mirror of
https://github.com/morpheusthewhite/spicetify-themes.git
synced 2024-11-22 10:52:48 +01:00
152 lines
3.7 KiB
Markdown
152 lines
3.7 KiB
Markdown
# Themes preview
|
|
|
|
Here you can find a preview of all the themes. Some of them may have different colour schemes (in that case you'll find different entries in the same theme, each one named after the colour scheme).
|
|
|
|
## BurntSienna
|
|
|
|

|
|
|
|
## Default
|
|
|
|

|
|
|
|
## Dreary
|
|
|
|
#### BIB
|
|

|
|
|
|
#### Psycho
|
|

|
|
|
|
#### Deeper
|
|

|
|
|
|
#### Mono
|
|

|
|
|
|
#### Golden
|
|

|
|
|
|
#### Graytone-Blue
|
|

|
|
|
|
## Dribbblish
|
|
|
|
#### Base
|
|
|
|

|
|
|
|
#### White
|
|
|
|

|
|
|
|
#### Dark
|
|
|
|

|
|
|
|
#### Nord-Light
|
|
|
|

|
|
|
|
#### Nord-Dark
|
|
|
|

|
|
|
|
#### Beach-Sunset
|
|
|
|

|
|
|
|
#### Purple
|
|
|
|

|
|
|
|
#### Samourai
|
|
|
|

|
|
|
|
## Fluent
|
|
|
|
#### Dark
|
|
|
|

|
|
|
|
#### Light
|
|
|
|

|
|
|
|
