mirror of
https://github.com/morpheusthewhite/spicetify-themes.git
synced 2024-11-22 10:52:48 +01:00
* created the folder for the new branch * add default color.ini * new theme add color * vertical playber * button * change hover color * button change * update new version fix * like button * gradient background for playbar * hovering of playlist * some modifications * change background * playlist color * playlist color * playlist color * playlist color * small errors * playbar shaddow error fixed * adjust playbar width * set some variables names * Added navbar edits * remove remaining time fr window * remove remaining time fr window * add an variable name * solve shadow * shadow color * add color scheme and other details * add three more color schemes * add ocean and add did some clean ups * delete new theme * change the theme name to Flow * add screenshots * add readme * add license * Delete LICENSE * Create LICENSE * update main readme * add license * Update LICENSE * modefied license and deleted .idea Co-authored-by: Yu Sung Lee <ysldevelop@gmail.com> Co-authored-by: Ian Liao <Ian@10-16-6-138.dynapool.wireless.nyu.edu> Co-authored-by: alexcasieri <ajc880@nyu.edu> Co-authored-by: Ian Liao <Ian@10-16-153-42.dynapool.wireless.nyu.edu> Co-authored-by: Ian Liao <55819364+ian-Liaozy@users.noreply.github.com>
180 lines
7.2 KiB
Markdown
180 lines
7.2 KiB
Markdown
# Themes preview
|
|
|
|
Here you can find a preview of all the themes. Some of them may have different colour schemes (in that case you'll find different entries in the same theme, each one named after the colour scheme).
|
|
|
|
## BurntSienna
|
|
|
|

|
|
|
|
## Default
|
|
|
|

|
|
|
|
## Dreary
|
|
|
|
#### BIB
|
|
|
|

|
|
|
|
#### Psycho
|
|
|
|

|
|
|
|
#### Deeper
|
|
|
|

|
|
|
|
#### Mono
|
|
|
|

|
|
|
|
#### Golden
|
|
|
|

|
|
|
|
#### Graytone-Blue
|
|
|
|

|
|
|
|
## Dribbblish
|
|
|
|
#### Base
|
|
|
|

|
|
|
|
#### White
|
|
|
|

|
|
|
|
#### Dark
|
|
|
|

|
|
|
|
#### Nord-Light
|
|
|
|

|
|
|
|
#### Nord-Dark
|
|
|
|

|
|
|
|
#### Beach-Sunset
|
|
|
|

|
|
|
|
#### Purple
|
|
|
|

|
|
|
|
#### Samourai
|
|
|
|

|
|
|
|
## Glaze
|
|
|
|
### Base
|
|
|
|
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/base.png" alt="img" >
|
|
|
|
### Dark
|
|
|
|
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/dark.png" alt="img" >
|
|
|
|
### Gray
|
|
|
|
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/gray.png" alt="img" >
|
|
|
|
## Onepunch
|
|
|
|
#### Dark
|
|
|
|

|
|
|
|
#### Light
|
|
|
|

|
|
|
|
## Sleek
|
|
|
|
| | |
|
|
| :-----------------------------------: | :---------------------------------: |
|
|
|  |  |
|
|
| BladeRunner | Cherry |
|
|
|  |  |
|
|
| Coral | Deep |
|
|
|  |  |
|
|
| Deeper | Elementary |
|
|
|  |  |
|
|
| Futura | Nord |
|
|
|  |  |
|
|
| Psycho | UltraBlack |
|
|
|  |  |
|
|
| Wealthy | Dracula |
|
|
|  |
|
|
| VantaBlack |
|
|
|
|
## Turntable
|
|
|
|

