mirror of
https://github.com/morpheusthewhite/spicetify-themes.git
synced 2024-11-22 02:42:54 +01:00
- add separate font size lyrics variable - fix panel indicator cutoff - add right sidebar indicator - remove other background gradients - recolor compact library placeholder - return layout resizer indicator - fix right sidebar borders - rearrange active lyric line indicator - fix lyrics cinema colors and borders - fix marketplace image preview - recolor placeholders
5.2 KiB
5.2 KiB
text
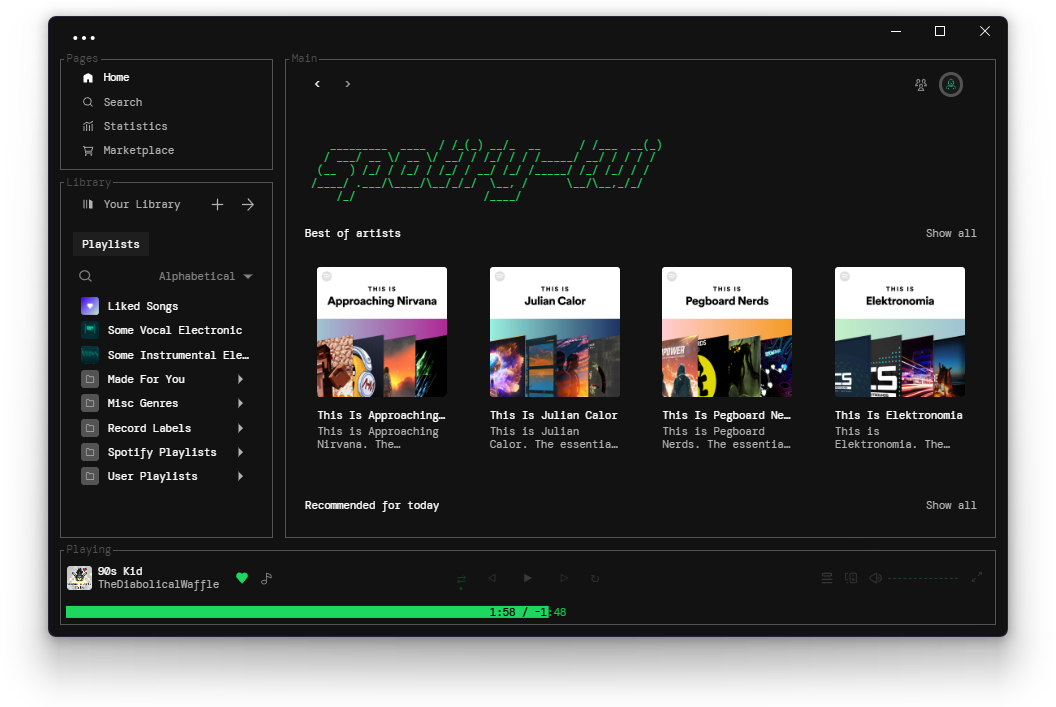
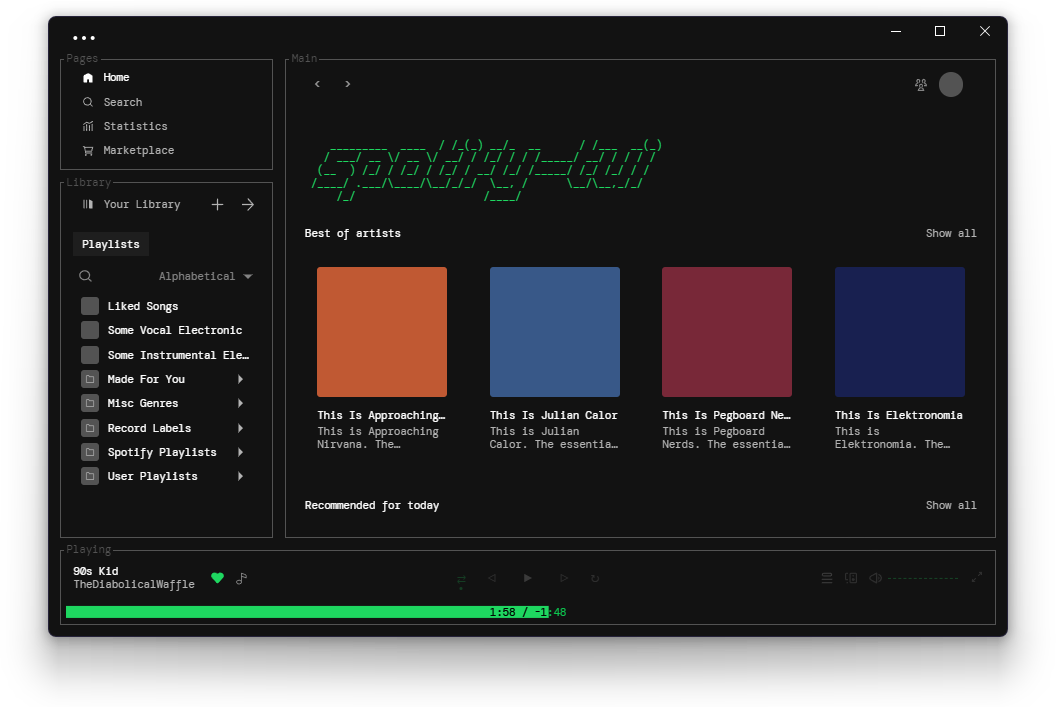
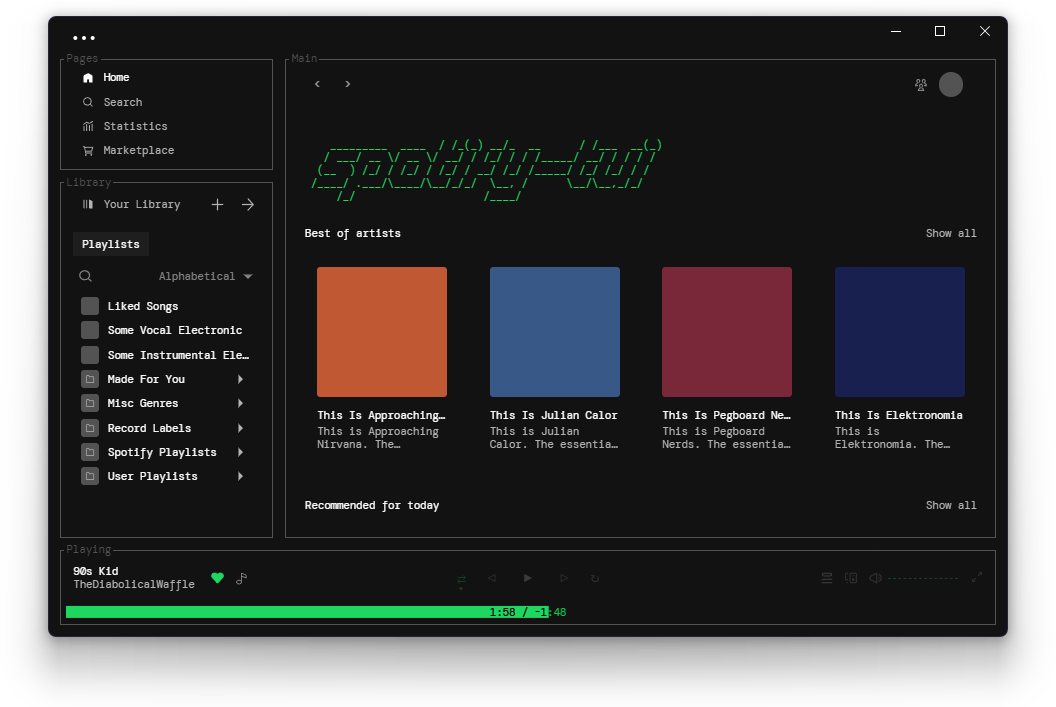
