| CSS/themes | ||
| Resources | ||
| Screenshots | ||
| _config.yml | ||
| LICENSE | ||
| README.md | ||
A collection of themes/skins for use in conjunction with Organizr or standalone.
Setup
All apps have 5 themes to choose from.
https://gilbn.github.io/theme.park/CSS/themes/<APP_NAME>/<THEME_NAME>.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Example: https://gilbn.github.io/theme.park/CSS/themes/sonarr/dark.css
As most of these apps doesn't have support for custom CSS you can get around that by using subfilter in Nginx or a browser addon called Stylus.
Subfilter method
Nginx
Add this to your reverse proxy:
proxy_set_header Accept-Encoding "";
sub_filter
'</head>'
'<link rel="stylesheet" type="text/css" href="https://gilbn.github.io/theme.park/CSS/themes/<APP_NAME>/THEME.css">
</head>';
sub_filter_once on;
Where APP_NAME is the app you want to theme and THEME.css is the name of the theme. e.g. aquamarine.css
Example:
location /sonarr {
proxy_pass http://localhost:8989/sonarr;
include /config/nginx/proxy.conf;
proxy_set_header Accept-Encoding "";
sub_filter
'</head>'
'<link rel="stylesheet" type="text/css" href="https://gilbn.github.io/theme.park/CSS/themes/sonarr/plex.css">
</head>';
sub_filter_once on;
}
Apache (Untested)
AddOutputFilterByType SUBSTITUTE text/html
Substitute 's|</head> '<link rel="stylesheet" type="text/css" href="https://gilbn.github.io/theme.park/CSS/themes/<APP_NAME>/THEME.css">
</head>';|'
Example:
<Location /sonarr>
ProxyPass http://localhost:8989/sonarr
ProxyPassReverse http://localhost:8989/sonarr
AddOutputFilterByType SUBSTITUTE text/html
Substitute 's|</head> '<link rel="stylesheet" type="text/css" href="https://gilbn.github.io/theme.park/CSS/themes/sonarr/plex.css">
</head>';|'
</Location>
Stylus method
Stylus is a browser extention that can inject custom css to the webpage of your choosing.
Add this in the style page:
@import "https://gilbn.github.io/theme.park/CSS/themes/<APP_NAME>/THEME.css";
Example: @import "https://gilbn.github.io/theme.park/CSS/themes/sonarr/dark.css";
Link to Chrome extention: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne?hl=en Link to Firefox extention: https://addons.mozilla.org/en-US/firefox/addon/styl-us/
Feature requests
Current themes in the repo:
- Sonarr
- Radarr
- Lidarr
- Bazarr
- Plex
- Ombi
- Tautulli
- Organizr
- Grafana
- Sabnzbd
- Nzbget
- NZBHydra2
- Deluge
- qBittorrent
- Guacamole
- ruTorrent
- Netdata
- Jackett
- html5speedtest
- Filebrowser
- Monitorr
- Logarr
- PLPP
- Synclounge
- The Lounge
Wiki Adding your own theme colors
Organizr Hotline and Marine theme
Custom Organizr themes.




Aquamarine are the colors from https://heimdall.site that I fell in love with. All themes are highly customizable in regards of which radial gradient color combination you want.
Installation: Themes can be found in the "Theme Marketplace" in Organizr.
Screenshots
Expand




Ombi Themes
Custom Ombi CSS.
Install by adding @import "https://gilbn.github.io/theme.park/CSS/themes/ombi/THEME_NAME.css"; in custom css
https://gilbn.github.io/theme.park/CSS/themes/ombi/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Jackett Themes
Custom Jackett CSS.
https://gilbn.github.io/theme.park/CSS/themes/jackett/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
PHP Library Presenter Themes
Custom PLPP CSS.
https://gilbn.github.io/theme.park/CSS/themes/plpp/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Guacamole Themes
Custom Guacamole CSS.
https://gilbn.github.io/theme.park/CSS/themes/guacamole/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Screenshots
Expand