|
|
|
|
## Ziro
|
|
|
|
#### Blue
|
|
|
|
|  |  |
|
|
| :------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------: |
|
|
| Dark | Light |
|
|
|
|
#### Gray
|
|
|
|
|  |  |
|
|
| :------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------: |
|
|
| Dark | Light |
|
|
|
|
#### Green
|
|
|
|
|  |  |
|
|
| :-----------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------: |
|
|
| Dark | Light |
|
|
|
|
#### Orange
|
|
|
|
|  |  |
|
|
| :----------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------: |
|
|
| Dark | Light |
|
|
|
|
#### Purple
|
|
|
|
|  |  |
|
|
| :----------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------: |
|
|
| Dark | Light |
|
|
|
|
#### Red
|
|
|
|
|  |  |
|
|
| :---------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------: |
|
|
| Dark | Light |
|
|
|
|
#### Rose Pine
|
|
|
|
|  |  |
|
|
| :-----------------------------------------------: | :-----------------------------------------------: |
|
|
| Moon | Dawn |
|
|
|
|
|
|
## Flow
|
|
|
|
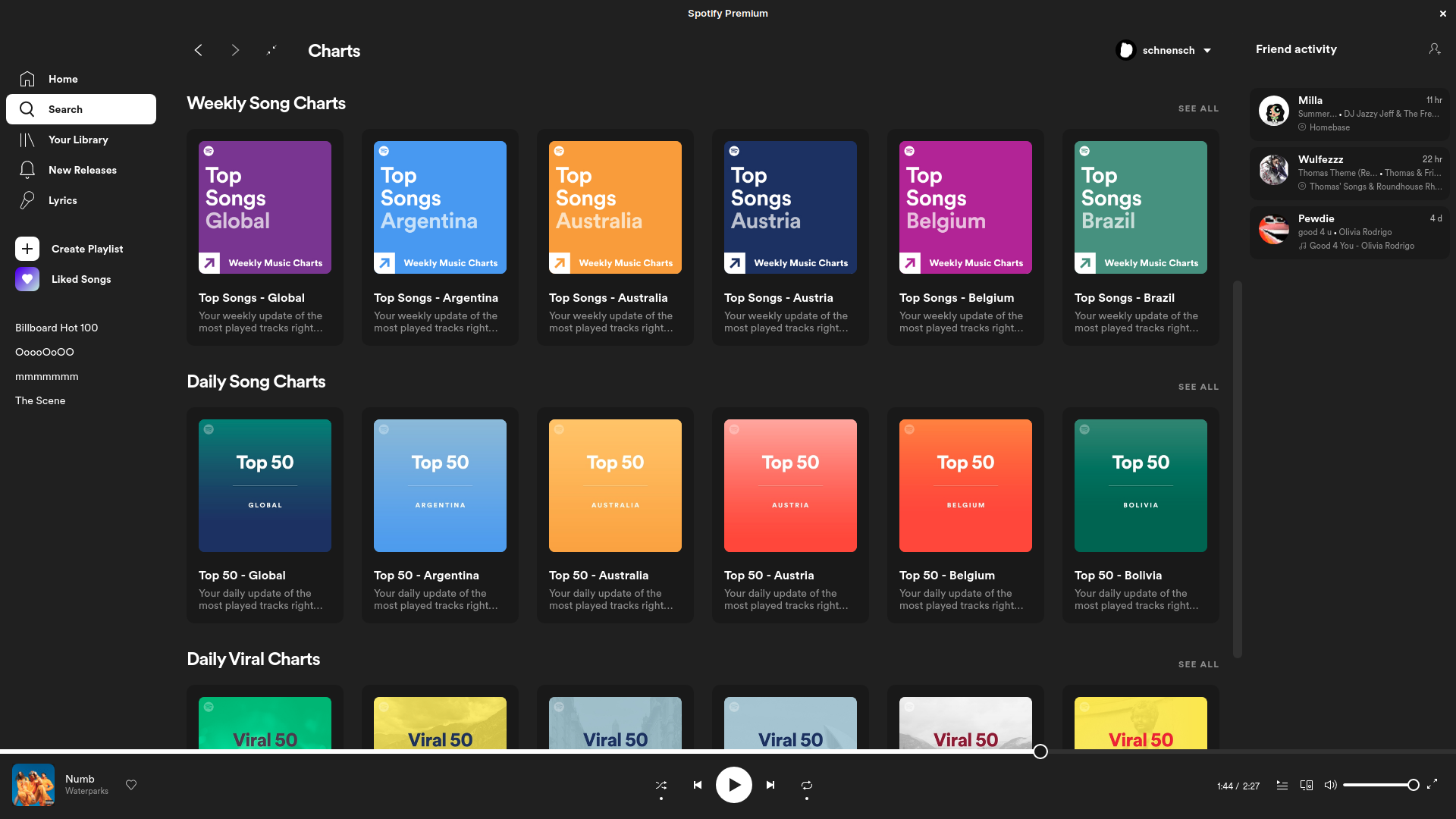
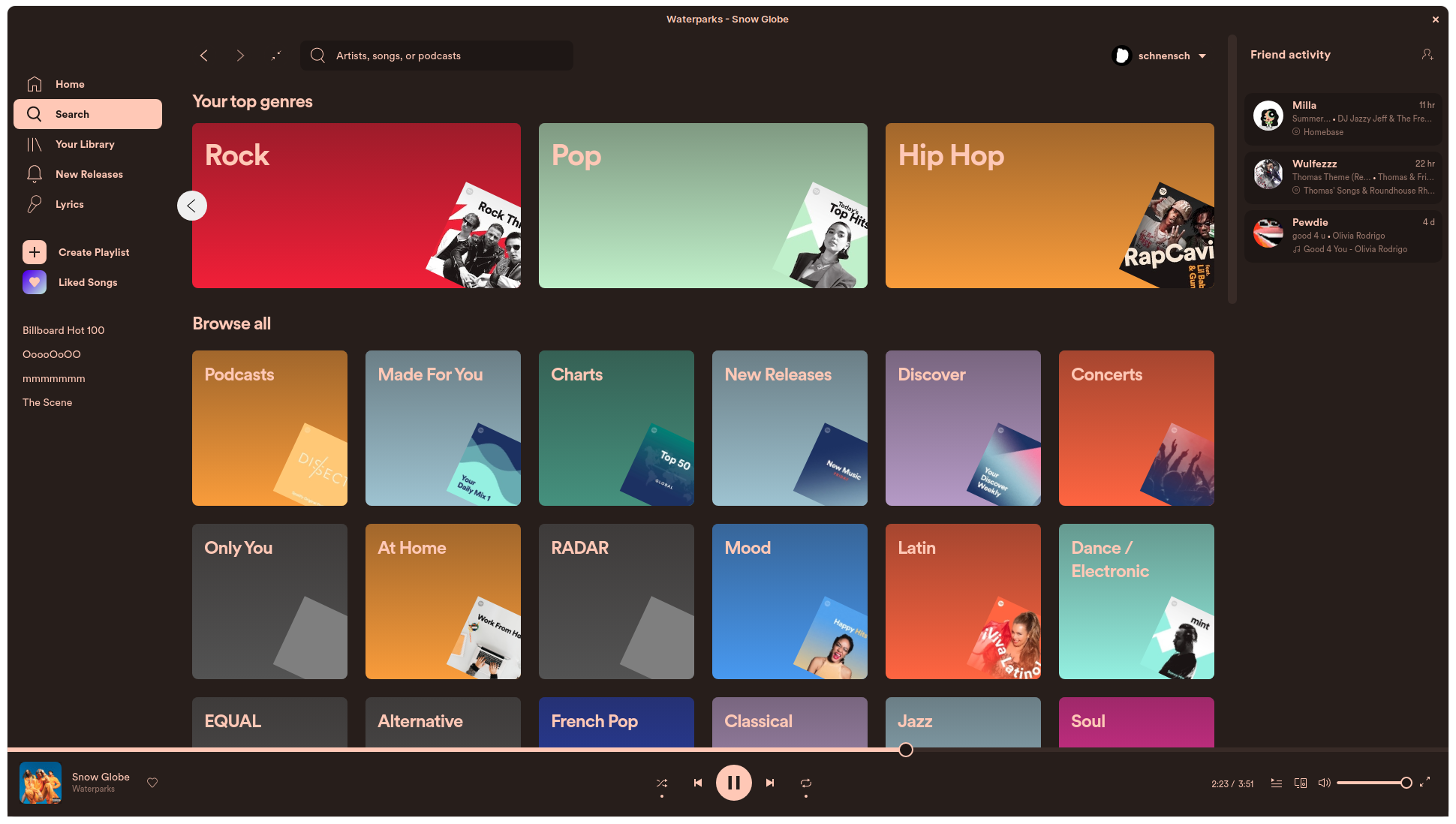
#### Ocean
|
|