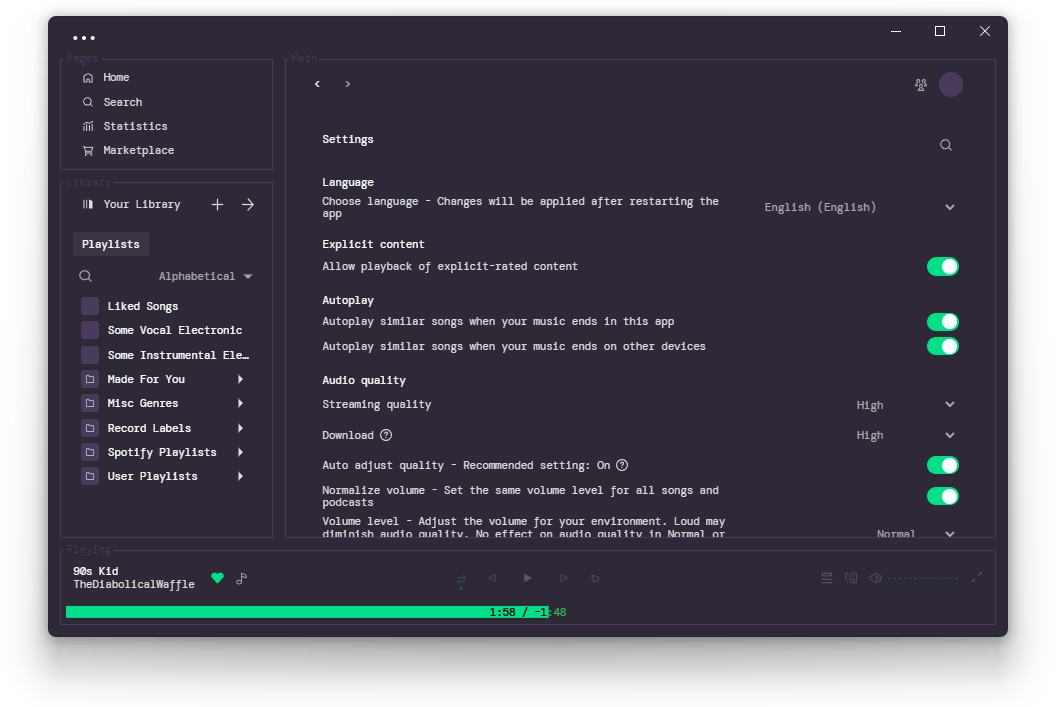
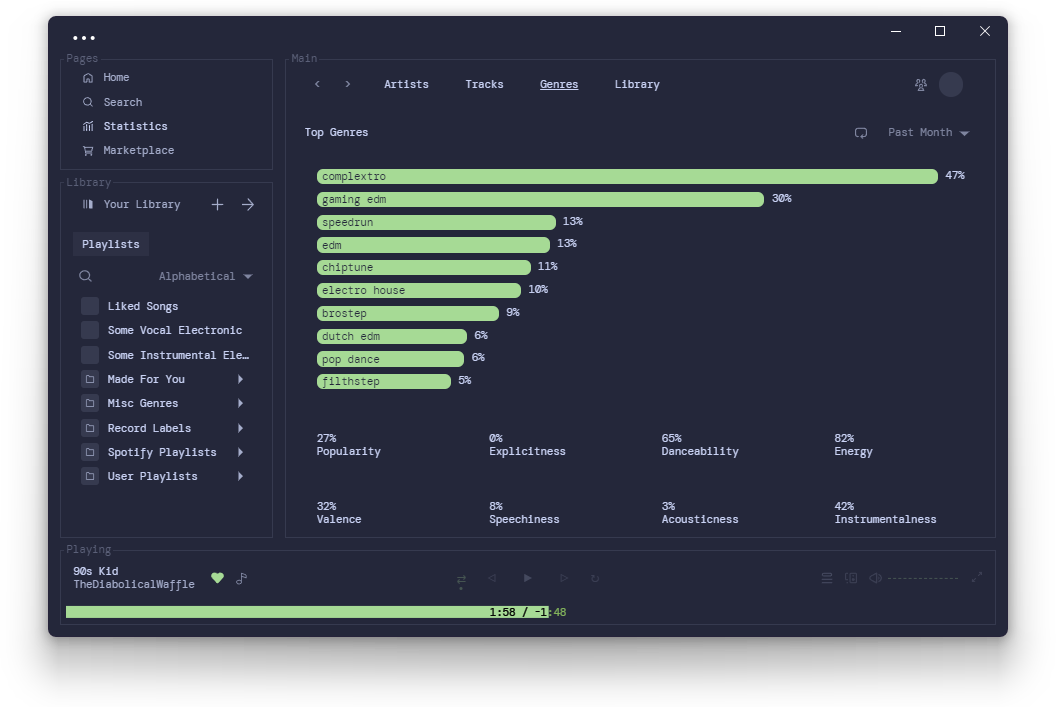
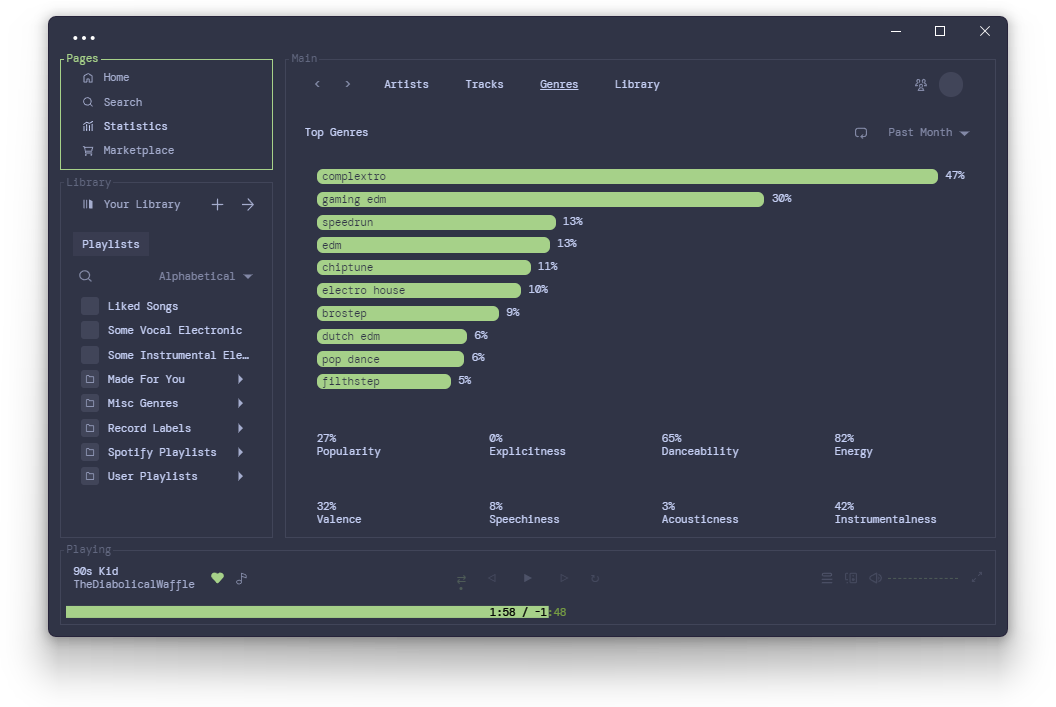
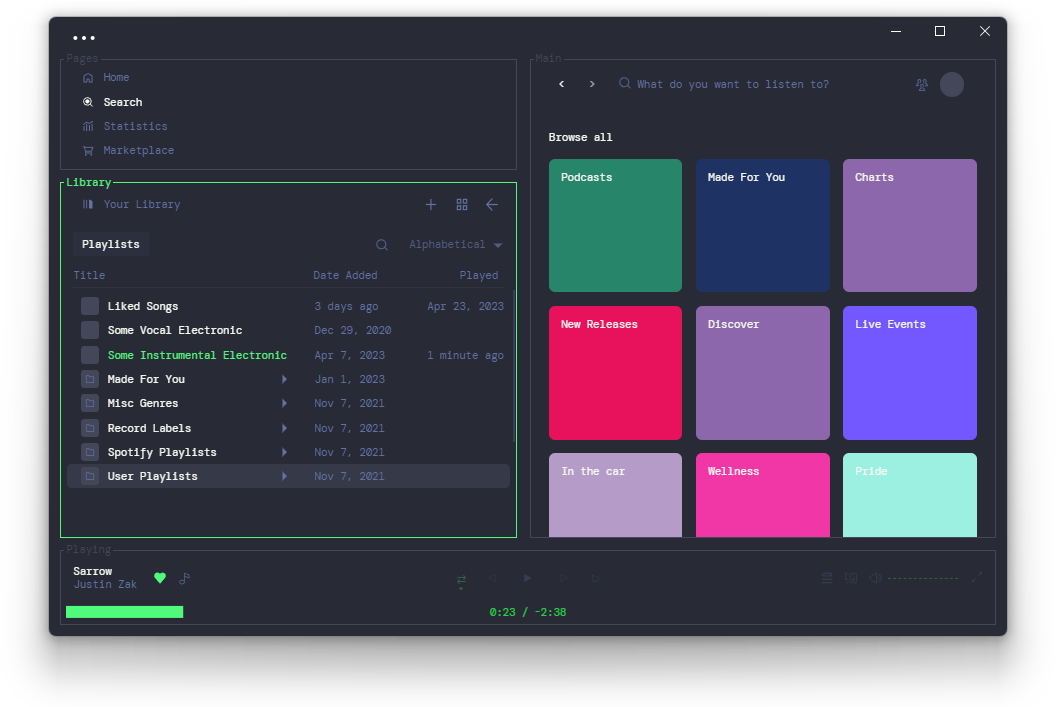
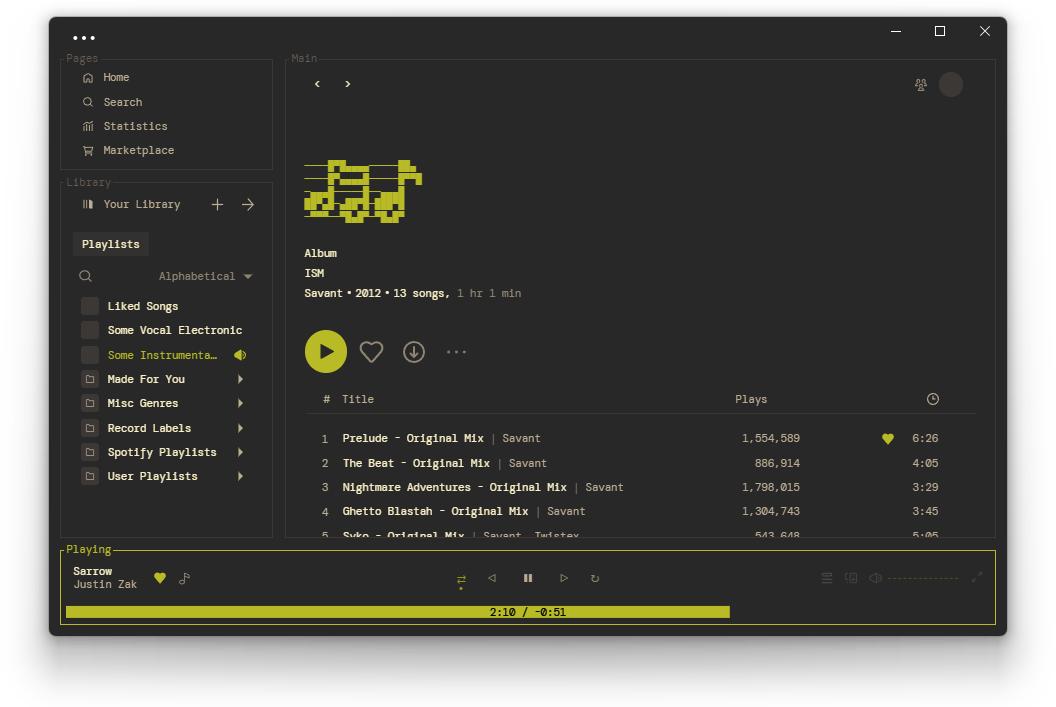
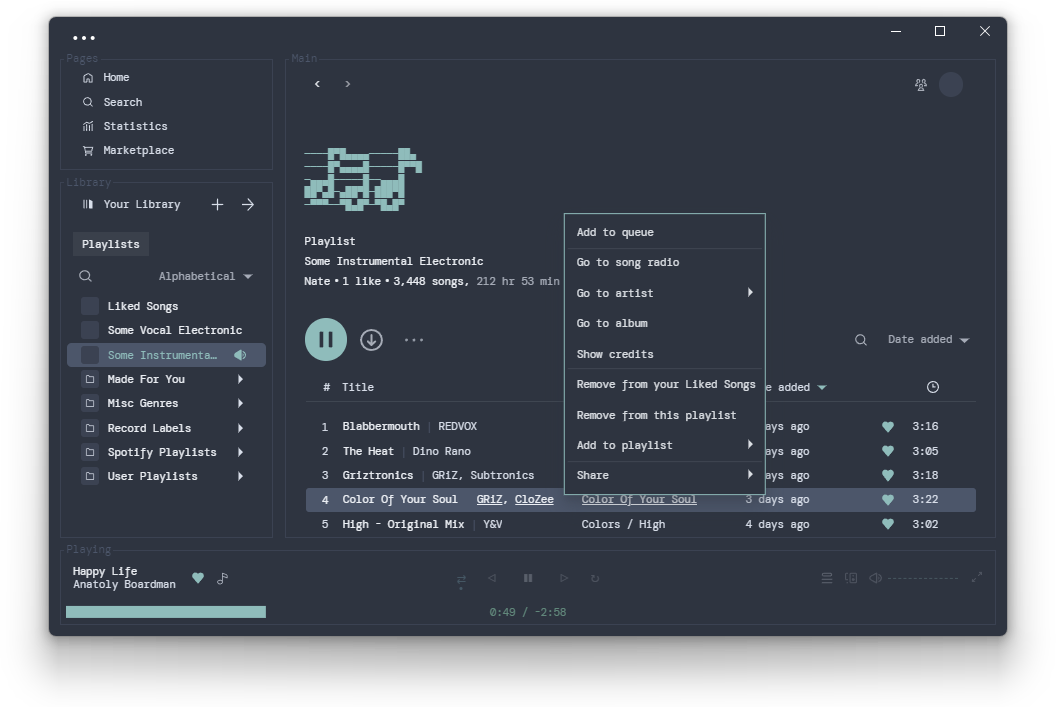
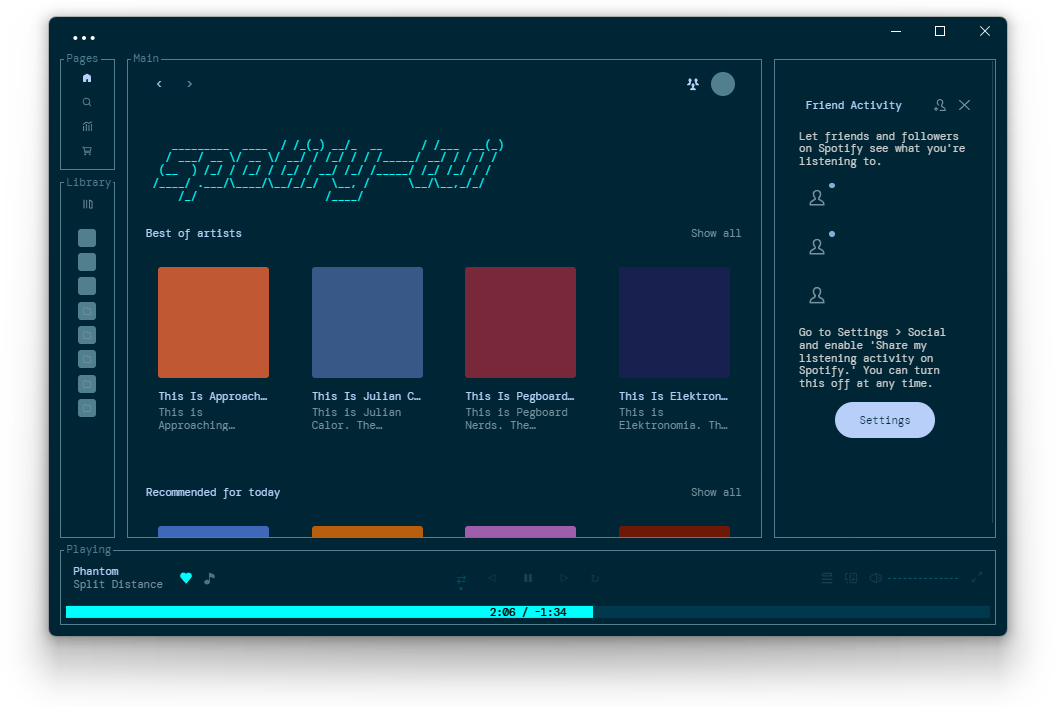
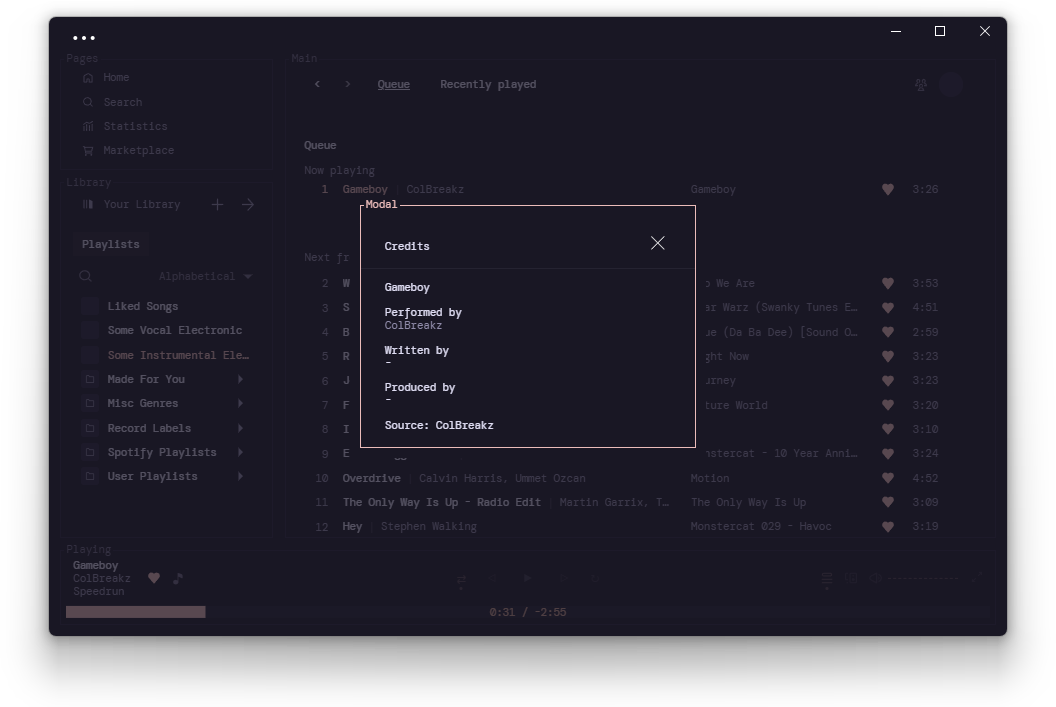
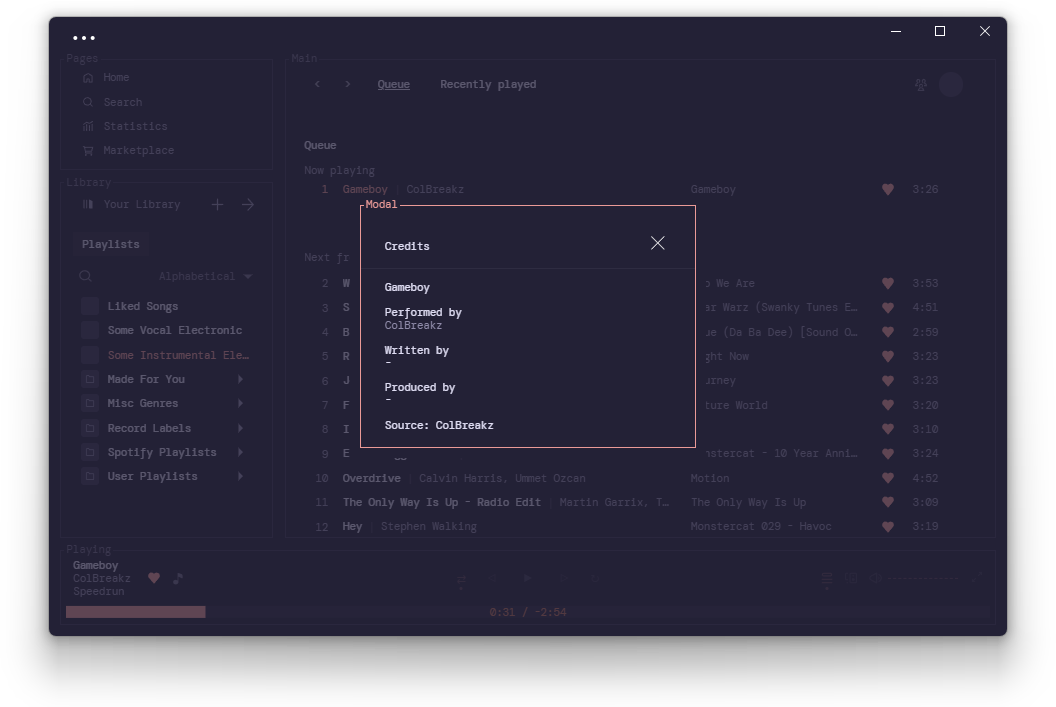
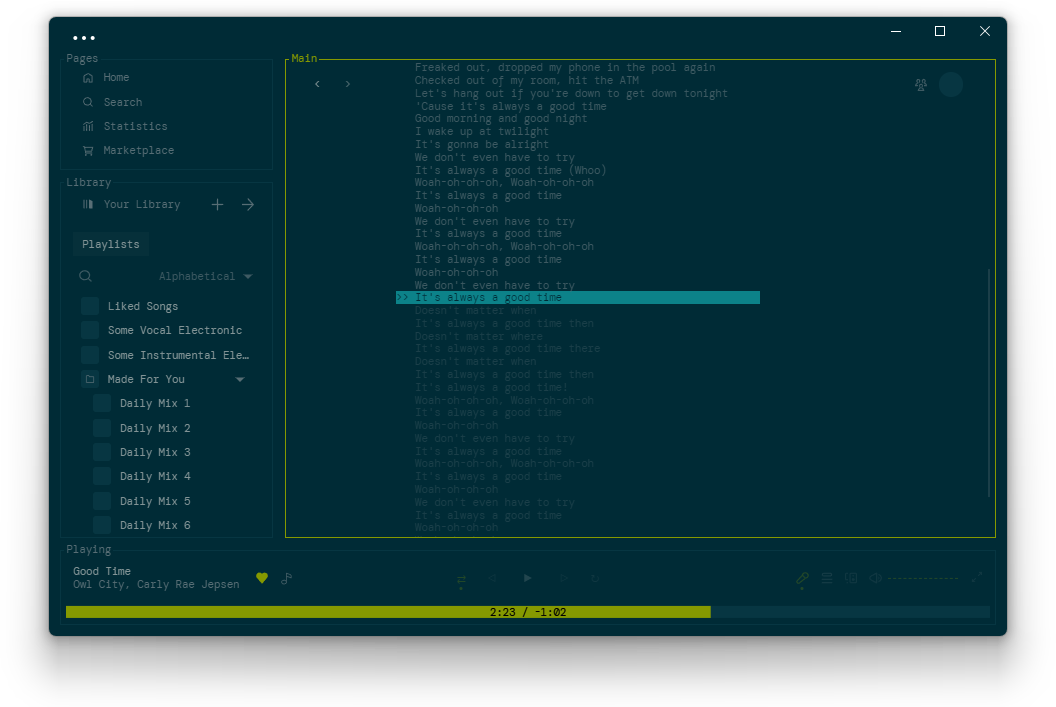
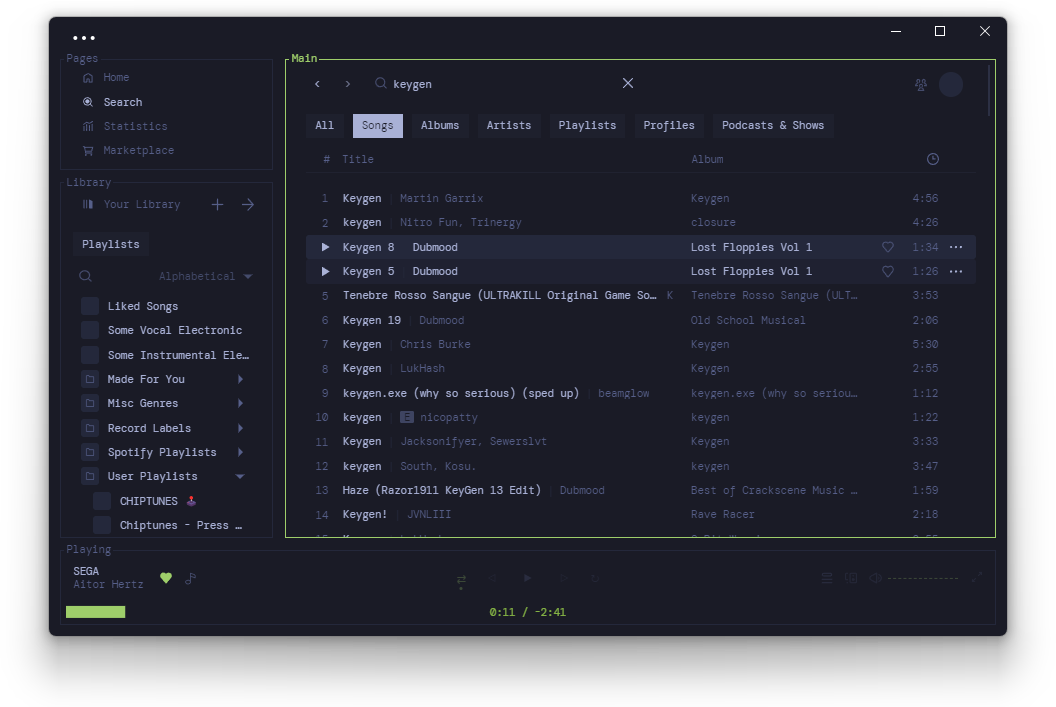
Screenshots
Display Images
with images
--display-card-image: block;
--display-coverart-image: block;
--display-header-image: block;
--display-library-image: block;
