mirror of
https://github.com/gorhill/uBlock.git
synced 2024-11-16 23:42:39 +01:00
Grammar & URL Updates
parent
7805b1e92c
commit
a6b8199fb9
@ -2,7 +2,7 @@
|
||||
|
||||
***
|
||||
|
||||
The per-site switches allows you to control uBlock's behavior on a per-site basis.
|
||||
The per-site switches allow you to control uBlock's behavior on a per-site basis.
|
||||
|
||||

|
||||
|
||||
@ -23,7 +23,7 @@ Changes to the state of per-site switches are temporary until you make them perm
|
||||
|
||||
## No popups
|
||||
|
||||
By default popups are allowed unless there is a filter to block them. When this setting is enabled, **all** popups will be unconditionally blocked for the current site, regardless of filters:
|
||||
By default, popups are allowed unless there is a filter to block them. When this setting is enabled, **all** popups will be unconditionally blocked for the current site, regardless of filters:
|
||||
|
||||
<br><sup>The badge shows the number of popups that have been closed on the page.</sup>
|
||||
|
||||
@ -37,7 +37,7 @@ Blocking popups depends on whether the proper filters are present in the selecte
|
||||
|
||||
## No large media elements
|
||||
|
||||
The second icon is to toggle on/off the blocking of large media elements for the current site. The primary purpose of this feature is to save bandwidth. Side effect is to possibly speed up page load.
|
||||
The second icon is to toggle on/off the blocking of large media elements for the current site. The primary purpose of this feature is to save bandwidth. A side effect is to possibly speed up the page load.
|
||||
|
||||
<br><sup>The badge shows the number of large media elements that have been blocked on the page.</sup>
|
||||
|
||||
@ -45,41 +45,41 @@ By default, this setting is disabled. The global default can be enabled in the [
|
||||
|
||||