## Glaze
|
|
|
|
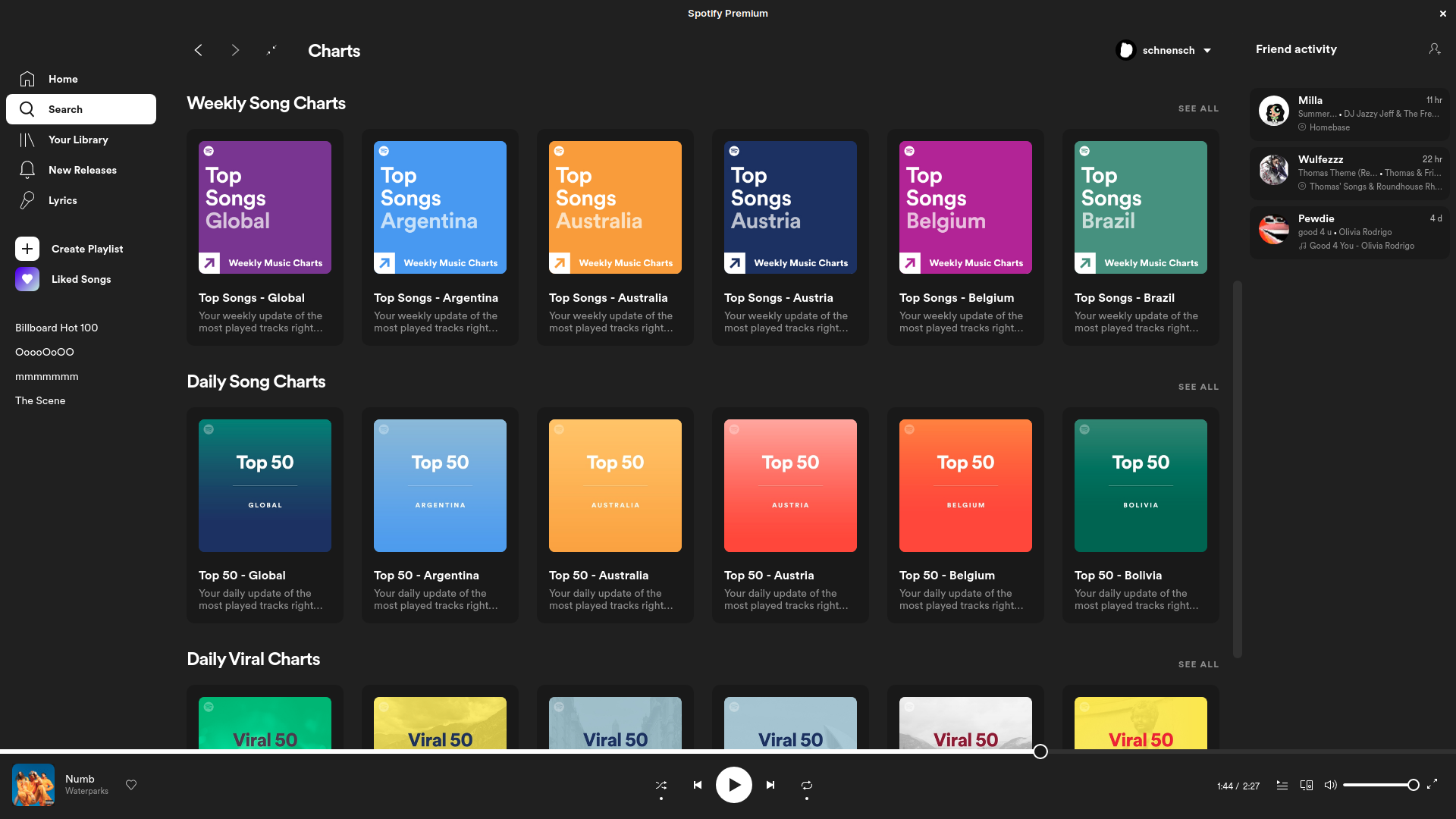
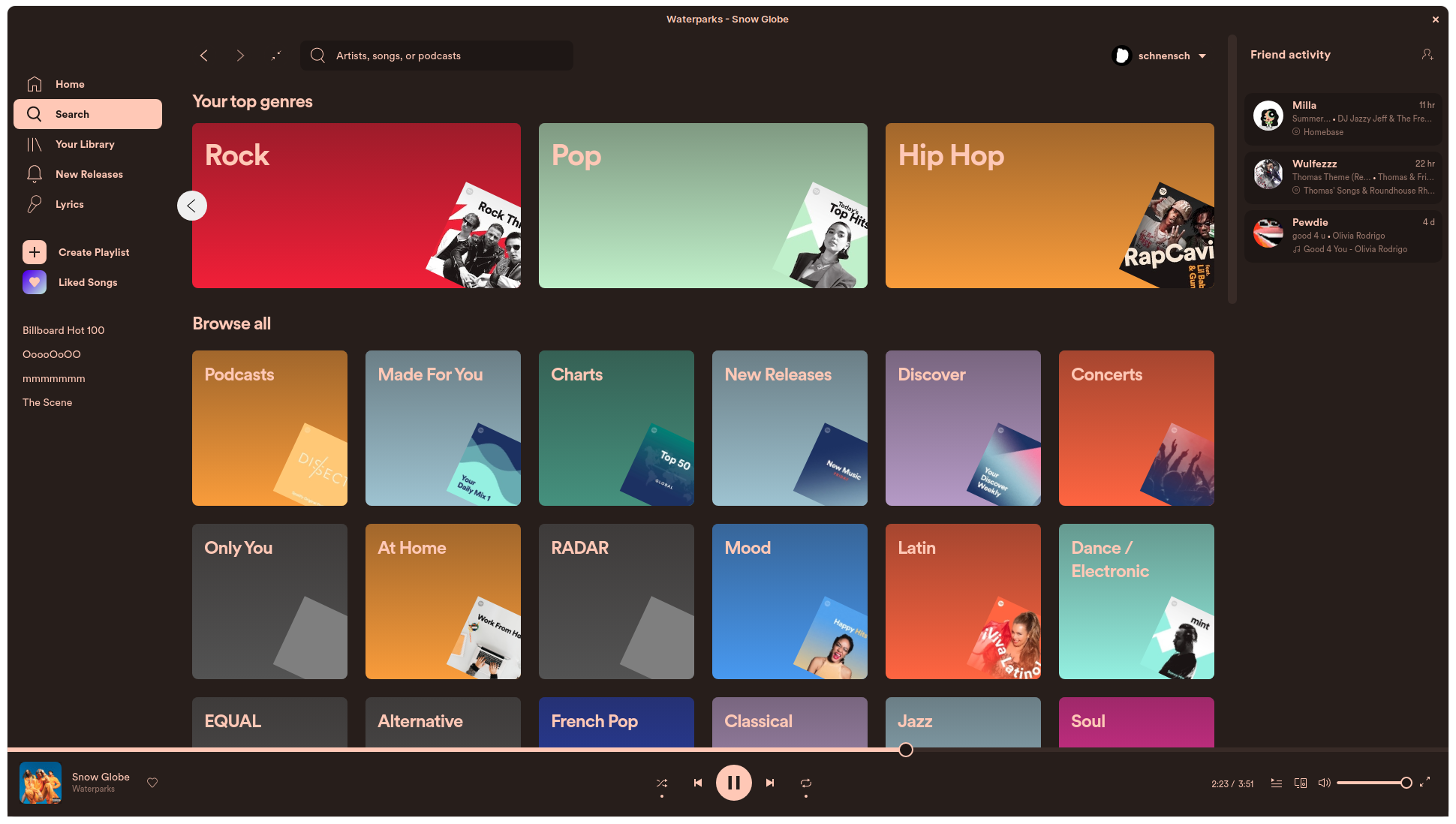
### Base
|
|
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/base.png" alt="img" >
|
|
|
|
|
|
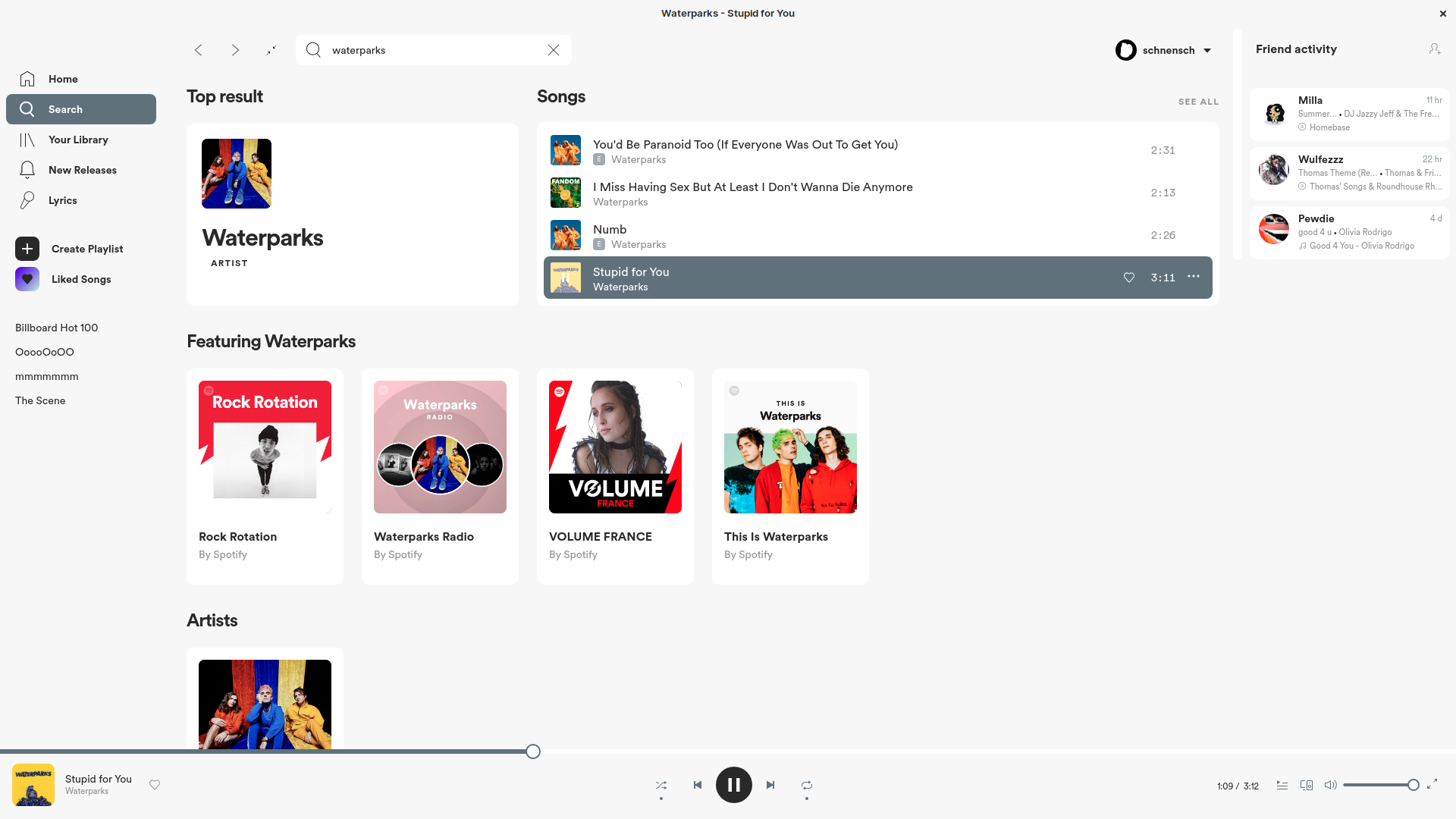