Plex Themes
Custom Plex CSS.
https://gilbn.github.io/theme.park/CSS/themes/plex/XXX.css
aquamarine.css
hotline.css
dark.css
space-gray.css
Sonarr v2/v3 - Radarr - Lidarr - Bazarr Themes
Custom Sonarr V2 and V3/Radarr/Lidarr/Bazarr CSS.
https://gilbn.github.io/theme.park/CSS/themes/sonarr/XXX.css
https://gilbn.github.io/theme.park/CSS/themes/radarr/XXX.css
https://gilbn.github.io/theme.park/CSS/themes/lidarr/XXX.css
https://gilbn.github.io/theme.park/CSS/themes/bazarr/XXX.css
aquamarine.css
hotline.css
plex.css
dark.css
space-gray.css
Thank you iFelix18 for doing all the hard work on v2! :)
Screenshots
Expand





NZBGet Themes
Custom CSS for Nzbget
https://gilbn.github.io/theme.park/CSS/themes/nzbget/XXX.css
aquamarine.css
hotline.css
plex.css
dark.css
space-gray.css
Thank you ydkmlt84 for making the job easier :)
Screenshots
Expand




SABnzbd Themes
Custom CSS for SABnzbd
https://gilbn.github.io/theme.park/CSS/themes/sabnzbd/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Note: SABnzbd theme must be set to Glitter
Screenshots
Expand


Grafana Themes
Custom Grafana CSS for Organizr homepage integration and consistent UI.
https://gilbn.github.io/theme.park/CSS/themes/grafana/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
organizr-dashboard.css
For panel integration on the Organizr homepage you can use organizr-dashboard.css if you use the Plex theme in Organizr. The theme is an "internal" theme that is meant to be used in an Organizr iframe as the background is set to transparent.
NOTE: When viewing Grafana in Organizr iframe using organizr-dashboard.css it will follow the Organizr theme. When viewing it outside of Organizr iframe the background will be white ect. If you don't want this you can create two reverse proxies. One for grafana organizr homepage integration and one for the regular grafana theme.
Check out https://technicalramblings.com/blog/spice-up-your-homepage-part-ii/
TIP:
Click the kiosk button and use that link if you don't want to show the top bar and side bar inside Organizr! There are two modes, one where the side menu and variables ect disappear and one where just the panels are visible.
Check out my Varken dashboard here: https://grafana.com/dashboards/9558
Screenshots
Expand


Custom HTML for Organizr Homepage
Expand
Thank you Fma965 for the base code
Change the Panel name to what you want and the src to the panel URL.
<h5><span>Panel name</span></h5>
<div class="overflowhider"><embed id="grafanadwidget1" src='https://graforg.domain.com/panel-embed-link'/>**
The URL can be found by clicking share on the panel you want to add.