|
||||
|
||||
The threshold size -- a global setting -- to decide when to block or not is also configurable. The threshold size can be set to zero: this will cause all media elements to be blocked. For the sake of documentation, let's refer to media elements (images, videos, audios) which are larger than the set size as _"large media elements"_.
|
||||
The threshold size -- a global setting -- to decide when to block or not is also configurable. The threshold size can be set to zero: this will cause all media elements to be blocked. For the sake of documentation, let's refer to media elements (images, videos, audios) that are larger than the set size as _"large media elements"_.
|
||||
|
||||
You can enable/disable on a per-site basis, there is a switch in the popup panel to toggle for the current site.
|
||||
|
||||
When large media elements have been blocked on a page, you may force a reload of these elements interactively: if you hover over the placeholder of a blocked image and the cursor changes into a magnifier, this means that clicking on a blocked image will force a reload of that image.
|
||||
|
||||
If you use this feature and large media elements were blocked on a web page, the context menu will contain a new entry: _"Temporarily allow large media elements"_. When you click this entry, uBO will disable temporarily the blocking of large media element for the site, and attempt to load the blocked media elements without re-loading the page. In some cases you may need to force a reload of the page, for example if large media elements were fetched programmatically by the page. The temporary disabling will be removed for a tab as soon as you travel to a new site, or close the tab.
|
||||
If you use this feature and large media elements were blocked on a web page, the context menu will contain a new entry: _"Temporarily allow large media elements"_. When you click this entry, uBO will disable temporarily the blocking of large media elements for the site, and attempt to load the blocked media elements without reloading the page. In some cases, you may need to force a reload of the page, for example, if large media elements were fetched programmatically by the page. The temporary disabling will be removed for a tab as soon as you travel to a new site, or close the tab.
|
||||
|
||||
Blocked large media elements are reported in the logger with the filter `no-large-media: [scope] true`.
|
||||
|
||||
Note that this feature has no privacy value: a connection to the remote server must be performed in order to fetch the size of the resource. This of course applies only to resources which were not otherwise blocked by uBO's filtering engine.
|
||||
Note that this feature has no privacy value: a connection to the remote server must be performed in order to fetch the size of the resource. This of course applies only to resources that were not otherwise blocked by uBO's filtering engine.
|
||||
|
||||
Examples of usefulness (let's say you just stumbled onto these pages not knowing whether the article would really interest you), bandwidth consumed:
|
||||
|
||||
- <http://www.wired.com/2016/01/drones-arent-just-toys-anymore>
|
||||
- <https://www.wired.com/2016/01/drones-arent-just-toys-anymore/>
|
||||
- Not blocking large media elements: 5.5 MB.
|
||||
- Blocking media elements larger than 1 MB: 2.1 MB.
|
||||
- Blocking media elements larger than 50 kB: 1.2 MB.
|
||||
- <http://www.tomshardware.com/reviews/samsung-gear-vr-headset,4405.html>
|
||||
- <https://www.tomshardware.com/reviews/samsung-gear-vr-headset,4405.html>
|
||||
- Not blocking large media elements: 15.1 MB.
|
||||
- Blocking media elements larger than 1 MB: 15.1 MB.
|
||||
- Blocking media elements larger than 50 kB: 61 kB.
|
||||
- <https://twitter.com/> (your Twitter stream):
|
||||
- Not loading largish images by default can help Twitter page performance: click on a placeholder to load only the images which seems to be of interest to you.
|
||||
- This is true for any "infinite scrolling" web pages ([another example](http://www.bloomberg.com/news/articles/2016-01-19/being-illegal-won-t-keep-drones-from-taking-over-india)). Not loading the images by default help a lot in such cases.
|
||||
- Not loading largish images by default can help Twitter page performance: click on a placeholder to load only the images which seem to be of interest to you.
|
||||
- This is true for any "infinite scrolling" web pages ([another example](https://www.bloomberg.com/news/articles/2016-01-19/being-illegal-won-t-keep-drones-from-taking-over-india)). Not loading the images by default help a lot in such cases.
|
||||
|
||||
#### Caveat:
|
||||
|
||||
If the media elements do not have `Content-Length` header present, then this switch will fail to block the said media elements by size.
|
||||
If the media elements do not have a `Content-Length` header present, then this switch will fail to block the said media elements by size.
|
||||
|
||||
***
|
||||
|
||||
## No cosmetic filtering
|
||||
|
||||
["Cosmetic filtering" in uBO](./Does-uBlock-Origin-block-ads-or-just-hide-them%3F#cosmetic-filters) is what is known as "element hiding" in Adblock Plus. Purpose of these filters is to hide content of the page that cannot be blocked by network filters.
|
||||
["Cosmetic filtering" in uBO](./Does-uBlock-Origin-block-ads-or-just-hide-them%3F#cosmetic-filters) is what is known as "element hiding" in Adblock Plus. The purpose of these filters is to hide the content of the page that cannot be blocked by network filters.
|
||||
|
||||
You can easily toggle on/off cosmetic filtering for a given site:
|
||||
|
||||
@ -87,16 +87,16 @@ You can easily toggle on/off cosmetic filtering for a given site:
|
||||
|
||||
When present, the badge number indicates the number of elements hidden on the page by uBO as a result of cosmetic filtering. If you disable cosmetic filtering while there are hidden elements on the page, these elements will become visible/hidden as you toggle off/on cosmetic filtering.
|
||||
|
||||
A good example of cosmetic filtering in action are the ads showing up with the results of a Google Search page ([example](https://www.google.com/search?q=buy+car&oq=buy+car)).
|
||||
A good example of cosmetic filtering in action is the ads showing up with the results of a Google Search page ([example](https://www.google.com/search?q=buy+car&oq=buy+car)).
|
||||
|
||||
Cosmetic filtering is always enabled by default.
|
||||
|
||||
> ***
|
||||
> **Tips**
|
||||
>
|
||||
> It is often suggested adding a custom static filter such as `@@||example.com^$elemhide` or `@@||example.com^$generichide` to prevent "adblock" detection by specific sites ([example](https://adblockplus.org/forum/viewtopic.php?f=2&t=30763#p124225), [example](https://adblockplus.org/forum/viewtopic.php?f=2&t=43961)). You can accomplish the same goal more simply by just toggling off cosmetic filtering using this switch while on the problematic site.
|
||||
> It is often suggested adding a custom static filter such as `@@||example.com^$elemhide` or `@@||example.com^$generichide` to prevent "adblock" detection by specific sites ([example](), [example](https://forum.adblockplus.org/viewtopic.php?f=2&t=43961)). You can accomplish the same goal more simply by just toggling off cosmetic filtering using this switch while on the problematic site.
|
||||
>
|
||||
> This switch can help uBO to further lower its CPU-cycle footprint, which might be beneficial on devices with limited CPU-cycle resources -- and thus helping extend battery life and speed up page load times. The idea is to disable cosmetic filtering everywhere by default, and to enable it only for those sites which really benefit from it.
|
||||
> This switch can help uBO to further lower its CPU-cycle footprint, which might be beneficial on devices with limited CPU-cycle resources -- and thus helping extend battery life and speed up page load times. The idea is to disable cosmetic filtering everywhere by default and to enable it only for those sites which really benefit from it.
|
||||
> ***
|
||||
|
||||
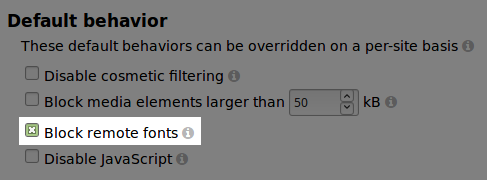
To disable cosmetic filtering everywhere by default, go to the [_Settings_ pane](./Dashboard:-Settings) in the [dashboard](./Dashboard), and check the option _"Disable cosmetic filtering"_ under the _"Default behavior"_ header:
|
||||
@ -117,9 +117,9 @@ Because of security and privacy concerns, many prefer to block all web fonts by
|
||||
|
||||