<img src="https://raw.githubusercontent.com/ossd-sp22/spicetify-themes/newTheme/Flow/screenshots/ocean.png" alt="img">
|
|
|
|
|
|
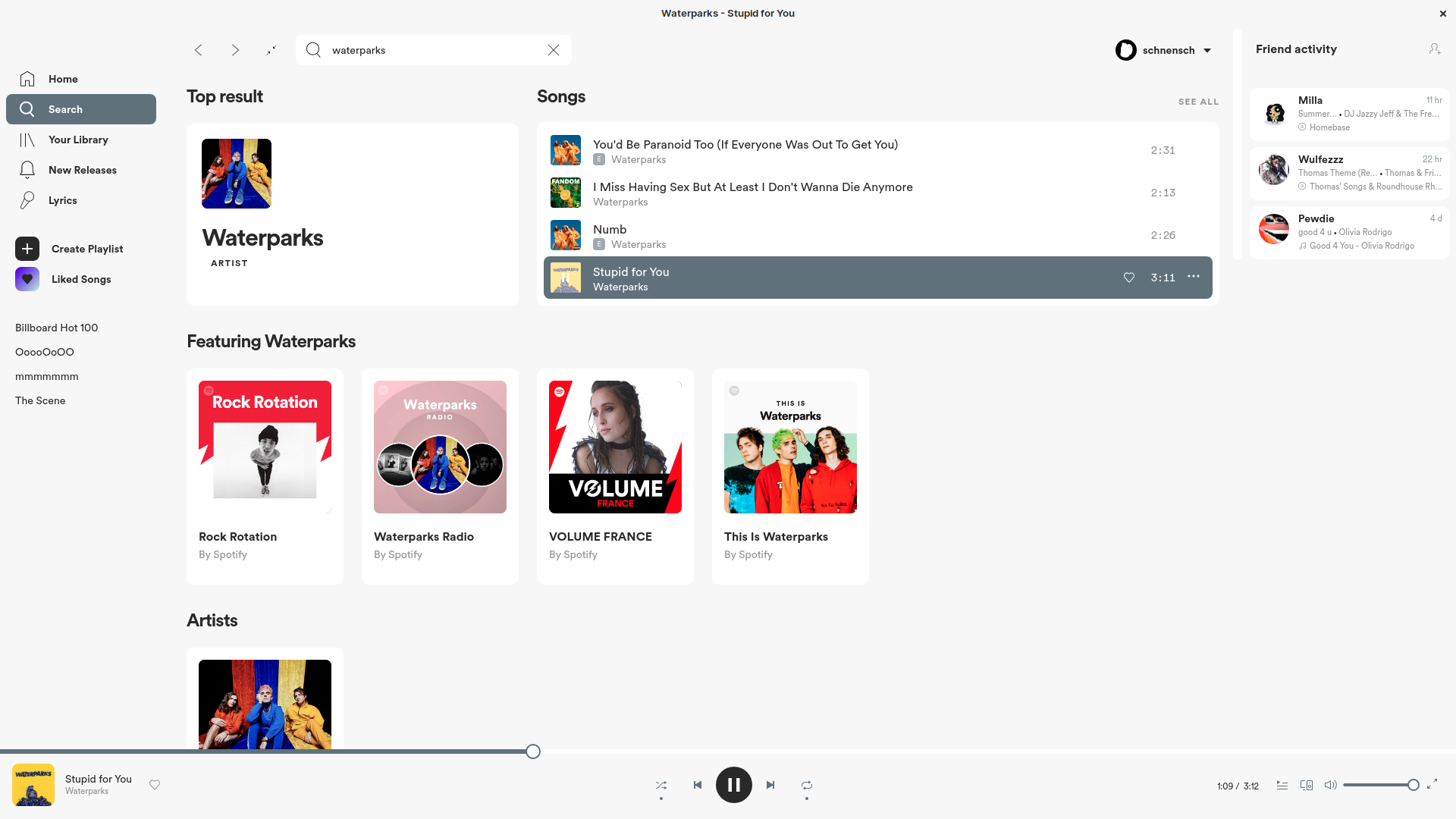
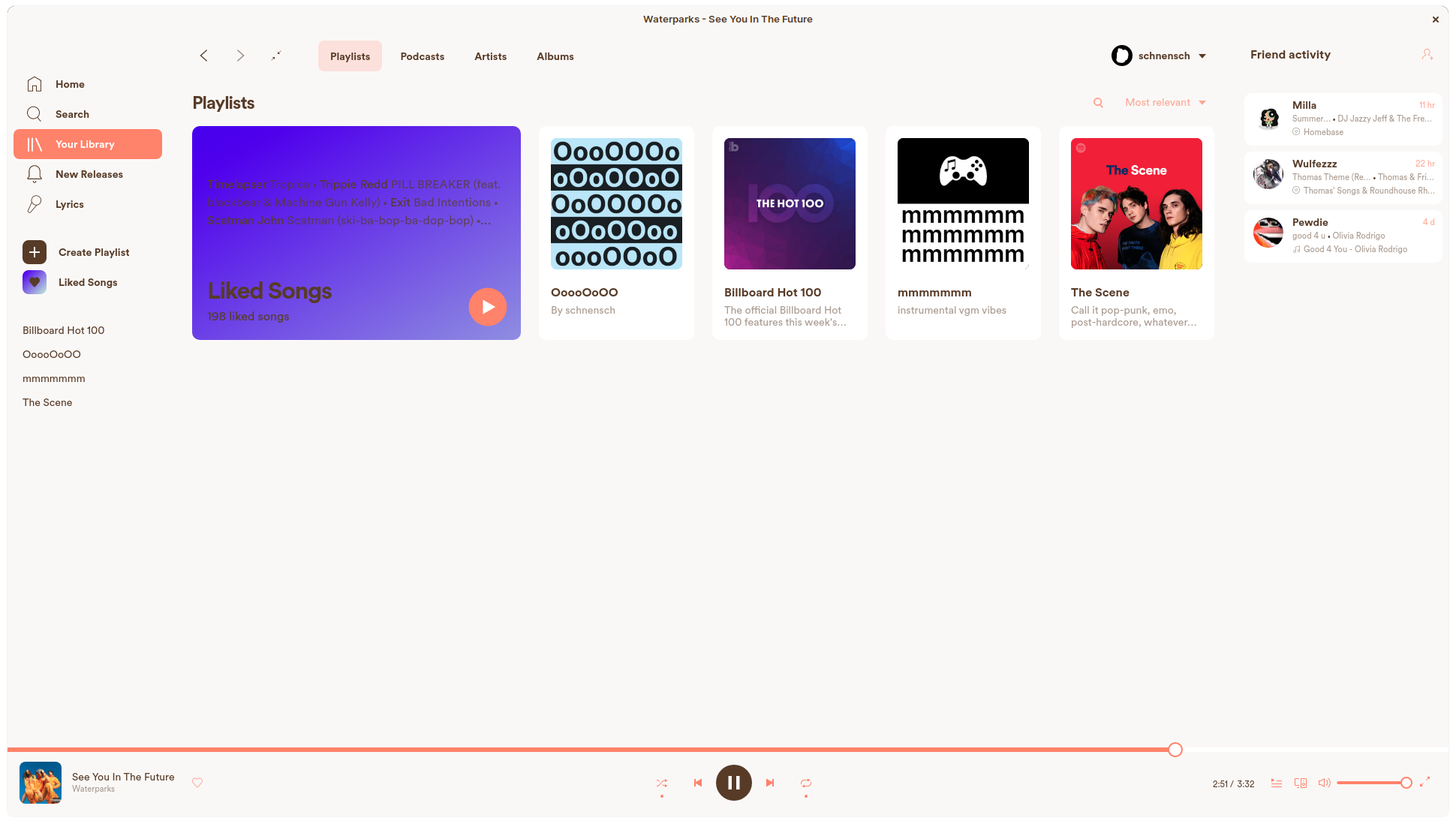
#### Pink
|
|
<img src="https://raw.githubusercontent.com/ossd-sp22/spicetify-themes/newTheme/Flow/screenshots/pink.png" alt="img">