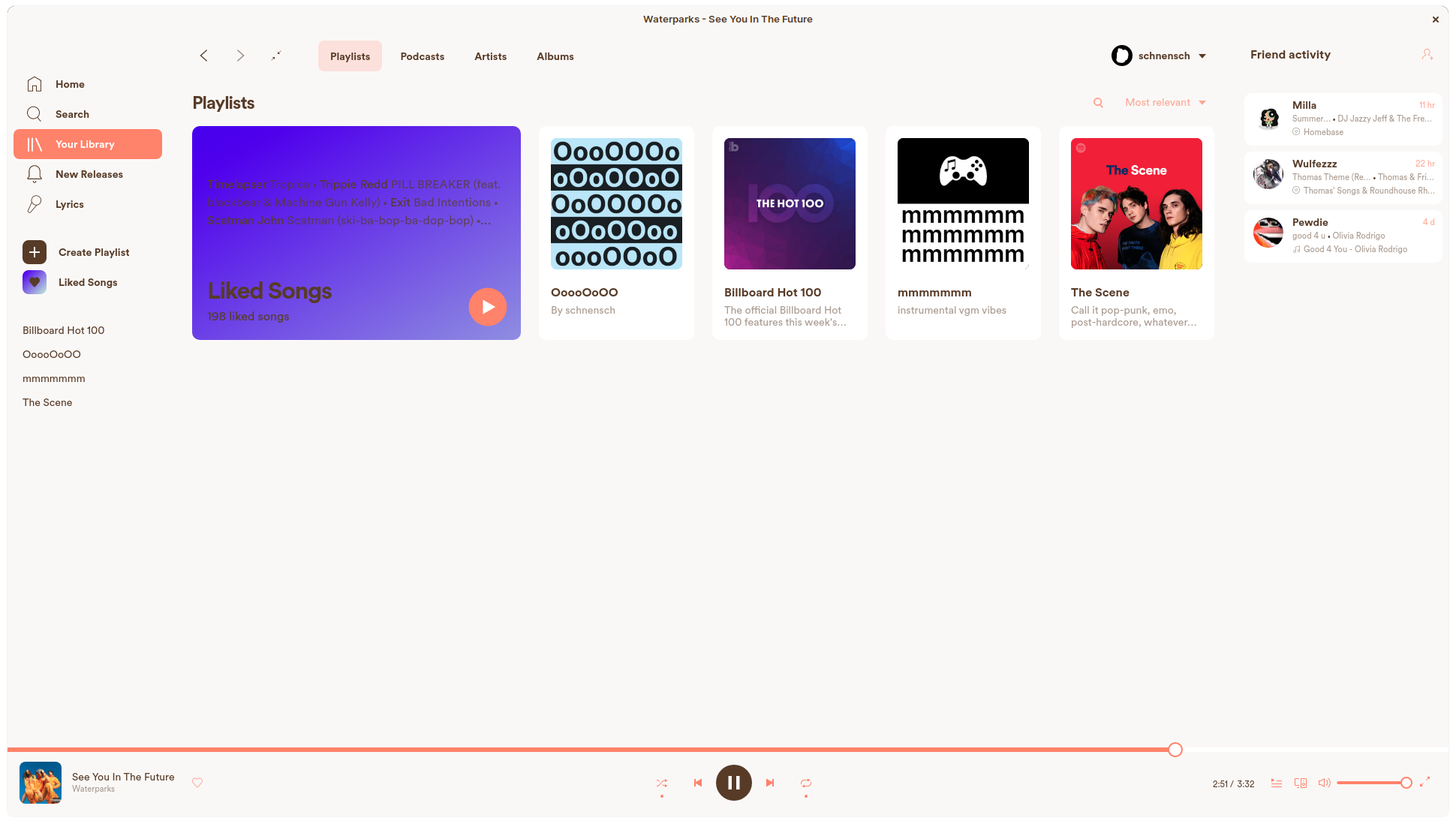
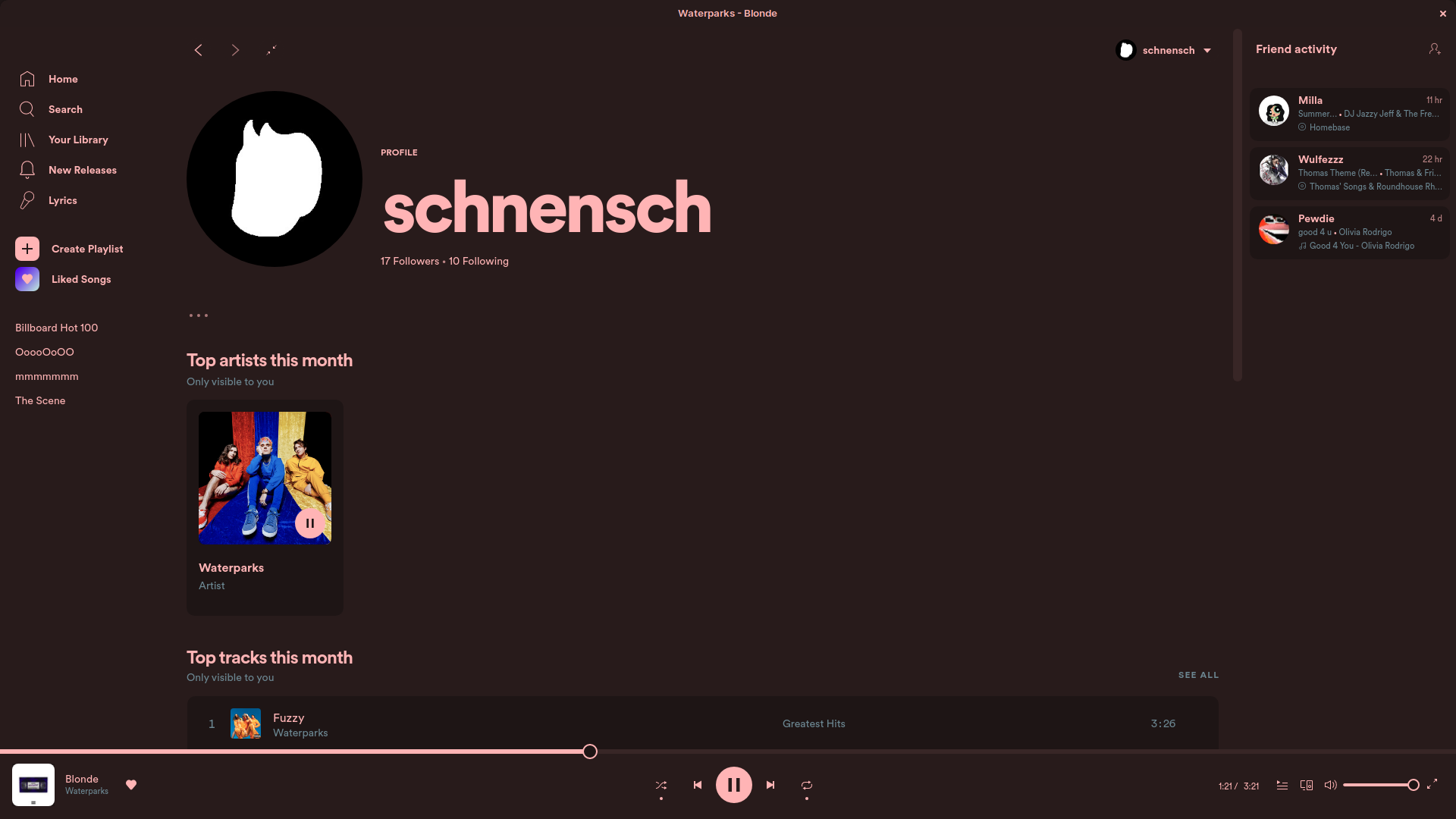
### Dark
|
|
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/dark.png" alt="img" >
|
|
|
|
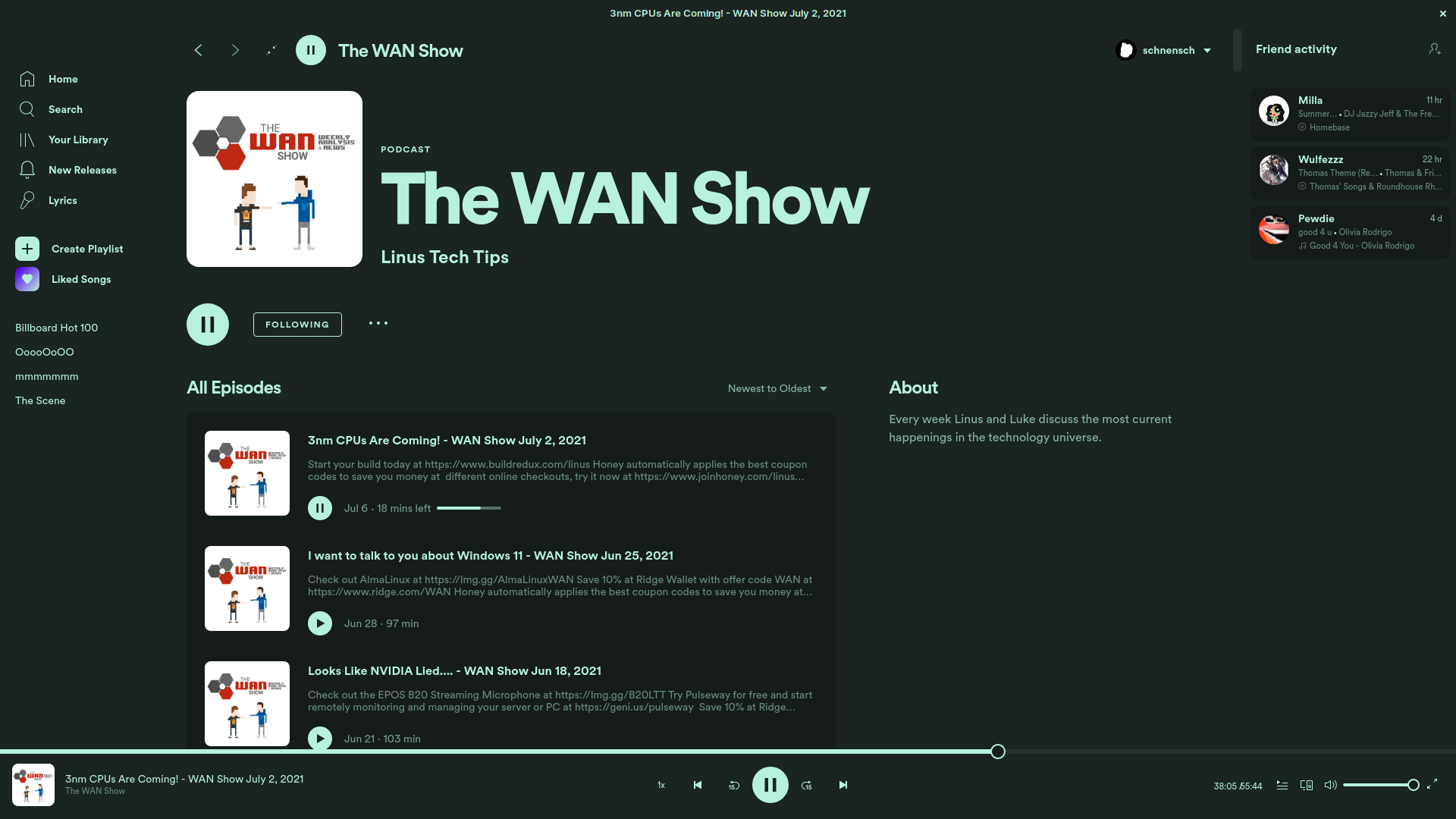
