mirror of
https://github.com/morpheusthewhite/spicetify-themes.git
synced 2024-11-22 10:52:48 +01:00
* test push * feat(Sleek): add VantaBlack Scheme feat(Sleek): add VantaBlack Scheme scope: Sleek subject: added a new darker theme for issue #690 body: It's a darkest theme with gray texts and black background. * added new theme * Create READMD.md * Create READMD.md * Add files via upload * Add files via upload * Create READMD.md * Delete READMD.md * Rename READMD.md to FONTS.md * Add files via upload * feat(Sleek): add vantablack color scheme * new theme deleted Co-authored-by: Victoria <74339421+Ruixi-Zhang@users.noreply.github.com> Co-authored-by: alexcasieri <ajc880@nyu.edu> Co-authored-by: Ian Liao <55819364+ian-Liaozy@users.noreply.github.com>
163 lines
6.7 KiB
Markdown
163 lines
6.7 KiB
Markdown
# Themes preview
|
|
|
|
Here you can find a preview of all the themes. Some of them may have different colour schemes (in that case you'll find different entries in the same theme, each one named after the colour scheme).
|
|
|
|
## BurntSienna
|
|
|
|

|
|
|
|
## Default
|
|
|
|

|
|
|
|
## Dreary
|
|
|
|
#### BIB
|
|
|
|

|
|
|
|
#### Psycho
|
|
|
|

|
|
|
|
#### Deeper
|
|
|
|

|
|
|
|
#### Mono
|
|
|
|

|
|
|
|
#### Golden
|
|
|
|

|
|
|
|
#### Graytone-Blue
|
|
|
|

|
|
|
|
## Dribbblish
|
|
|
|
#### Base
|
|
|
|

|
|
|
|
#### White
|
|
|
|

|
|
|
|
#### Dark
|
|
|
|

|
|
|
|
#### Nord-Light
|
|
|
|

|
|
|
|
#### Nord-Dark
|
|
|
|

|
|
|
|
#### Beach-Sunset
|
|
|
|

|
|
|
|
#### Purple
|
|
|
|

|
|
|
|
#### Samourai
|
|
|
|

|
|
|
|
## Glaze
|
|
|
|
### Base
|
|
|
|
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/base.png" alt="img" >
|
|
|
|
### Dark
|
|
|
|
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/dark.png" alt="img" >
|
|
|
|
### Gray
|
|
|
|
<img src="https://github.com/CharlieS1103/Glaze-theme/blob/main/screenshots/gray.png" alt="img" >
|
|
|
|
## Onepunch
|
|
|
|
#### Dark
|
|
|
|

