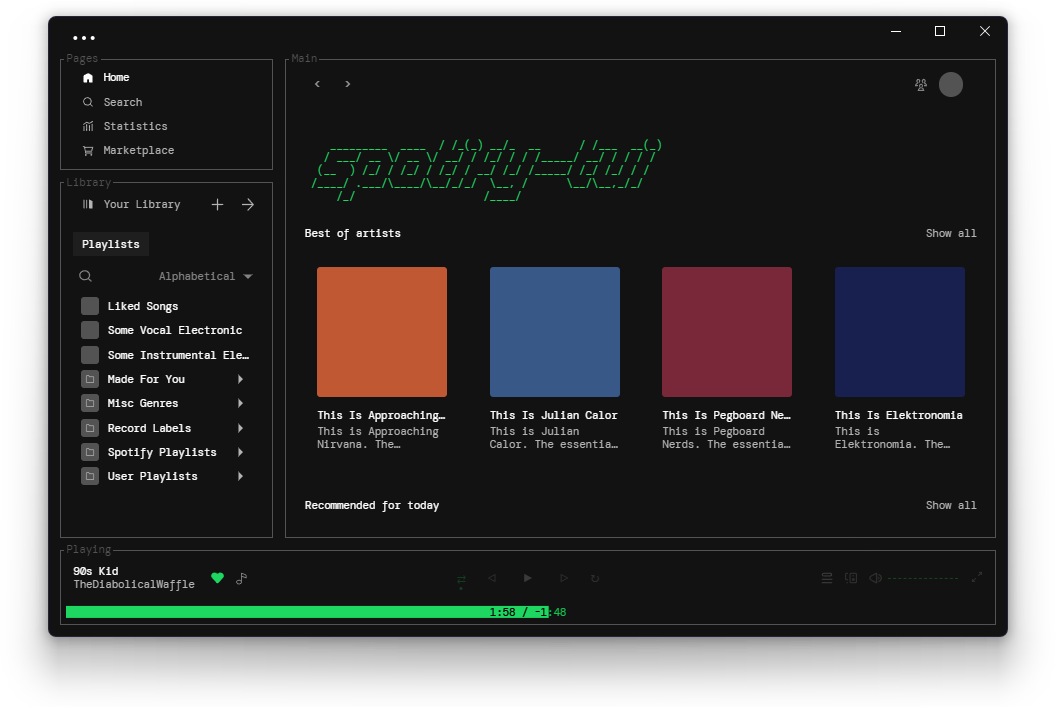
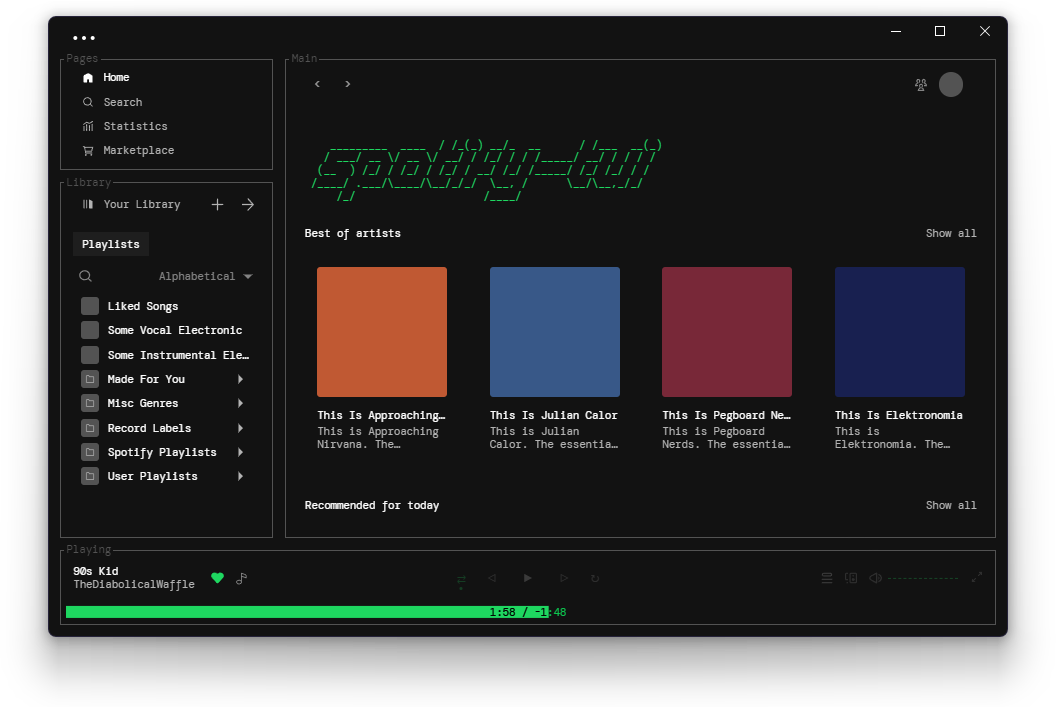
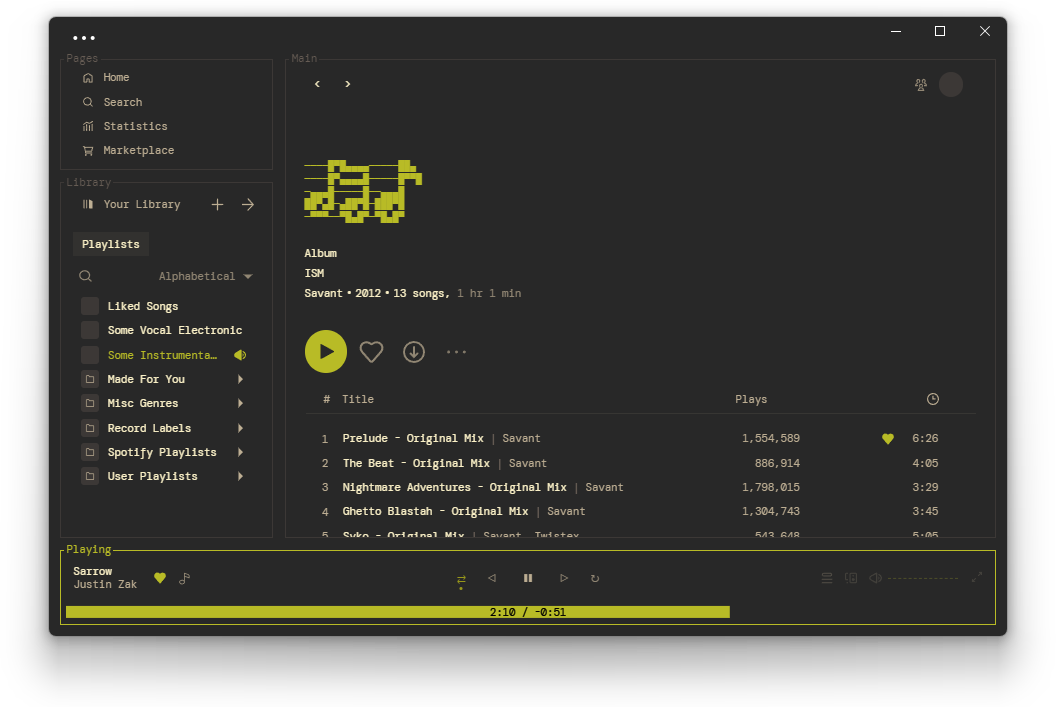
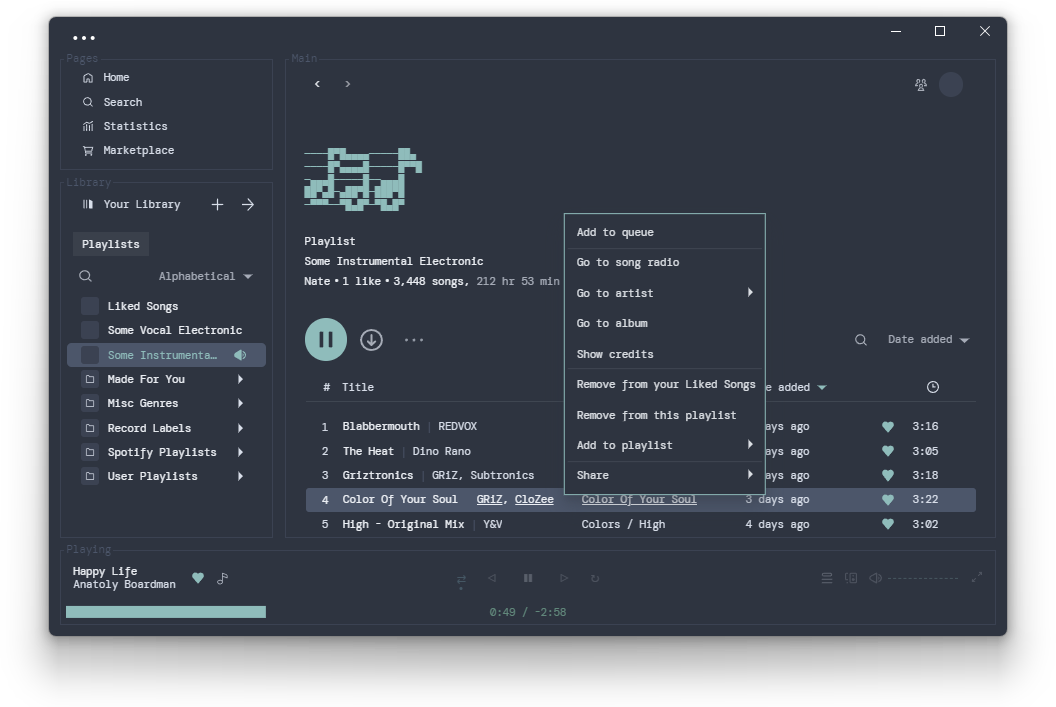
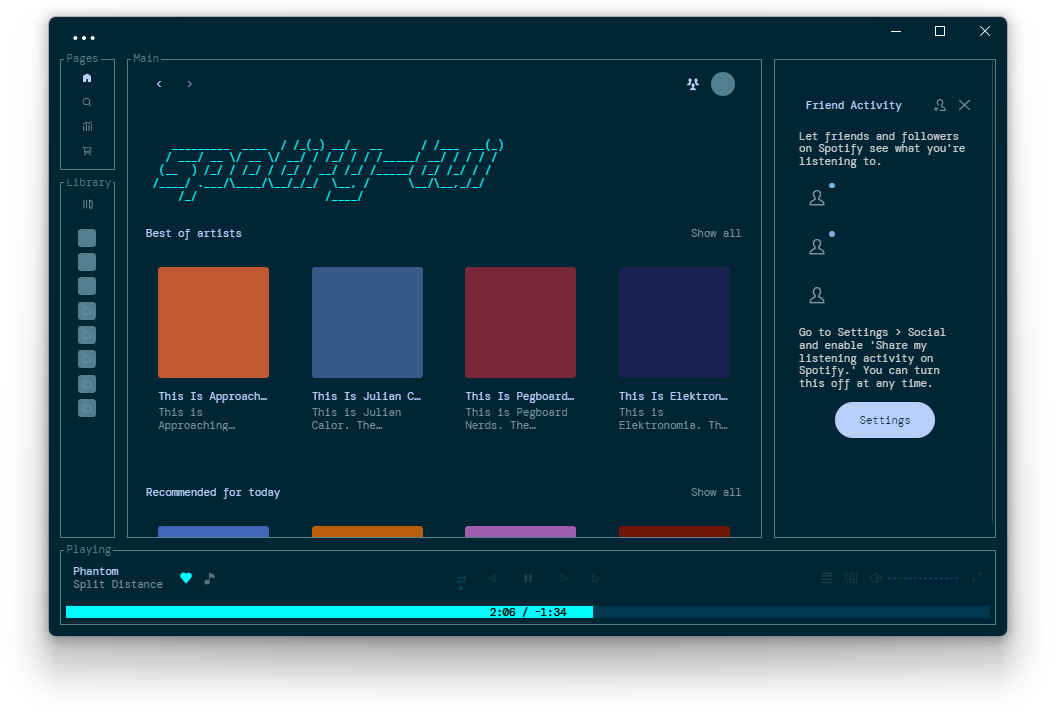
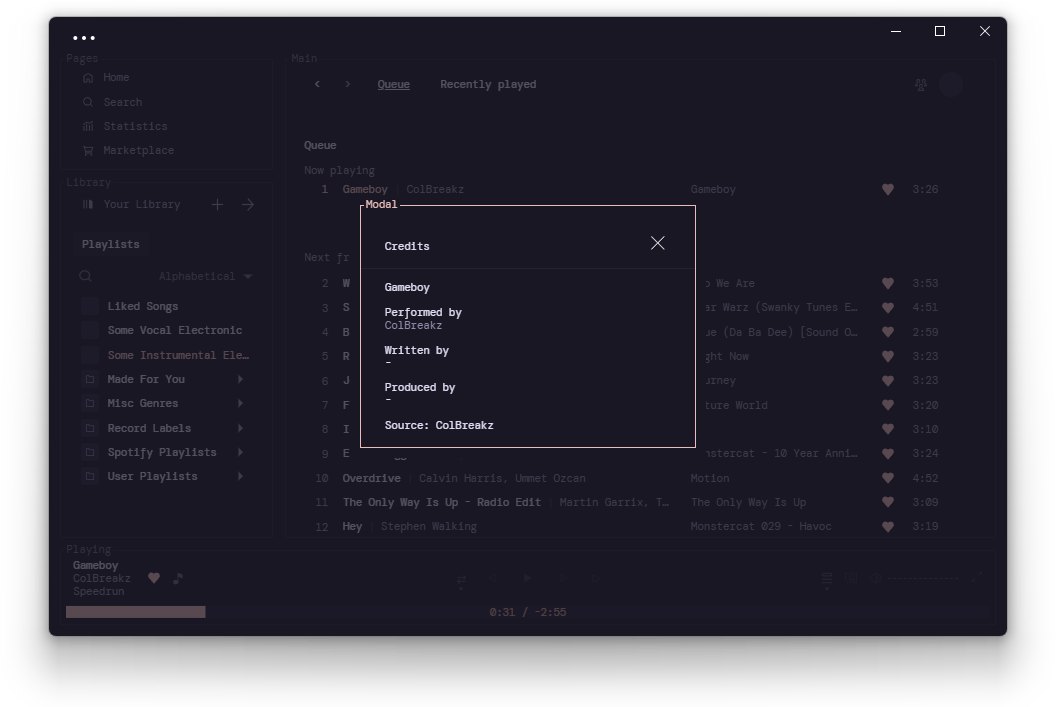
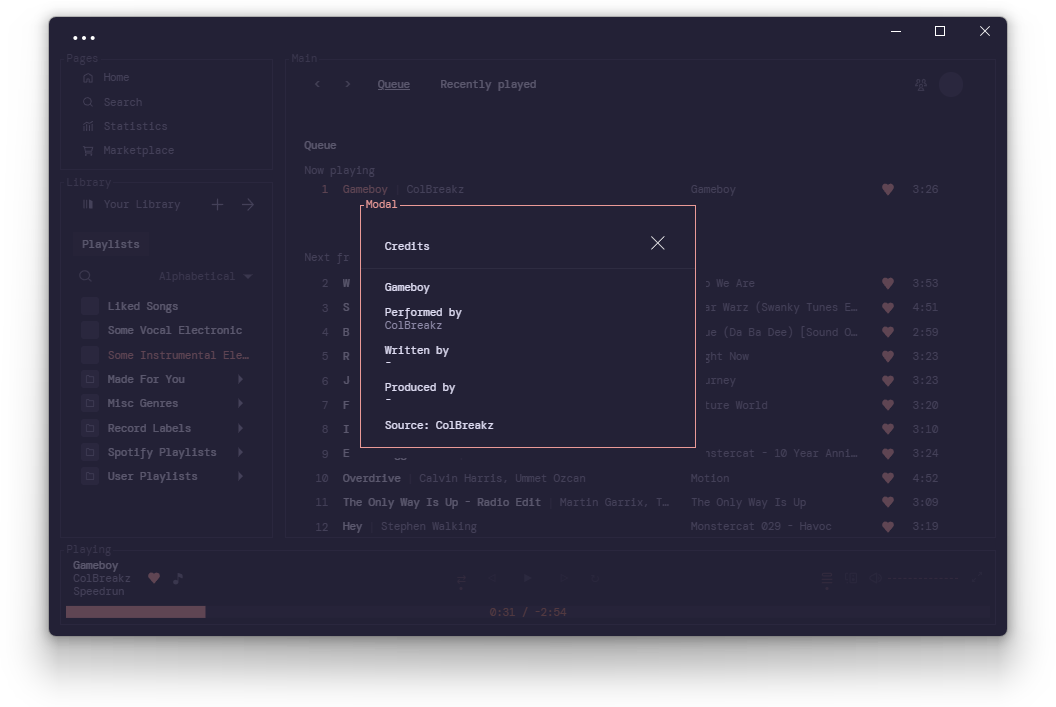
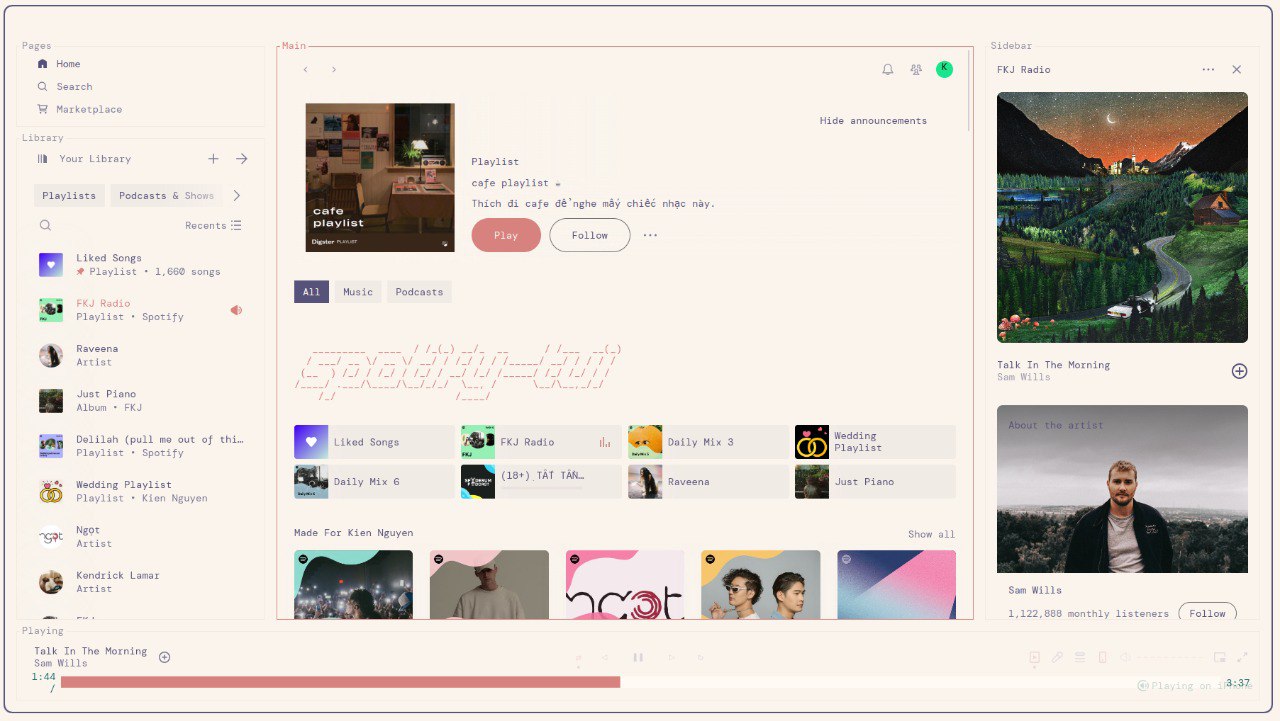
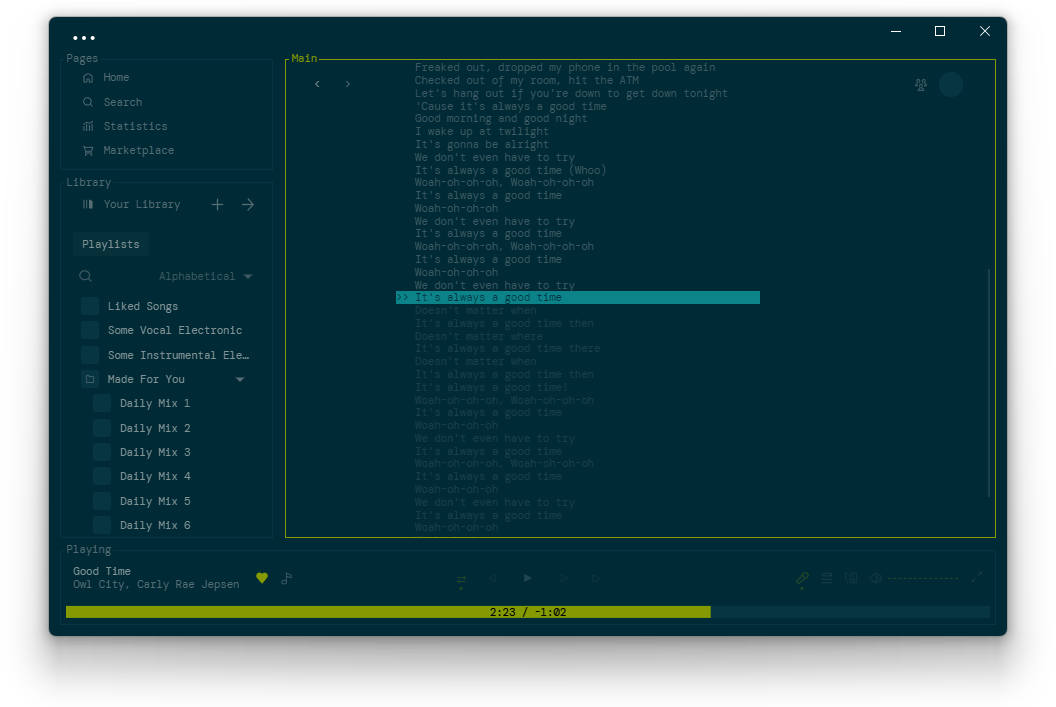
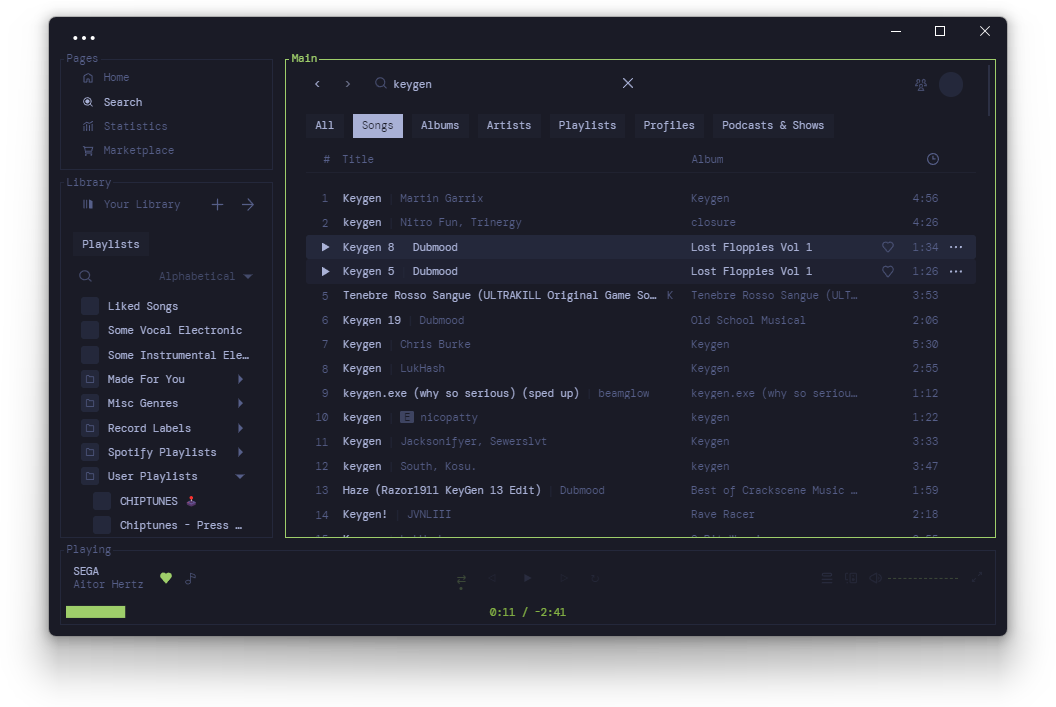
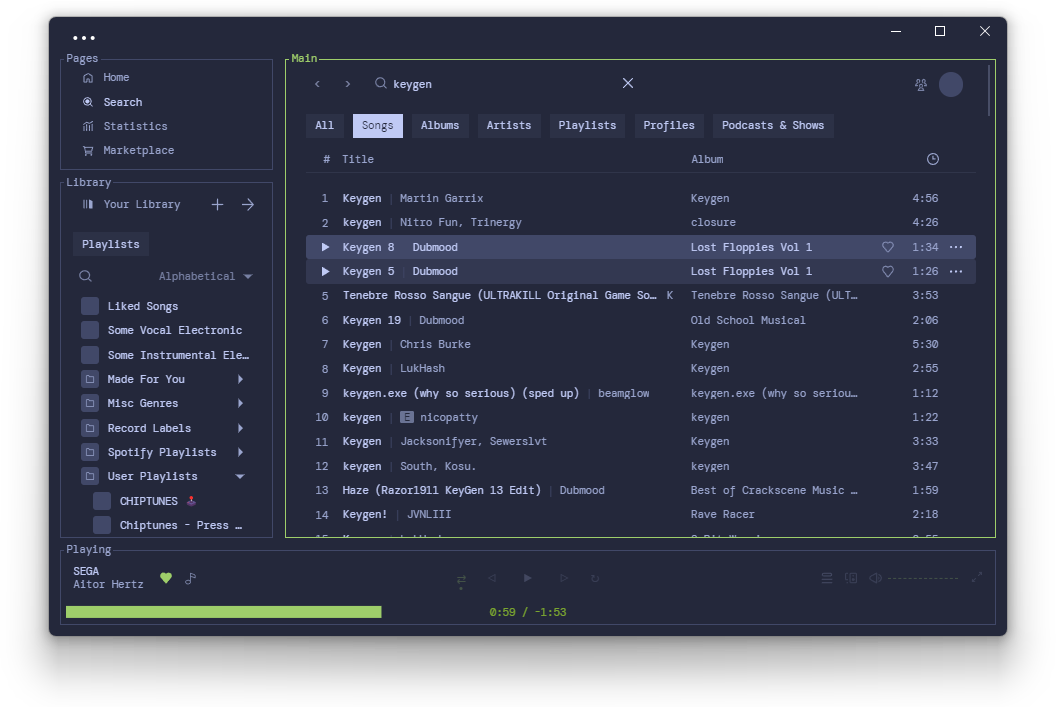
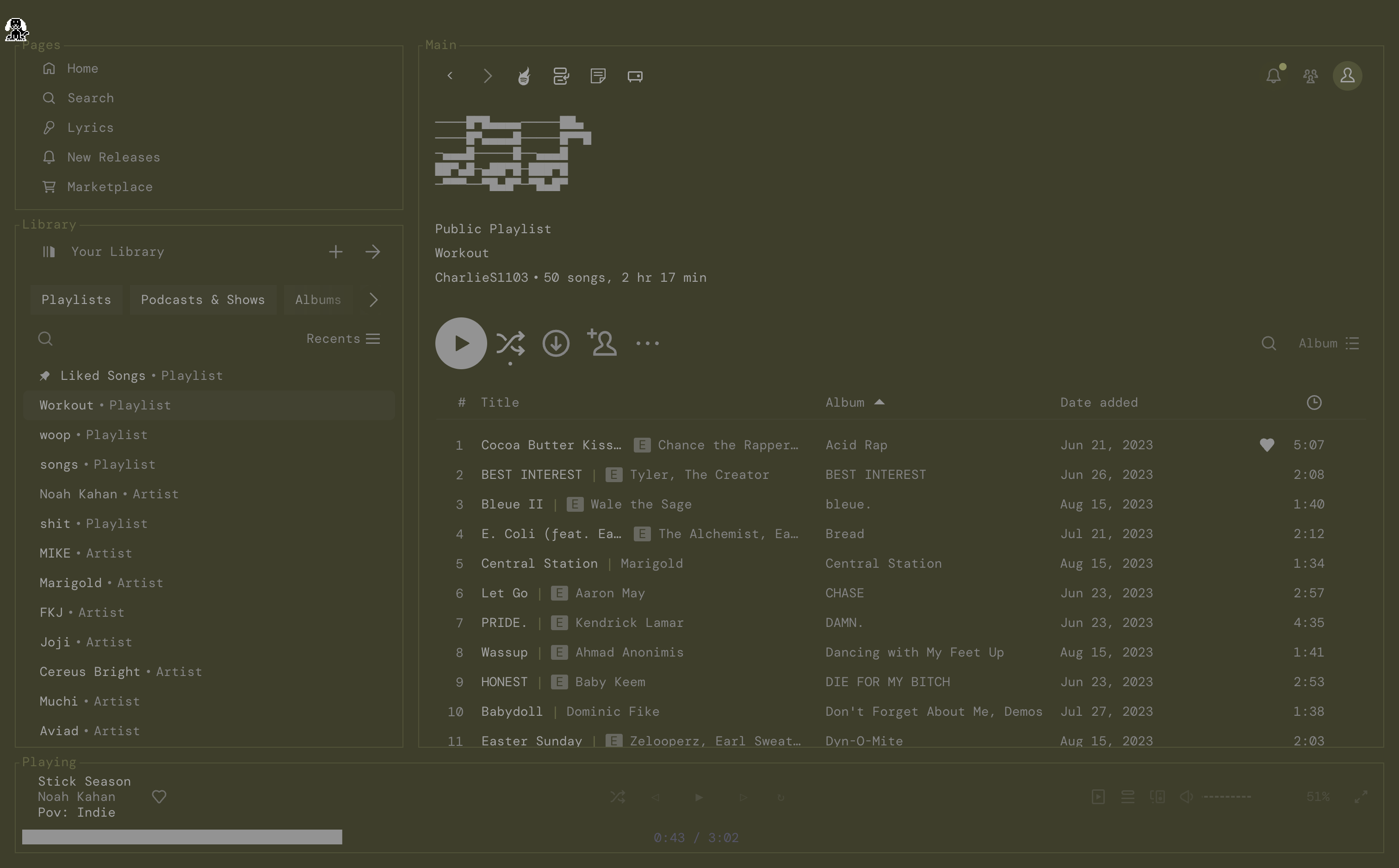
Screenshots
Display Images