If you dont want the Panel name text, just remove the <h5><span> line entirely.
<style>
.flex {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
background: transparent;
margin-top:10px;
box-shadow: none !important;
}
.flex-child {
flex: 1 1 1 1;
padding: 1px 1px 1px 1px;
}
#flex-grafanadwidget1 {
min-width: 25%;
}
#flex-grafanadwidget2 {
min-width: 25%;
}
#flex-grafanadwidget3 {
min-width: 25%;
}
#flex-grafanadwidget4 {
min-width: 25%;
}
@media only screen and (max-width: 1374px) {
#flex-grafanadwidget1, #flex-grafanadwidget2, #flex-grafanadwidget3, #flex-grafanadwidget4 {
min-width: 50%;
}
}
@media only screen and (max-width: 640px) {
#flex-grafanadwidget1, #flex-grafanadwidget2, #flex-grafanadwidget3, #flex-grafanadwidget4 {
min-width: 100%;
}
@media only screen and (max-width: 400px) {
.flex-child>h5 {
margin-left: 15px;
}
#announcementRow {
background-color:transparent !important;
}
.flex-child>h5 {
text-transform: uppercase;
font-weight: 600 !important;
font-size: 15px;important;
color: #eee;
}
.overflowhider {
height: 100%;
overflow: hidden;
}
#grafanadwidget1 {
position: relative;
height: calc(250px);
width: calc(100%);
}
#grafanadwidget2 {
position: relative;
height:calc(250px);
width:calc(100%);
}
#grafanadwidget3 {
position: relative;
height: calc(250px);
width: calc(100%);
}
#grafanadwidget4 {
position: relative;
height:calc(250px);
width:calc(100%);
}
</style>
<div id="announcementRow" class="row">
<div class="content-box flex">
<div class="flex-child" id="flex-grafanadwidget1">
<h5><span>Panel name</span></h5>
<div class="overflowhider"><embed id="grafanadwidget1" src='https://graforg.domain.com/panel-embed-link'/></div>
</div>
<div class="flex-child box-shadow" id="flex-grafanadwidget2">
<h5><span>Panel name</span></h5>
<div class="overflowhider"><embed id="grafanadwidget2" src='https://graforg.domain.com/panel-embed-link' /></div>
</div>
<div class="flex-child" id="flex-grafanadwidget3">
<h5><span>Panel name</span></h5>
<div class="overflowhider"><embed id="grafanadwidget3" src='https://graforg.domain.com/panel-embed-link'/></div>
</div>
<div class="flex-child box-shadow" id="flex-grafanadwidget4">
<h5><span>Panel name</span></h5>
<div class="overflowhider"><embed id="grafanadwidget4" src='https://graforg.domain.com/panel-embed-link' /></div>
</div>
</div>
</div>
Netdata Themes
Custom Netdata CSS.
https://gilbn.github.io/theme.park/CSS/themes/netdata/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
organizr-dashboard.css
The organizr-dashboard.css theme is an "internal" theme that is meant to be used in an Organizr iframe as the background is set to transparent. The theme can be used to integrate Netadata on the Organizr Homepage
Screenshots
Expand


Custom HTML for Organizr Homepage
Monitorr Themes
Custom Monitorr CSS for Organizr homepage integration.
https://gilbn.github.io/theme.park/CSS/themes/monitorr/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
organizr-dashboard.css
The organizr-dashboard.css theme will mess with your Monitorr base theme. And it will hide the settings button. Go to /monitorr/settings.php for settings. It is created purely for use with "minimum" version of the index.php https://domain.com/monitorr/index.min.php for Organizr homepage integration.
NOTE:
When viewing monitorr in Organizr iframe using organizr-dashboard.css it will follow the Organizr theme. When viewing it outside of Organizr iframe the background will be white ect. If you don't want this you can create two reverse proxies. One for monitorr organizr homepage integration and one for the monitorr dark/plex theme. And use subfilter on both instead of adding @import "https://gilbn.github.io/theme.park/CSS/themes/organizr-dashboard.css"; in the monitorr custom css.
Screenshots
Expand