|
|
|
|
#### Light
|
|
|
|

|
|
|
|
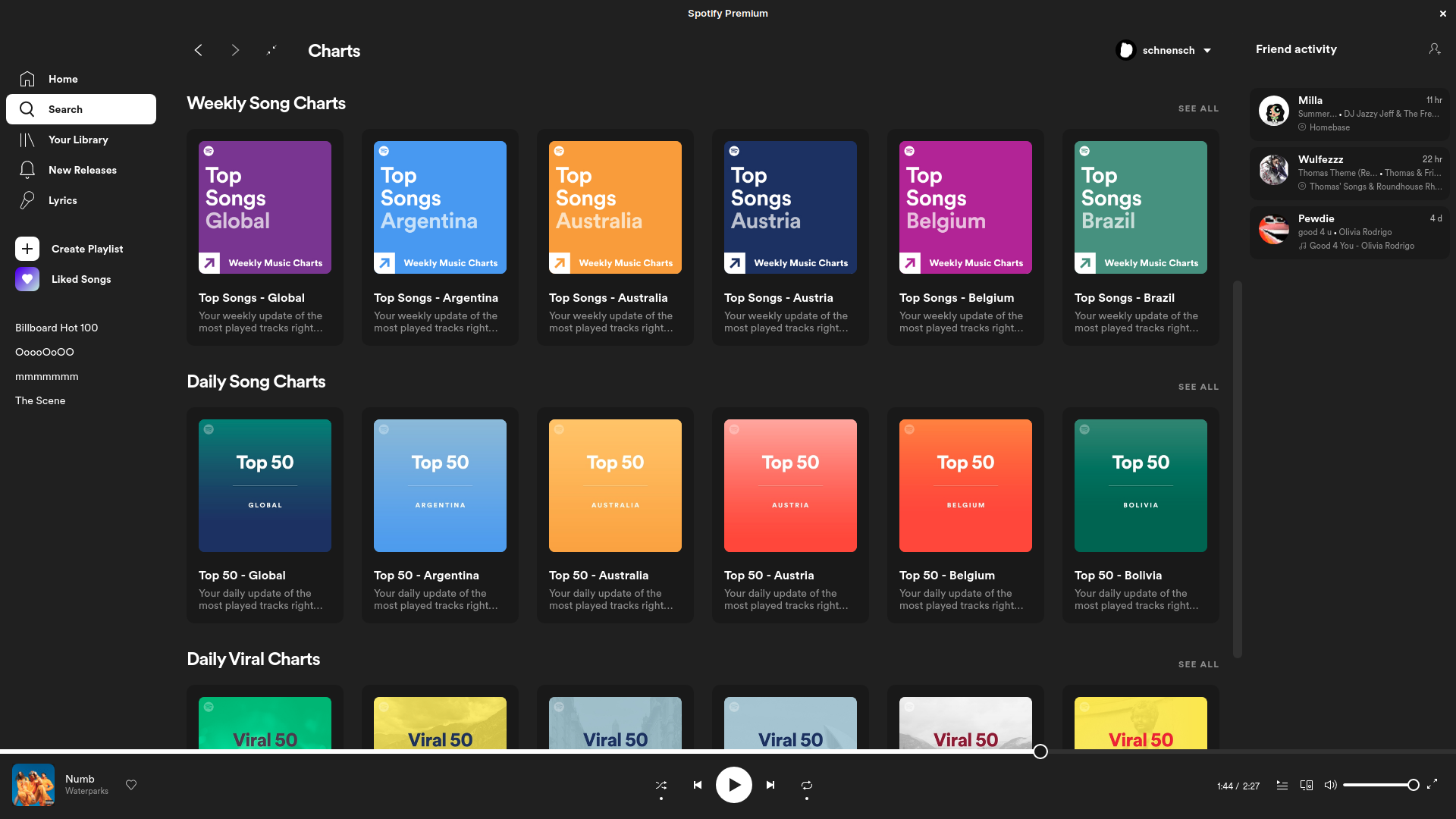
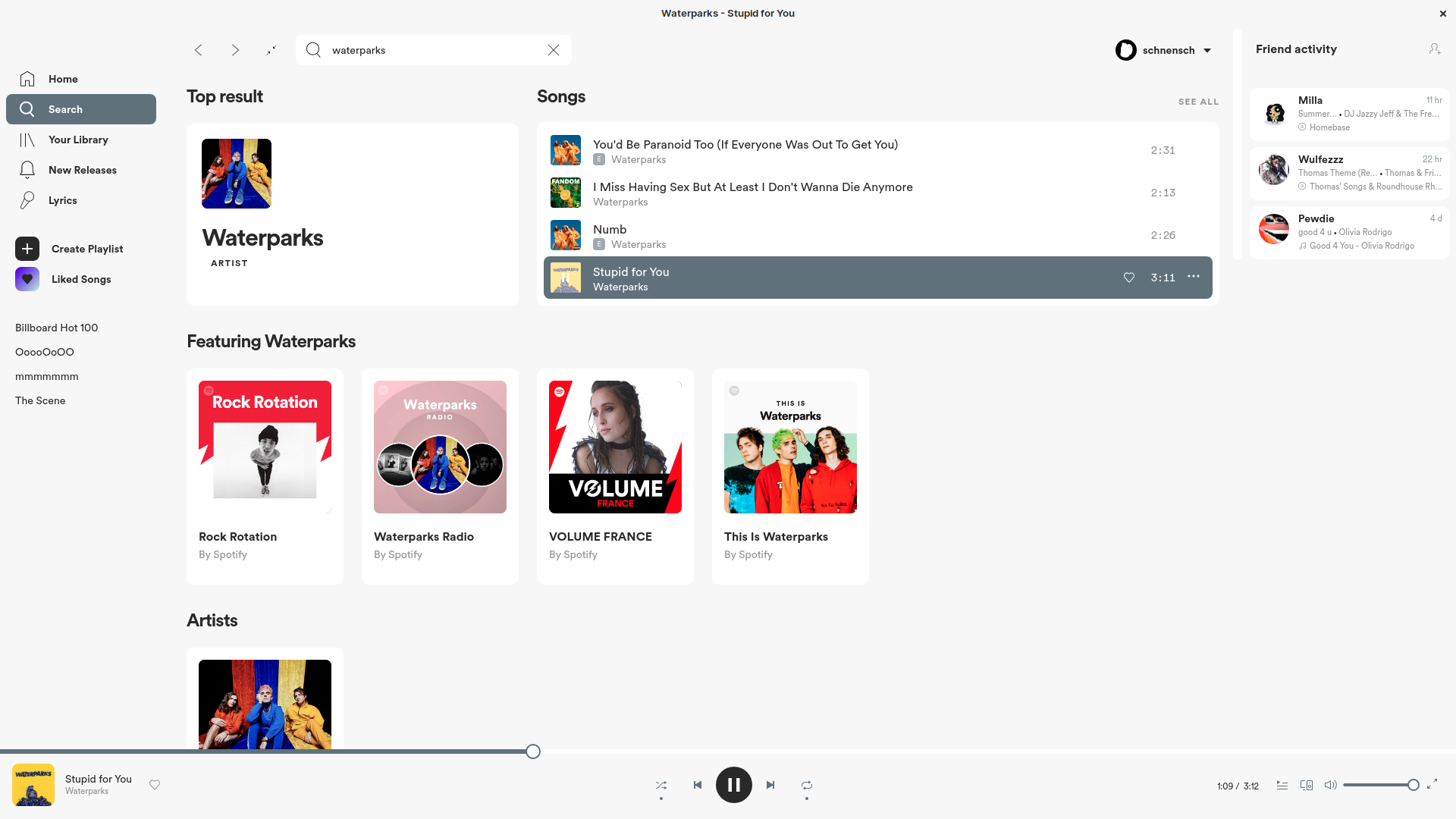
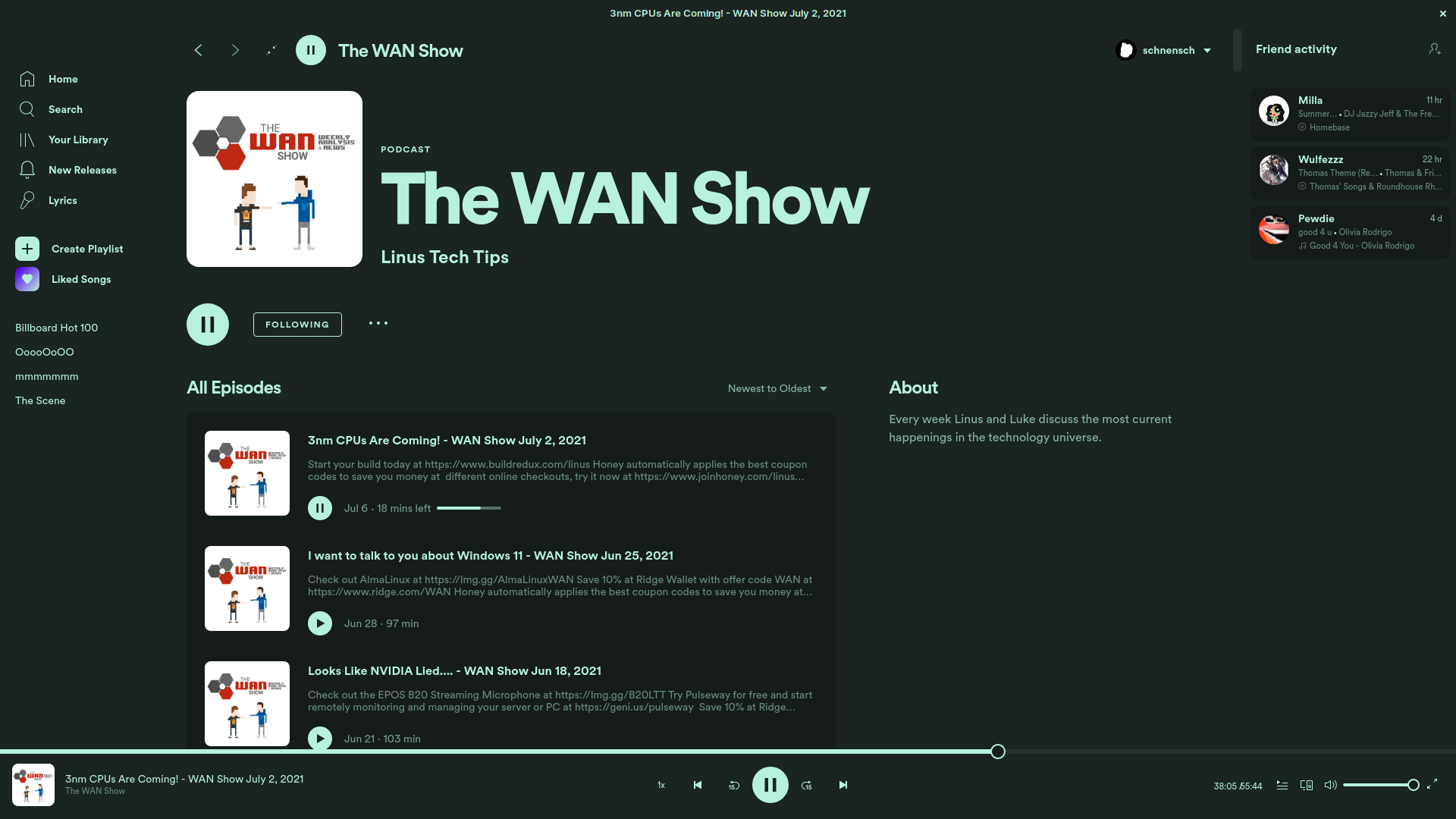
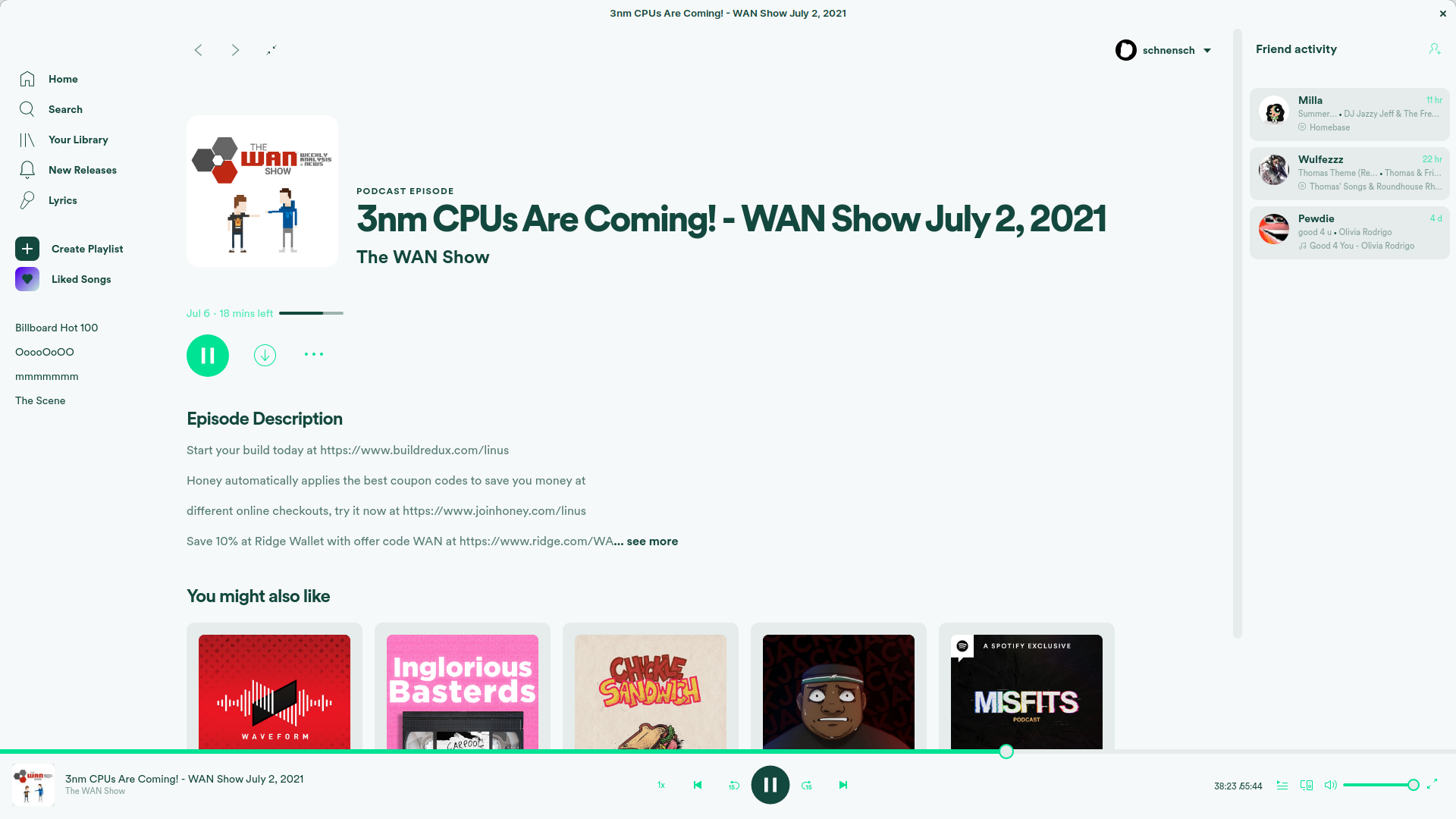
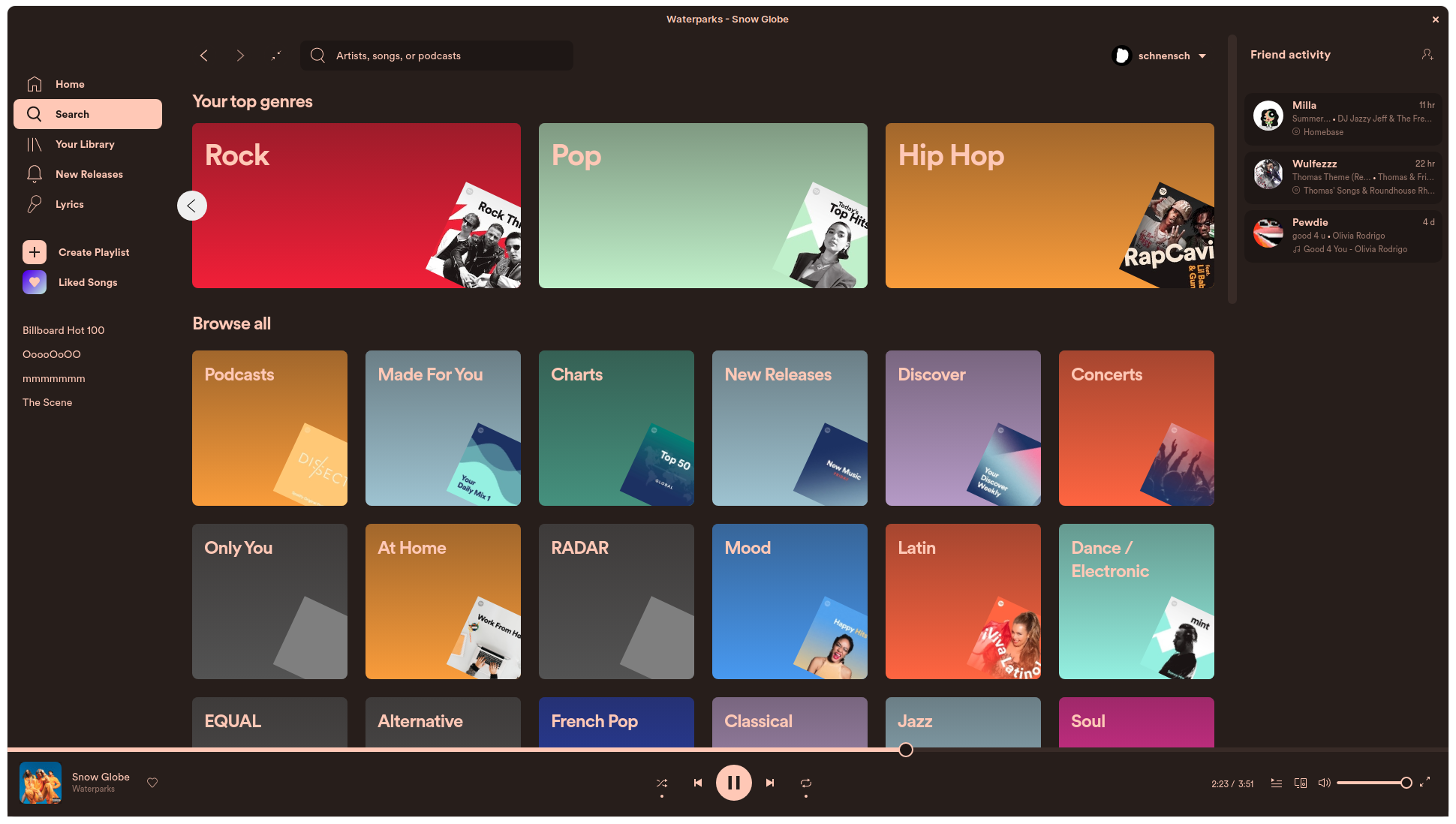
