 -
-  -
-  -
-  -
- -
-[](https://docs.theme-park.dev "Documentation for all the themes in this repository.")
-[](https://discord.gg/HM5uUKU "Discord for theme installation support")
-[](https://github.com/GilbN/theme.park)
-[](https://github.com/sponsors/GilbN "Donate!")
-[](https://github.com/gilbN/theme.park/blob/master/LICENSE)
-[](https://github.com/users/GilbN/packages/container/package/theme.park)
-[](https://hub.docker.com/r/gilbn/theme.park)
-[](https://technicalramblings.com/ "A blog with different guides :)")
-
-
-
-[](https://docs.theme-park.dev "Documentation for all the themes in this repository.")
-[](https://discord.gg/HM5uUKU "Discord for theme installation support")
-[](https://github.com/GilbN/theme.park)
-[](https://github.com/sponsors/GilbN "Donate!")
-[](https://github.com/gilbN/theme.park/blob/master/LICENSE)
-[](https://github.com/users/GilbN/packages/container/package/theme.park)
-[](https://hub.docker.com/r/gilbn/theme.park)
-[](https://technicalramblings.com/ "A blog with different guides :)")
-
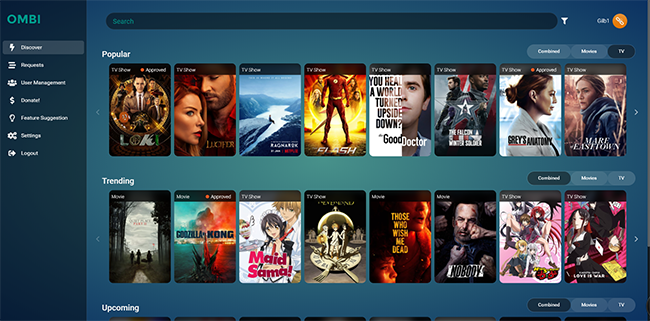
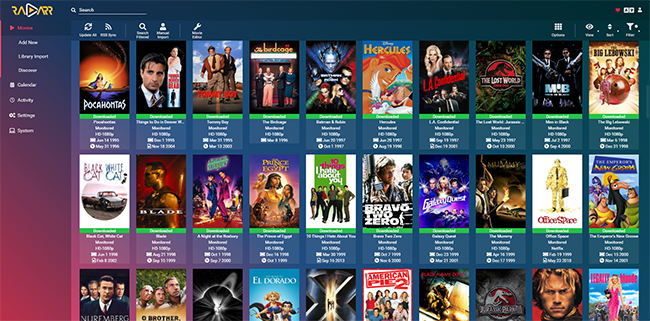
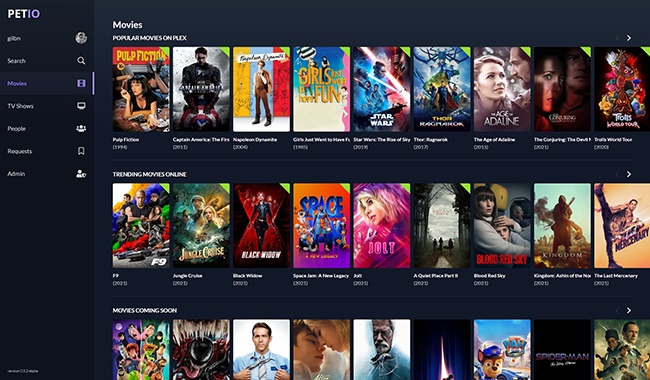
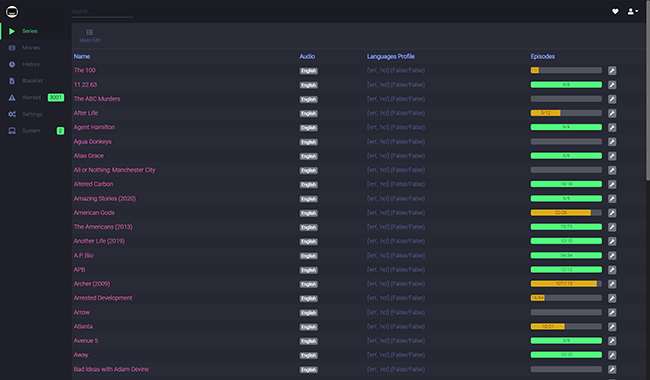
-A collection of themes/skins for your favorite apps!
- - -Click on the banners for screenshots.
- - -
- -
- -
- -
- -
- -
- -
- -
- -
-
-
-Current themes in the repo
- -| - - - | -- - - | -- - - | -- - - | -- - - | -- - - | -- - - | -
| - - - | -- - - | -- - - | -- - - | -- - - | -- - - | -- - - | -
| - - - | -- - - | -- - - | -- - - | -- - - | -- - - | -- - - | -
| - - - | -- - - | -- - - | -- - - | -- - - | -- - - | -- - - | -
| - - - | -- - - | -- - - | -- - - | -- - - | -- - - | -- - - | -
| - - - | -- - - | -- - - | -- - - | -- - - | -- - - | -- - - | -
| - - - | -- - - | -- - - | -- - - | -- - - | -- - - | -- - - | -
| - - - | -- - - | -- - - | -
 +
+[](https://docs.theme-park.dev "Documentation for all the themes in this repository.")
+[](https://discord.gg/HM5uUKU "Discord for theme installation support")
+[](https://github.com/GilbN/theme.park)
+[](https://github.com/sponsors/GilbN "Donate!")
+[](https://github.com/gilbN/theme.park/blob/master/LICENSE)
+[](https://github.com/users/GilbN/packages/container/package/theme.park)
+[](https://hub.docker.com/r/gilbn/theme.park)
+[](https://technicalramblings.com/ "A blog with different guides :)")
+
+
+
+[](https://docs.theme-park.dev "Documentation for all the themes in this repository.")
+[](https://discord.gg/HM5uUKU "Discord for theme installation support")
+[](https://github.com/GilbN/theme.park)
+[](https://github.com/sponsors/GilbN "Donate!")
+[](https://github.com/gilbN/theme.park/blob/master/LICENSE)
+[](https://github.com/users/GilbN/packages/container/package/theme.park)
+[](https://hub.docker.com/r/gilbn/theme.park)
+[](https://technicalramblings.com/ "A blog with different guides :)")
+
+A collection of themes/skins for your favorite apps!
+ + +Click on the banners for screenshots.
+ + +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+
+
+Current themes in the repo
+ +| + + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | +
| + + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | +
| + + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | +
| + + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | +
| + + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | +
| + + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | +
| + + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | ++ + + | +
| + + + | ++ + + | ++ + + | +