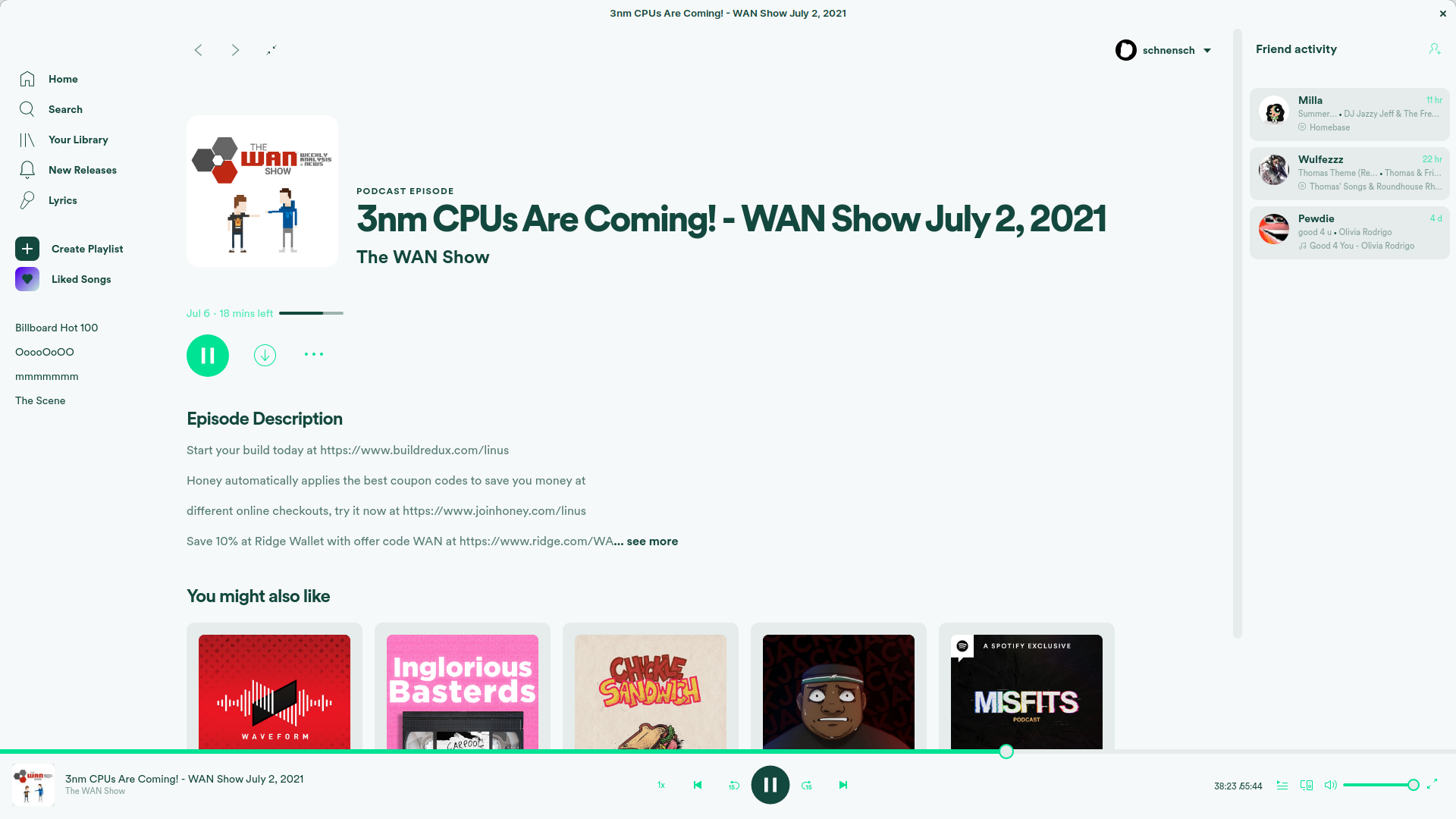
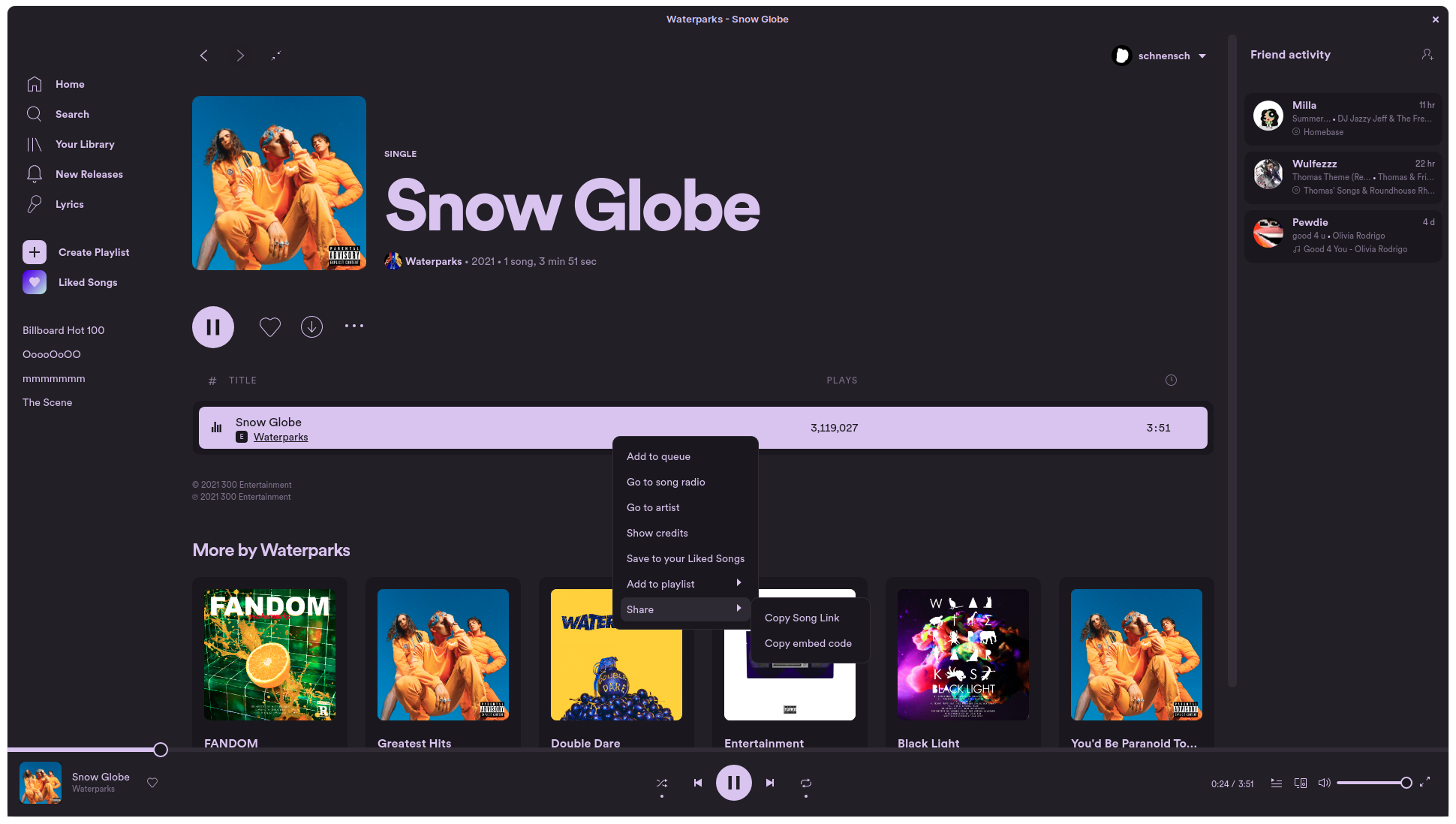
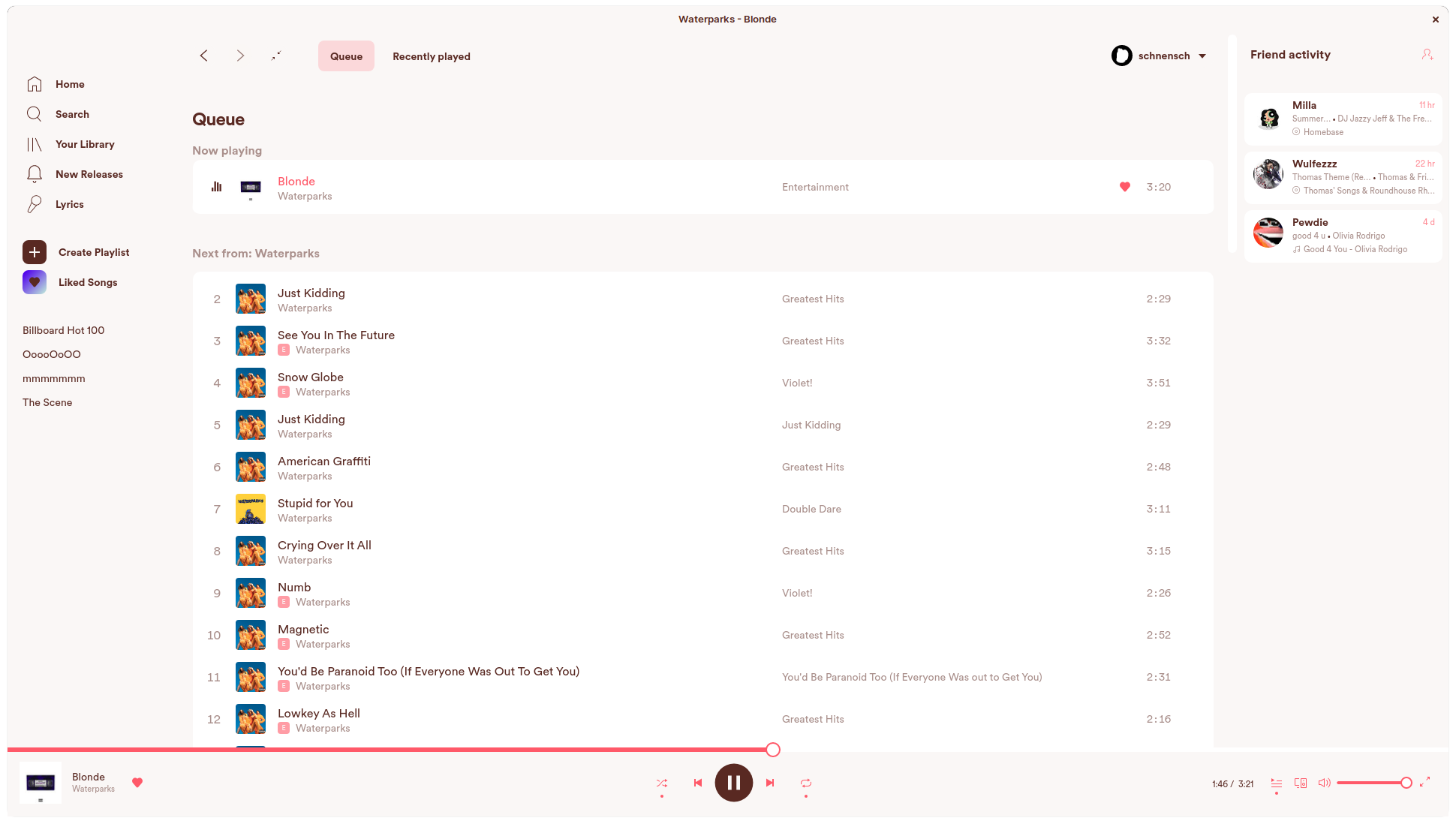
### Gray
|
|
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/gray.png" alt="img" >
|
|
|
|
## Onepunch
|
|
|
|
#### Dark
|
|
|
|