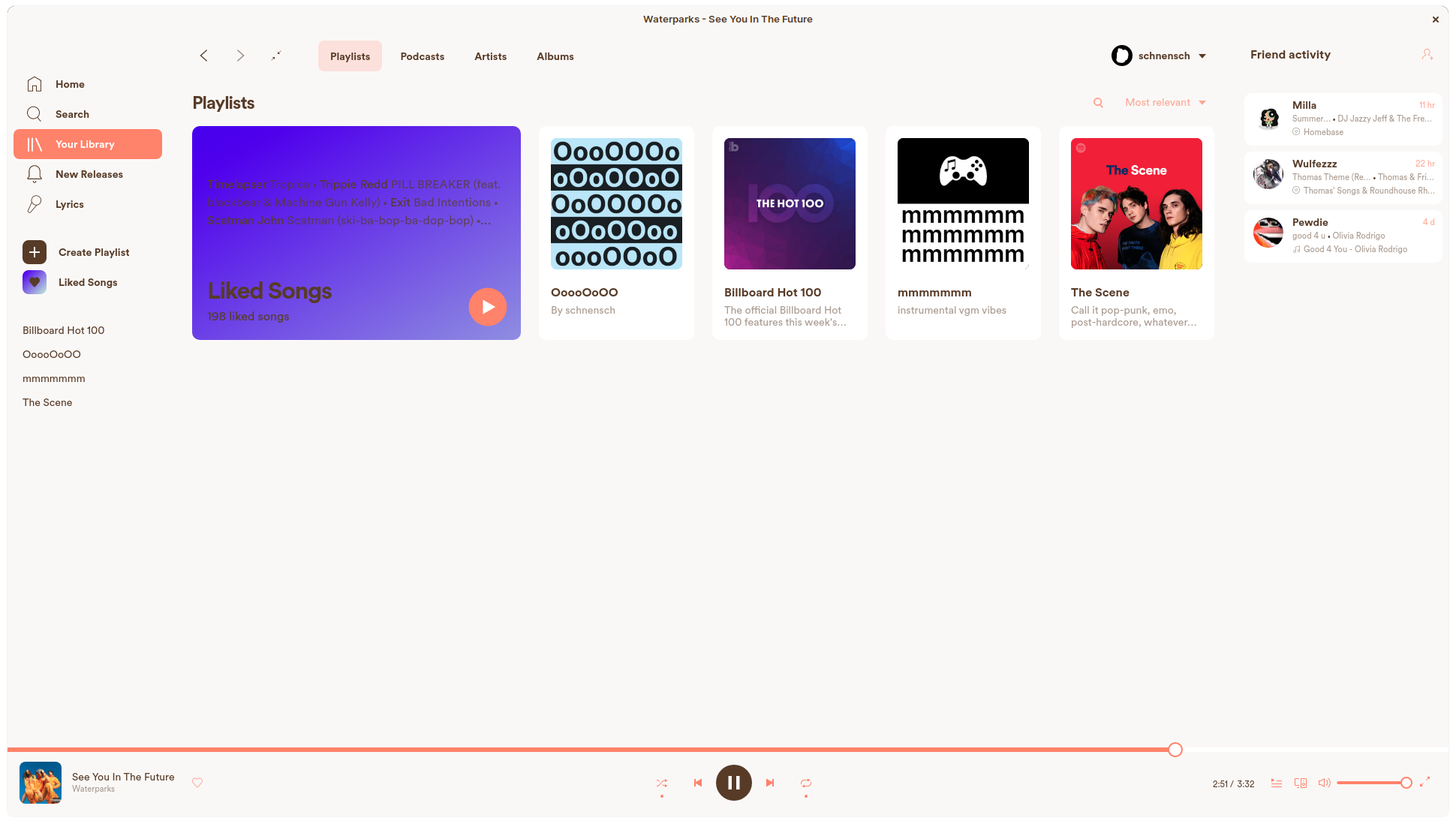
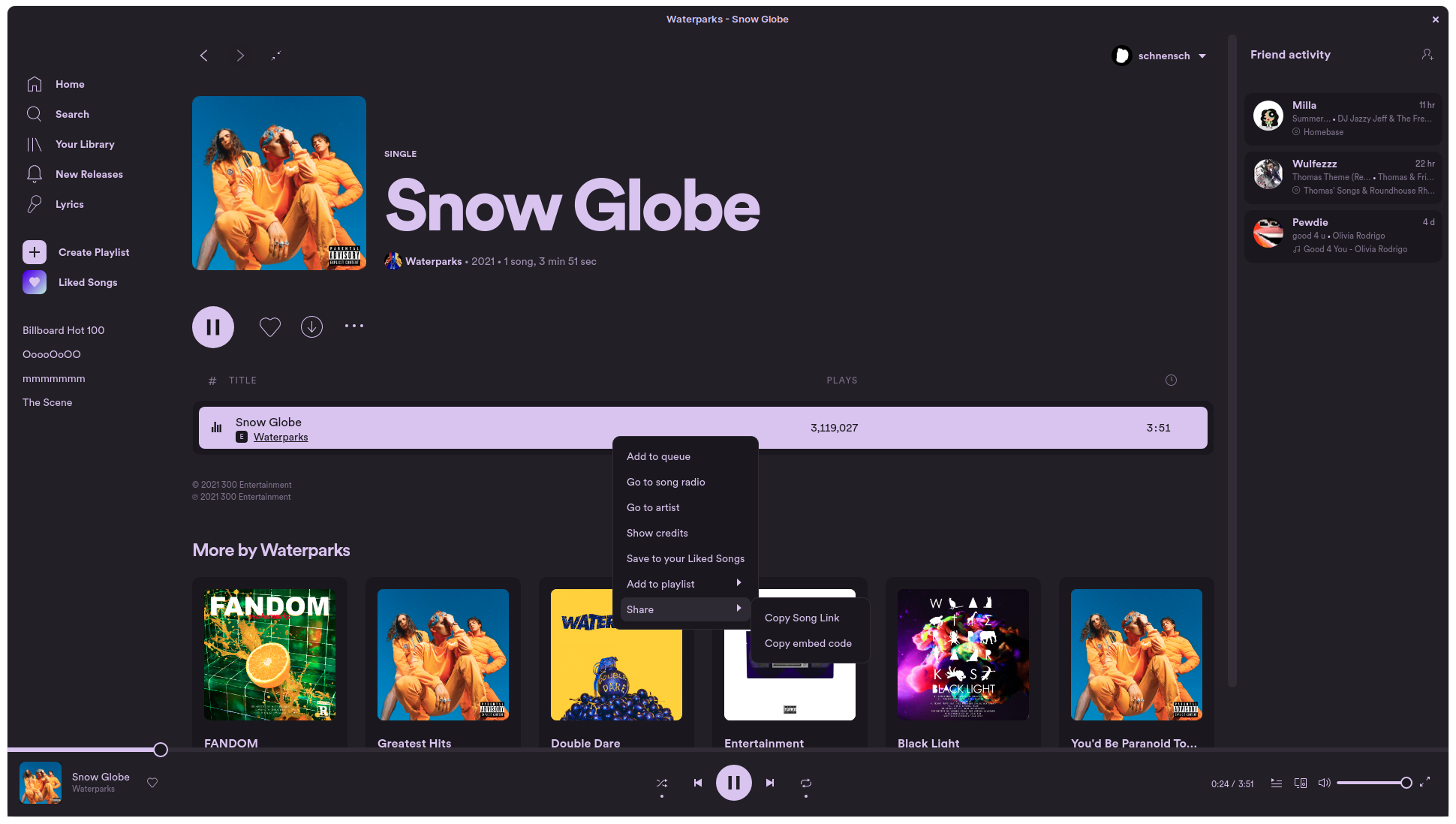
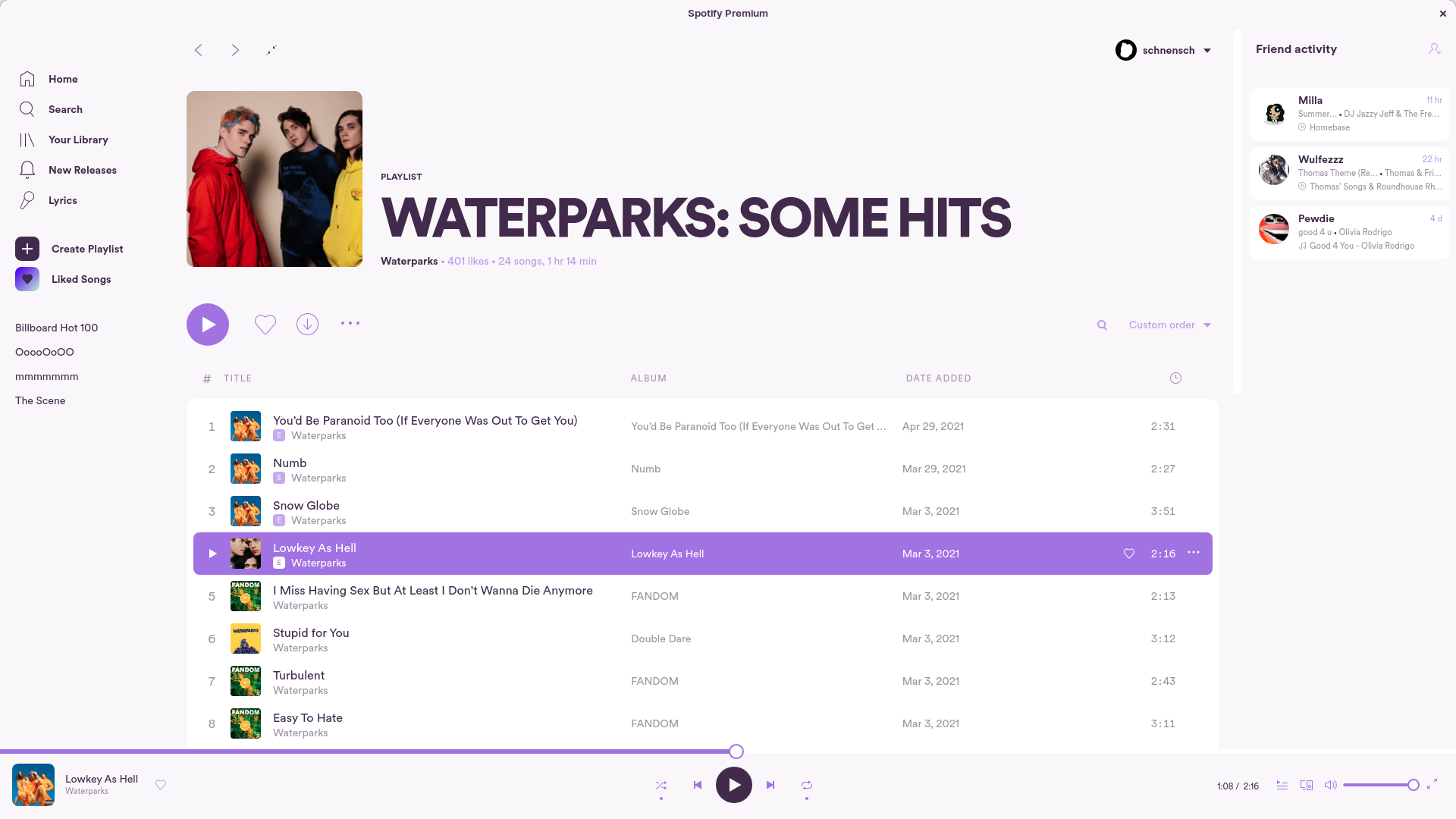
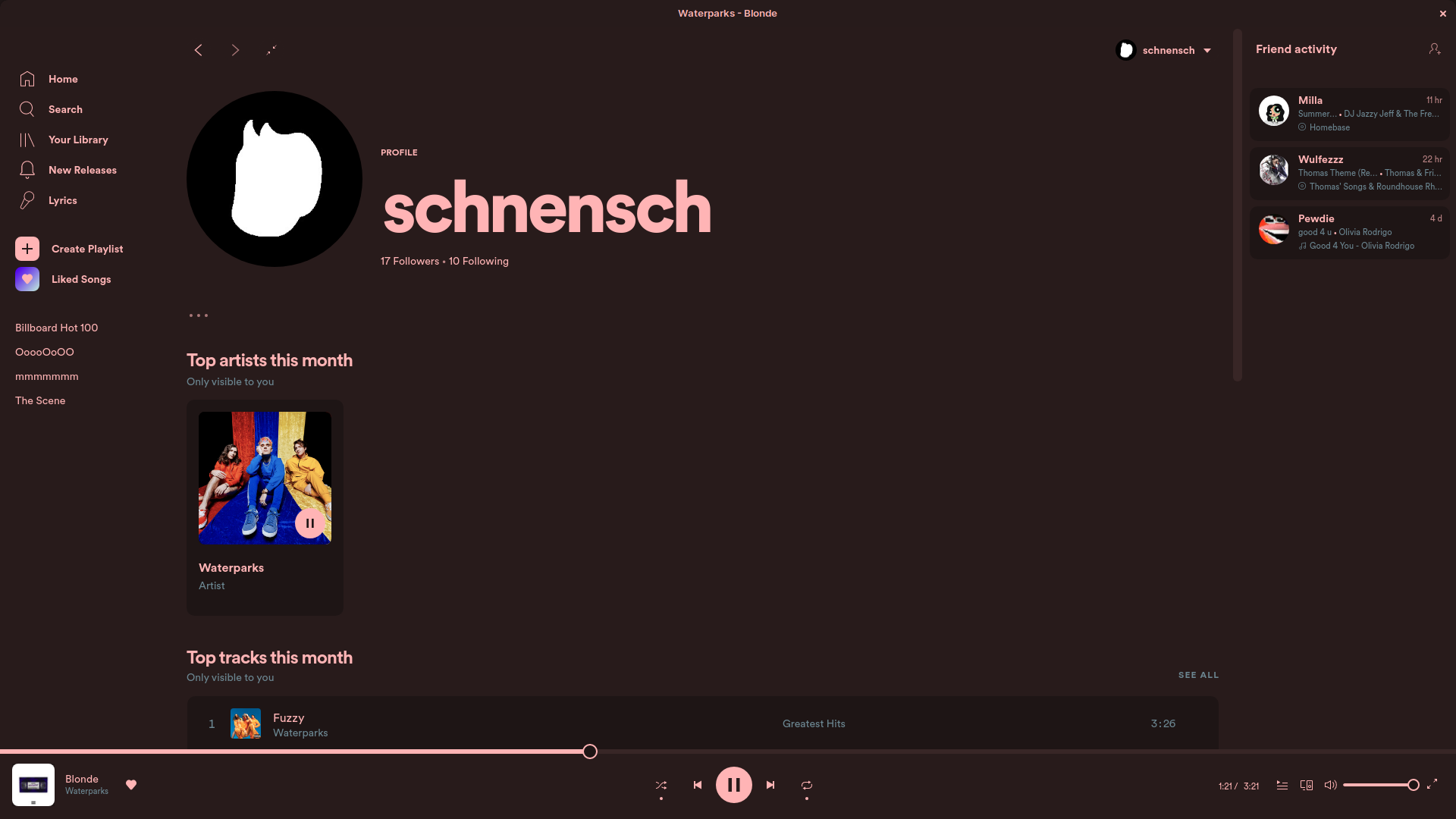
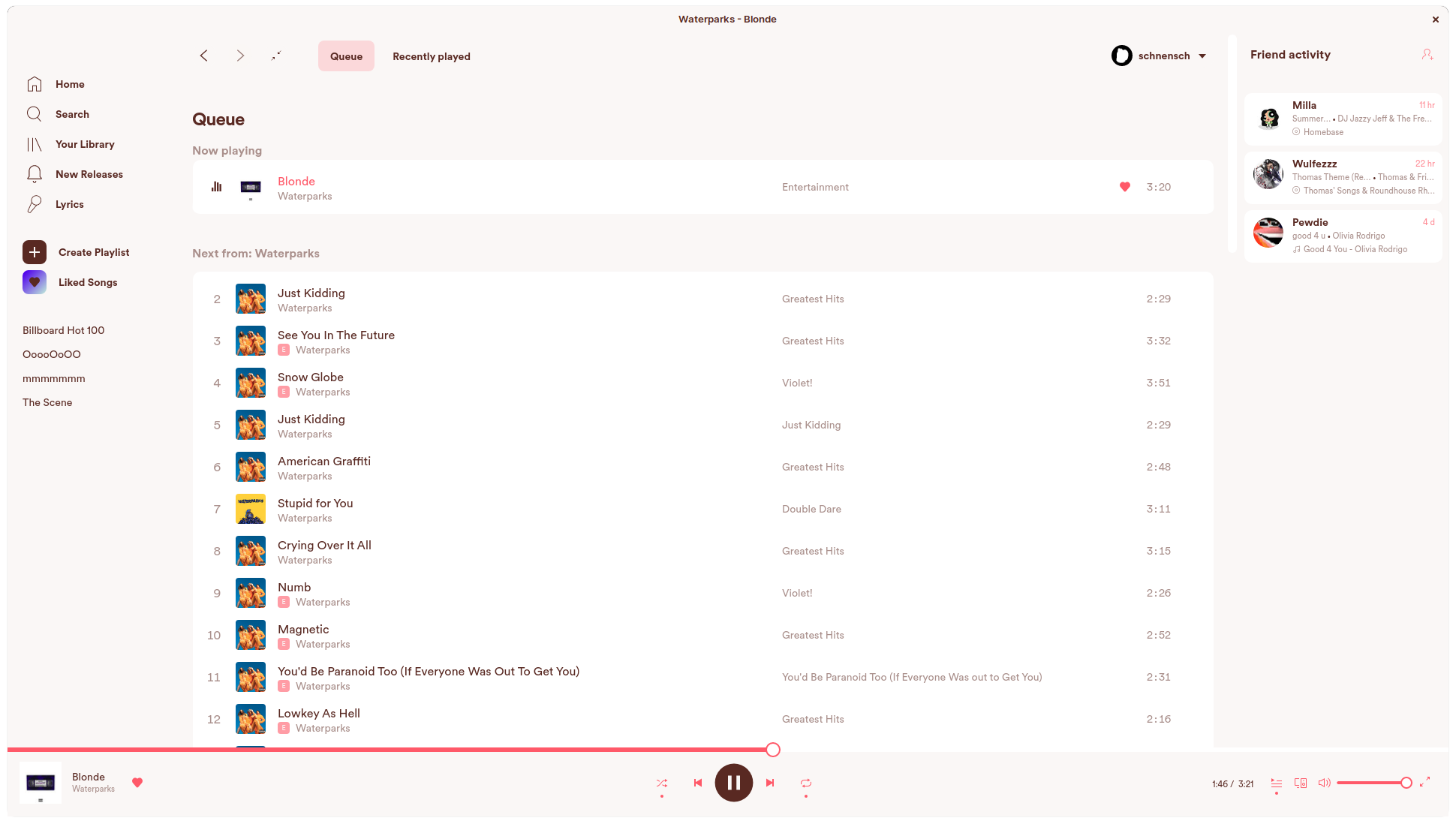
## Sleek
|
|
|
|
| | |
|
|
| :-----------------------------------: | :---------------------------------: |