--display-tracklist-image: block;
without images
--display-card-image: none;
--display-coverart-image: none;
--display-header-image: none;
--display-library-image: none;
--display-tracklist-image: none;
Spotify
Spicetify
CatppuccinMocha
CatppuccinMacchiato
CatppuccinLatte
Dracula
Gruvbox
Kanagawa
Nord
Rigel
RosePine
RosePineMoon
Solarized
TokyoNight
TokyoNightStorm
More
Description
a spicetify theme that mimics the look of spotify-tui
Credits
created by darkthemer
Notes
- IMPORTANT: Add the following to your
config-xpui.inifile. Details as to why are explained here.
[Patch]
xpui.js_find_8008 = ,(\w+=)56,
xpui.js_repl_8008 = ,${1}32,
-
SUGGESTION: Feel free to edit
color.inito swap the accent color (it's green for most of them) into your preferred color based from the color pallete.- https://github.com/catppuccin/catppuccin
- https://github.com/dracula/dracula-theme
- https://github.com/morhetz/gruvbox/
- https://github.com/rebelot/kanagawa.nvim
- https://github.com/nordtheme/nord
- https://github.com/Rigellute/rigel/
- https://github.com/rose-pine/rose-pine-theme
- https://github.com/rose-pine/rose-pine-theme
- https://github.com/altercation/solarized
- https://github.com/enkia/tokyo-night-vscode-theme
-
SUGGESTION: Check the very top of
