mirror of
https://github.com/morpheusthewhite/spicetify-themes.git
synced 2024-11-25 20:32:47 +01:00
137 lines
3.3 KiB
Markdown
137 lines
3.3 KiB
Markdown
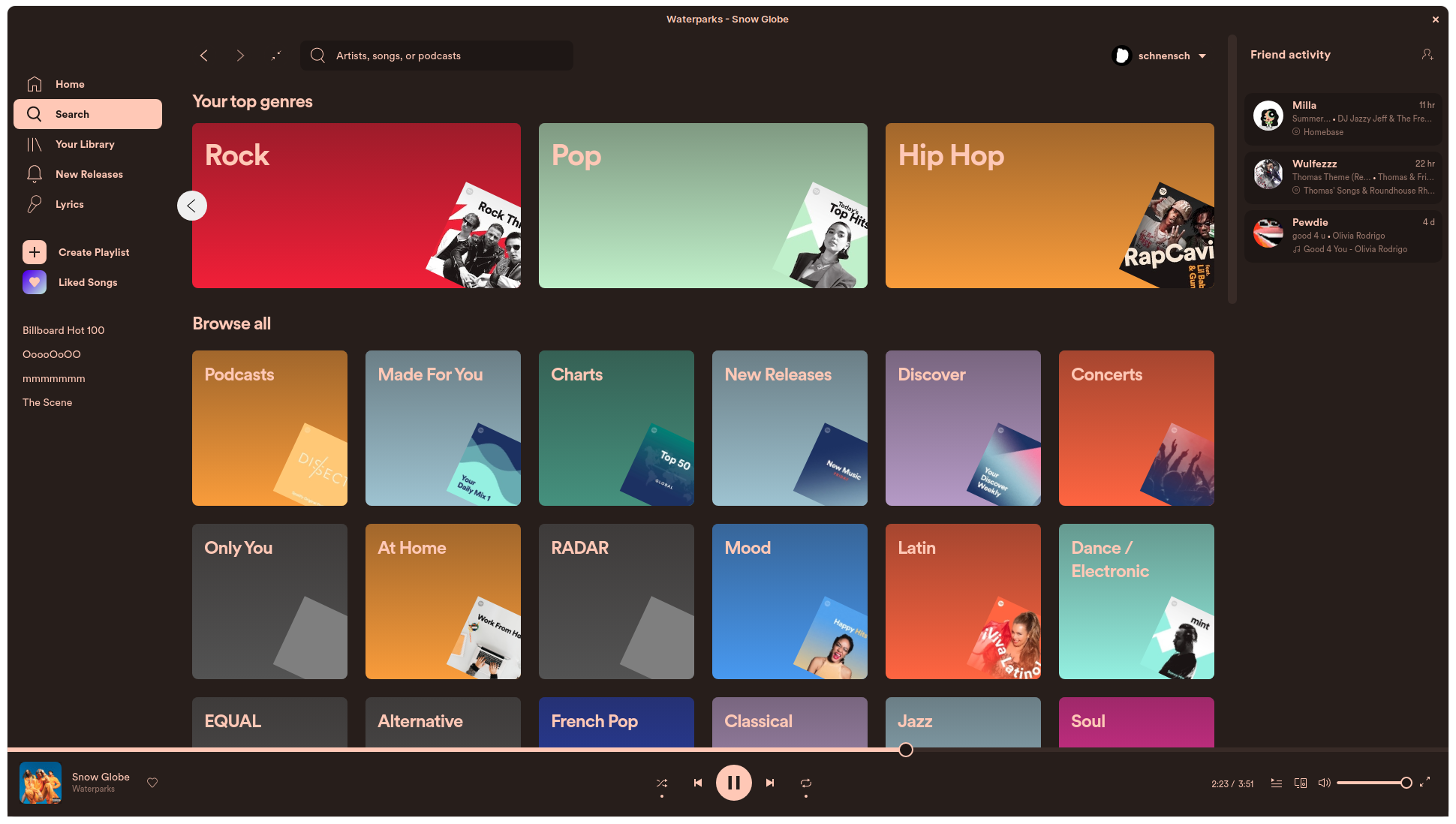