|
|
|
|
|
|
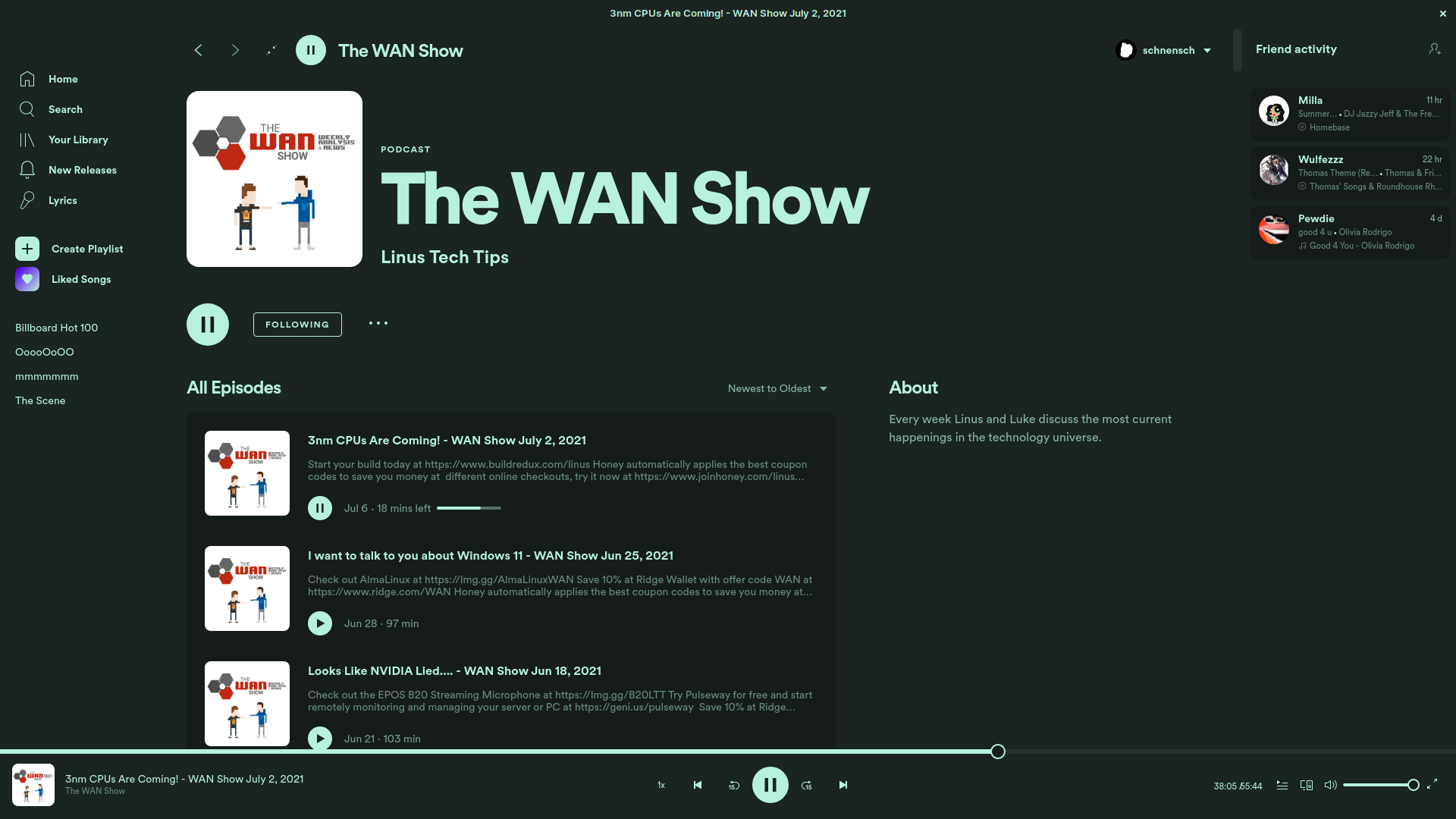
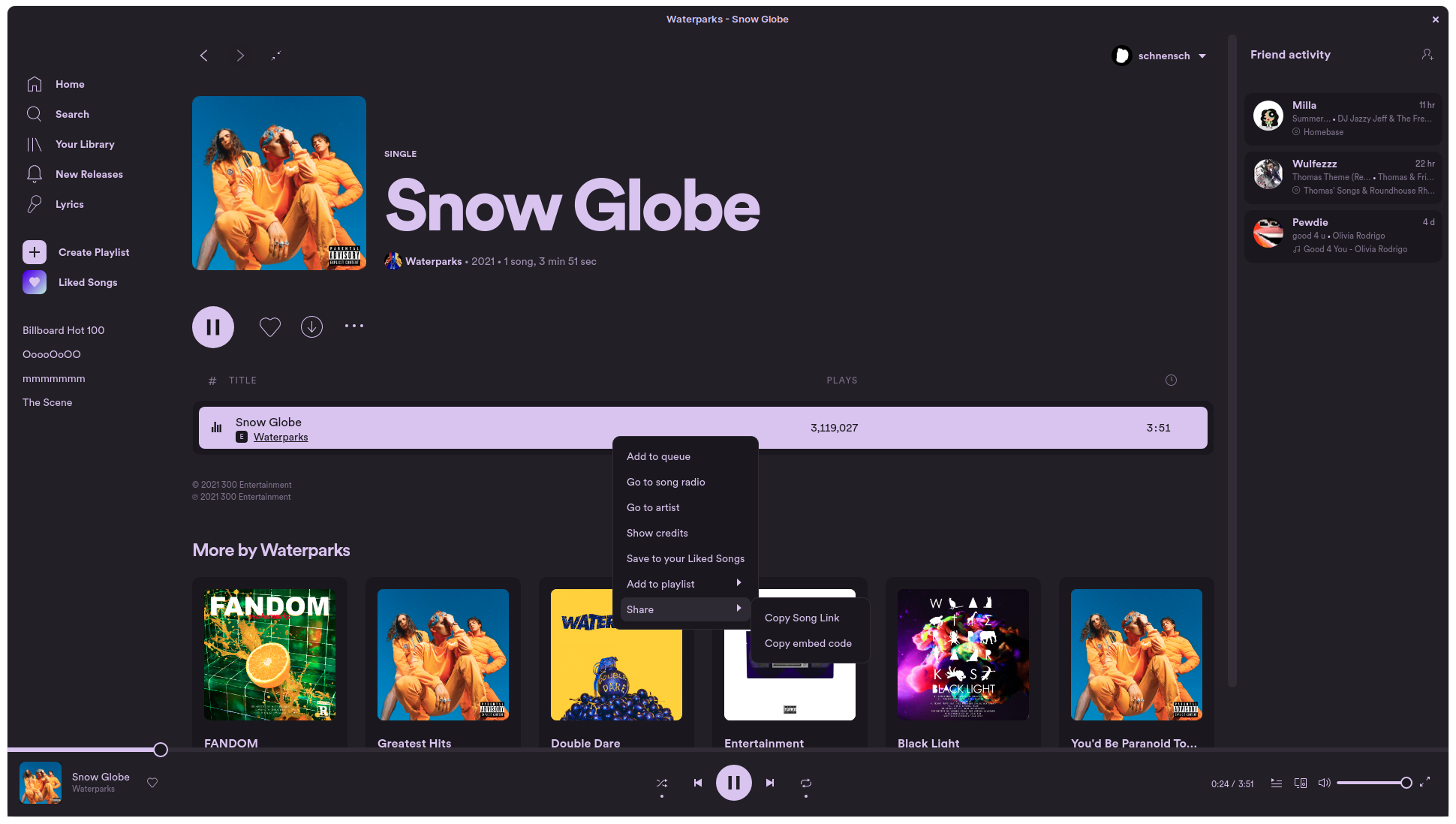
#### Silver
|
|
<img src="https://github.com/ossd-sp22/spicetify-themes/blob/newTheme/Flow/screenshots/silver.png" alt="img">
|
|
|
|
|
|