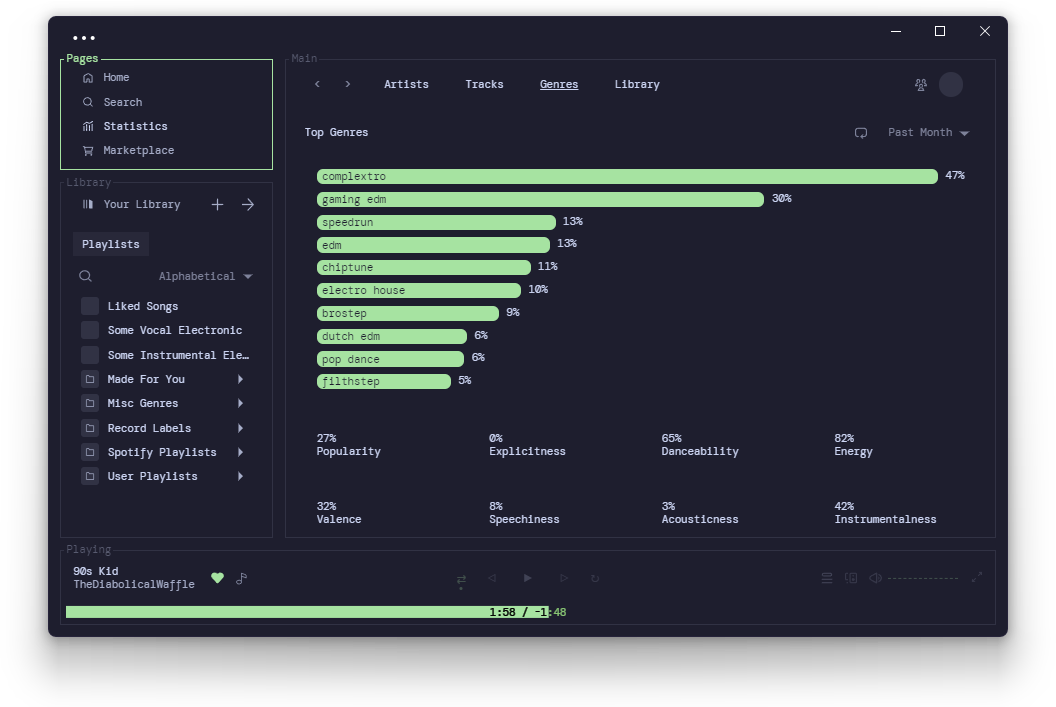
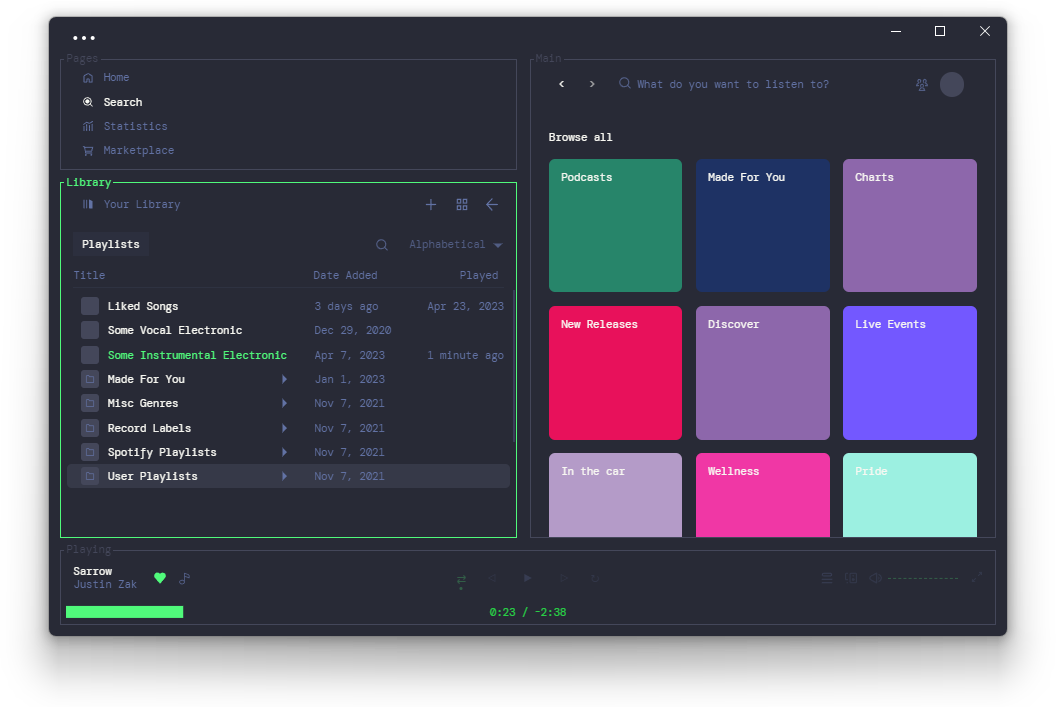
with images
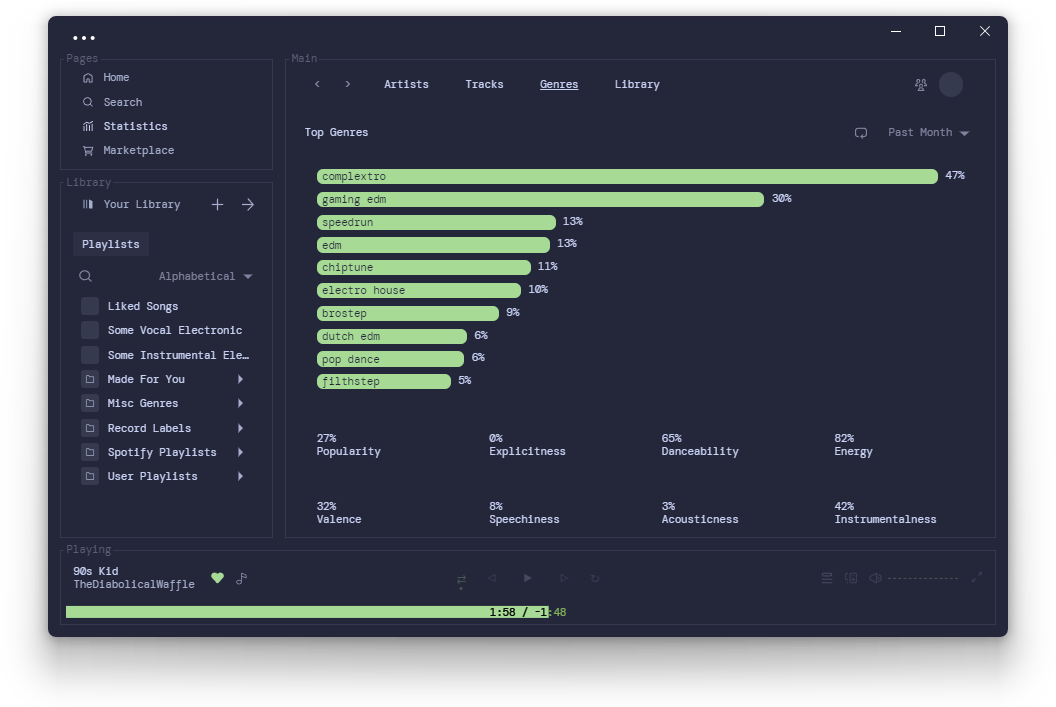
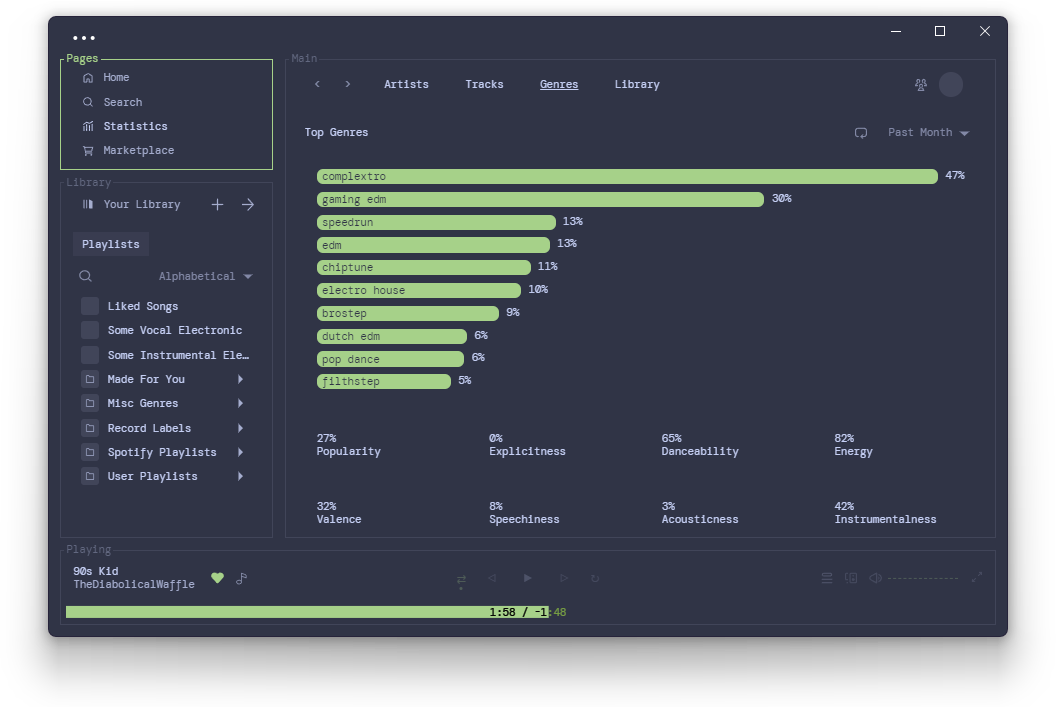
without images
Spotify
Spicetify
CatppuccinMocha
CatppuccinMacchiato
CatppuccinLatte
Dracula
Gruvbox
Kanagawa
Nord
Rigel
RosePine
RosePineMoon
RosePineDawn
Solarized
TokyoNight
TokyoNightStorm
ForestGreen
More
Description
a spicetify theme that mimics the look of spotify-tui
Credits
created by darkthemer
Notes
- IMPORTANT: Add the following to your