Add this in the Monitorr custom css box:
@import "https://gilbn.github.io/theme.park/CSS/themes/monitorr/THEME_NAME.css";
And add this in custom HTML in Organizr:
<div id="announcementRow" class="row"><h4 class="pull-left"><span>Monitorr</span></h4><hr class="hidden-xs"></div>
<div style="overflow:hidden; height:260px; width:calc(100% + 39px); -webkit-overflow-scrolling: touch; overflow-y: scroll;">
<iframe class="iframe" frameborder="0" src="https://monitorr.domain.com/index.min.php"></iframe>
</div>
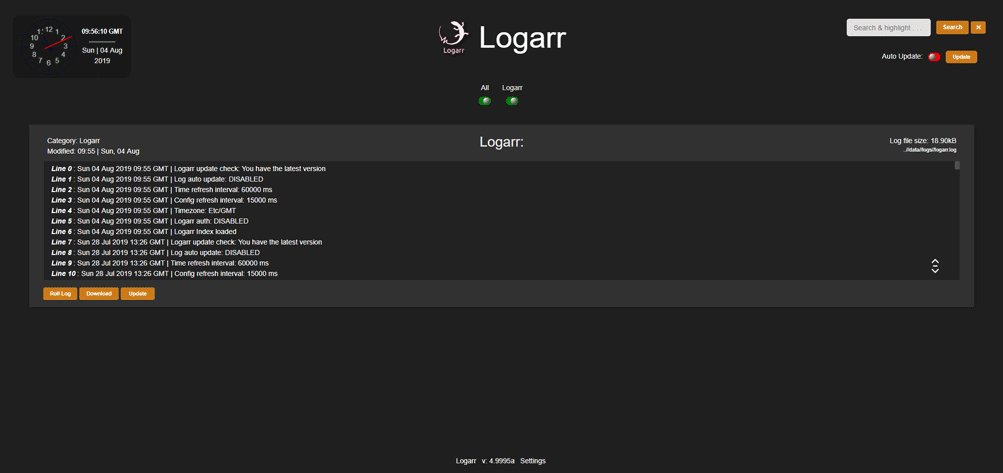
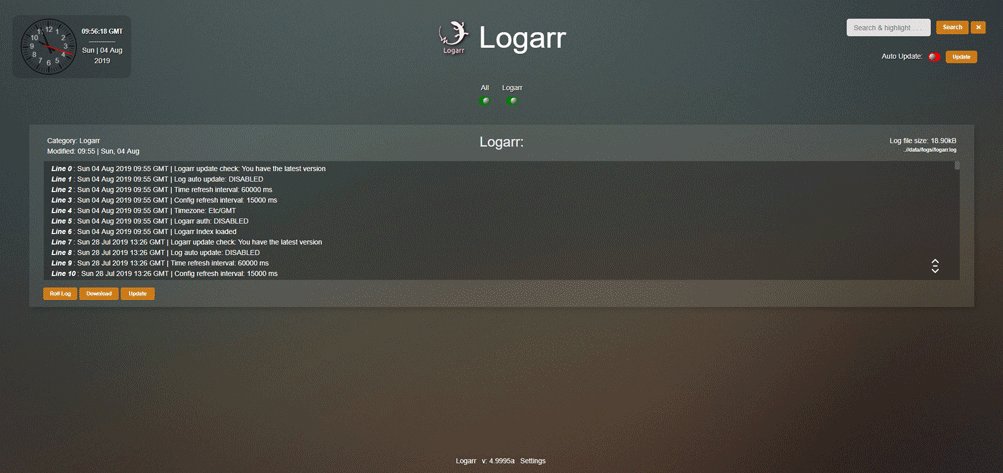
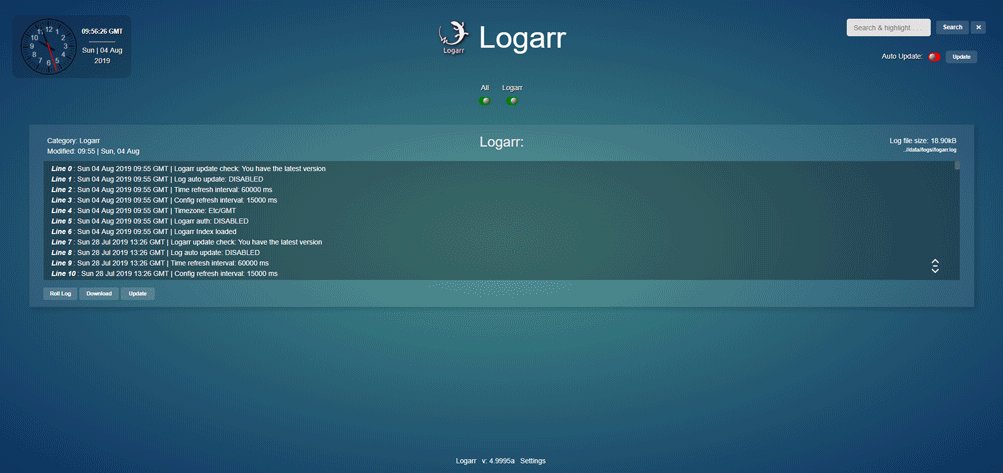
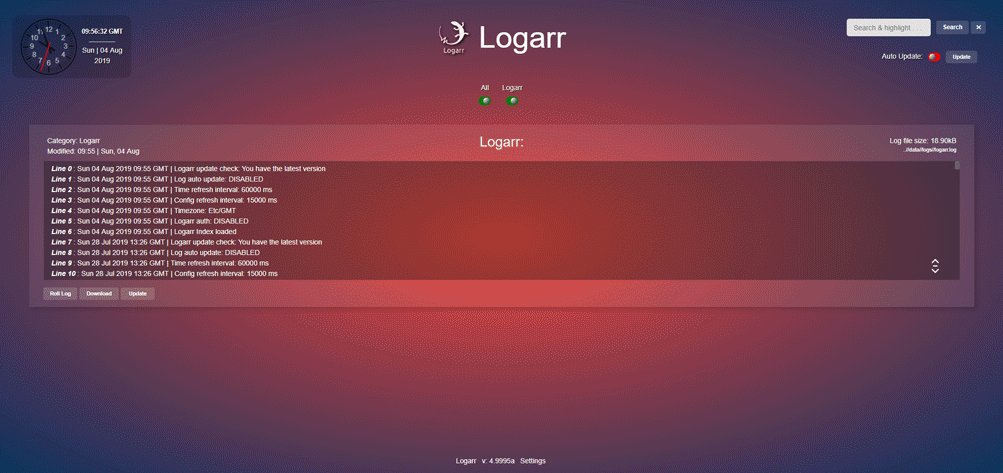
Logarr alpha version Themes
Custom Logarr CSS.
https://gilbn.github.io/theme.park/CSS/themes/logarr/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Filebrowser Themes
Custom Filebrowser CSS.
Based on https://github.com/Archmonger/Blackberry-Themes/blob/master/Themes/Blackberry-Flat/bbf_filebrowser.css https://github.com/Archmonger/Blackberry-Themes
https://gilbn.github.io/theme.park/CSS/themes/filebrowser/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Screenshots
Expand