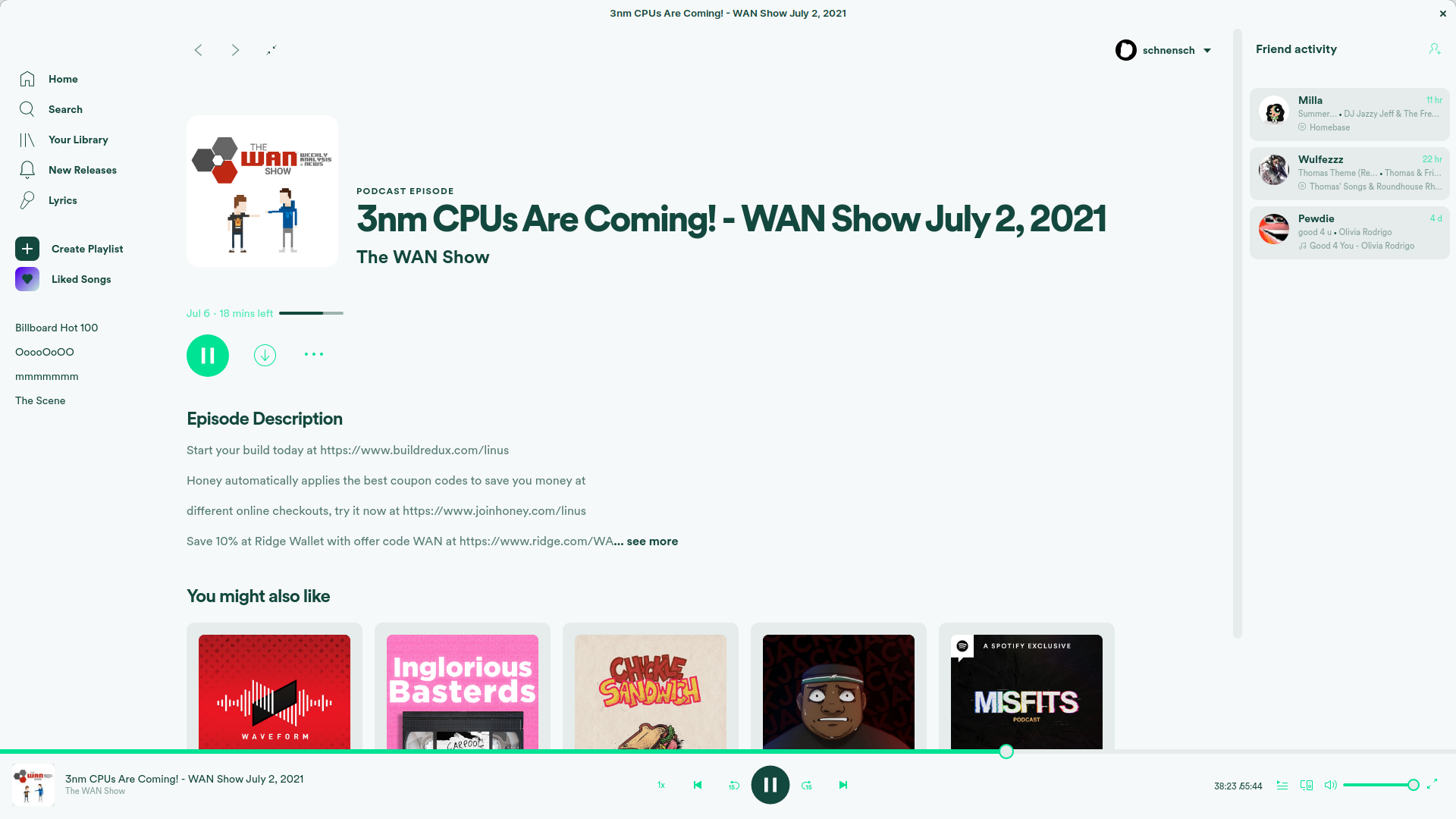
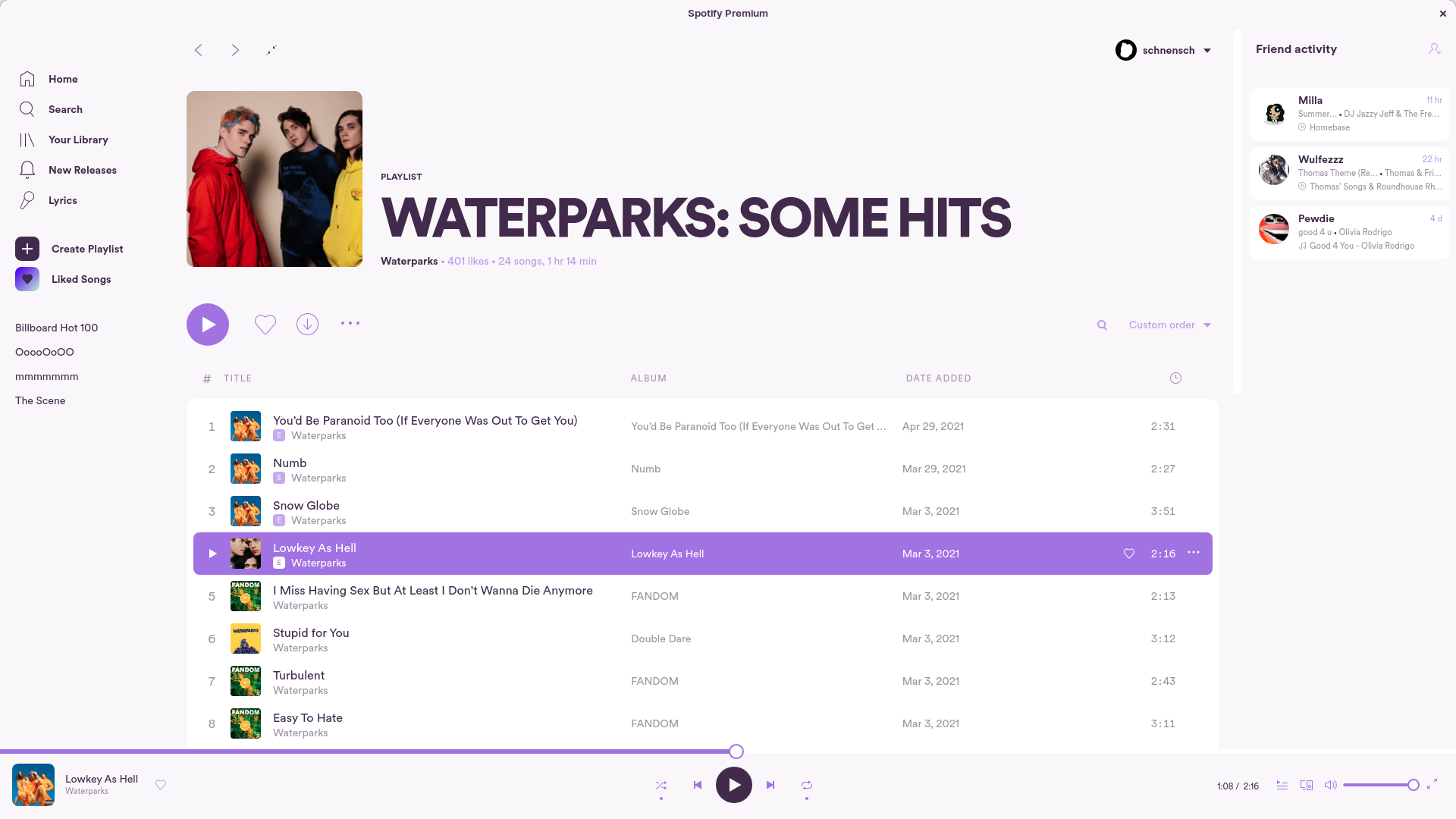
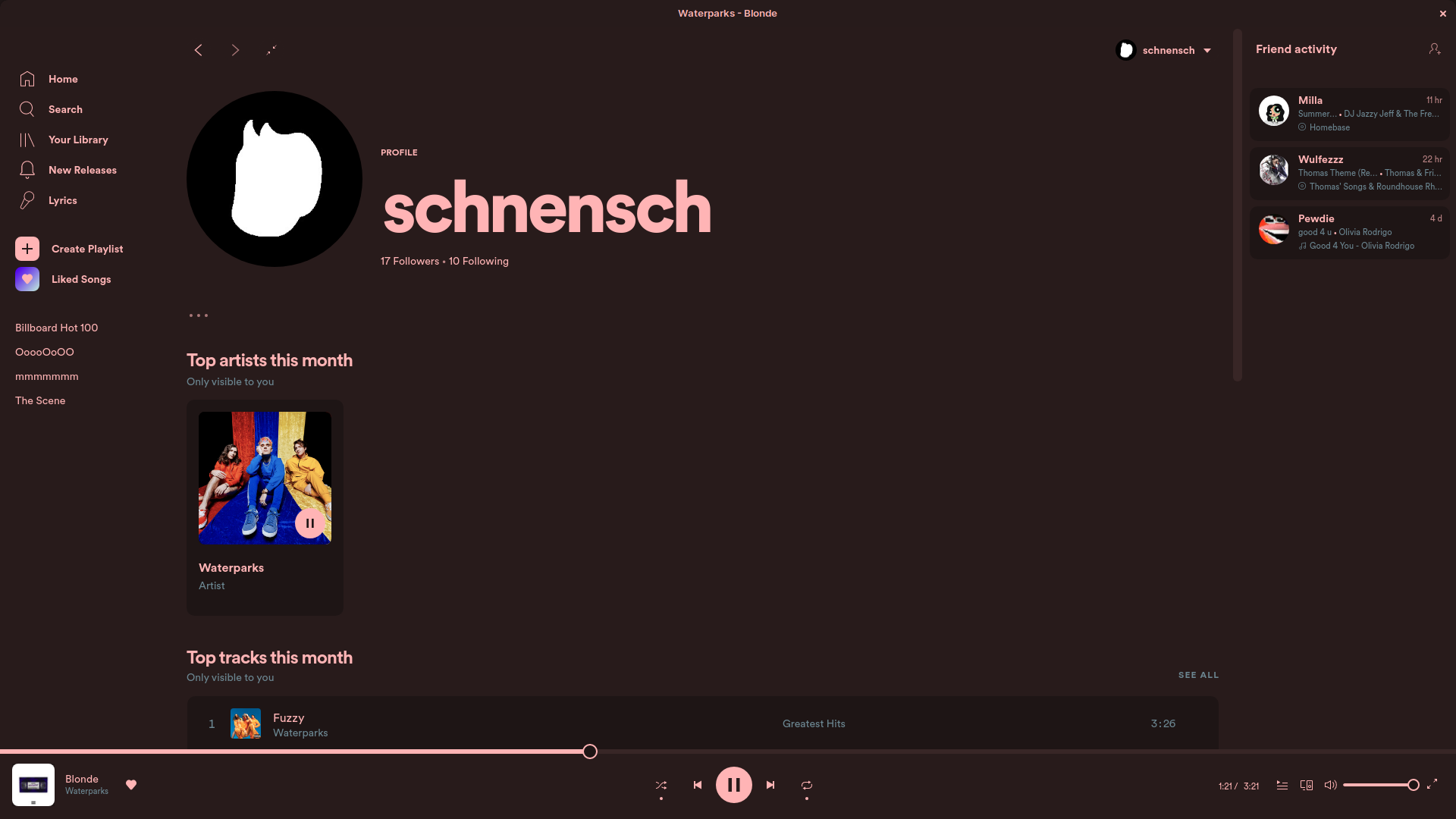
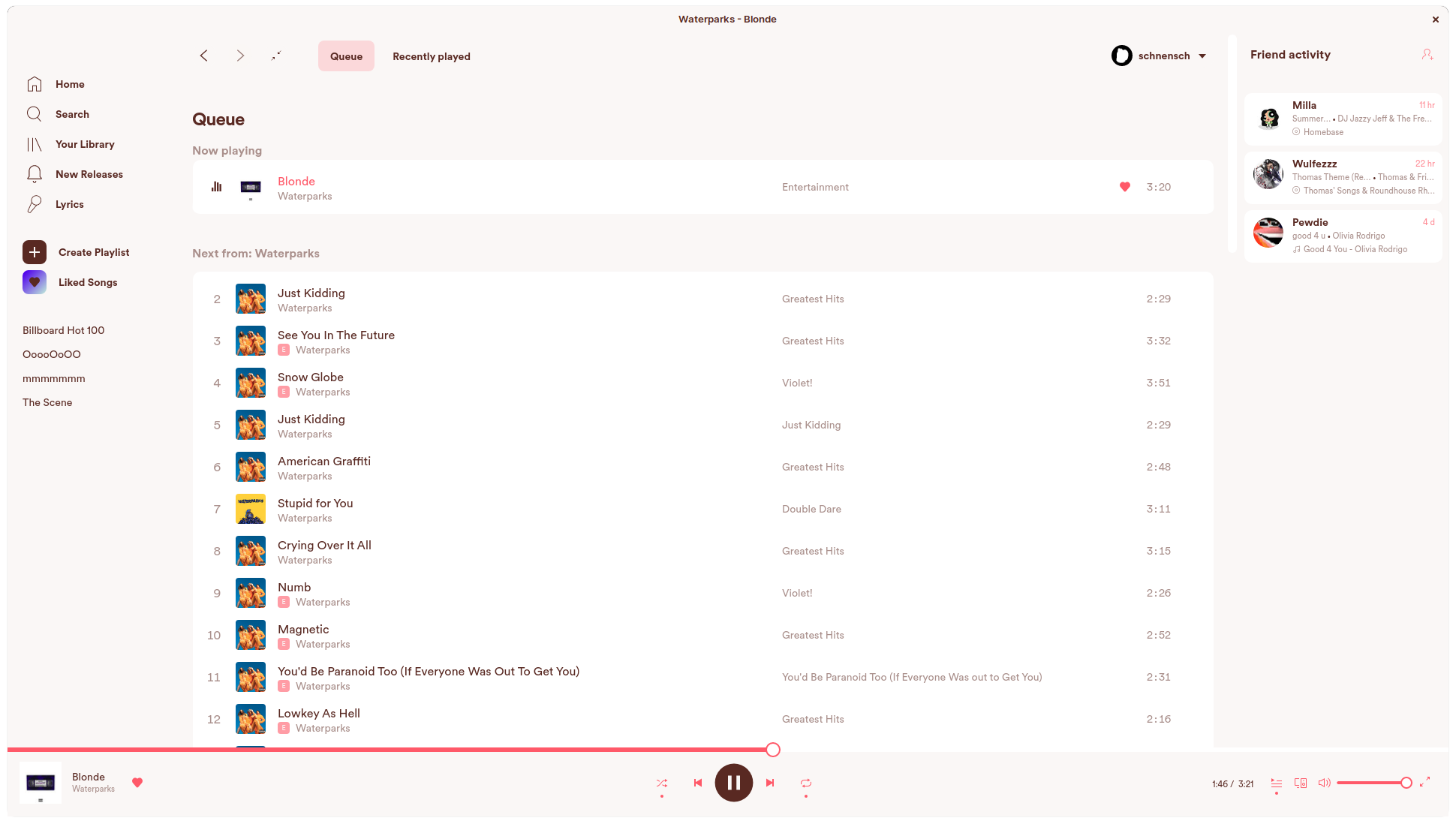
#### Violet
|
|
<img src="https://raw.githubusercontent.com/ossd-sp22/spicetify-themes/newTheme/Flow/screenshots/violet.png" alt="img"> |