config-xpui.inifile. Details as to why are explained here. Runspicetify applyafter adding these lines.
[Patch]
xpui.js_find_8008 = ,(\w+=)56,
xpui.js_repl_8008 = ,${1}32,
-
SUGGESTION: Feel free to edit
color.inito swap the accent color (it's green for most of them) into your preferred color based from the color pallete.- https://github.com/catppuccin/catppuccin
- https://github.com/dracula/dracula-theme
- https://github.com/morhetz/gruvbox
- https://github.com/rebelot/kanagawa.nvim
- https://github.com/nordtheme/nord
- https://github.com/Rigellute/rigel
- https://github.com/rose-pine/rose-pine-theme
- https://github.com/altercation/solarized
- https://github.com/enkia/tokyo-night-vscode-theme
-
SUGGESTION: Check the very top of
user.cssfor user settings- If you use the Marketplace, go to
Marketplace > Snippets > + Add CSSand then paste the variables found inuser.css(also below). Edit these as you wish. If you're following this method, don't forget to add!importantat the end of each property.
- If you use the Marketplace, go to
/* user settings */
:root {
--font-family: "DM Mono", monospace;
/*
--font-family: 'Anonymous Pro', monospace;
--font-family: 'Courier Prime', monospace;
--font-family: 'Cousine', monospace;
--font-family: 'Cutive Mono', monospace;
--font-family: 'DM Mono', monospace;
--font-family: 'Fira Mono', monospace;
--font-family: 'IBM Plex Mono', monospace;
--font-family: 'Inconsolata', monospace;
--font-family: 'Nanum Gothic Coding', monospace;
--font-family: 'PT Mono', monospace;
--font-family: 'Roboto Mono', monospace;
