mirror of
https://github.com/morpheusthewhite/spicetify-themes.git
synced 2024-11-25 04:12:29 +01:00
| .. | ||
| screenshots | ||
| color.ini | ||
| README.md | ||
| user.css | ||
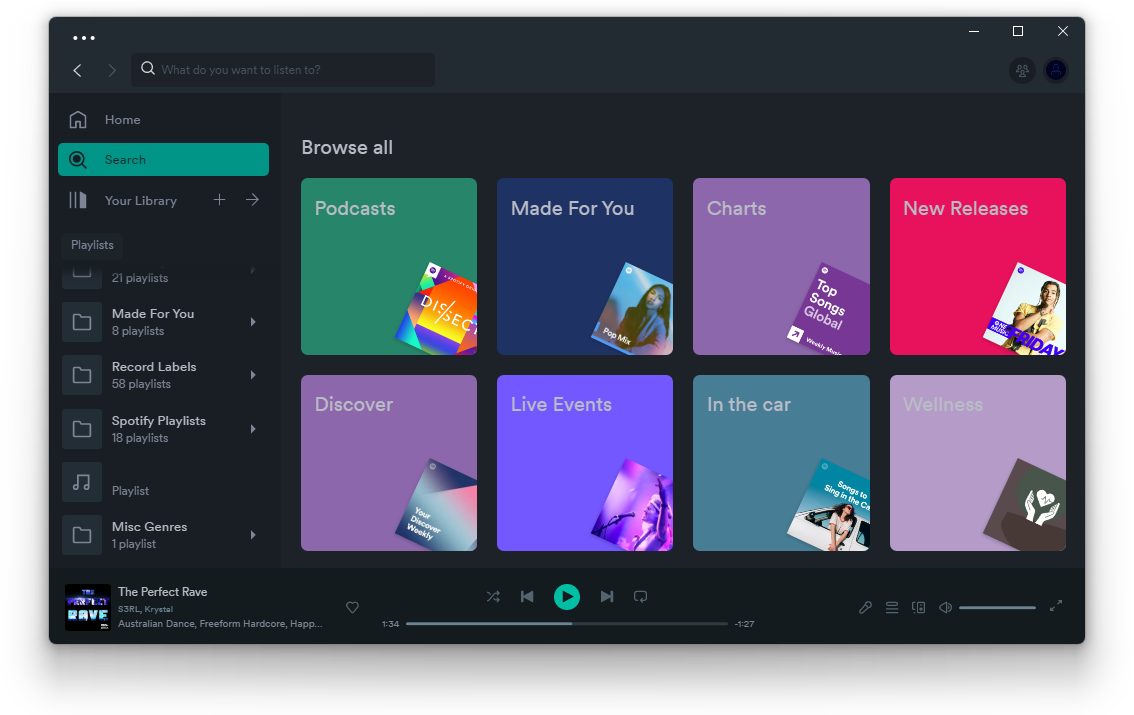
Matte
Screenshots
Matte (Old UI)
Matte (YLX UI)
Periwinkle
Periwinkle-Dark
Porcelain
Gray-Dark1
Gray-Dark2
Gray-Dark3
Gray
Gray-Light
More
Description
a Spicetify theme which features a distinct top bar, quick-to-edit CSS variables, and color schemes from Windows visual styles by KDr3w
Credits
-
Based on Matte by KDr3w and their other themes
-
Created by darkthemer
Notes
-
Supports both Old UI and Your Library X UI
-
Check the very top of
user.cssfor quick configs- If you use the Marketplace, go to
Marketplace > Snippets > + Add CSSand then paste the quick configs found inuser.css. Edit these as you wish.
- If you use the Marketplace, go to
-
For Windows users, here's how to make the window controls' background match with the topbar background
- Put this snippet into your
user.css(or through the Marketplace's custom CSS feature)
- Put this snippet into your
/* transparent window controls background */
body::after {
content: "";
position: absolute;
right: 0;
z-index: 999;
backdrop-filter: brightness(2.12);
/* page zoom [ctrl][+] or [ctrl][-]
edit width and height accordingly
69% = 194px 45px
76% = 177px 40.5px
83% = 162px 37.5px
91% = 148px 34px
100% = 135px 31px (default)
110% = 123px 28.5px
*/
width: 135px;
height: 31px;
}