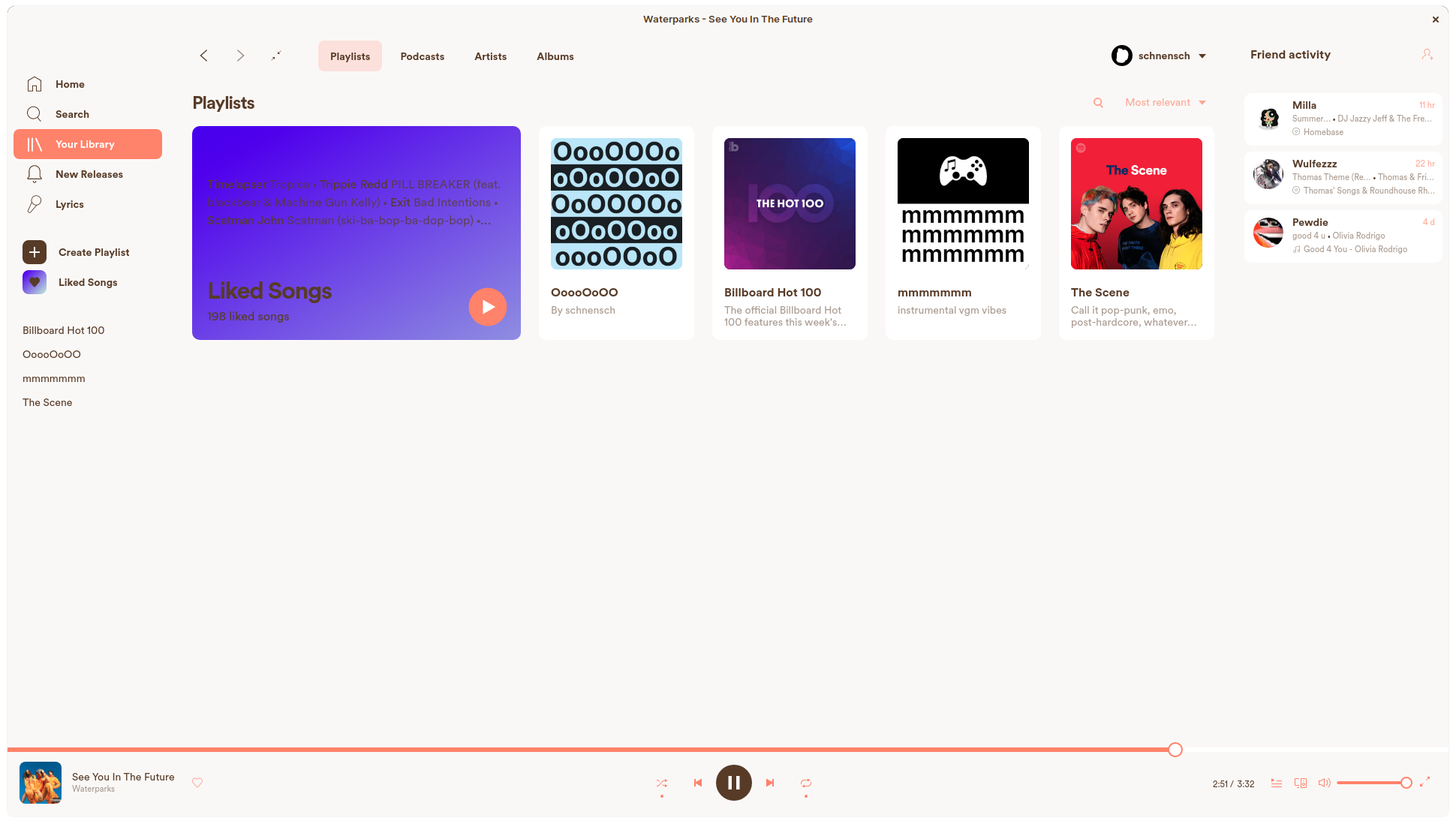
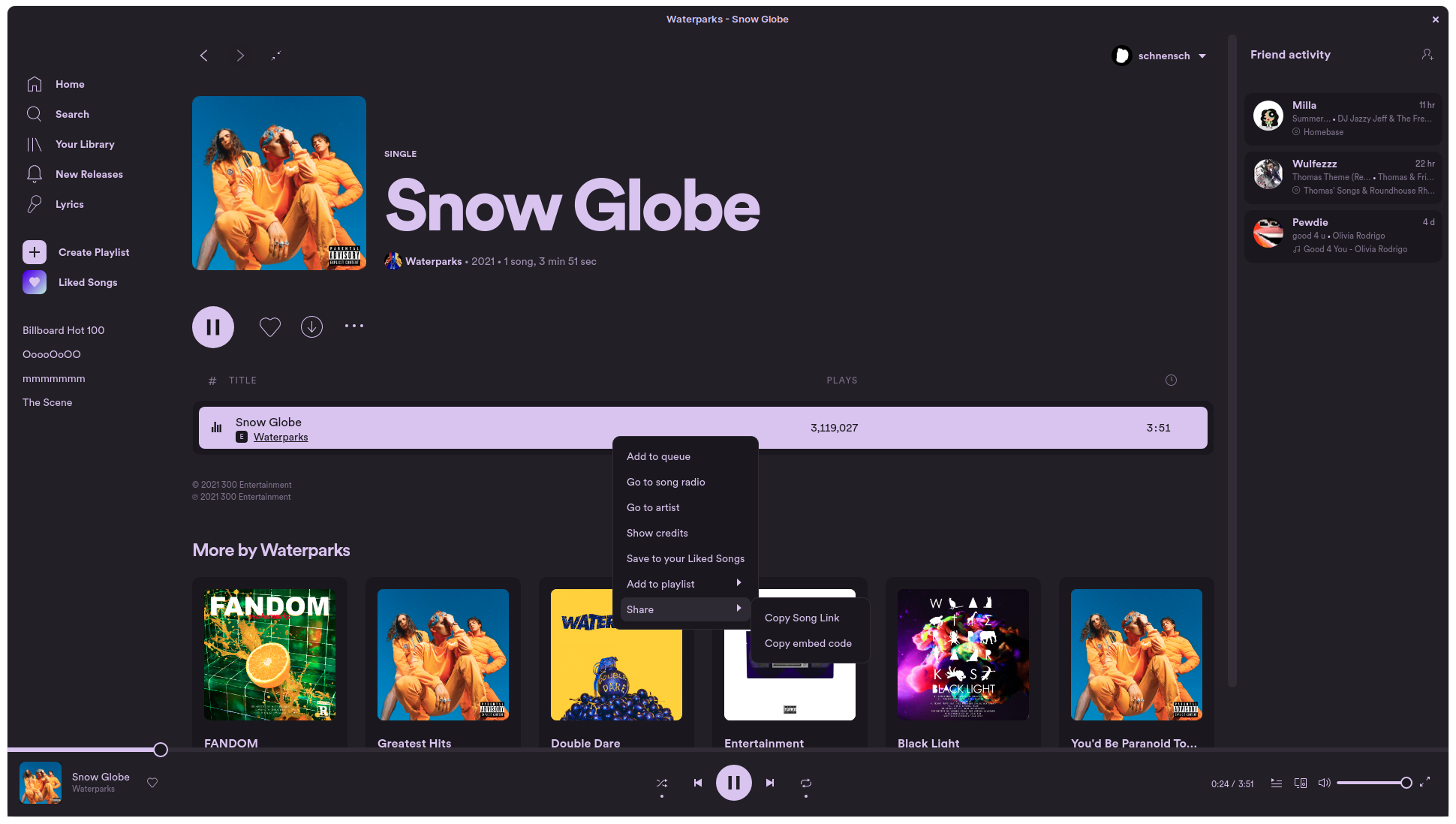
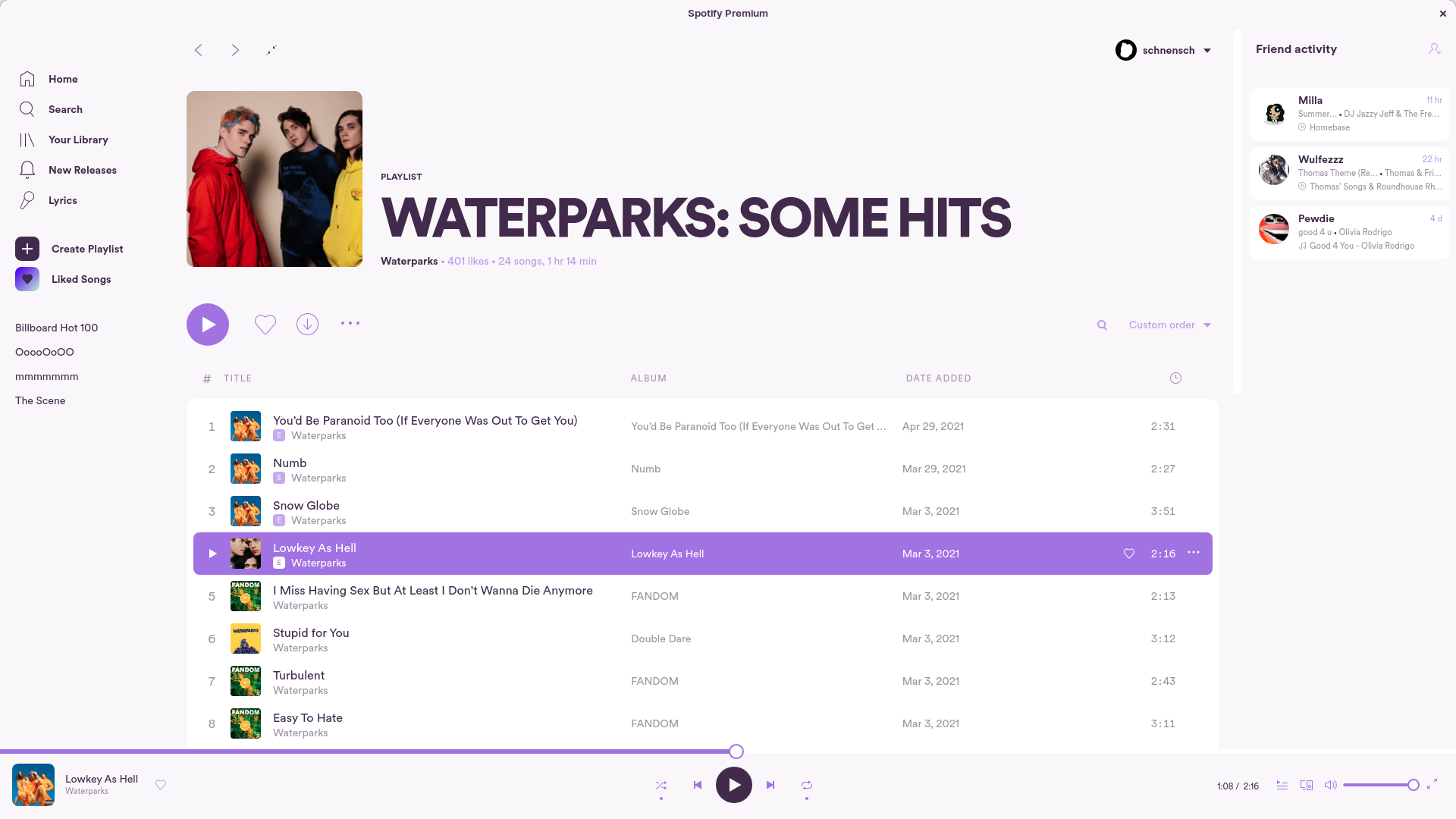
# Themes preview
|
|
|
|
Here you can find a preview of all the themes. Some of them may have different colour schemes (in that case you'll find different entries in the same theme, each one named after the colour scheme).
|
|
|
|
## BurntSienna
|
|
|
|