|
||||
|
||||
This will block all web fonts everywhere by default, and in this case you can toggle off the switch to allow web fonts on a per-site basis.
|
||||
This will block all web fonts everywhere by default, and in this case, you can toggle off the switch to allow web fonts on a per-site basis.
|
||||
|
||||
Keep in mind, though, that this rule blocks **all** first-party and third-party fonts. As a lighter alternative you can also choose to allow first-party fonts and block _only_ third-party fonts by adding the filter
|
||||
Keep in mind, though, that this rule blocks **all** first-party and third-party fonts. As a lighter alternative, you can also choose to allow first-party fonts and block _only_ third-party fonts by adding the filter
|
||||
|
||||
`*$font,third-party`
|
||||
|
||||
@ -136,8 +136,8 @@ New in [1.17.0](https://github.com/gorhill/uBlock/commit/3c85c0319462ca331d53c35
|
||||
Wholly disable JavaScript for a given site.
|
||||
|
||||

|
||||
<br>The badge shows approximate number of script resources which have
|
||||
been seen on the page (number is limited to 99 because of layout constraints)
|
||||
<br>The badge shows the approximate number of script resources that have
|
||||
been seen on the page (the number is limited to 99 because of layout constraints)
|
||||
|
||||

|
||||
<br>Starting with [v1.21.7b5](https://github.com/gorhill/uBlock/commit/7ff750eaf6007bdea4e843d3314fc7275b1ce945), a purple badge on uBlock₀ toolbar button indicates activation of the "No scripting" switch.
|
||||
@ -146,7 +146,7 @@ This master switch has blocking precedence over dynamic filtering rules and stat
|
||||
|
||||
Furthermore, when JavaScript is disabled through this master switch, [`noscript`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/noscript#Example) tags will be honoured on a page (as opposed to when just using filters/rules to block script resources).
|
||||
|
||||
As with some other per-site switches, the default state of per-site JavaScript master switch can be set in the [_Settings_ pane](./Dashboard:-Settings), thus allowing to disable JavaScript everywhere by default, and enable on a per-site basis:
|
||||
As with some other per-site switches, the default state of the per-site JavaScript master switch can be set in the [_Settings_ pane](./Dashboard:-Settings), thus allowing to disable JavaScript everywhere by default, and enable on a per-site basis:
|
||||
|
||||

|
||||
|
||||
|
||||
Loading…
Reference in New Issue
Block a user