user.cssfor user settings- If you use the Marketplace, go to
Marketplace > Snippets > + Add CSSand then paste the variables found inuser.css(also below). Edit these as you wish. If you're following this method, don't forget to add!importantat the end of each property.
- If you use the Marketplace, go to
/* user settings */
:root {
--font-family: "DM Mono", monospace !important;
/*
--font-family: 'Anonymous Pro', monospace !important;
--font-family: 'Courier Prime', monospace !important;
--font-family: 'Cousine', monospace !important;
--font-family: 'Cutive Mono', monospace !important;
--font-family: 'DM Mono', monospace !important;
--font-family: 'Fira Mono', monospace !important;
--font-family: 'IBM Plex Mono', monospace !important;
--font-family: 'Inconsolata', monospac !important;
--font-family: 'Nanum Gothic Coding', monospace !important;
--font-family: 'PT Mono', monospace !important;
--font-family: 'Roboto Mono', monospace !important;
--font-family: 'Share Tech Mono', monospace !important;
--font-family: 'Source Code Pro', monospace !important;
--font-family: 'Space Mono', monospace !important;
--font-family: 'Ubuntu Mono', monospace !important;
--font-family: 'VT323', monospace !important;
*/
--font-size: 14px !important;
--font-size-lyrics: 14px; /* 1.5em (default) */
--font-weight: 400 !important; /* 200 : 900 */
--line-height: 1.2 !important;
--display-card-image: block !important; /* none | block */
--display-coverart-image: none !important; /* none | block */
--display-header-image: none !important; /* none | block */
--display-library-image: block !important; /* none | block */
--display-tracklist-image: none !important; /* none | block */
--border-radius: 0px !important;
--border-width: 1px !important;
--border-style: solid !important; /* dotted | dashed | solid | double | groove | ridge | inset | outset */
}
-
SUGGESTION: For Windows users, here's how to make the window controls' background match with the topbar background
- Put this snippet into your
user.css(or through the Marketplace's+ Add CSSfeature)
- Put this snippet into your
/* transparent window controls background */
body::after {
content: "";
position: absolute;
right: 0;
z-index: 999;
backdrop-filter: brightness(2.12);
/* page zoom [ctrl][+] or [ctrl][-]
edit width and height accordingly
69% = 194px 45px
76% = 177px 40.5px
83% = 162px 37.5px
91% = 148px 34px
100% = 135px 31px (default)
110% = 123px 28.5px
*/
width: 135px;
height: 31px;
}