|
|
|
|
## Default
|
|
|
|

|
|
|
|
## Dreary
|
|
|
|
#### BIB
|
|

|
|
|
|
#### Psycho
|
|

|
|
|
|
#### Deeper
|
|

|
|
|
|
#### Mono
|
|

|
|
|
|
#### Golden
|
|

|
|
|
|
## Dribbblish
|
|
|
|
#### Base
|
|
|
|

|
|
|
|
#### White
|
|
|
|

|
|
|
|
#### Dark
|
|
|
|

|
|
|
|
#### Nord-Light
|
|
|
|

|
|
|
|
#### Nord-Dark
|
|
|
|

|
|
|
|
#### Beach-Sunset
|
|
|
|

|
|
|
|
#### Purple
|
|
|
|

|
|
|
|
#### Samourai
|
|
|
|

|
|
|
|
## Fluent
|
|
|
|
#### Dark
|
|
|
|

|
|
|
|
#### Light
|
|
|
|

|
|
|
|
## Onepunch
|
|
|
|
#### Dark
|
|
|
|

|
|
|
|
#### Light
|
|
|
|

|
|
|
|
## Sleek
|
|
|
|
| | |
|
|
|:-:|:-:|
|
|
|  |  |
|
|
| BladeRunner | Cherry |
|
|
|  |  |
|
|
| Coral | Deep |
|
|
|  |  |
|
|
| Deeper | Elementary |
|
|
|  |  |
|
|
| Futura | Nord |
|
|
|  |  |
|
|
| Psycho | UltraBlack |
|
|
|  | |
|
|
| Wealthy | Dracula |
|
|
| | |
|
|
|
|
## Turntable
|
|
|
|

|
|
|
|
## Ziro
|
|
|
|
#### Blue
|
|
|  |  |
|
|
| :-: | :-: |
|
|
| Dark | Light |
|
|
|
|
#### Gray
|
|
|  |  |
|
|
| :-: | :-: |
|
|
| Dark | Light |
|
|
|
|
#### Green
|
|
|  |  |
|
|
| :-: | :-: |
|
|
| Dark | Light |
|
|
|
|
#### Orange
|
|
|  |  |
|
|
| :-: | :-: |
|
|
| Dark | Light |
|
|
|
|
#### Purple
|
|
|  |  |
|
|
| :-: | :-: |
|
|
| Dark | Light |
|
|
|
|
#### Red
|
|
|  |  |
|
|
| :-: | :-: |
|
|
| Dark | Light |
|