|
|
|  |  |
|
|
| BladeRunner | Cherry |
|
|
|  |  |
|
|
| Coral | Deep |
|
|
|  |  |
|
|
| Deeper | Elementary |
|
|
|  |  |
|
|
| Futura | Nord |
|
|
|  |  |
|
|
| Psycho | UltraBlack |
|
|
|  |  |
|
|
| Wealthy | Dracula |
|
|
|  |
|
|
| VantaBlack |
|
|
|
|
## Turntable
|
|
|
|

|
|
|
|
## Ziro
|
|
|
|
#### Blue
|
|
|
|
|  |  |
|
|
| :------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------: |
|
|
| Dark | Light |
|
|
|
|
#### Gray
|
|
|
|
|  |  |
|
|
| :------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------: |
|
|
| Dark | Light |
|
|
|
|
#### Green
|
|
|
|
|  |  |
|
|
| :-----------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------: |
|
|
| Dark | Light |
|
|
|
|
#### Orange
|
|
|
|
|  |  |
|
|
| :----------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------: |
|
|
| Dark | Light |
|
|
|
|
#### Purple
|
|
|
|
|  |  |
|
|
| :----------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------: |
|
|
| Dark | Light |
|
|
|
|
#### Red
|
|
|
|
|  |  |
|
|
| :---------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------: |
|
|
| Dark | Light |
|
|
|
|
#### Rose Pine
|
|
|
|
|  |  |
|
|
| :-----------------------------------------------: | :-----------------------------------------------: |
|
|
| Moon | Dawn |
|