--font-family: 'Share Tech Mono', monospace;
--font-family: 'Source Code Pro', monospace;
--font-family: 'Space Mono', monospace;
--font-family: 'Ubuntu Mono', monospace;
--font-family: 'VT323', monospace;
*/
--font-size: 14px;
--font-weight: 400; /* 200 : 900 */
--line-height: 1.2;
--font-size-lyrics: 14px; /* 1.5em (default) */
--font-family-header: "asciid";
--font-size-multiplier-header: 4;
--display-card-image: block; /* none | block */
--display-coverart-image: none; /* none | block */
--display-header-image: none; /* none | block */
--display-library-image: block; /* none | block */
--display-tracklist-image: none; /* none | block */
--display-spicetify-banner-ascii: block; /* none | block */
--display-music-banner-ascii: none; /* none | block */
--border-radius: 0px;
--border-width: 1px;
--border-style: solid; /* dotted | dashed | solid | double | groove | ridge | inset | outset */
}
-
SUGGESTION: For Windows users, here's how to make the window controls' background match with the topbar background
- Put this snippet into your
user.css(or through the Marketplace's+ Add CSSfeature)
- Put this snippet into your
/* transparent window controls background */
.spotify__container--is-desktop:not(.fullscreen) body::after {
content: "";
position: absolute;
right: 0;
z-index: 999;
backdrop-filter: brightness(2.12);
/* page zoom [ctrl][+] or [ctrl][-]
edit width and height accordingly */
width: 135px;
/* depending on what global status bar
style is enabled height need to be
changed accordingly. */
height: 64px;
}