HTML5 Speedtest Themes
Custom HTML5 Speedtest CSS.
https://gilbn.github.io/theme.park/CSS/themes/html5speedtest/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Screenshots
Expand


Tautulli Themes
Custom Tautulli CSS.
https://gilbn.github.io/theme.park/CSS/themes/tautulli/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Deluge Themes
Custom Deluge CSS.
Based on https://github.com/halianelf/deluge-dark @halianelf Thanks for making the job easier!
https://gilbn.github.io/theme.park/CSS/themes/deluge/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
qBittorrent Themes
Custom qBitorrent CSS.
NOTE: You need to change or remove the CSP header.
Add this in your reverse proxy:
proxy_hide_header "x-webkit-csp";
proxy_hide_header "content-security-policy";
https://gilbn.github.io/theme.park/CSS/themes/qbittorrent/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Screenshots
Expand





ruTorrent Themes
Custom ruTorrent CSS.
Theme needs to be Standard in settings!
https://gilbn.github.io/theme.park/CSS/themes/rutorrent/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Screenshots
Expand





NZBhydra2 Themes
Custom NZBHydra CSS.
https://gilbn.github.io/theme.park/CSS/themes/nzbhydra2/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Screenshots
Expand





Synclounge Themes
Custom Synclounge CSS.
https://gilbn.github.io/theme.park/CSS/themes/synclounge/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Screenshots
Expand





The Lounge Themes
Custom The Lounge CSS.
https://gilbn.github.io/theme.park/CSS/themes/thelounge/XXX.css
aquamarine.css
hotline.css
dark.css
plex.css
space-gray.css
Screenshots
Expand