|
|
|
|
#### Light
|
|
|
|

|
|
|
|
## Sleek
|
|
|
|
| | |
|
|
|:-:|:-:|
|
|
|  |  |
|
|
| BladeRunner | Cherry |
|
|
|  |  |
|
|
| Coral | Deep |
|
|
|  |  |
|
|
| Deeper | Elementary |
|
|
|  |  |
|
|
| Futura | Nord |
|
|
|  |  |
|
|
| Psycho | UltraBlack |
|
|
|  | |
|
|
| Wealthy | Dracula |
|
|
| | |
|
|
|
|
## Turntable
|
|
|
|

|
|
|
|
## Ziro
|
|
|
|
#### Blue
|
|
|  |  |
|
|
| :-: | :-: |
|
|
| Dark | Light |
|
|
|
|
#### Gray
|
|
|  |  |
|
|
| :-: | :-: |
|
|
| Dark | Light |
|
|
|
|
#### Green
|
|
|  |  |
|
|
| :-: | :-: |
|
|
| Dark | Light |
|
|
|
|
#### Orange
|
|
|  |  |
|
|
| :-: | :-: |
|
|
| Dark | Light |
|
|
|
|
#### Purple
|
|
|  |  |
|
|
| :-: | :-: |
|
|
| Dark | Light |
|
|
|
|
#### Red
|
|
|  |  |
|
|
| :-: | :-: |
|
|
| Dark | Light |
|