mirror of
https://github.com/gorhill/uBlock.git
synced 2024-11-16 15:33:38 +01:00
Touch interface gestures
parent
e7cfaa769d
commit
93f2212b74
@ -4,7 +4,7 @@
|
||||
|
||||
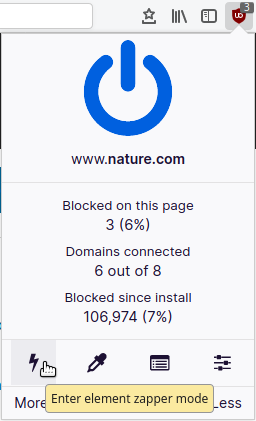
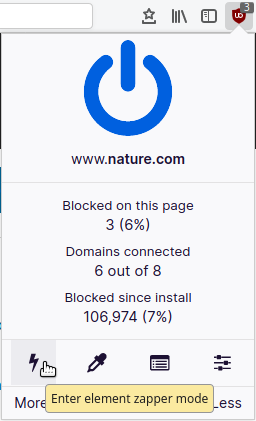
The purpose of the element zapper is to quickly deal with the removal of nuisance elements on a page **without** having to create one or more filters.
|
||||
|
||||

|
||||

|
||||
|
||||
Sometimes we visit a page on a site for which we do not intend to become a regular visitor, and many sites nowadays will throw nuisance visual elements preventing you from accessing the content. However oftentimes we would rather not go through the process of creating one or more filters for just that one visit. This is where the element-zapper mode is useful: you can quickly get rid of the nuisance visual element without having to pollute your filter set for this one single visit.
|
||||
|
||||
@ -17,6 +17,11 @@ Once you enter the "element-zapper mode":
|
||||
- Press the <kbd>Shift</kbd> key while clicking if you do not want to exit element-zapper mode.
|
||||
- Highlighting a page element and then pressing the <kbd>Delete</kbd> key will remove the element from the document, without quitting the element-zapper mode;
|
||||
- Pressing the <kbd>Esc</kbd> key will exit element-zapper mode.
|
||||
- On touch screen devices, swipe to exit element-zapper (or element-picker) mode.
|
||||
|
||||
On touch screen devices:
|
||||
- tap once to select element
|
||||
- tap highlighted element to remove it and exit element-zapper
|
||||
- swipe right to remove incorrect highlighting
|
||||
- swipe right to exit element-zapper mode
|
||||
|
||||
Of course, since no filters are created, all the elements you removed will be back once you reload the page.
|
||||
|
||||
Loading…
Reference in New Issue
Block a user